Chào mừng bạn đến với Flutter 3.3! Chỉ ba tháng trước, chúng ta đã nghe công bố Flutter 3, một cột mốc quan trọng bao gồm hỗ trợ ổn định cho tất cả các nền tảng! Với tin tốt về việc phát hành lớn này không hề chậm lại. Kể từ khi phát hành Flutter 3, Flutter đã hợp nhất 5.687 Pull Request để ngày càng hoàn thiện hơn Flutter chạy trên nhiều nền tảng. Hãy cùng Cafedev.vn tìm hiểu về những update thú vị ở bản 3.3 ngay sau đây.
Bản phát hành này mang đến các bản cập nhật cho web Flutter, máy tính để bàn, cải tiến xử lý văn bản về hiệu suất – và hơn thế nữa!
Ngoài ra, Flutter cũng giới thiệu các bản cập nhật thú vị cho gói go_router, DevTools và phần mở rộng VS Code.
Nội dung chính
1. Framework
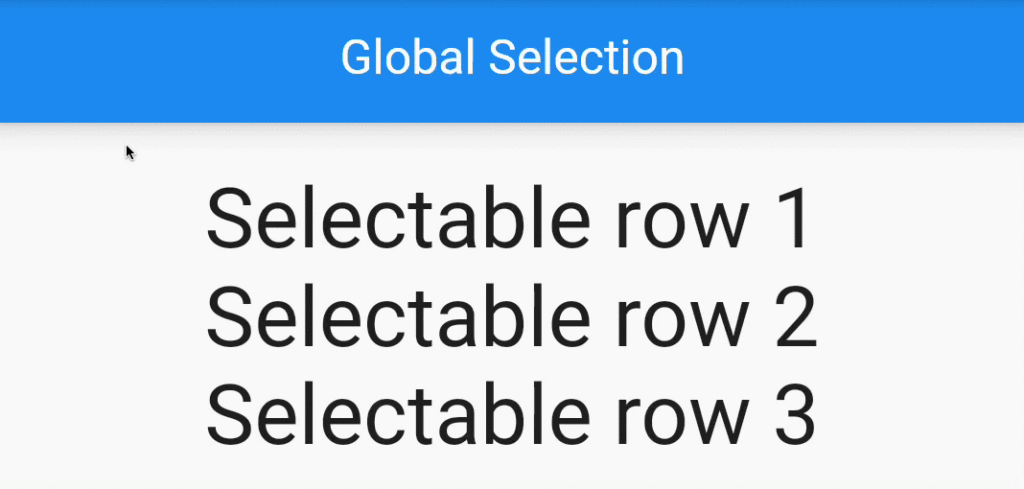
1.1Global Selection
Cho đến nay, các ứng dụng web Flutter có hành vi không như mong đợi khi cố gắng chọn văn bản. Giống như các ứng dụng Flutter, các ứng dụng web gốc bao gồm một cây các phần phần(Widgets). Trong một ứng dụng web truyền thống, bạn có thể chọn nhiều phần tử web chỉ bằng một cử chỉ quét, điều không thể dễ dàng thực hiện trên ứng dụng web Flutter.
Hôm nay tất cả đều thay đổi! Với sự ra đời của tiện ích SelectableArea, bất kỳ phần tử con nào của tiện ích SelectableArea đều được bật lựa chọn một cách dễ dàng!

Để tận dụng tính năng mới mạnh mẽ này, chỉ cần bọc phần thân Widget của bạn (chẳng hạn như Scaffold) bằng tiện ích SelectionArea và để Flutter thực hiện phần còn lại cho bạn.
Để tìm hiểu sâu toàn diện hơn về tính năng mới tuyệt vời này, vui lòng truy cập trang API SelectableArea.
1.2. Bàn di chuyển chuột(Trackpad)
Flutter 3.3 cung cấp hỗ trợ cải tiến cho các input bàn di chuyển chuột. Điều này không chỉ cung cấp khả năng kiểm soát phong phú và mượt mà hơn, mà còn giảm sự hiểu sai trong một số trường hợp nhất định. Để biết ví dụ về cách hiểu sai này, hãy xem trang Kéo phần tử giao diện người dùng trong Flutter cookbook. Cuộn xuống cuối trang để truy cập phiên bản DartPad và thực hiện các bước sau:
- Kích thước cửa sổ nhỏ hơn để phần trên hiển thị thanh cuộn
- Di chuột qua phần trên
- Sử dụng bàn di chuột để cuộn
- Trước khi cài đặt Flutter 3.3, việc cuộn trên bàn di chuột sẽ kéo mục đó vì Flutter đang gửi các sự kiện chung được mô phỏng
- Sau khi cài đặt Flutter 3.3, việc cuộn trên bàn di chuột sẽ cuộn danh sách một cách chính xác vì Flutter đang thực hiện cử chỉ “cuộn”, cử chỉ này không được nhận dạng như 1 thẻ nhưng được nhận dạng bởi chế độ scroll view
Để biết thêm thông tin, hãy xem tài liệu thiết kế Flutter Trackpad Gesture và các bài PR sau trên GitHub:
- PR 89944: Support trackpad gestures in framework
- PR 31591: iPad trackpad gestures
- PR 34060: Re-land “ChromeOS/Android trackpad gestures”
- PR 31594: Win32 trackpad gestures
- PR 31592: Linux trackpad gestures
- PR 31593: Mac trackpad gesturesmacOS
1.3. Viết nguệch ngoạc(Scribble)
Nhờ những đóng góp tuyệt vời của thành viên fbcouch trong cộng đồng, Flutter hiện hỗ trợ nhập liệu bằng chữ viết tay Scribble bằng Apple Pencil trên iPadOS. Tính năng này được bật theo mặc định trên CupertinoTextField, TextField và EditableText. Để bật tính năng này cho người dùng cuối của bạn, chỉ cần nâng cấp lên Flutter 3.3.

1.4. Nhập văn bản(Text input)
Để cải thiện khả năng hỗ trợ chỉnh sửa văn bản đa dạng hơn, bản phát hành này giới thiệu khả năng nhận các bản cập nhật văn bản chi tiết từ TextInputPlugin của nền tảng. Trước đây, TextInputClient chỉ cung cấp trạng thái chỉnh sửa mới mà không thấy được sự khác biệt giữa các style của từng chữ, TextEditingDeltas và DeltaTextInputClient đã làm được điều này. Khi đó bạn có quyền truy cập vào các văn bản để cho phép bạn xây dựng text input với các style mở rộng và thu nhỏ khi bạn nhập chỉnh sửa từng ký tự. Để tìm hiểu thêm, hãy xem demo ở đây
2. Material Design 3
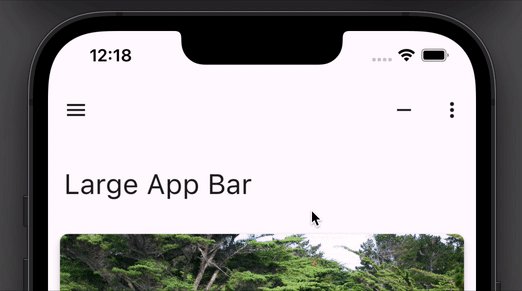
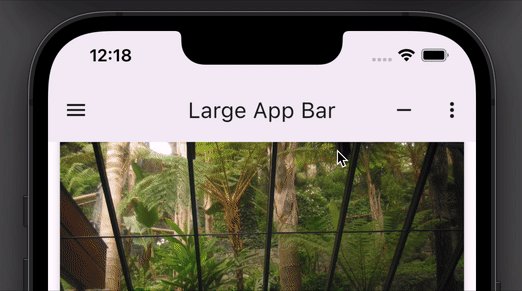
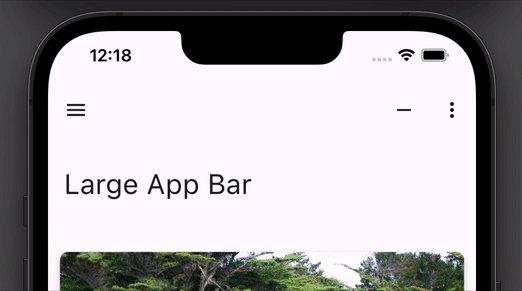
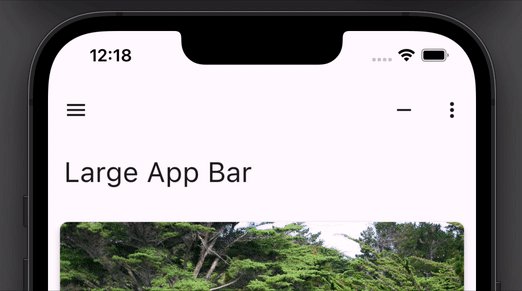
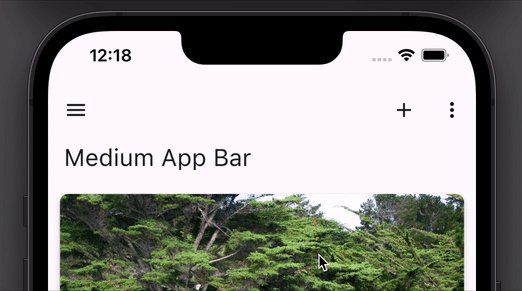
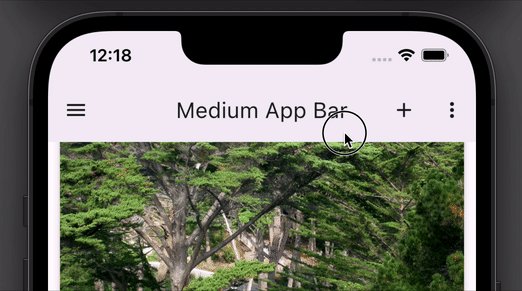
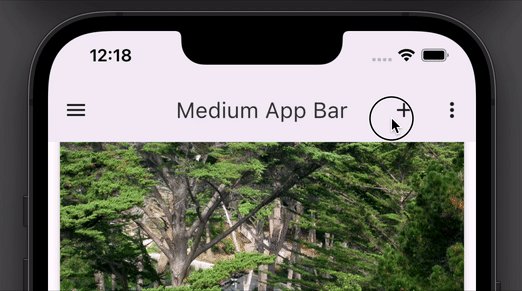
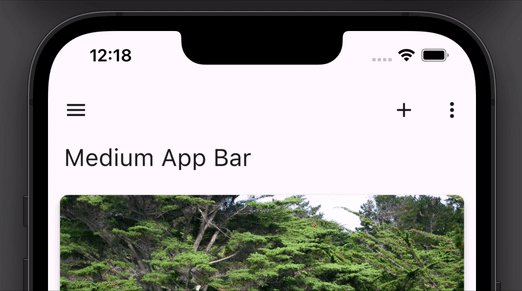
Nhóm Flutter tiếp tục di chuyển thêm các thành phần của Material Design 3 sang Flutter. Bản phát hành này bao gồm các bản cập nhật cho IconButton, Chips và các biến thể lớn và vừa cho AppBar.
Để theo dõi tiến trình di chuyển Material Design 3, hãy xem Mang Material 3 lên Flutter trên GitHub.
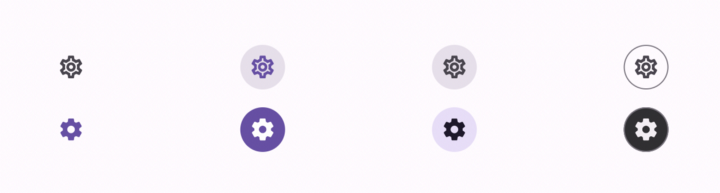
2.1 IconButton

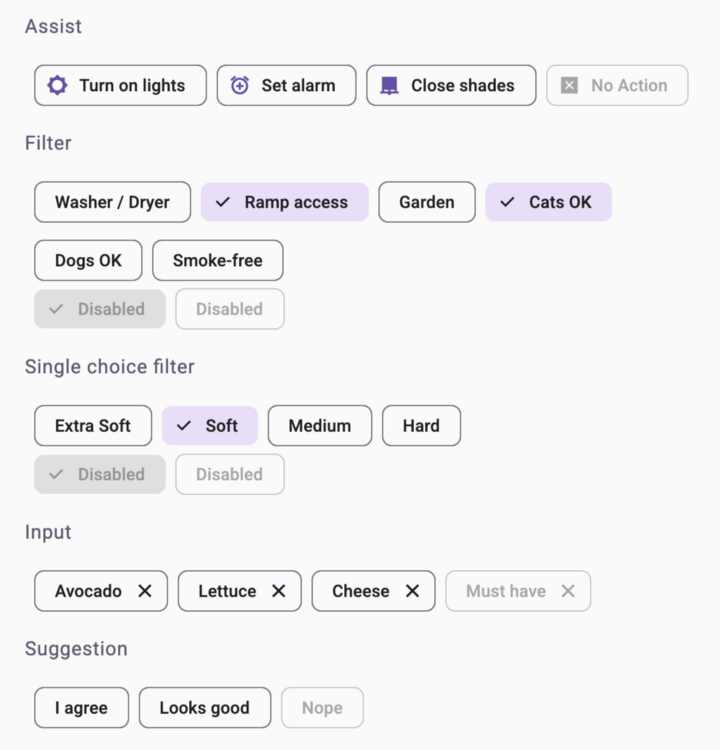
2.2 Chip

2.3 Medium and large AppBar


3. Desktop
3.1 Windows
Trước đây, phiên bản của ứng dụng Windows dành cho máy tính để bàn được đặt bởi một tệp dành riêng cho ứng dụng Windows. Hành vi này không phù hợp với cách các nền tảng khác khi thiết lập phiên bản.
Các phiên bản ứng dụng dành cho máy tính để bàn Windows hiện có thể được đặt từ tệp pubspec.yaml dự án của bạn và khi build với các đối số. Điều này giúp khách hàng cuối của bạn có thể dễ dàng bật cập nhật tự động để nhận được những cập nhật mới nhất và tuyệt vời nhất khi có bản cập nhật ứng dụng.
Để biết thêm thông tin về cách đặt phiên bản ứng dụng của bạn, hãy làm theo tài liệu trên docs.flutter.dev và hướng dẫn di chuyển. Các dự án được tạo trước Flutter 3.3 cần được cập nhật để có được tính năng này.
4. Packages
4.1 go_router
Khi thiết kế các ứng dụng có nhu cầu điều hướng phức tạp, mọi thứ có thể trở nên khá khó khăn. Để mở rộng API điều hướng gốc của Flutter, nhóm đã xuất bản phiên bản mới của gói go_router, giúp thiết kế logic điều hướng hoạt động trên thiết bị di động, máy tính để bàn và web trở nên đơn giản hơn.
Gói go_router, được duy trì bởi nhóm Flutter, đơn giản hóa việc điều hướng bằng cách cung cấp API dựa trên url, khai báo, giúp điều hướng và xử lý các liên kết sâu dễ dàng hơn. Phiên bản mới nhất (4.3) cho phép các ứng dụng chuyển hướng bằng code không đồng bộ và bao gồm các thay đổi đột phá khác được mô tả trong hướng dẫn di chuyển.
Để biết thêm thông tin, hãy xem trang Điều hướng và định tuyến trên docs.flutter.dev.
5. Cải tiến phần extension trong VS Code
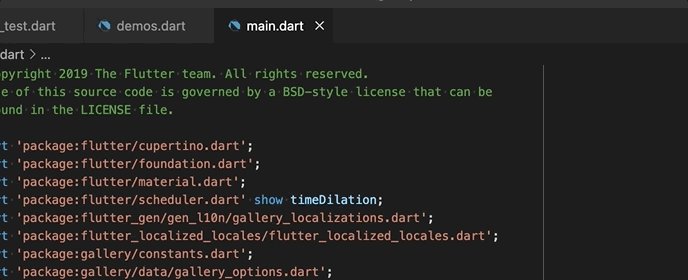
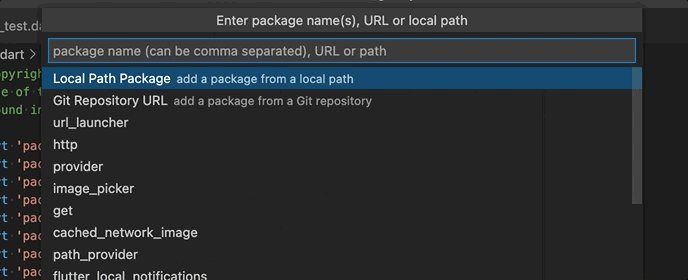
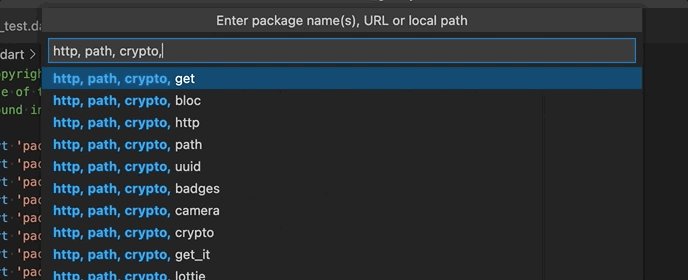
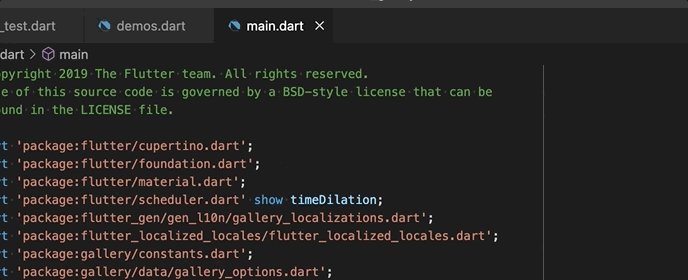
Phần mở rộng Visual Studio Code cho Flutter có một số bản cập nhật bao gồm các cải tiến để thêm phần phụ thuộc. Giờ đây, bạn có thể thêm nhiều phần phụ thuộc được phân tách bằng dấu phẩy trong một bước bằng cách sử dụng Dart: Add Dependency.

Bạn có thể đọc về các cải tiến của tiện ích mở rộng Visual Studio Code được thực hiện kể từ bản phát hành ổn định Flutter cuối cùng tại:
6. Cập nhật Flutter DevTools
DevTools đi kèm với một số bản cập nhật kể từ bản phát hành Flutter ổn định cuối cùng, bao gồm các cải tiến về UX và hiệu suất cho các bảng hiển thị dữ liệu để cuộn danh sách lớn các sự kiện nhanh hơn, ít bị giật hơn (# 4175).
Để có danh sách đầy đủ các bản cập nhật kể từ Flutter 3.0, hãy xem các thông báo riêng lẻ tại đây:
- Flutter DevTools 2.16.0 release notes
- Flutter DevTools 2.15.0 release notes
- Flutter DevTools 2.14.0 release notes
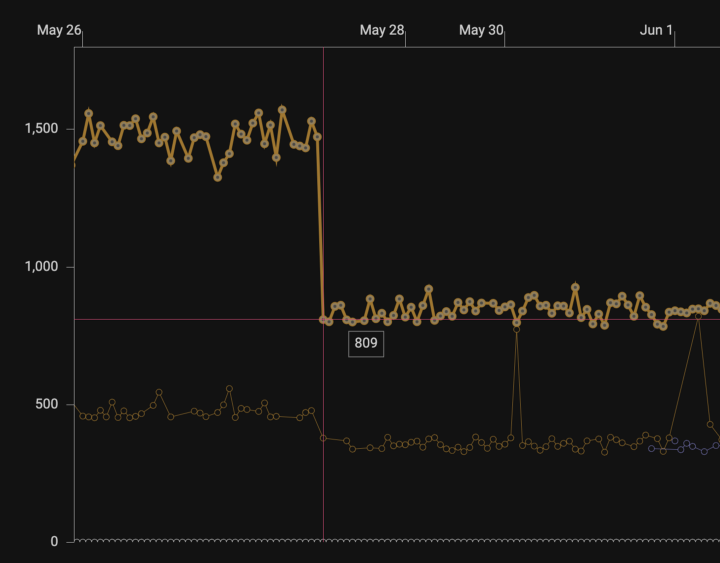
7. Performance
Cải tiến bộ nhớ đệm Raster
Bản phát hành này tăng hiệu suất tải hình ảnh từ nội dung bằng cách loại bỏ các bản sao và giảm áp lực thu gom rác của Dart (GC). Trước đây, khi tải nội dung hình ảnh, API ImageProvider yêu cầu dữ liệu nén được sao chép nhiều lần. Đầu tiên, nó được sao chép vào heap gốc khi mở nội dung và hiển thị nó với Dart dưới dạng một mảng dữ liệu đã nhập. Sau đó, nó được sao chép lần thứ hai khi mảng dữ liệu đã nhập đó được sao chép vào bộ nhớ trong của ui.ImmutableBuffer.
Với việc bổ sung ui.ImmutableBuffer.fromAsset, các byte hình ảnh nén có thể được tải trực tiếp vào cấu trúc được sử dụng để giải mã. Cách tiếp cận này yêu cầu các thay đổi đối với đường dẫn tải byte của ImageProviders. Quá trình này cũng nhanh hơn, bởi vì nó bỏ qua một số chi phí lập lịch bổ sung được yêu cầu bởi bộ tải dựa trên phương pháp trước đó. Đặc biệt, thời gian tải hình ảnh được cải thiện gần gấp 2 lần trong các điểm của Flutter.

Để biết thêm thông tin và hướng dẫn di chuyển, hãy xem Thêm ImageProvider.loadBuffer trên docs.flutter.dev.
8. Sự ổn định(Stability)
8.1 Đã tắt tính năng nén con trỏ iOS
Trong bản phát hành ổn định 2.10, Flutter đã bật tính năng tối ưu hóa nén con trỏ của Dart trên iOS. Tuy nhiên, Yeatse, trên GitHub, đã cảnh báo Flutter về một hậu quả không mong muốn của việc tối ưu hóa. Tính năng nén con trỏ của Dart hoạt động bằng cách dành riêng một vùng bộ nhớ ảo lớn cho Dart’s heap. Vì tổng phân bổ bộ nhớ ảo được phép trên iOS ít hơn so với các nền tảng khác, nên việc cài đặt trước lớn này làm giảm dung lượng bộ nhớ có sẵn để sử dụng bởi các thành phần khác dự trữ bộ nhớ của riêng chúng, chẳng hạn như plugin Flutter.
Trong khi tắt tính năng nén con trỏ sẽ làm tăng bộ nhớ được sử dụng bởi các đối tượng Dart, nó cũng làm tăng bộ nhớ có sẵn cho các phần không phải Dart của ứng dụng Flutter, điều này được mong đợi hơn về tổng thể.
Apple cung cấp quyền có thể tăng phân bổ bộ nhớ ảo tối đa được phép cho một ứng dụng, tuy nhiên quyền này chỉ được hỗ trợ trên các phiên bản iOS mới hơn và sẽ không hoạt động trên các thiết bị chạy phiên bản iOS mà Flutter vẫn hỗ trợ. Khi Flutter có thể sử dụng quyền này ở mọi nơi, Flutter dự định sẽ xem xét lại việc tối ưu hóa này.
9. API improvements
9.1 PlatformDispatcher.onError
Trong các bản phát hành trước, bạn phải định cấu hình Zone tùy chỉnh theo cách thủ công để bắt tất cả các ngoại lệ và lỗi của ứng dụng. Tuy nhiên, các Vùng tùy chỉnh gây bất lợi cho một số tối ưu hóa trong thư viện cốt lõi của Dart, điều này làm chậm thời gian khởi động ứng dụng. Trong bản phát hành này, thay vì sử dụng Zone tùy chỉnh, bạn nên bắt tất cả các lỗi và ngoại lệ bằng cách đặt lệnh gọi lại PlatformDispatcher.onError. Để biết thêm thông tin, hãy xem trang Xử lý lỗi được cập nhật trong trang Flutter trên docs.flutter.dev.
9.2 Thay đổi chương trình Fragment
Trình tạo bóng phân mảnh được viết bằng GLSL và được liệt kê dưới phần shaders: trong tệp kê khai Flutter của tệp pubspec.yaml của ứng dụng giờ đây sẽ được tự động biên dịch sang định dạng chính xác mà Engine hiểu và được đóng gói cùng với ứng dụng dưới dạng nội dung. Nhờ thay đổi này, bạn sẽ không còn phải biên dịch trình tạo bóng theo cách thủ công bằng cách sử dụng các công cụ của bên thứ ba. Về sau, bạn nên coi API Engine’s FragmentProgram chỉ chấp nhận đầu ra của công cụ xây dựng của Flutter. Đây vẫn chưa phải là trường hợp, nhưng thay đổi này được lên kế hoạch cho một bản phát hành trong tương lai, như được mô tả trong tài liệu thiết kế cải tiến Hỗ trợ chương trình API FragmentPro.
Để biết ví dụ về sự thay đổi này, hãy xem ví dụ về bộ đổ bóng Flutter này.
9.3 Fractional translation
Trước đây, Flutter Engine sẽ luôn căn chỉnh các lớp tổng hợp theo ranh giới pixel chính xác vì nó đã cải thiện hiệu suất hiển thị trên iPhone kiểu cũ (32-bit). Kể từ khi thêm hỗ trợ máy tính để bàn, Flutter nhận thấy rằng điều này dẫn đến hành vi chụp nhanh có thể quan sát được, vì tỷ lệ pixel của thiết bị màn hình thường thấp hơn nhiều. Ví dụ: trên màn hình DPR thấp, các chú giải công cụ có thể được nhìn thấy rõ ràng khi di chuyển dần vào trong. Sau khi xác định rằng việc chụp điểm ảnh này không còn cần thiết cho hiệu suất trên các mẫu iPhone mới hơn, Flutter đã loại bỏ phần chụp điểm ảnh này khỏi Flutter Engine để cải thiện độ trung thực của màn hình . Ngoài ra, Flutter cũng nhận thấy rằng việc loại bỏ hiện tượng chụp điểm ảnh này đã ổn định một số thử nghiệm hình ảnh vàng của Flutter, điều này sẽ thường xuyên thay đổi với sự khác biệt nhỏ về hiển thị chân tóc.
10. Các thay đổi đối với các nền tảng được hỗ trợ
10.1 Không dùng iOS 32 bit nữa
Như Flutter đã thông báo trước đó với bản phát hành ổn định 3.0, do lượng sử dụng giảm, bản phát hành đó là bản cuối cùng hỗ trợ các thiết bị iOS 32-bit và các phiên bản iOS 9 và 10. Thay đổi này ảnh hưởng đến iPhone 4S, iPhone 5, iPhone 5C và Thiết bị iPad thế hệ thứ 2, 3d và thứ 4. Phiên bản ổn định 3.3 của Flutter và tất cả các bản phát hành ổn định tiếp theo không còn hỗ trợ thiết bị iOS 32 bit và iOS phiên bản 9 và 10. Điều này có nghĩa là các ứng dụng được xây dựng dựa trên Flutter 3.3 trở lên sẽ không chạy trên các thiết bị đó.
10.2 Ngừng macOS 10.11 và 10.12
Trong bản phát hành ổn định Q4 năm 2022, Flutter dự kiến sẽ ngừng hỗ trợ cho các phiên bản macOS 10.11 và 10.12. Điều này có nghĩa là các ứng dụng được xây dựng dựa trên Flutter SDK ổn định sau thời điểm đó sẽ không hoạt động trên các phiên bản này nữa và phiên bản macOS tối thiểu được Flutter hỗ trợ sẽ tăng lên 10.13 High Sierra.
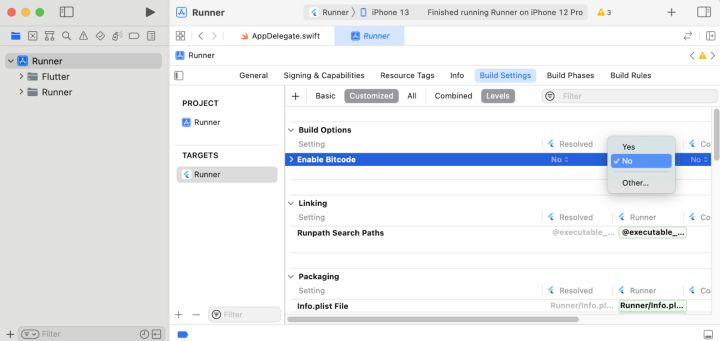
10.3 Bitcode không dùng nữa
Bitcode sẽ không còn được chấp nhận để gửi ứng dụng iOS trong bản phát hành Xcode 14 sắp tới và các dự án có bật bitcode sẽ phát ra cảnh báo bản dựng trong phiên bản Xcode này. Do đó, Flutter sẽ ngừng hỗ trợ cho bitcode trong một bản phát hành ổn định trong tương lai.
Theo mặc định, các ứng dụng Flutter không được bật mã bit và Flutter không mong đợi điều này sẽ ảnh hưởng đến nhiều nhà phát triển. Tuy nhiên, nếu bạn đã bật bitcode theo cách thủ công trong dự án Xcode của mình, hãy tắt nó ngay sau khi bạn nâng cấp lên Xcode 14. Bạn có thể làm như vậy bằng cách mở ios / Runner.xcworkspace và cài đặt bản dựng Bật Bitcode thành Không.

Xem tài liệu của Apple để tìm hiểu thêm về phân phối mã bit.
11. Tóm tắt
Như Flutter vẫn luôn nói, nhóm Flutter tại Google vô cùng biết ơn về công sức đáng kinh ngạc mà cộng đồng đã nỗ lực để mang đến cho Flutter trải nghiệm tuyệt vời như vậy! Flutter mong muốn tiếp tục lặp lại công việc đã hoàn thành, tập trung vào những gì quan trọng nhất – để tạo nên một nền tảng lập trình đa nền tảng tốt nhất hiện nay.
Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Đăng ký kênh youtube cafedev để dễ dàng học lập trình học lập trình qua video một cách nhanh chóng và chính xác nhất.
Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!





![[Tự học Kotlin]Các quy ước viết code khi dùng Kotlin(Coding conventions)](https://cafedev.vn/wp-content/uploads/2023/12/cafedev_kotlin_tour-218x150.jpg)



![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

