Chào mừng đến với Cafedev! Trong bài viết này, chúng ta sẽ khám phá cách cấu hình tối giản Vue.js 3 + Webpack 5 bằng cách tạo từng tệp và mô tả từng bước diễn ra. Việc cấu hình tối giản này sẽ giúp bạn hiểu rõ hơn về cách hoạt động của mỗi phần trong dự án của bạn và tối ưu hóa quy trình phát triển. Hãy cùng bắt đầu hành trình của chúng ta và khám phá cách kết hợp giữa Vue.js 3 và Webpack 5 để tạo ra một dự án hiệu quả và đơn giản!
Trong bài viết này, tôi sẽ hướng dẫn bạn cách sử dụng cấu hình tối thiểu để tạo dự án Vue 3 + Webpack 5 bằng cách tạo từng tệp một và mô tả những gì diễn ra trong mỗi tệp đó.
Khởi tạo Dự án
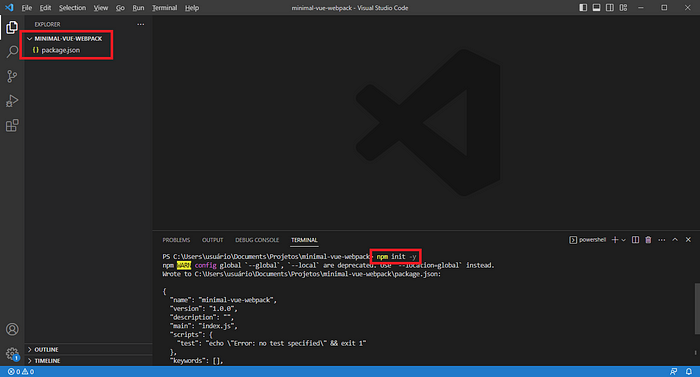
Tôi sẽ sử dụng VS Code để tạo dự án của chúng ta, hãy bắt đầu với một thư mục trống và tạo một tệp package.json bằng lệnh npm init -y.
- npm init – Tạo một tệp package.json chứa các định nghĩa và gói của dự án.
- -y – Tạo dự án mà không có bất kỳ câu hỏi nào từ node.

Lúc này, package.json của chúng ta sẽ như sau:
{
"name": "minimal-vue-webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}Bây giờ hãy tạo cấu trúc thư mục, một favicon và một tệp HTML để hoàn thành phần này của dự án.
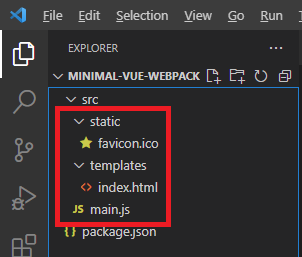
Tôi đã tạo một thư mục src (được sử dụng để lưu trữ tất cả các tệp dự án) và bên trong nó có hai thư mục khác, static (được sử dụng để lưu trữ các tệp tĩnh như css, hình ảnh…) và template (được sử dụng để lưu trữ các tệp xem của chúng ta). Bên trong chúng, tôi đã tạo 3 tệp:
* favicon.ico – Chỉ là một hình ảnh để sử dụng làm biểu tượng main.js – Tệp JS là điểm nhập vào cho ứng dụng của chúng tôi (chỉ với một alert(‘hello world’) vào thời điểm này) index.html – Trang HTML để khởi tạo ứng dụng của chúng ta (nội dung bên dưới)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="../static/favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<div id="app"></div>
</body>
</html>Nội dung chính
1. Webpack
Bây giờ hãy cài đặt webpack và tất cả các phụ thuộc của nó. Để webpack hoạt động đúng cách, chúng ta cần cài đặt một số gói và mỗi gói đều có mục đích riêng của nó:
- webpack – Gói chính, được sử dụng để gói, modularize và giải quyết các phụ thuộc JS.
- webpack-cli – Gói cung cấp một số công cụ dòng lệnh để webpack hoạt động ngoài các hậu cảnh.
- webpack-dev-server – Cung cấp một máy chủ cục bộ để chạy ứng dụng của chúng ta.
- webpack-merge – Kết hợp hai hoặc nhiều tệp cấu hình webpack. Điều này cần thiết khi chúng ta có một số cài đặt chung trong nhiều môi trường (dev, qa, prd) nhưng có sự khác biệt nhỏ trong mỗi một. Chúng ta có thể kết hợp tệp cài đặt chung với một tệp cài đặt dev.
- html-webpack-plugin – Plugin giúp webpack nhận diện và tải các tệp HTML
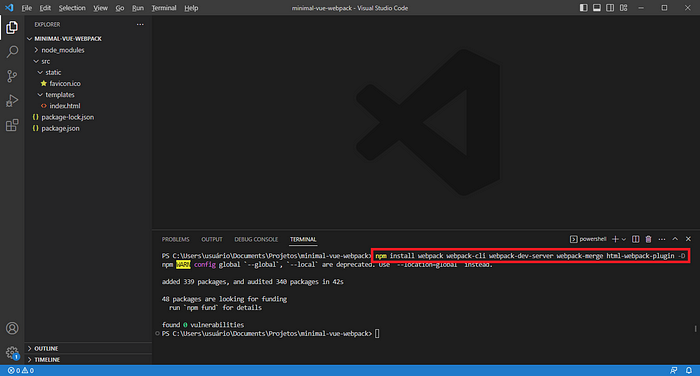
Cài đặt các gói này như devDependences (-D) chỉ định rằng những gói này chỉ được sử dụng trong môi trường phát triển và không cần thiết trong mã sản phẩm cuối cùng.
npm install webpack webpack-cli webpack-dev-server webpack-merge html-webpack-plugin -D
Các package.json đã thay đổi và thêm một thuộc tính mới được gọi là devDependences chứa tất cả các gói mà chúng ta đã cài đặt:
{
...
"devDependencies": {
"html-webpack-plugin": "^5.5.1",
"webpack": "^5.82.0",
"webpack-cli": "^5.0.2",
"webpack-dev-server": "^4.13.3",
"webpack-merge": "^5.8.0"
}
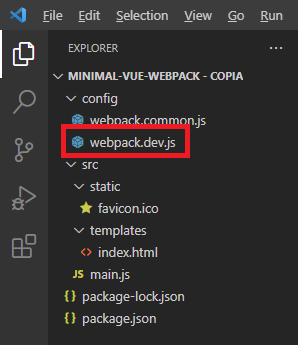
}Webpack đã được cài đặt, bây giờ chúng ta cần cấu hình nó. Đầu tiên tạo một tệp có tên là webpack.common.js. Tệp này sẽ chứa tất cả cấu hình cơ bản, như điểm nhập, tệp đầu ra và các plugin mà webpack sẽ chạy.
Và nội dung của nó:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
//Just to help us with directories and folders path
const __base = path.resolve(__dirname, '..');
const __src = path.resolve(__base, 'src');
module.exports = {
//Entry: main file that init our application
entry: path.resolve(__src, 'main.js'),
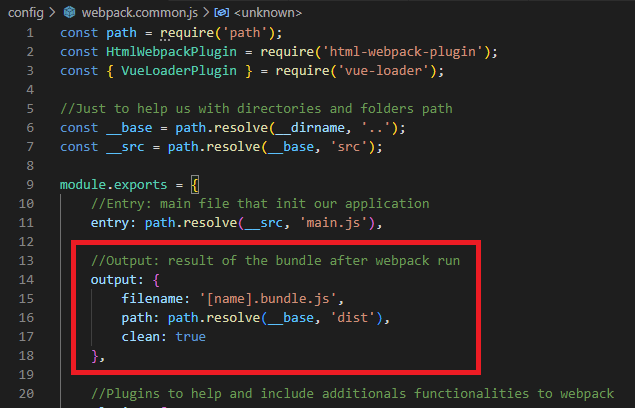
//Output: result of the bundle after webpack run
output: {
filename: '[name].bundle.js',
path: path.resolve(__base, 'dist'),
clean: true
},
//Plugins to help and include additionals functionalities to webpack
plugins: [
new HtmlWebpackPlugin({
title: 'Minimal Vue Webpack',
favicon: path.resolve(__src, 'static', 'favicon.ico'),
template: path.resolve(__src, 'templates', 'index.html'),
})
]
}Tiếp theo, chúng ta cần tạo một tệp khác có tên là webpack.dev.js. Trong đó sẽ chứa một cấu hình chung và thêm một số tùy chọn phát triển.
Và nội dung của nó:
const { merge } = require('webpack-merge');
const common = require('./webpack.common');
//Configure dev enviroment by combining common configuration and adding some more options
module.exports = merge(common, {
mode: 'development',
devtool: 'inline-source-map',
devServer: {
static: './dist',
open: true,
hot: true
}
})Và cuối cùng, chúng ta đi đến packages.json và cấu hình một tập lệnh để chạy ứng dụng của chúng ta bằng cách sử dụng lệnh webpack serve –config config/webpack.dev.js trong thuộc tính JSON scripts/dev:
{
...
"scripts": {
"dev": "webpack serve --config config/webpack.dev.js"
},
...
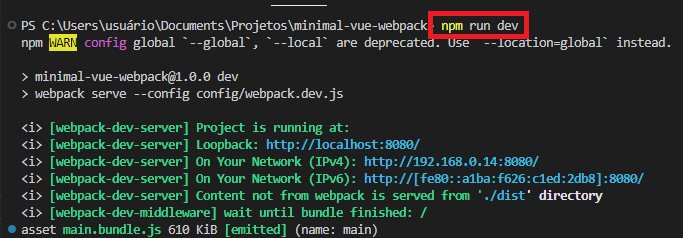
}Và chúng ta có thể chạy, bằng cách sử dụng lệnh npm run dev:

2. Vue.js
Cho đến bây giờ chúng ta chưa nói về Vue.js, chúng ta chỉ chuẩn bị ứng dụng để chạy với webpack tích hợp và quản lý bởi nó. Vậy hãy cài đặt Vue.js và làm cho nó hoạt động.
Trước tiên, chúng ta cần cài đặt Vue.js và các plugin khác của Vue.js sẽ giúp ứng dụng của chúng ta, với lệnh sau:
npm install vue vue-loader vue-template-compiler -D- vue – Gói Vue.js chính. vue-loader – Plugin giúp webpack nhận diện và tải các tệp .vue.
- vue-template-compiler – Plugin biên dịch trước các tệp .vue trước khi chạy ứng dụng.
Sau khi cài đặt Vue.js, chúng ta cần cấu hình tệp webpack.common.js để nó có thể tải và xử lý các tệp .vue. Import plugin vue loader đầu tiên:
...
const { VueLoaderPlugin } = require('vue-loader');
...Thêm plugin vào webpack:
...
const { VueLoaderPlugin } = require('vue-loader');
...
module.exports = {
...
//Plugins to help and include additionals functionalities to webpack
plugins: [
...
new VueLoaderPlugin()
]
...
}Tiếp theo, chúng ta cần cho webpack biết rằng các tệp .vue cần được xử lý bởi plugin loader này:
...
const { VueLoaderPlugin } = require('vue-loader');
...
module.exports = {
...
//Webpack dosent know how to handler all type of files and what to do with them, so this section
//we can capture and configure a specific type of file and determine a loader plugin to process it
module: {
rules: [
//Vue loader. Says to webpack that files with .vue extension need to be processed by the vue-loader plugin
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
}
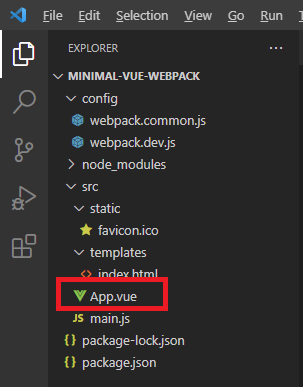
}Tất cả đã được cấu hình, bây giờ hãy tạo tệp App.vue là tệp khởi đầu của dự án:
Và nội dung của nó:
<template>
<h1>Minimal Vue Webpack</h1>
</template>
<script>
import { defineComponent } from 'vue';
export default defineComponent({
name: 'App'
});
</script>Cuối cùng, hãy nhập tệp App.vue của chúng ta vào tệp main.js, nhớ rằng main.js là tệp điểm nhập của webpack mà trình duyệt sẽ chạy.
import { createApp } from "vue";
import App from './App.vue' //Our .vue startup file
//Will mount the vue app inside a HTML element which id equals to "app" (div into templetes/index.html file)
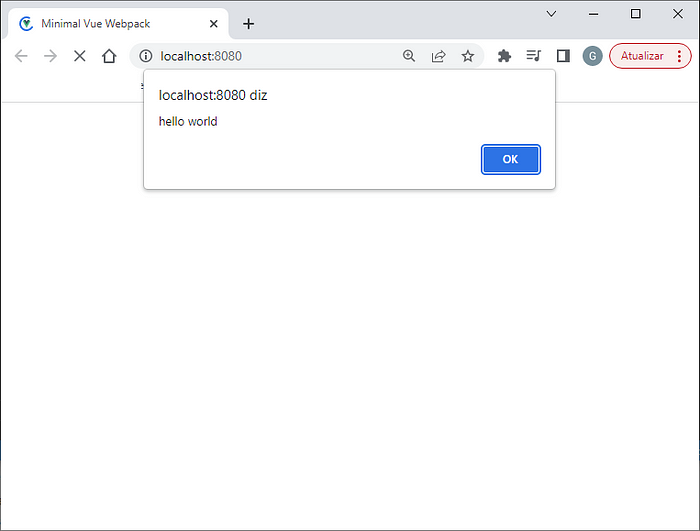
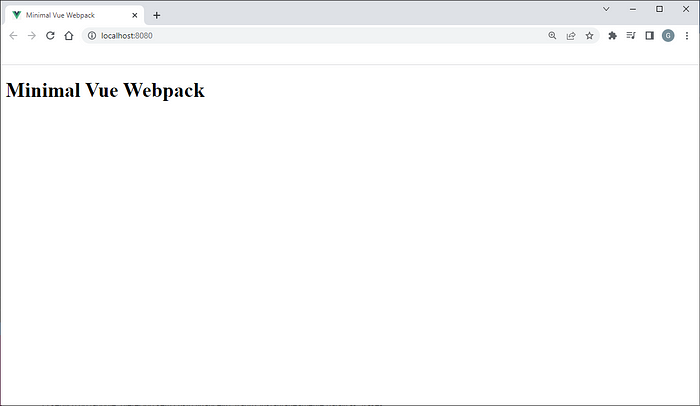
createApp(App).mount('#app');Chúng ta có thể chạy ứng dụng của mình bằng npm run dev và xem kết quả:
3. Nhận diện CSS
Để làm cho webpack nhận dạng các tệp CSS và cho phép chúng ta nhập CSS như các module JavaScript, chúng ta cần cài đặt thêm hai plugin: css-loader và vue-style-loader.
npm install css-loader vue-style-loader -D- css-loader – Gói cho phép tải các tệp CSS như các module (sử dụng từ khóa import)
- vue-style-loader – Gói cho phép tải các kiểu trong tệp .vue
Bây giờ, hãy cho webpack biết rằng nó cần sử dụng các plugin này cho các tệp .css:
module.exports = {
...
//Webpack dosent know how to handler all type of files and what to do with them, so this section
//we can capture and configure a specific type of file and determine a loader plugin to process it
module: {
rules: [
...
//CSS loaders. Make possible import css files as js modules
{
test: /\.css$/,
use: ['vue-style-loader', 'css-loader']
}
]
}
}Tạo tệp global.css của chúng ta:

Và nội dung của nó:
,
*::before,
*::after{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background-color: aquamarine;
color: coral;
}Bây giờ, để áp dụng vào dự án của chúng ta, chúng ta cần nhập tệp
global.css vào tệp main.js của chúng ta:
...
import './static/global.css' //Import css files as modules
...Chúng ta cũng có thể đặt một số CSS trong tệp App.vue nữa:
<template>
<h1>Minimal Vue Webpack</h1>
</template>
<script>
import { defineComponent } from 'vue';
export default defineComponent({
name: 'App'
});
</script>
<style scoped>
h1 {
width: 100%;
text-align: center;
margin-top: 10px;
}
</style>4. Nhận diện Hình ảnh
Webpack cần biết rằng một số loại tệp là tài nguyên, và chúng ta có thể cấu hình nó bằng cách:
...
module.exports = {
...
module: {
rules: [
...
//Indicates that png files are assets to be processed by webpack
{
test: /\.png$/,
type: 'asset/resource'
}
]
}
}Đưa một số hình ảnh vào dự án của chúng ta
Và chèn nó vào tệp App.vue:
<template>
<img src="./static/home.png" width="50" height="50"/>
...
</template>
<script>
...
</script>
<style scoped>
...
img {
display: block;
margin: auto;
}
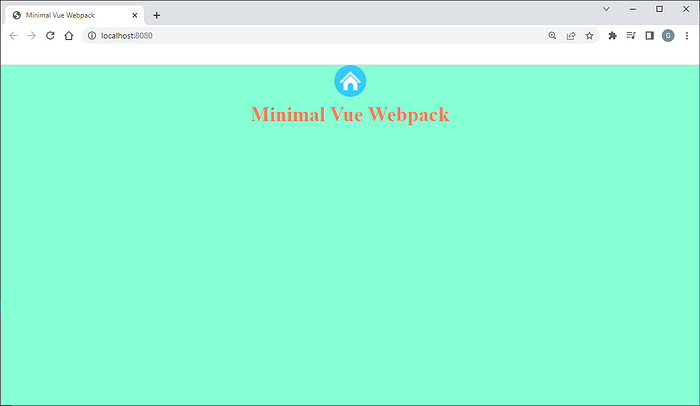
</style>Chúng ta có thể chạy ứng dụng của mình bằng npm run dev và xem kết quả:
5. Chế độ Sản xuất
Để cấu hình chế độ sản xuất, nơi webpack sẽ loại bỏ và tối ưu hóa tất cả các tệp của dự án của chúng tôi, chúng ta cần tạo một tệp webpack.prod.js với nội dung sau:
const { merge } = require('webpack-merge');
const common = require('./webpack.common');
//Configure prod enviroment by using common configuration and adding some more options
module.exports = merge(common, {
mode: 'production',
devtool: false
//we can add many of optimizations configurations as minification, compression and so on,
//but to be a minumal project exemple so its needs to have only minimal configuration
})Chúng ta cần cập nhật tệp package.json của chúng ta để bao gồm một lệnh script khác sử dụng tệp mới được tạo:
{
...
"scripts": {
...
"prod": "webpack --config config/webpack.prod.js"
},
...
}Và thử nghiệm bằng cách sử dụng lệnh npm run prod
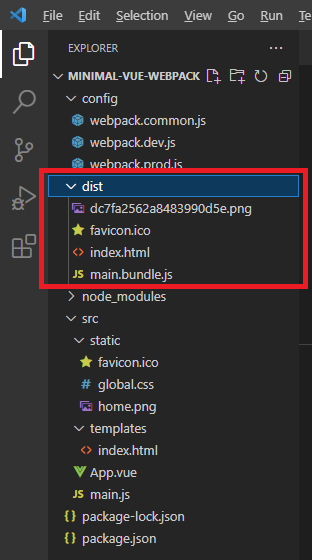
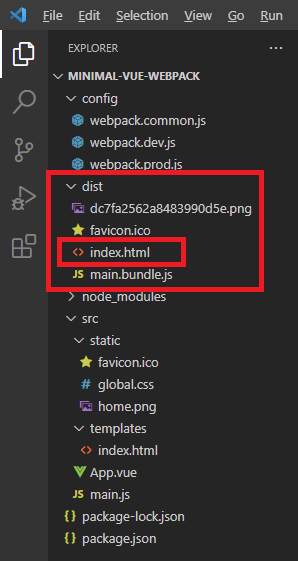
Như chúng ta có thể thấy, webpack tạo ra một thư mục chứa tất cả các tệp mà ứng dụng của chúng ta cần, bao gồm main.bundle.js, đó là tệp dự án chính mà trình duyệt sẽ tải.
Tất cả các tệp mà ứng dụng sản xuất cần đều ở bên trong thư mục dist như là kết quả biên dịch. Tệp index.html sẽ chạy ứng dụng của chúng ta bằng cách tải main.bundle.js vào trong nó và làm cho mọi thứ hoạt động.

Nhớ rằng chúng ta đã cấu hình thư mục đầu ra và tên tệp trong tùy chọn đầu ra trong cấu hình webpack.
6. Kết luận
Mặc dù có nhiều bước, nhưng bây giờ chúng ta có thể hiểu được những gì đang diễn ra với mỗi cài đặt và tại sao nó ở đó. Toàn bộ dự án có trên đây liên kết github .
Hy vọng điều này sẽ giúp ích cho bạn. Hẹn gặp lại lần sau.
Trên đây là hành trình chúng ta đã cùng nhau khám phá về cách cấu hình tối giản Vue.js 3 + Webpack 5. Hy vọng rằng bạn đã tìm thấy bài viết này hữu ích và đầy đủ thông tin. Đừng ngần ngại áp dụng những kiến thức này vào dự án của bạn trên Cafedev. Hãy tiếp tục theo dõi chúng tôi để nhận thêm nhiều hướng dẫn và bài viết hữu ích khác về công nghệ và lập trình! Chúc bạn thành công với dự án của mình.
Tham khảo thêm: MIỄN PHÍ 100% | Series tự học Vuejs từ cơ bản tới nâng cao
Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của CafeDev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!







![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

