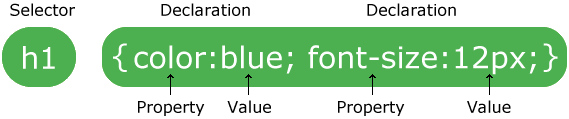
Cafedev chia sẻ cho ace về một bộ quy tắc CSS bao gồm bộ chọn và khối khai báo:

Bộ chọn(selector) trỏ đến phần tử HTML mà bạn muốn tạo kiểu(style).
Khối khai báo chứa một hoặc nhiều khai báo được phân tách bằng dấu chấm phẩy.
Mỗi khai báo bao gồm tên thuộc tính CSS và một giá trị, được phân tách bằng dấu hai chấm.
Nhiều khai báo CSS được phân tách bằng dấu chấm phẩy và các khối khai báo được bao quanh bởi các dấu ngoặc nhọn.
-> Bạn muốn tham khảo toàn bộ series tự học CSS từ cơ bản tới nâng cao tại đây.
-> Bạn muốn tham khảo toàn bộ series tự học HTML từ cơ bản tới nâng cao tại đây.
Ví dụ: Trong ví dụ này, tất cả các phần tử <p> sẽ được căn giữa, với màu văn bản màu đỏ:
<!--
Cafedev.vn - Kênh thông tin IT hàng đầu Việt Nam
@author cafedevn
Contact: cafedevn@gmail.com
Fanpage: https://www.facebook.com/cafedevn
Group: https://www.facebook.com/groups/cafedev.vn/
Instagram: https://instagram.com/cafedevn
Twitter: https://twitter.com/CafedeVn
Linkedin: https://www.linkedin.com/in/cafe-dev-407054199/
Pinterest: https://www.pinterest.com/cafedevvn/
YouTube: https://www.youtube.com/channel/UCE7zpY_SlHGEgo67pHxqIoA/
-->
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: red;
text-align: center;
}
</style>
</head>
<body>
<p>Hello Cafedev!</p>
<p>These paragraphs are styled with CSS.</p>
</body>
</html>
Giải thích ví dụ trên:
plà một bộ chọn(selector) trong CSS (nó trỏ đến phần tử HTML mà bạn muốn tạo kiểu: < p>)colorlà một thuộc tính(property) vàredlà giá trị thuộc tính-
text-alignlà một thuộc tính(property) vàcenterlà giá trị thuộc tính
Bài này chỉ giới thiếu đơn giản vậy thôi, sau bài này bạn sẽ tìm hiểu nhiều hơn về các bộ chọn CSS và các thuộc tính CSS trong các chương tiếp theo.
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!




![[Tự học CSS] Tìm hiểu về độ ưu tiên, độ cụ thể khi làm việc với CSS – rất hữu ích](https://cafedev.vn/wp-content/uploads/2020/05/cafedevn_css-218x150.jpg)



![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

