Chào mừng bạn đến với Cafedev – nơi chia sẻ kiến thức và kinh nghiệm về lập trình và công nghệ! Trong bài viết này, chúng ta sẽ khám phá cách xây dựng một Vue.js Monorepo trong năm 2024. Với sự phát triển không ngừng của công nghệ, việc tổ chức mã nguồn và quản lý dự án trở nên ngày càng quan trọng hơn bao giờ hết. Hãy cùng nhau tìm hiểu về cách sử dụng Monorepo để tối ưu hóa quy trình phát triển của bạn và đảm bảo rằng dự án của bạn luôn đạt được thành công và hiệu quả!
Đối mặt với thực tế — như những nhà phát triển, chúng ta thường phải đối mặt với những thách thức như cần chia sẻ và tái sử dụng mã code dễ dàng giữa các dự án, đảm bảo sự tiêu chuẩn trong toàn bộ mã nguồn của chúng ta và duy trì các phụ thuộc phức tạp. Những rào cản này có thể làm chậm lại tiến độ và cản trở sự hợp tác trong nhóm.
Nhưng monorepos có thể giúp chúng ta thoát khỏi tình thế này.
Trong bài viết này, tôi sẽ khám phá những lợi ích của việc sử dụng phương pháp monorepo, và trên hết, tôi sẽ giới thiệu ngắn gọn về Bit, công cụ mà chúng ta sẽ sử dụng để quản lý mọi thứ.
Nội dung chính
1. Ưu điểm và Nhược điểm của Monorepos
Mặc dù việc sử dụng một monorepo cho các dự án Vue mang lại nhiều lợi ích, nhưng chúng ta phải đồng ý rằng nó có thể mang lại một loạt các thách thức hạn chế sự mở rộng. Đó là một sự đánh đổi.
Hãy cố gắng hiểu rõ những phần tốt và xấu khi tiếp cận một dự án Vue với monorepo:
👍 Ưu điểm:
- Việc triển khai hoàn chỉnh dễ dàng hơn, có ít bộ phận di động cần điều phối.
- Quản lý phụ thuộc đơn giản hơn.
- Mỗi thành phần sẽ có các phụ thuộc giống nhau (cùng phiên bản).
- Khi chia sẻ mã code là hợp lý, việc làm điều này dễ dàng hơn nhiều.
- Tiêu chuẩn hóa trở nên mượt mà hơn.
👎 Nhược điểm:
- Việc xuất bản một thành phần hoặc tính năng đơn lẻ trở nên phức tạp. Hãy tưởng tượng nếu có hàng chục thành phần là một phần của dự án của bạn, và bạn chỉ thay đổi 1 trong số chúng.
- Thời gian xây dựng tăng lên đáng kể vì cùng một lý do đó. Một monorepo giúp cho việc giới thiệu kết nối giữa các thành phần trở nên dễ dàng hơn cho các nhà phát triển.
- Làm việc với một nhóm lớn trong một monorepo duy nhất có thể hỗn loạn. Đặc biệt là nếu nhóm không sử dụng các công cụ đúng cách, hoặc họ không hiểu chúng.
- Việc học và hiểu toàn bộ mã nguồn mất rất nhiều thời gian.
- Việc sử dụng các phiên bản khác nhau của cùng một thư viện không linh hoạt hơn, vì chúng không thể là một phần của cùng một mã nguồn.
2. CDD: sử dụng phát triển dựa trên thành phần trong monorepo của bạn
Có lẽ thách thức lớn nhất với monorepos là chúng có xu hướng kết nối các thành phần và các phần khác của ứng dụng lại với nhau, cuối cùng coi các thành phần như một thực thể duy nhất, toàn diện.
Vì vậy, một luồng làm việc phát triển dựa trên thành phần có vẻ có thể giúp ở đây.
CDD là một cách làm việc trong đó bạn cấu trúc phần mềm của mình thành các thành phần độc lập, mỗi thành phần giải quyết một vấn đề cụ thể và tiết lộ một giao diện được xác định rõ ràng cho các thành phần khác tương tác với.
Tôi chắc chắn bạn có thể thấy rằng đối với một dự án Vue, điều này nên là cách làm mặc định.
Nhưng điều gì xảy ra khi bạn đã có một monorepo và muốn bắt đầu thực hiện CDD? Khi Đó nên đem Bit vào cuộc chơi.
Bit cho phép chúng ta vượt qua các vấn đề về sự phụ thuộc và kết nối bằng cách cung cấp một cơ chế mạnh mẽ để cô lập và quản lý các thành phần cá nhân trong monorepo.
Nói cách khác, bạn sẽ làm việc bằng CDD BÊN TRONG monorepo.
Điên rồ? Có thể, nhưng nó hoạt động!
Với Bit, bạn đóng gói mỗi thành phần như một thực thể độc lập, làm cho việc sửa đổi, kiểm tra và tái sử dụng chúng trở nên dễ dàng trên các dự án mà không ảnh hưởng đến các thành phần khác. Mức độ cô lập này giúp cho các nhà phát triển có thể làm việc trên các thành phần cụ thể một cách tự tin, biết rằng các thay đổi được thực hiện trên một trong số chúng sẽ không ảnh hưởng không cố ý đến các thành phần khác.
Nhưng chờ đã, liệu đó có phải là làm việc trên cấu hình multi-repo không?!
ĐÚNG!
Với Bit, bạn SẼ CẢM THẤY như bạn đang sử dụng nhiều repo cá nhân TRONG KHI thực sự đang sử dụng một monorepo. Điều này dịch thành việc giữ lại các “ưu điểm” chúng ta đã thảo luận ở trên và loại bỏ các “nhược điểm”.
Hãy đi từng bước một:
- Sự liên kết giữa các thành phần : Với Bit, khi bạn tạo một thành phần, nó tự động được cô lập khỏi tất cả các thành phần khác. Nó cũng định tuyến các phụ thuộc cục bộ thông qua thư mục
node_modules, làm cho việc liên kết các thành phần trở nên khó khăn hơn. Việc xuất bản một thành phần duy nhất trở nên phức tạp . Bạn thực sự chỉ cần một lệnh duy nhất để đẩy và xuất bản các phiên bản mới của các thành phần bằng cách sử dụng Bit. Không chỉ vậy, mà Bit còn cho phép bạn đánh phiên bản mỗi thành phần một cách độc lập, làm cho việc lựa chọn chính xác của các ứng dụng khác trở nên dễ dàng hơn. - Thời gian xây dựng tăng đáng kể vì cùng một lý do . Điều này không còn đúng nữa, bạn có thể triển khai, cài đặt và cập nhật các thành phần một cách độc lập. Làm việc với một nhóm lớn trong một monorepo duy nhất có thể rối rắm . Bit cung cấp các công cụ hợp tác sẵn có, giúp việc làm việc song song của nhiều nhà phát triển trở nên vô cùng dễ dàng trên cùng một dự án (hoặc thành phần) mà không đặt chân lên nhau.
- Việc đào tạo mất rất nhiều thời gian . Điều này không còn đúng nữa, vì bạn có thể có các nhà phát triển (và nhóm) làm việc trên các thành phần riêng lẻ, ngay cả khi tất cả đều làm việc trên cùng một monorepo. Ít linh động về phụ thuộc* . Cũng không còn hợp lệ nữa, Bit xử lý môi trường trên cơ sở từng thành phần, điều này có nghĩa là bạn có thể có các phiên bản khác nhau của cùng một phụ thuộc hoạt động trên cùng một dự án (ví dụ: có một số thành phần sử dụng Vue 3 và các thành phần khác sử dụng Vue 2).
Tóm lại, mặc dù monorepo có thể đưa ra các thách thức, Bit là cầu nối giữa hai thế giới. Các khả năng của Bit có thể giải quyết hiệu quả các vấn đề của monorepo và mở khóa tiềm năng thực sự của Phát triển dựa trên thành phần cho các dự án Vue.
Trước khi tiếp tục, hãy xem qua cách ** Bit có thể giúp: **
Giải quyết căng thẳng trong quản lý Monorepo với Bit
Nhưng đừng chỉ tin vào lời của tôi! Tiếp tục đọc và tôi sẽ cho bạn thấy một ví dụ rất thực tế.
3. Đến giờ Demo – Xây dựng một Blog
Tôi là một người tin rằng các nhà phát triển học được nhiều hơn bằng cách thực hành hơn là đọc sách, đây là lý do tại sao tôi muốn trình bày một trường hợp sử dụng thực tế ở đây.
Hãy tưởng tượng chúng ta đang xây dựng một blog, một ứng dụng nhiều trang với các thành phần khác nhau được chia sẻ trên các trang khác nhau.
Trong dự án blog của chúng ta, chúng ta có một số trang, chẳng hạn như trang chính, các trang bài viết blog và một trang giới thiệu. Mỗi trang này đều yêu cầu các thành phần khác nhau như thanh điều hướng , các phần chân trang , và biểu tượng mạng xã hội . Theo truyền thống, việc quản lý các thành phần này một cách riêng lẻ trên các kho lưu trữ riêng biệt có thể rất khó khăn và tốn thời gian.
Bằng cách sử dụng Bit, chúng ta có thể dễ dàng xây dựng và chia sẻ các thành phần giữa các trang của blog của chúng ta.
Vậy hãy bắt đầu!
4. Thiết lập Monorepo Vue.js với Bit
Thiết lập một monorepo Vue.js bằng Bit đòi hỏi bạn phải hiểu rõ về yêu cầu và mục tiêu của dự án. Nếu không, bạn đang tiến lên mà không có hướng đi rõ ràng, và điều đó không bao giờ là điều tốt.
Dưới đây là một số điều cần xem xét chính:
- Chia sẻ mã nguồn : Xác định nhu cầu chia sẻ mã nguồn qua nhiều dự án hoặc thành phần trong monorepo. Xác định những thành phần hoặc thư viện nào nên được tái sử dụng và chia sẻ giữa các ứng dụng Vue khác nhau. Trong trường hợp của chúng ta, đó sẽ là Thanh điều hướng , Chân trang và các Biểu tượng mạng .
- Tính module hóa : Đánh giá mức độ module hóa cần thiết cho dự án của bạn. Xem xét liệu bạn có cần phải phát triển và phiên bản hóa các thành phần một cách độc lập để cho phép linh hoạt và cập nhật chi tiết. Một lựa chọn khác có thể là chuyển sang microservices thay vì đó ( đây là một bài viết hay mô tả cách xây dựng microservices dựa trên thành phần).
- Hợp tác : Đánh giá yêu cầu hợp tác trong nhóm của bạn. Xác định cách các nhà phát triển sẽ làm việc cùng nhau trên các thành phần được chia sẻ, quản lý phụ thuộc và đảm bảo các thực hành lập trình nhất quán. Bit sẽ cung cấp cho bạn các công cụ, bạn chỉ cần thiết lập các tiêu chuẩn.
5. Tạo một Monorepo Vue.js với Bit
Bây giờ, hãy đi qua quá trình tạo một monorepo Vue.js bằng Bit. Thực hiện các bước sau:
1. Cài đặt Bit : Bắt đầu bằng cách cài đặt Bit CLI toàn cầu trên máy tính của bạn. Bạn có thể tìm hướng dẫn cài đặt chi tiết trong tài liệu Bit: Cài đặt Bit
2. Khởi tạo Monorepo : Tạo một thư mục mới cho monorepo của bạn và di chuyển đến nó trong terminal của bạn. Chạy lệnh sau để khởi tạo cấu trúc monorepo:
bit new vue workspace --env teambit.vue/vue --default-scope [my-org].[my-scope]Lệnh này thiết lập các tệp cấu hình cần thiết cho monorepo bên trong một thư mục gọi là workspace . Bạn có thể chỉ định bất kỳ tên nào bạn muốn ở đó.
Cũng lưu ý rằng các phần trong dấu ngoặc vuông cần phải được sửa đổi. Bạn sẽ sử dụng chúng, phần lớn, để tìm các thành phần được chia sẻ của bạn sau khi bạn xuất chúng đến một phạm vi từ xa trên Bit Cloud để lưu trữ và cộng tác. Vì vậy, hãy bắt đầu bằng cách đi đến đó và tạo một tài khoản và một phạm vi (về cơ bản là một nhóm các thành phần).
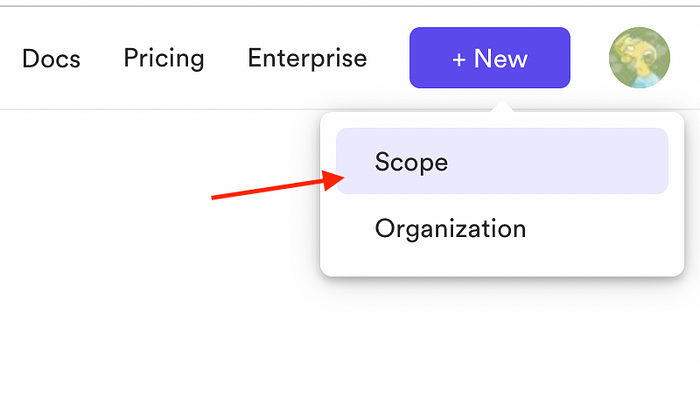
2.1. Tạo phạm vi. Phạm vi là “nhóm” của các thành phần của bạn. Trong trường hợp của chúng tôi, chúng tôi sẽ đi đến Bit Cloud, nhấp vào nút “New” ở góc trên bên phải và sau đó chọn tùy chọn “Scope”.
Nếu bạn chưa có tài khoản, bạn có thể tiến hành đăng ký . Bạn cũng có thể làm điều đó sau khi bạn sẵn sàng xuất các thành phần của mình.

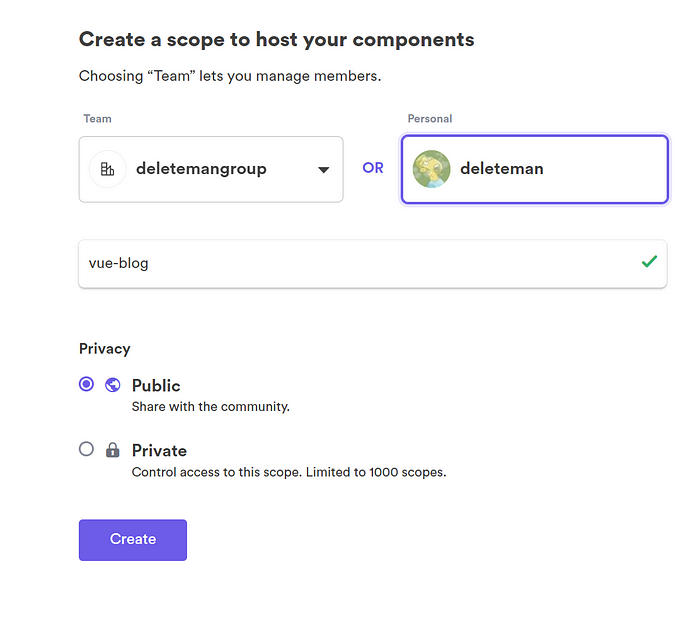
Điều này sẽ đưa bạn đến trang “phạm vi mới”:
Ở đây, tôi đã đặt của mình là một phạm vi công cộng cá nhân với tên là “vue-blog”. Bạn có thể chọn bất cứ cái gì bạn muốn. Cuối cùng, nhấp vào “Tạo”.
Bây giờ bạn đã sẵn sàng để tạo không gian làm việc của mình với lệnh trên 🥳 (thay thế tên người dùng và tên phạm vi của bạn một cách chính xác).
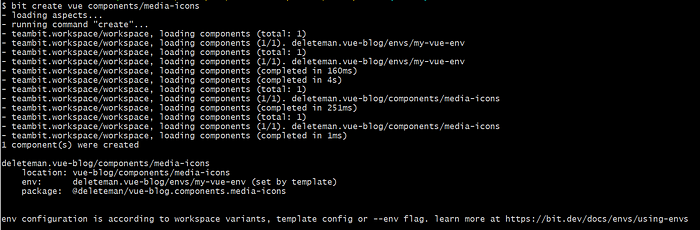
3. Tạo Các Thành Phần Vue : Bắt đầu tạo các thành phần Vue trong monorepo của bạn. Mỗi thành phần sẽ có thư mục riêng và chứa mã, kiểu dáng và kiểm tra của nó. Nhưng đừng lo lắng, bạn không cần phải theo dõi điều đó, Bit sẽ thực hiện điều đó cho bạn. Bạn chỉ cần sử dụng lệnh sau sau khi đi vào thư mục không gian làm việc của mình (nhớ rằng điều này phải được thực hiện bên trong không gian làm việc):
bit create vue components/nav-bar
bit create vue components/my-footer
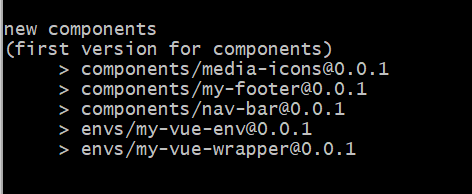
bit create vue components/media-iconsSau mỗi lệnh đó, bạn sẽ thấy một kết quả như sau:
Lưu ý dấu gạch ( – ) trên tất cả các tên của họ, đó là bắt buộc vì theo mặc định, trình kiểm tra lỗi sẽ yêu cầu bạn có tên với ít nhất hai từ được tách ra bằng dấu gạch.
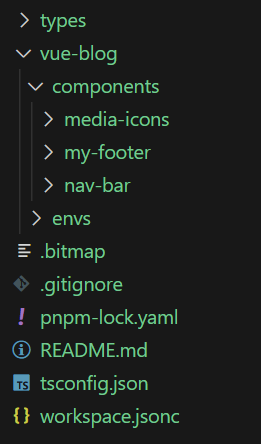
Khi hoàn thành tất cả 3 bước trên, cấu trúc thư mục của bạn sẽ trông như sau:

Hãy sử dụng trạng thái hiện tại của dự án này làm Monorepo ban đầu của chúng ta. Chúng ta có 3 dự án khác nhau ngay đây, 3 thành phần khác nhau mà vào thời điểm này, chỉ chia sẻ code Vue như là các phụ thuộc chung của họ.
Chúng ta có thể xây dựng từng thành phần một cách độc lập và chúng ta sẽ làm điều đó.
Đây là một mã đơn giản cho mỗi thành phần:
//navbar.vue
<template>
<nav class="navbar">
<ul class="nav-list">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</template>
<script>
export default {
// Component logic here (if needed)
}
</script>
<style scoped>
.navbar {
background-color: #333;
color: #fff;
padding: 10px;
}
.nav-list {
list-style-type: none;
display: flex;
justify-content: space-between;
align-items: center;
}
.nav-list li {
margin-right: 10px;
}
.nav-list li a {
color: #fff;
text-decoration: none;
}
</style>//footer.vue
<template>
<footer class="footer">
<div class="footer-content">
<p>© 2023 My Website. All rights reserved.</p>
</div>
</footer>
</template>
<script>
export default {
// Component logic here (if needed)
}
</script>
<style scoped>
.footer {
background-color: #f0f0f0;
padding: 20px;
text-align: center;
}
</style>//mediaicons.vue
<template>
<div class="media-icons">
<a href="#"><i class="fab fa-facebook-f"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fab fa-instagram"></i></a>
<a href="#"><i class="fab fa-linkedin-in"></i></a>
</div>
</template>
<script>
export default {
// Component logic here (if needed)
}
</script>
<style scoped>
.media-icons {
display: flex;
justify-content: center;
align-items: center;
margin-top: 20px;
}
.media-icons a {
color: #333;
margin: 0 5px;
}
.media-icons a i {
font-size: 20px;
}
</style>Bạn cũng có thể thêm các bài kiểm tra vào các mẫu sẵn sàng kiểm tra mà Bit đã tạo cho bạn (đó là các tệp .spec.ts nằm bên trong thư mục của mỗi thành phần), cũng như xem lại tài liệu tự động tạo bởi Bit cho mỗi thành phần. Tuy nhiên, chúng ta sẽ bỏ qua phần đó vào lúc này, vì chúng ta quan tâm hơn đến Monorepo thực tế và cách quản lý nó.
Vì vậy, hãy tiếp tục.
6. Làm việc trên Monorepo mới của chúng ta
Hiện tại, bạn có thể gửi mã của mình vào một kho dự án duy nhất, và bạn đã có một Monorepo với các thành phần Vue. Nhưng bây giờ chúng ta có thể thấy một số vấn đề mà chúng tôi đã đề cập:
- Làm thế nào để chúng ta đánh phiên bản cho từng thành phần một cách riêng lẻ?
- Làm thế nào để phân phối chúng?
- Làm thế nào để sử dụng chúng?
Để làm điều đó, chúng ta phải tiếp tục tiến lên phía trước, vào “đánh dấu”.
Đánh Dấu Các Thành Phần : Khi bạn đã thêm các thành phần, hãy đánh dấu chúng với một phiên bản cụ thể. Điều này bắt đầu khả năng theo dõi các thay đổi và quản lý phiên bản một cách hiệu quả, và quan trọng nhất, là một cách riêng lẻ. Sử dụng lệnh sau:
bit install
bit tagLệnh đầu tiên sẽ đảm bảo tất cả các phụ thuộc cần thiết và được thêm vào với các lệnh bit create trước đó có mặt.
Sau đó, lệnh bit tag sẽ tự động gắn thẻ cho tất cả các thành phần của bạn. Tất cả chúng sẽ được gán một số phiên bản theo mặc định (là 0.0.1) và tất cả chúng sẽ sẵn sàng để xuất khẩu.
Bạn nên thấy một cái gì đó giống như thế này khi lệnh tag được thực hiện xong:

Đúng vậy, “xuất khẩu” là quan trọng, vì hiện tại thông tin “phiên bản” đang ở trong không gian làm việc cục bộ của bạn. Nói cách khác, bạn phải sử dụng Bit để “xuất khẩu” các thành phần của mình, điều này sẽ dịch thành bạn đẩy chúng vào phạm vi từ xa của họ (trên Bit Cloud).
Bạn cũng có thể tự lưu trữ phạm vi từ xa của mình — tìm hiểu thêm tại đây .
Chia Sẻ Các Thành Phần : Để chia sẻ các thành phần trong monorepo để chúng có thể được sử dụng trong các dự án khác, bạn sẽ muốn sử dụng lệnh sau:
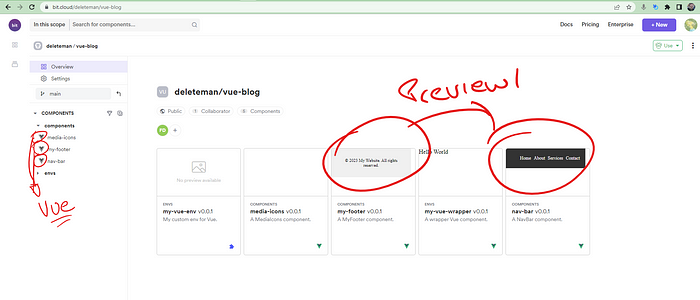
bit exportLệnh đó sẽ hiệu quả xuất khẩu TẤT CẢ các thành phần cùng một lúc, thực tế, bạn có thể thấy ở đây kết quả cuối cùng:
Lưu ý biểu tượng “Vue” trên tất cả 3 thành phần của tôi, và cách 2 trong số chúng thực sự hiển thị một bản xem trước đúng đắn. Thành phần MediaIcons không hiển thị bất kỳ xem trước nào vì nếu bạn xem mã, nó chỉ là mã định sẵn.
Bây giờ các thành phần của tôi đã được trực tuyến, và bất kỳ ai cũng có thể sử dụng chúng , tôi đã chia sẻ chúng với thế giới, sau khi đánh phiên bản chúng, tất cả với một chuỗi công cụ duy nhất cho phát triển dựa trên thành phần.
Tuy nhiên, hãy tiếp tục, vì chúng ta vẫn thiếu giải pháp cho các vấn đề hợp tác của chúng ta.
Sử dụng và hợp tác trên các thành phần này: Trước hết, có nhiều cách bạn có thể cài đặt các thành phần Bit, và tất cả đều có các mục tiêu khác nhau. Bạn có thể:
- Cài đặt nó với Bit hoặc một trình quản lý gói (pnpm, Yarn hoặc npm) như bất kỳ phụ thuộc bình thường nào khác. Điều này được dùng khi bạn chỉ muốn “sử dụng” thành phần như đã có. Nhập nó với Bit. Lưu ý là tôi không còn nói “cài đặt” nữa. Bằng cách “nhập” thành phần, bạn sẽ tải xuống các tệp vào không gian làm việc của bạn nơi bạn có thể chỉnh sửa mã nguồn và tạo thành của riêng mình. Bất kỳ thay đổi nào bạn thực hiện sau đó đều có thể được đẩy lại và chia sẻ dưới dạng một phiên bản mới. Đây là phương pháp bạn sẽ sử dụng nếu bạn muốn đồng đội của bạn hợp tác với bạn trong việc phát triển các thành phần của bạn.
- Fork nó với Bit. Bạn cũng có thể “fork” các thành phần này, hoạt động tương tự như “nhập” nhưng lịch sử của thành phần không được tải xuống. Điều này hiệu quả đồng nghĩa với việc bạn sẽ tạo ra một thành phần mới nếu bạn đẩy bất kỳ thay đổi nào để thực hiện nó.
Giả sử chúng ta có đội làm việc trên thành phầnMediaIconsđể nó không còn là mã định sẵn nữa. Sau khi thực hiện các thay đổi mong muốn, họ cần cập nhật phiên bản và xuất khẩu nó. Toàn bộ quy trình chỉ nên ảnh hưởng đến thành phần đó, không phải phần còn lại.
Đây là mã mới mà họ đã tạo ra:
<template>
<div class="media-icons">
<a href="#">
<svg xmlns="http://www.w3.org/2000/svg" data-name="Layer 1" viewBox="0 0 24 24" id="facebook"><path d="M20.9,2H3.1A1.1,1.1,0,0,0,2,3.1V20.9A1.1,1.1,0,0,0,3.1,22h9.58V14.25h-2.6v-3h2.6V9a3.64,3.64,0,0,1,3.88-4,20.26,20.26,0,0,1,2.33.12v2.7H17.3c-1.26,0-1.5.6-1.5,1.47v1.93h3l-.39,3H15.8V22h5.1A1.1,1.1,0,0,0,22,20.9V3.1A1.1,1.1,0,0,0,20.9,2Z"></path></svg>
</a>
<a href="#">
<svg xmlns="http://www.w3.org/2000/svg" data-name="Layer 1" viewBox="0 0 24 24" id="twitter"><path d="M22,5.8a8.49,8.49,0,0,1-2.36.64,4.13,4.13,0,0,0,1.81-2.27,8.21,8.21,0,0,1-2.61,1,4.1,4.1,0,0,0-7,3.74A11.64,11.64,0,0,1,3.39,4.62a4.16,4.16,0,0,0-.55,2.07A4.09,4.09,0,0,0,4.66,10.1,4.05,4.05,0,0,1,2.8,9.59v.05a4.1,4.1,0,0,0,3.3,4A3.93,3.93,0,0,1,5,13.81a4.9,4.9,0,0,1-.77-.07,4.11,4.11,0,0,0,3.83,2.84A8.22,8.22,0,0,1,3,18.34a7.93,7.93,0,0,1-1-.06,11.57,11.57,0,0,0,6.29,1.85A11.59,11.59,0,0,0,20,8.45c0-.17,0-.35,0-.53A8.43,8.43,0,0,0,22,5.8Z"></path></svg>
</a>
<a href="#">
<svg xmlns="http://www.w3.org/2000/svg" data-name="Layer 1" viewBox="0 0 24 24" id="instagram"><path d="M12,9.52A2.48,2.48,0,1,0,14.48,12,2.48,2.48,0,0,0,12,9.52Zm9.93-2.45a6.53,6.53,0,0,0-.42-2.26,4,4,0,0,0-2.32-2.32,6.53,6.53,0,0,0-2.26-.42C15.64,2,15.26,2,12,2s-3.64,0-4.93.07a6.53,6.53,0,0,0-2.26.42A4,4,0,0,0,2.49,4.81a6.53,6.53,0,0,0-.42,2.26C2,8.36,2,8.74,2,12s0,3.64.07,4.93a6.86,6.86,0,0,0,.42,2.27,3.94,3.94,0,0,0,.91,1.4,3.89,3.89,0,0,0,1.41.91,6.53,6.53,0,0,0,2.26.42C8.36,22,8.74,22,12,22s3.64,0,4.93-.07a6.53,6.53,0,0,0,2.26-.42,3.89,3.89,0,0,0,1.41-.91,3.94,3.94,0,0,0,.91-1.4,6.6,6.6,0,0,0,.42-2.27C22,15.64,22,15.26,22,12S22,8.36,21.93,7.07Zm-2.54,8A5.73,5.73,0,0,1,19,16.87,3.86,3.86,0,0,1,16.87,19a5.73,5.73,0,0,1-1.81.35c-.79,0-1,0-3.06,0s-2.27,0-3.06,0A5.73,5.73,0,0,1,7.13,19a3.51,3.51,0,0,1-1.31-.86A3.51,3.51,0,0,1,5,16.87a5.49,5.49,0,0,1-.34-1.81c0-.79,0-1,0-3.06s0-2.27,0-3.06A5.49,5.49,0,0,1,5,7.13a3.51,3.51,0,0,1,.86-1.31A3.59,3.59,0,0,1,7.13,5a5.73,5.73,0,0,1,1.81-.35h0c.79,0,1,0,3.06,0s2.27,0,3.06,0A5.73,5.73,0,0,1,16.87,5a3.51,3.51,0,0,1,1.31.86A3.51,3.51,0,0,1,19,7.13a5.73,5.73,0,0,1,.35,1.81c0,.79,0,1,0,3.06S19.42,14.27,19.39,15.06Zm-1.6-7.44a2.38,2.38,0,0,0-1.41-1.41A4,4,0,0,0,15,6c-.78,0-1,0-3,0s-2.22,0-3,0a4,4,0,0,0-1.38.26A2.38,2.38,0,0,0,6.21,7.62,4.27,4.27,0,0,0,6,9c0,.78,0,1,0,3s0,2.22,0,3a4.27,4.27,0,0,0,.26,1.38,2.38,2.38,0,0,0,1.41,1.41A4.27,4.27,0,0,0,9,18.05H9c.78,0,1,0,3,0s2.22,0,3,0a4,4,0,0,0,1.38-.26,2.38,2.38,0,0,0,1.41-1.41A4,4,0,0,0,18.05,15c0-.78,0-1,0-3s0-2.22,0-3A3.78,3.78,0,0,0,17.79,7.62ZM12,15.82A3.81,3.81,0,0,1,8.19,12h0A3.82,3.82,0,1,1,12,15.82Zm4-6.89a.9.9,0,0,1,0-1.79h0a.9.9,0,0,1,0,1.79Z"></path></svg>
</a>
<a href="#">
<svg xmlns="http://www.w3.org/2000/svg" data-name="Layer 1" viewBox="0 0 24 24" id="linkedin"><path d="M20.47,2H3.53A1.45,1.45,0,0,0,2.06,3.43V20.57A1.45,1.45,0,0,0,3.53,22H20.47a1.45,1.45,0,0,0,1.47-1.43V3.43A1.45,1.45,0,0,0,20.47,2ZM8.09,18.74h-3v-9h3ZM6.59,8.48h0a1.56,1.56,0,1,1,0-3.12,1.57,1.57,0,1,1,0,3.12ZM18.91,18.74h-3V13.91c0-1.21-.43-2-1.52-2A1.65,1.65,0,0,0,12.85,13a2,2,0,0,0-.1.73v5h-3s0-8.18,0-9h3V11A3,3,0,0,1,15.46,9.5c2,0,3.45,1.29,3.45,4.06Z"></path></svg>
</a>
</div>
</template>
<script>
export default {
// Component logic here (if needed)
}
</script>
<style scoped>
.media-icons {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin-top: 20px;
}
.media-icons a {
color: #333;
margin: 0 5px;
}
.media-icons a svg {
width: 24px;
}
</style>Tuy nhiên, chúng ta biết rằng mã là một phần của monorepo của chúng ta, vì vậy hãy sử dụng Bit để hoàn thành công việc này. Đầu tiên, chúng ta cần quan tâm đến phiên bản, vì vậy hãy cập nhật nó:
bit tag deleteman.vue-blog/components/media-iconsLưu ý cách tôi tham chiếu đến thành phần bằng cách chỉ định ID của nó bằng cách sử dụng URI sau: [username].[scope]/folder/component-name
Quy trình này cũng sẽ chịu trách nhiệm chạy các bài kiểm tra và nó sẽ xác nhận rằng mọi thứ hoạt động đúng cách. Khi quy trình kết thúc, chúng ta cần xuất bản nó. Một lần nữa, chúng ta chỉ cần xuất bản thành phần cụ thể này, và chúng ta thực hiện điều đó bằng:
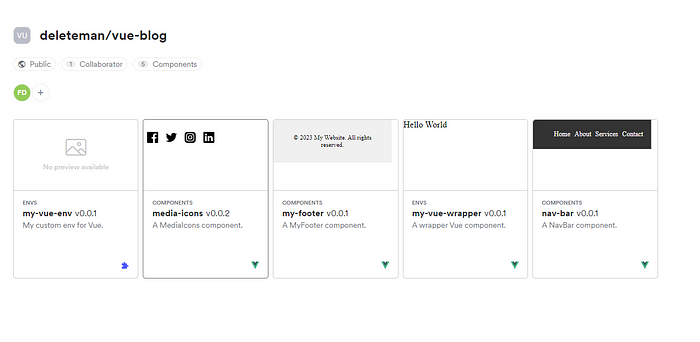
bit export deleteman.vue-blog/components/media-iconsVà, giống như vậy, chúng ta đã xuất bản phiên bản 0.0.2 của thành phần của chúng ta mà thực sự là một phần của một monorepo lớn hơn. Và đúng là, bây giờ chúng ta có một bản xem trước chính xác các thành phần của chúng ta:
Bây giờ hãy khám phá bước tiếp theo: mở rộng và sử dụng các thành phần của chúng ta ở một nơi khác.
Bạn có thích những gì bạn đã đọc không? Hãy xem xét đăng ký nhận bản tin MIỄN PHÍ của chúng tôi, nơi tôi chia sẻ hơn 2 thập kỷ kinh nghiệm của mình trong ngành công nghệ thông tin với mọi người.
7. Mở rộng Monorepo Vue của chúng ta
Đến nay, chúng ta đã thành công trong việc thiết lập một monorepo đơn giản, và thông qua đó, chúng ta đã tìm hiểu cách giải quyết các vấn đề mà monorepo gây ra (như phiên bản và triển khai các thành phần mà không ảnh hưởng đến các thành phần khác).
Nhưng một khi các dự án bắt đầu phát triển, chúng ta phải lưu ý những khía cạnh nhất định:
- Làm thế nào các nhóm khác có thể hợp tác với bạn trên các thành phần của bạn?
- Làm thế nào người khác có thể tái sử dụng các thành phần của bạn?
- Còn tài liệu hướng dẫn? Có giải pháp cho nó không?
Bit đã chứng minh rằng nó đã thành công trong việc giải quyết vấn đề về sự hợp tác. Thông qua việc sử dụng scopes, bạn có thể tổ chức các thành phần và chia nhóm của mình một cách phù hợp.
Còn về việc sử dụng lại chúng, như tôi đã đề cập, chỉ là vấn đề quyết định cách cài đặt chúng. Nếu kế hoạch là sử dụng lại và cải tiến, lựa chọn tốt nhất là “nhập” chúng.
Ví dụ, nếu bạn quan tâm đến việc sử dụng thành phần NavBar của tôi và mở rộng nó, bạn sẽ sử dụng dòng sau từ không gian làm việc của riêng bạn (đúng, bạn cần phải có một không gian làm việc được cấu hình):
bit import deleteman.vue-blog/components/nav-barKhi bạn làm điều đó, những điều sau sẽ xảy ra:
- Một thư mục trong không gian làm việc của bạn sẽ được tạo ra và mã của thành phần của tôi sẽ được sao chép vào đó.
- Một liên kết tượng trưng bên trong thư mục
node_modulessẽ được tạo ra để trỏ đến mã của thành phần.
Tại sao? Bởi vì như vậy bạn có thể cài đặt thành phần như một thành phần bình thường, và vẫn có khả năng thay đổi mã.
Và từ bên trong mã của bạn, bạn sẽ nhập NavBar như sau:
import {NavBar} from '@deleteman/vue-blog.components.nav-bar'Cách mà bạn có thể nhập các thành phần được nhập với Bit chắc chắn là một trong những khía cạnh yêu thích nhất của công cụ này.
Bạn có thể dễ dàng truy cập vào mã của thành phần, nhưng vẫn có thể sử dụng nó như một phụ thuộc bình thường, mà không cần phải lo lắng về các đường dẫn cục bộ.
Bạn có thể tìm hiểu thêm về cách Bit thực hiện quản lý phụ thuộc với hướng dẫn video tuyệt vời này:
8. Còn tài liệu của monorepo thì sao?
Đối mặt với nó đi, dự án càng lớn, tài liệu càng phải lớn trừ khi bạn hy vọng rằng dự án sẽ chết một cái chết khủng khiếp.
Bit giải quyết vấn đề đó bằng cách cung cấp hỗ trợ tích hợp sẵn cho các tệp tài liệu MarkDown. Nếu bạn không thể tìm thấy chúng trong thư mục của thành phần của mình, chỉ cần tạo một tệp kết thúc bằng .docs.md và viết tài liệu ở đó.
Bạn cũng có một cái gọi là “compositions”, đó là các tệp cho phép bạn thiết lập và sử dụng thành phần của mình theo cách khác nhau. Những sáng tác này sau đó sẽ được chèn vào phần tài liệu mặc định.
Bạn có thể xem xét cách tài liệu sẽ trông như trước khi xuất thành phần của mình bằng cách sử dụng dòng sau:
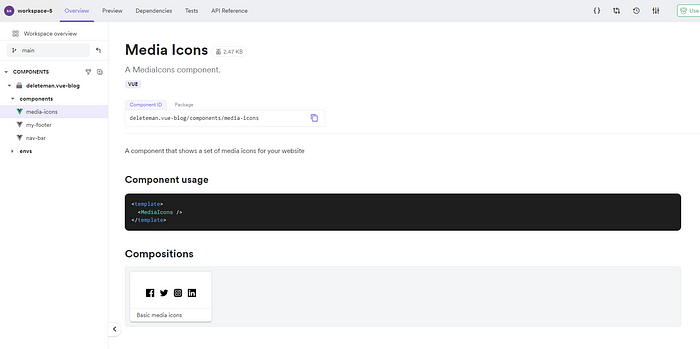
bit startLệnh đơn giản này sẽ bắt đầu một máy chủ phát triển và nó sẽ hiển thị một trang web như sau:

Chú ý khi tôi nhấp vào liên kết “media-icons”, tôi có thể thấy một tài liệu cơ bản (tiêu đề “Media Icons” và dòng phía dưới). Đoạn văn đó là một phần của tệp media-icons.docs.md của tôi.
Và sự sáng tạo đơn giản chỉ là thành phần được hiển thị bình thường. Vì đây là một thành phần đơn giản, với một sáng tác duy nhất, chúng ta có tất cả những gì chúng ta cần, nhưng bạn có thể có nhiều sáng tác được xuất từ cùng một tệp. Tệp sáng tác của tôi trông như thế này:
import BasicMediaIcons from "./media-icons-basic.fixture.vue";
export { BasicMediaIcons };
Nếu bạn muốn biết thêm về việc viết tài liệu cho các thành phần Bit, hãy xem trang này từ tài liệu của họ .
Tóm lại, không nhiều khi chúng ta có thể nói rằng chúng ta có thể cả hai, nhưng với cách tiếp cận dựa trên thành phần, chúng ta có thể tự tin nói rằng chúng ta có.
CDD mang lại cho nhà phát triển khả năng làm việc với một monorepo như là một multi-repo. Nhận được lợi ích từ monorepo, và giải quyết các vấn đề mà chúng mang lại.
Và hơn nữa, Bit mang lại cho bạn siêu năng lực CDD. Sử dụng nó, bạn có thể bỏ qua monorepo của mình hoàn toàn và xử lý mã của bạn như là tổng của các thành phần cá nhân.
Bạn nghĩ gì về phương pháp CDD? Bạn đã tìm thấy bất kỳ công cụ nào khác giải quyết mọi vấn đề như Bit không? Hoặc bạn phải sử dụng nhiều công cụ khác nhau để hoạt động?
Như vậy, chúng ta đã khám phá cách xây dựng một Vue.js Monorepo trong năm 2024 thông qua bài viết này trên Cafedev. Hy vọng rằng những kiến thức và hướng dẫn được chia sẻ sẽ giúp bạn hiểu rõ hơn về cách tổ chức và quản lý dự án của mình một cách hiệu quả hơn. Đừng ngần ngại áp dụng những kiến thức đã học vào thực tế và tiến xa hơn trên con đường phát triển sự nghiệp của bạn. Cảm ơn bạn đã đồng hành cùng Cafedev, và hẹn gặp lại trong những bài viết sắp tới!
Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của CafeDev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!







![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

