Chào mừng đến với Cafedev – nơi chia sẻ kiến thức và kinh nghiệm về công nghệ! Hôm nay, chúng ta sẽ cùng nhau khám phá “level mới của Vue.js 3”. Vue.js, một trong những framework JavaScript phổ biến nhất hiện nay, đang dần chứng tỏ sức mạnh và tiềm năng của mình trong việc phát triển ứng dụng web. Cùng theo dõi và khám phá những tính năng mới, cập nhật, và chiến lược phát triển của Vue.js tại Cafedev ngay hôm nay!
Cách Cải Thiện Quản Lý Trạng Thái Vue.js với defineModel trong Thiết Lập Kịch Bản Vue 3
Chào mừng bạn đến với cấp độ tiếp theo của phát triển Vue.js với sự giới thiệu về tính năng đột phá defineModel trong cài đặt kịch bản Vue 3. Trong blog này, chúng ta sẽ khám phá chi tiết về defineModel, khả năng của nó, và cách nó cách mạng hóa quản lý trạng thái trong ứng dụng Vue của bạn.
Sức mạnh của defineModel():
Nội dung chính
1. DefineModel: Sử dụng Cơ Bản
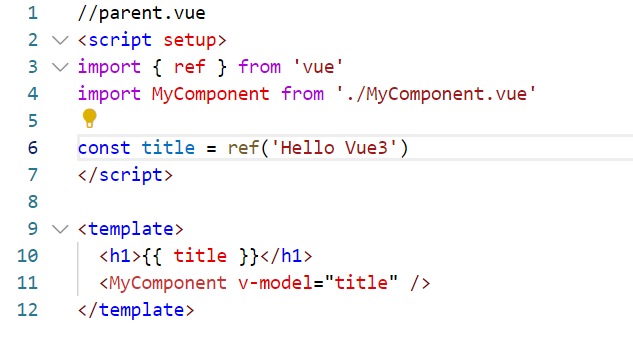
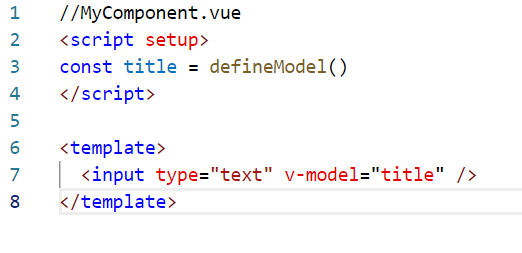
Chúng ta biết rằng thuộc tính v-model hỗ trợ việc ràng buộc hai chiều trên một thành phần. Nhưng từ phiên bản Vue 3.4, nó được khuyến khích sử dụng defineModel() sẽ là một tính năng thay đổi trong Vue 3.


Ref được lấy từ defineModel() đại diện cho một cơ chế ràng buộc hai chiều. Tương tự như các ref khác, nó có thể được truy cập và sửa đổi. Đáng chú ý, nó thiết lập một kết nối giữa một giá trị cha và một giá trị cục bộ:
1. .value của nó được đồng bộ với giá trị được liên kết thông qua v-model cha.
2. Khi con thay đổi nó, giá trị liên kết với cha tương ứng sẽ được cập nhật tự động.
2. DefineModel: Truyền Tham Số ** & Nhiều Ràng Buộc v-model **
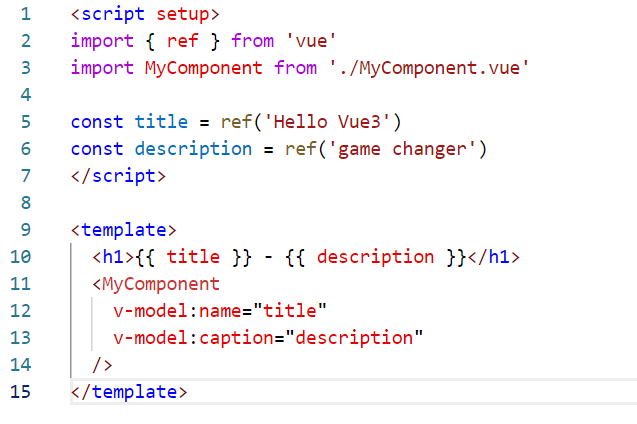
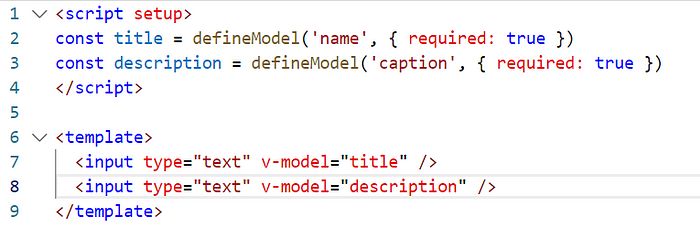
Trên một thành phần, v-model cũng có thể nhận một đối số.
Trong thành phần con, chúng ta có thể xử lý đối số liên quan bằng cách cung cấp một chuỗi làm đối số đầu tiên cho defineModel(). Nếu cần thêm tùy chọn prop, chúng cần được cung cấp sau khi xác định tên mô hình.


Sử dụng kiến thức được học về các đối số v-model cho phép nhắm mục tiêu các props và sự kiện cụ thể, chúng ta hiện có thể thiết lập nhiều ràng buộc v-model trong một thể hiện thành phần duy nhất. Mỗi v-model sẽ đồng bộ với một prop khác nhau, loại bỏ sự cần thiết cho các tùy chọn bổ sung trong thành phần.
3. DefineModel: Xử Lý Các Biến Đổi
Trong quá trình khám phá các ràng buộc đầu vào biểu mẫu, chúng ta đã phát hiện rằng v-model đi kèm với các bộ biến đổi tích hợp như .trim, .number, và .lazy. Tuy nhiên, có thể có những tình huống mà bạn muốn mở rộng hỗ trợ của các bộ biến đổi tùy chỉnh cho v-model trên thành phần đầu vào tùy chỉnh của bạn.
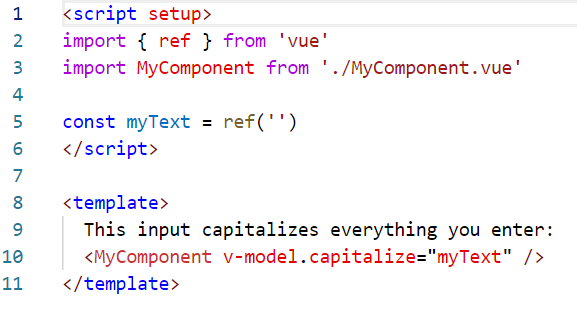
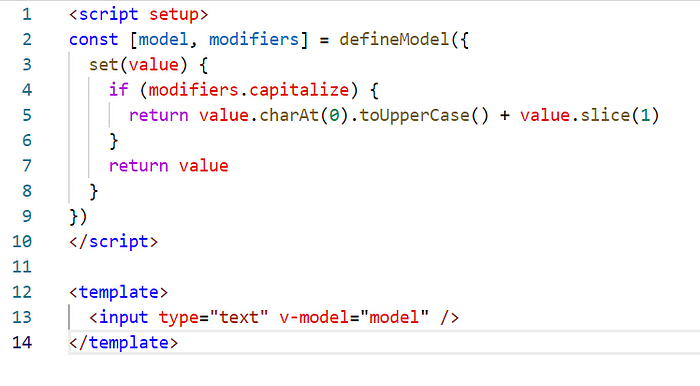
Ví dụ, hãy tạo ra một bộ biến đổi tùy chỉnh có tên là capitalize, đảm bảo rằng chữ cái đầu tiên của chuỗi được nhận từ ràng buộc v-model được viết hoa.


4. DefineModel vs. Ref:
DefineModel được thiết kế chủ yếu để quản lý trạng thái trong mối quan hệ cha-con bên trong các thành phần Vue. Nó giúp đơn giản hóa việc xử lý props và events, cung cấp một cách ngắn gọn để tạo ra một ràng buộc hai chiều (v-model) giữa một thành phần cha và một thành phần con.
Ref là một hàm phản ứng đa dụng hơn trong Vue.js. Nó được sử dụng để tạo ra các giá trị phản ứng có thể được theo dõi và cập nhật. Thường được sử dụng để quản lý trạng thái cục bộ trong một thành phần.
Sự lựa chọn giữa chúng phụ thuộc vào các yêu cầu cụ thể của ứng dụng của bạn và bản chất của trạng thái mà bạn cần quản lý.
5. Kết luận:
Với defineModel trong thiết lập kịch bản Vue 3, việc xử lý các mối quan hệ trạng thái phức tạp liên quan đến nhiều v-model trở thành một quy trình thanh lịch và trực giác. Cho dù bạn đang làm việc trên các tương tác đơn giản cha-con hoặc các kịch bản phức tạp với nhiều v-model, API Composition của Vue 3, kết hợp với defineModel , giúp bạn viết mã sạch, dễ bảo trì và hiệu quả. Hãy đón nhận tính năng mạnh mẽ này và định nghĩa lại cách bạn quản lý trạng thái trong các ứng dụng Vue.js của mình!
Trên Cafedev, chúng ta đã cùng nhau khám phá “level kếp tiếp của Vúe 3” và nhận thấy sức mạnh của framework này trong việc phát triển ứng dụng web. Chúng tôi hy vọng rằng thông qua những bài viết, hướng dẫn và chia sẻ kinh nghiệm trên Cafedev, bạn đã có thêm nhiều kiến thức và kỹ năng mới về Vue.js. Hãy tiếp tục đồng hành cùng chúng tôi trên Cafedev để khám phá thêm nhiều điều thú vị và tiên tiến hơn về Vue.js cũng như các công nghệ khác!”
Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của CafeDev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!







![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

