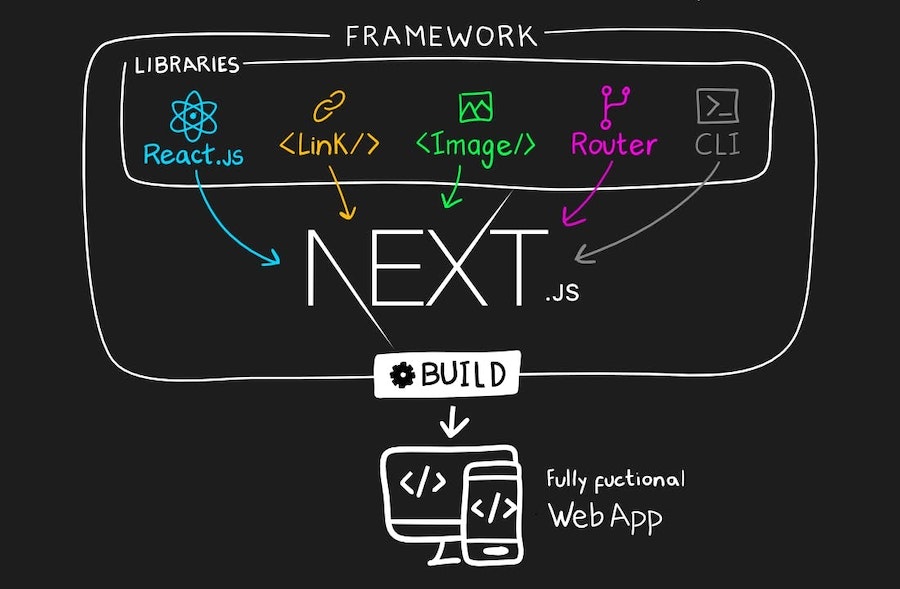
Hôm này Cafedev tiếp tục series chia sẻ chi tiết về Next.js. Nó là một framework phổ biến cho phát triển ứng dụng web React. Nó cung cấp một số tính năng hữu ích như routing tại máy chủ, server-side rendering (SSR), static site generation (SSG), và code-splitting.
Next.js giúp cho việc phát triển ứng dụng web React trở nên đơn giản hơn và nhanh chóng hơn. Nó cung cấp các tính năng giúp tối ưu hóa hiệu suất của ứng dụng, cải thiện trải nghiệm người dùng và giúp cho ứng dụng được tìm thấy dễ dàng hơn trên các công cụ tìm kiếm.
Các tính năng của Next.js bao gồm:
- Server-side rendering (SSR): Cho phép phát triển ứng dụng web với tính năng SSR, giúp cải thiện tốc độ tải trang và SEO.
- Static site generation (SSG): Cho phép phát triển các trang web tĩnh (static website), giúp giảm tải cho máy chủ và cải thiện tốc độ tải trang.
- Automatic code splitting: Tự động chia nhỏ mã thành các phần nhỏ hơn để cải thiện tốc độ tải trang và tối ưu hóa hiệu suất của ứng dụng.
- Built-in CSS support: Hỗ trợ xử lý CSS, cho phép phát triển ứng dụng với các thư viện CSS như CSS modules, styled-components, …
- API routes: Cho phép phát triển các API routes để xử lý các yêu cầu từ phía máy khách và máy chủ.
Next.js cũng được tích hợp với các công nghệ phổ biến như React, Webpack, Babel, … để tạo ra một trải nghiệm phát triển web React dễ dàng và mạnh mẽ.
Oki, Hãy cùng Cafedev tìm hiểu chi tiết hơn về NextJS sau đây.
Nội dung chính
1.Giới thiệu
Next.js là một framework JavaScript cho phép bạn xây dựng các trang web tĩnh siêu nhanh và cực kỳ thân thiện với người dùng, cũng như các ứng dụng web sử dụng React.
Thật ra, nhờ tính năng tối ưu hóa tĩnh tự động, “tĩnh” và “động” trở thành một.
Tính năng này cho phép Next.js xây dựng các ứng dụng hybrid chứa cả trang được tạo ra trên phía máy chủ và các trang được tạo ra tĩnh.
Nói cách khác,
Các trang được tạo ra tĩnh vẫn là có tính phản ứng: Next.js sẽ hydrate ứng dụng của bạn trên phía máy khách để cung cấp đầy đủ tính tương tác.
Điều này mở ra nhiều lợi ích cho chúng ta như:
- Trải nghiệm người dùng tốt hơn (dễ dàng và nhanh hơn)
- Hiệu suất tuyệt vời (cũng dễ dàng và nhanh hơn)
- Phát triển tính năng nhanh chóng
Next.js được sử dụng rộng rãi bởi các công ty lớn và phổ biến nhất trên toàn thế giới như Netflix, Uber, Starbucks hoặc Twitch. Nó cũng được coi là một trong những framework React phát triển nhanh nhất, hoàn hảo để làm việc với các trang web tĩnh – đó là chủ đề nóng nhất trong thế giới phát triển web gần đây.
2.Bạn có thể xây dựng những gì với Next.js?
Bạn có thể xây dựng nhiều sản phẩm và giao diện số khác nhau bằng Next.js như:
- Sản phẩm tối thiểu (Minimum Viable Product – MVP)
- Cổng thông tin web
- Các trang web đơn lẻ
- Các trang web tĩnh
- Sản phẩm SaaS
- Các trang web thương mại điện tử và bán lẻ
- Bảng điều khiển (Dashboards)
- Các ứng dụng web phức tạp và đòi hỏi nhiều
- Giao diện người dùng tương tác.
3.Next.js và trải nghiệm người dùng
Kinh nghiệm người dùng đóng một vai trò quan trọng trong thành công (hoặc thất bại) của các doanh nghiệp kỹ thuật số. Lợi ích của trải nghiệm người dùng khi sử dụng Next.js
HINH
Ví dụ, nếu bạn có một cửa hàng trực tuyến và bạn không chăm sóc trải nghiệm người dùng (UX) đúng cách, điều đó sẽ dẫn đến:
- Mất khách hàng
- Giỏ hàng bị bỏ lại
- Tỷ lệ thoát trang cao
Thiết kế cũng quan trọng – nếu bạn đang sử dụng các chủ đề hoặc mẫu, khả năng là có người nào đó đã có cùng bố cục trông giống như của bạn. Điều này cũng có nghĩa là bạn không thể xây dựng trải nghiệm khách hàng độc đáo và cải thiện nó theo thời gian. Ngay cả khi điều đó có nghĩa là thay đổi một điều đơn giản như thêm một nút vào trang sản phẩm hoặc xóa bỏ một điều gì đó.
May mắn thay – nhờ vào Next.js – bạn có thể xây dựng một trải nghiệm người dùng được tùy chỉnh hoàn toàn. Hãy xem điều đó có ý nghĩa gì thực sự.
- Tự do UX – bạn không cần giới hạn bản thân với bất kỳ plugin, mẫu hoặc bất kỳ hạn chế nào được quy định bởi các nền tảng thương mại điện tử hoặc CMS. Nó cho phép bạn hoàn toàn tự do tùy chỉnh frontend theo bất kỳ cách nào bạn cần hoặc muốn. Nó cũng cho phép bạn thực hiện các thay đổi sáng tạo mà không bị giới hạn.
- Tính tương thích và đáp ứng – các trang web và ứng dụng web được tạo ra bằng Next.js hoạt động trên bất kỳ thiết bị nào và thích nghi với bất kỳ kích thước hoặc độ phân giải màn hình nào. Do đó, người dùng có thể truy cập trang web hoặc ứng dụng web của bạn với thiết bị yêu thích của họ.
- Thời gian tải trang ngắn – các trang web Next.js rất nhanh vì chúng là tĩnh, vì vậy khách truy cập sẽ hài lòng với hiệu suất.
- Bảo mật dữ liệu – trong trường hợp các trang web tĩnh, không có kết nối trực tiếp với cơ sở dữ liệu, phụ thuộc, dữ liệu người dùng hoặc thông tin nhạy cảm khác, điều này làm cho chúng hoàn toàn an toàn.
Tất cả những điều được đề cập ở trên đều làm cho trải nghiệm người dùng tốt nhất có thể.
Nhưng những lợi ích của việc sử dụng Next.js không chỉ dừng lại ở đó.
4.Next.js và SEO
Một lý do quan trọng khác để chọn Next.js là hiệu quả SEO của nó.
Nó sử dụng Server-Side Rendering (SSR) và đồng thời cũng có thể là một trình tạo trang tĩnh tuyệt vời (SSG).
HINH
Trong cả hai trường hợp Traffic và SEO, nó sẽ giúp bạn rất nhiều trong việc:
- Tăng lưu lượng truy cập tự nhiên nhanh hơn
- Xếp hạng các từ khóa chủ đề cao hơn
- Vượt qua đối thủ dễ dàng hơn
- Dễ dàng xuất hiện với khách hàng tiềm năng
Các trang web Next.js rất nhanh, dễ quét và cung cấp trải nghiệm người dùng tuyệt vời và đó là lý do tại sao Google sẽ ưu tiên chúng hơn so với những trang web khác và xếp hạng chúng cao hơn.
5.Ưu và nhược điểm của NextJS
Như bất kỳ framework nào khác, một số tùy chọn tuyệt vời đi kèm với một giá tiền.
Hãy xem xét những ưu và nhược điểm phổ biến nhất của việc sử dụng Next.js.
5.1.Next.js cung cấp nhiều lợi ích cho các doanh nghiệp trực tuyến
Làm thế nào Next.js có thể ảnh hưởng tích cực đến kết quả kinh doanh của bạn và giúp bạn đẩy ý tưởng của mình xa hơn?
- Thời gian ra mắt nhanh hơn – nhiều thành phần sẵn sàng sử dụng và tính tương thích của nó giúp xây dựng MVP nhanh hơn đáng kể. Nhờ đó, bạn có thể nhanh chóng nhận được phản hồi từ người dùng thực và thực hiện các thay đổi thích hợp mà không lãng phí thời gian và ngân sách.
- Trải nghiệm người dùng tốt hơn – bạn có hoàn toàn tự do để tạo ra một giao diện người dùng phù hợp hoàn toàn với mục tiêu kinh doanh và tầm nhìn thiết kế của bạn. Nhờ đó, trải nghiệm người dùng là tuyệt vời và độc đáo.
- Tăng lưu lượng truy cập tự nhiên – Google yêu thích các trang web tĩnh vì chúng nhanh, nhẹ và dễ quét. Điều này dẫn đến vị trí cao hơn của các trang web này trong kết quả tìm kiếm.
- Tích hợp hoàn toàn nhiều kênh – các trang web và ứng dụng web Next.js hoạt động trên mọi thiết bị, do đó chúng có thể truy cập được cho mọi người.
- Hỗ trợ khi cần thiết – vì Next.js là một framework dựa trên React, việc tìm kiếm một nhà phát triển frontend khác mà không cần xây dựng lại từ đầu sẽ không quá khó khăn.
- Tăng tỷ lệ chuyển đổi – tốc độ tải nhanh, trải nghiệm người dùng tốt hơn và khả năng truy cập cao chuyển đổi thành tỷ lệ chuyển đổi cao hơn. Nếu người dùng hài lòng với trải nghiệm khách hàng mà họ nhận được, họ sẽ có khả năng mua hàng và trở lại sau đó để mua thêm.
- Hỗ trợ từ cộng đồng – vì Next.js đang trở thành framework số một cho nhiều thương hiệu lớn, nó đang trở nên nổi tiếng hơn và tự nhiên, số lượng những người đóng góp cho nó cũng tăng lên. Điều đó có nghĩa là, ngay cả khi bạn gặp vấn đề, có thể đã có một giải pháp cho nó rồi.
5.2.Ưu điểm của Next.js dành cho developer
Dù bạn đang tìm kiếm lợi ích từ quan điểm kinh doanh hay kỹ thuật, bạn sẽ tìm thấy một số lý do để cân nhắc việc lựa chọn Next.js.
Nếu bạn muốn xây dựng một ứng dụng phức tạp và đòi hỏi nhiều, tính phát triển React của Next.js cho phép tiết kiệm rất nhiều thời gian. Các nhà phát triển đặc biệt ưa thích các tính năng như:
- Zero Config – Next cho phép bạn tập trung vào logic kinh doanh của ứng dụng của bạn thay vì logic ứng dụng. Và để giúp bạn, nó cung cấp việc biên dịch và gói tự động. Nói cách khác, Next được tối ưu hóa cho sản xuất ngay từ đầu.
- Incremental Static Regeneration – cho phép bạn cập nhật các trang bằng cách render lại chúng nền tảng khi lưu lượng truy cập đến. Vì vậy, nội dung tĩnh có thể trở thành động.
- Sự kết hợp của server-side rendering SSR và static site generation SSG – prerender trang vào thời gian xây dựng hoặc thời gian yêu cầu trong một dự án duy nhất.
- Hỗ trợ TypeScript – cấu hình và biên dịch TypeScript tự động.
- Fast Refresh – trải nghiệm chỉnh sửa nhanh, thay đổi được áp dụng ngay lập tức lên các thành phần React chỉ trong vài giây. Nó hoạt động tương tự như Hot Module Replacement (HMR).
- Trình phân tích CSS – khả năng nhập tệp CSS từ tệp JavaScript. Các trình phân tích mới cải thiện khả năng xử lý CSS.
- Thành phần hình ảnh tích hợp và Tối ưu hóa ảnh tự động – tính năng này tự động tối ưu hóa ảnh.
- Tách mã tự động – tự động giảm kích thước trang bằng cách tách mã và cung cấp các thành phần chỉ khi cần thiết. Các mô-đun cũng có thể được tự động nhập, nhờ vào tùy chọn nhập động.
- Data fetching – tùy chọn này cho phép hiển thị nội dung theo cách khác nhau, phù hợp với trường hợp sử dụng của ứng dụng. Nó có thể được thực hiện bằng cách prerender với server-side rendering SSR hoặc static site generation và cập nhật vs tạo nội dùng bằng RSI
5.2.Nhược điểm của việc sử dụng Next.js
Số lượng lợi ích của Next.js là rất lớn và rõ ràng vượt trội so với những hạn chế của nó. Tuy nhiên, hãy liệt kê chúng để có tính khách quan nhất có thể.
- Phát triển và quản lý – tính linh hoạt được cung cấp bởi Next cũng đồng nghĩa với chi phí quản lý liên tục. Để thực hiện tất cả các thay đổi mong muốn một cách chính xác, bạn sẽ cần một người chuyên dụng với kiến thức đúng đắn. Tin vui là người này không nhất thiết phải là một nhà phát triển.
- Chi phí liên tục – vì Next.js không cung cấp nhiều trang front-end tích hợp sẵn, bạn phải tạo trang front-end của riêng mình, điều này sẽ yêu cầu thay đổi từ thời gian sang thời gian. Điều đó có nghĩa là bạn sẽ phải trả tiền cho một nhà phát triển front-end để hoàn thành công việc.
- Thiếu trình quản lý trạng thái tích hợp sẵn – vì vậy nếu bạn cần một trình quản lý trạng thái trong ứng dụng của mình, bạn phải thêm Redux, MobX hoặc một cái gì đó khác.
- Thiếu các plugin dễ dàng thích ứng – bạn không thể sử dụng nhiều plugin dễ dàng thích ứng.
6.Tóm tắt
Không quan trọng bạn có kế hoạch xây dựng một ứng dụng lớn và đòi hỏi, phục vụ hàng triệu người dùng hay bạn đang làm việc trên một cửa hàng trực tuyến đang phát triển trên Shopify. Trong cả hai trường hợp, bạn có thể sử dụng những lợi ích của công nghệ web hiện đại để làm cho doanh nghiệp của mình hiệu quả hơn trực tuyến.
Nâng cao tốc độ trang của bạn, SEO và trải nghiệm người dùng và hãy nhớ rằng những công nghệ như Next.js đang làm cho web trở nên tốt hơn, sạch hơn và tập trung vào người dùng hơn. Và điều đó luôn có lợi, không chỉ đối với Google mà còn quan trọng hơn, là đối với người dùng.
Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Đăng ký kênh youtube cafedev để dễ dàng học lập trình học lập trình qua video một cách nhanh chóng và chính xác nhất.
Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!








![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

