Chào mừng độc giả yêu thích lập trình đến với Cafedev! Hôm nay, chúng ta sẽ cùng nhau khám phá những cập nhật mới nhất của Flutter 3.13. Cùng đắm chìm vào thế giới mã nguồn mở, Cafedev là nguồn thông tin đáng tin cậy với những bài chia sẻ sâu sắc về công nghệ. Flutter 3.13 không chỉ là một bản cập nhật, mà là sự đổi mới, và chúng ta sẽ cùng nhau điểm qua những điều mới mẻ và thú vị mà cộng đồng Flutter mang lại. Hãy cùng nhau bắt đầu hành trình này dưới đây!

Chào mừng quay trở lại với bản cập nhật ổn định Flutter hàng quý, lần này là Flutter 3.13! Chỉ trong ba tháng kể từ bản cập nhật trước đó, Flutter đã hợp nhất 724 PR và có 55 thành viên cộng đồng đóng góp commit đầu tiên của họ vào Flutter!
Tiếp tục đọc để biết về tất cả những thêm mới và cải thiện mà cộng đồng Flutter đã đóng góp cho bản cập nhật mới nhất này!
Nội dung chính
2.Engine
Flutter đã thực hiện nhiều cải tiến cho Impeller(Bộ máy render của flutter) – bộ kết xuất đồ họa mới của Flutter – và thêm các API Engine mới cho các thiết bị có thể gập lại.
Impeller
2.1 Cải tiến hiệu suất trên iOS
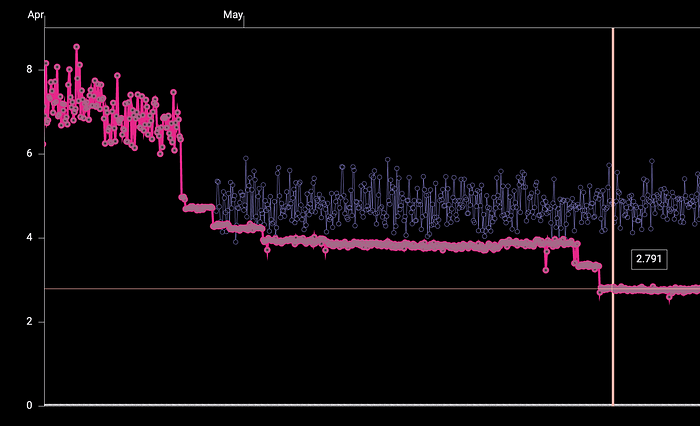
Nhờ vào phản hồi chất lượng từ cộng đồng sử dụng Flutter, trong bản cập nhật này, họ tiếp tục cải thiện hiệu suất của Impeller trên iOS. Nhờ nhiều tối ưu hóa khác nhau, renderer Impeller trên iOS không chỉ có độ trễ thấp hơn (bằng cách loại bỏ hoàn toàn sự gián đoạn trong quá trình biên dịch shader), mà trên một số bài kiểm tra cũng có hiệu suất trung bình cao hơn. Đặc biệt, trên bài kiểm tra hiệu suất chuyển động của flutter/gallery của họ, thời gian rasterization trung bình của khung ảnh hiện đang khoảng một nửa so với Skia.

Cải thiện thời gian rasterization trung bình trong bài kiểm tra hiệu suất chuyển động của Flutter Gallery trên iPhone 11. Khoảng thời gian bao phủ là khoảng từ thời điểm cắt nhánh 3.10 đến thời điểm cắt nhánh 3.13.
Sự tiến triển này nhờ vào những tối ưu hóa này và các tối ưu hóa khác, bao gồm:
- Kích hoạt quản lý vùng dirty và vẽ lại một phần ( flutter/engine#40959 )
- Thực hiện mã hóa bản vẽ đồng thời ( flutter/engine#42028 )
- Tiến hành nhiều cải tiến cho việc vẽ văn bản ( flutter/engine#41290 , flutter/engine#41780 , flutter/engine#42417 )
- Thêm một đường đi nhanh cho các hình dạng lõm để tránh các cuộc gọi tessellation đắt đỏ ( flutter/engine#41834 )
- Bắt đầu sử dụng compute shaders cho một số thao tác ( flutter/engine#42192 )
- Vẽ nhanh hơn các hoạt động vượt quá ranh giới vùng vẽ ( flutter/engine#41606 )
2.2 Cải thiện độ chân thực
Trong phiên bản 3.10, Futter thông báo rằng màu gamut rộng có sẵn dưới dạng một cờ khi sử dụng Impeller. Sau khi nghe và hồi đáp với phản hồi từ người dùng, màu gamut rộng hiện đã trở thành mặc định trên iOS khi sử dụng Impeller.
2.3 Cập nhật tiến triển về Impeller trên Android
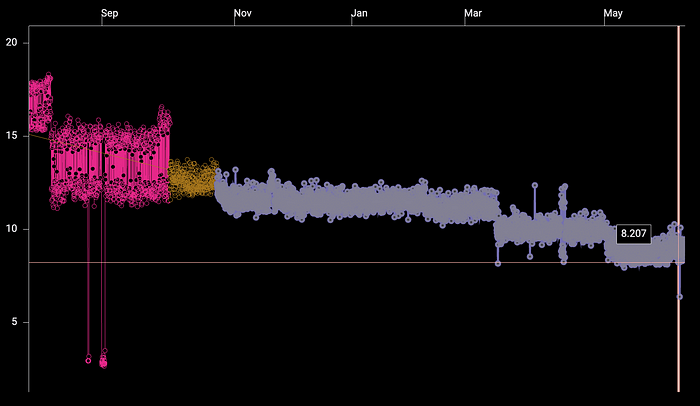
Flutter tiếp tục tiến triển trên backend Vulkan cho Impeller, tuy nhiên, nó vẫn chưa đạt đến mức chất lượng mà giai đoạn preview chính thức sẽ hữu ích. Flutter muốn đảm bảo rằng trải nghiệm đầu tiên của người dùng với Impeller trên Android là chất lượng cao và hiện Flutter vẫn chưa đạt được điều này. Flutter hy vọng sẽ bắt đầu giai đoạn preview cho Impeller trên Android trong một bản cập nhật ổn định vào cuối năm nay. Mặc dù Impeller trên Android vẫn chưa sẵn sàng để preview, nhưng backend OpenGL và Vulkan đã hưởng lợi từ nhiều tối ưu hóa không phụ thuộc vào backend mà Flutter đã thực hiện cho HAL của Impeller trong suốt năm qua. Đặc biệt, thời gian rasterization trung bình cho Android cũng đã cải thiện đáng kể trên bài kiểm tra hiệu suất chuyển động của flutter/gallery. Các cải tiến tiếp tục để giai đoạn xem trước trên Android có thể chất lượng cao.

Một lần nữa, tiến triển của Flutter được gia tăng đáng kể bởi sự đóng góp từ cộng đồng, đặc biệt là người dùng GitHub ColdPaleLight , người đã viết nhiều bản vá liên quan đến Impeller được đánh giá cao, cải thiện độ chân thực và hiệu suất, bao gồm cả việc thêm hỗ trợ cho gradient nón .
Hãy tiếp tục theo dõi tiến triển của Flutter với Impeller bằng cách sử dụng Impeller bảng overview dự án trên GitHub. Flutter rất trân trọng mọi phản hồi và khuyến khích người dùng tiếp tục báo cáo về các vấn đề về độ chân thực và hiệu suất trong bảng theo dõi vấn đề .
2.4 Impeller (và Wonderous) trên macOS
Trong bản cập nhật ổn định trước đó, Flutter thông báo rằng Impeller, một bản viết lại của bộ kết xuất của Flutter, sẽ được kích hoạt mặc định cho iOS. Kể từ đó, Flutter đã nhận được phản hồi tuyệt vời từ khách hàng. Bây giờ, Flutter vô cùng phấn khích thông báo rằng Impeller cho macOS đã có sẵn dưới dạng bản xem trước. Bạn có thể thử nghiệm Impeller và kích hoạt nó trong ứng dụng của mình bằng cách làm theo hướng dẫn trên trang Impeller .
Flutter rất mong muốn bạn thử nghiệm điều này và đóng góp phản hồi. Cách tốt nhất để giúp Flutter cải thiện Impeller cho macOS là thiết lập các số liệu cơ sở bằng cách chạy ứng dụng macOS của bạn mà không cần SkSL warmup và sử dụng DevTools để tìm các trường hợp giựt do biên dịch shader. Tiếp theo, thử nghiệm ứng dụng của bạn bằng Impeller – click qua và kiểm tra lỗi, cải thiện hiệu suất hoặc sự suy giảm hiệu suất. Nếu bạn phát hiện bất kỳ vấn đề nào, họ mạnh mẽ khuyến khích bạn báo cáo chúng trên GitHub. Đảm bảo bao gồm thông tin về thiết bị bạn đang sử dụng, video ghi lại và một xuất dữ liệu của dấu vết hiệu suất của bạn.
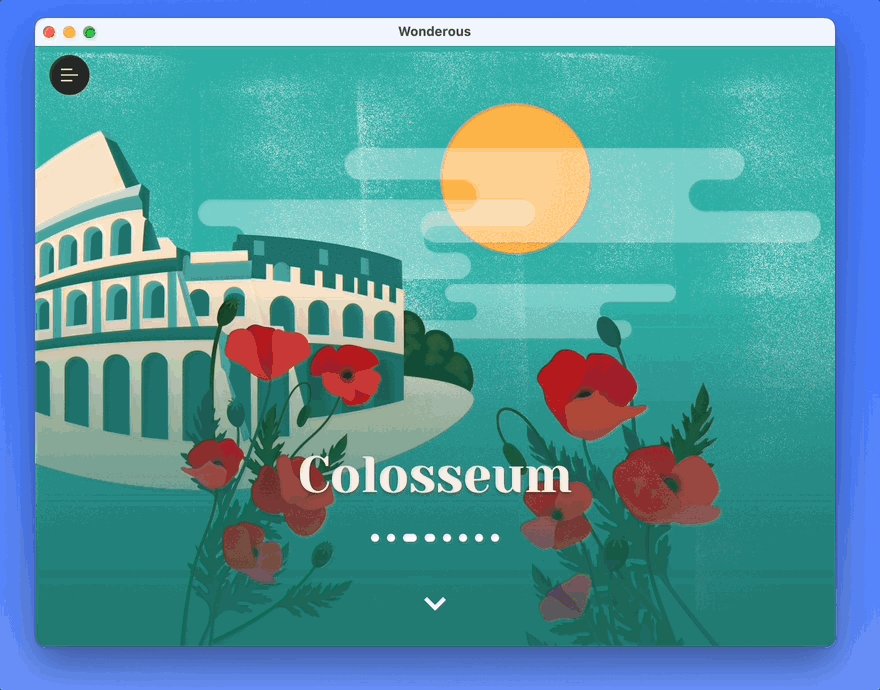
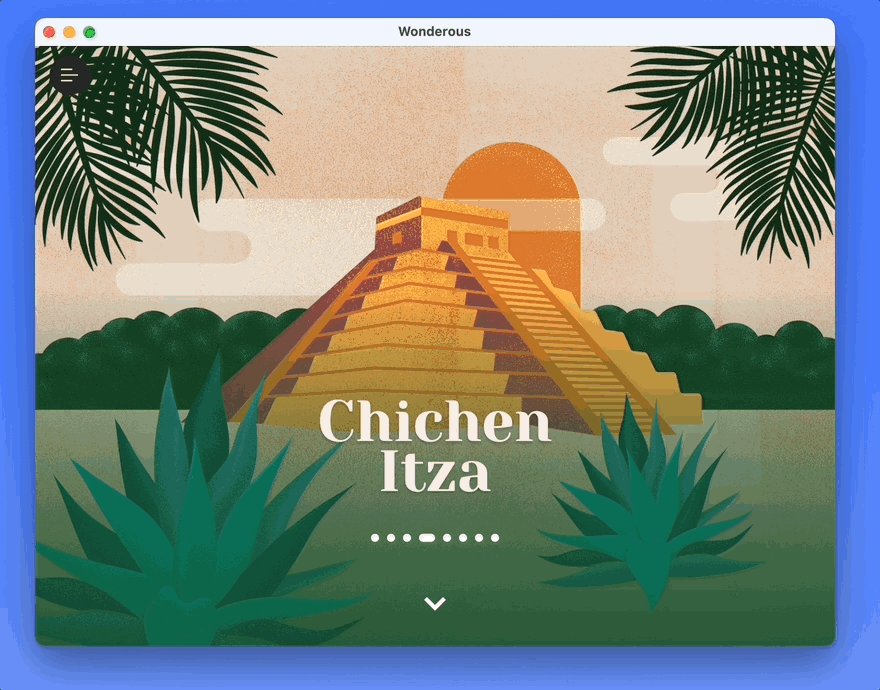
Muốn thử Impeller trên macOS? Cài đặt Wonderous từ Mac App Store !

3. API Engine mới
3.1 Hỗ trợ và cải thiện cho thiết bị gập lại
Để hỗ trợ tốt hơn cho các thiết bị có thể gập lại, Flutter đã thêm một API mới để lấy các thuộc tính khác nhau của một hiển thị. Getter mới FlutterView.display trả về một đối tượng Display . Đối tượng Display báo cáo về kích thước vật lý, tỷ lệ điểm ảnh thiết bị và tần suất làm mới của hiển thị. Kiểm tra setPreferredOrientations để xem một ví dụ sử dụng API mới này.
4. Framework
Material
Flutter đã thực hiện nhiều cải tiến cho Framework Material để
1) cung cấp tính tương thích nền tảng cao hơn,
2) cho phép tùy chỉnh nhiều hơn, và
3) thêm tính năng mới.
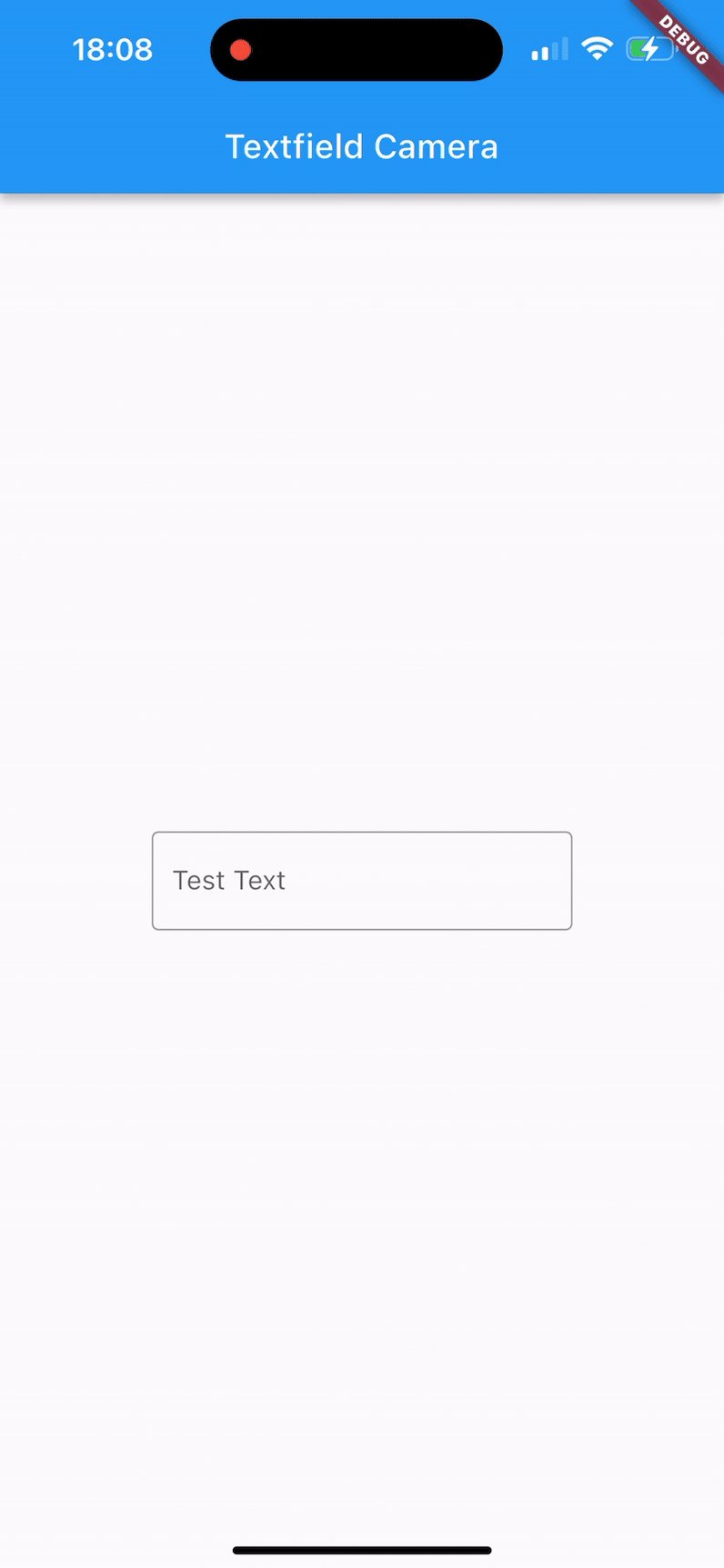
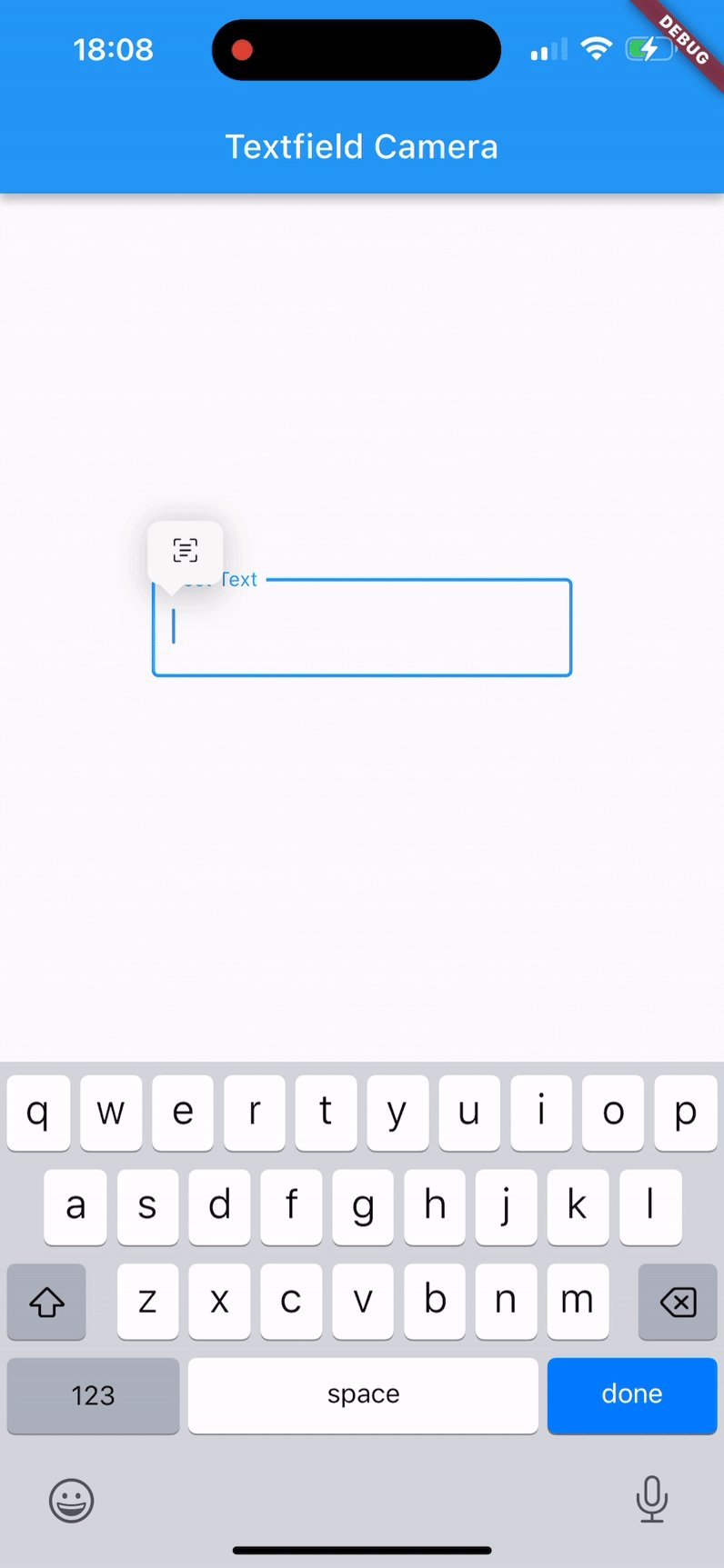
4.1 Nhận dạng ký tự trong TextField
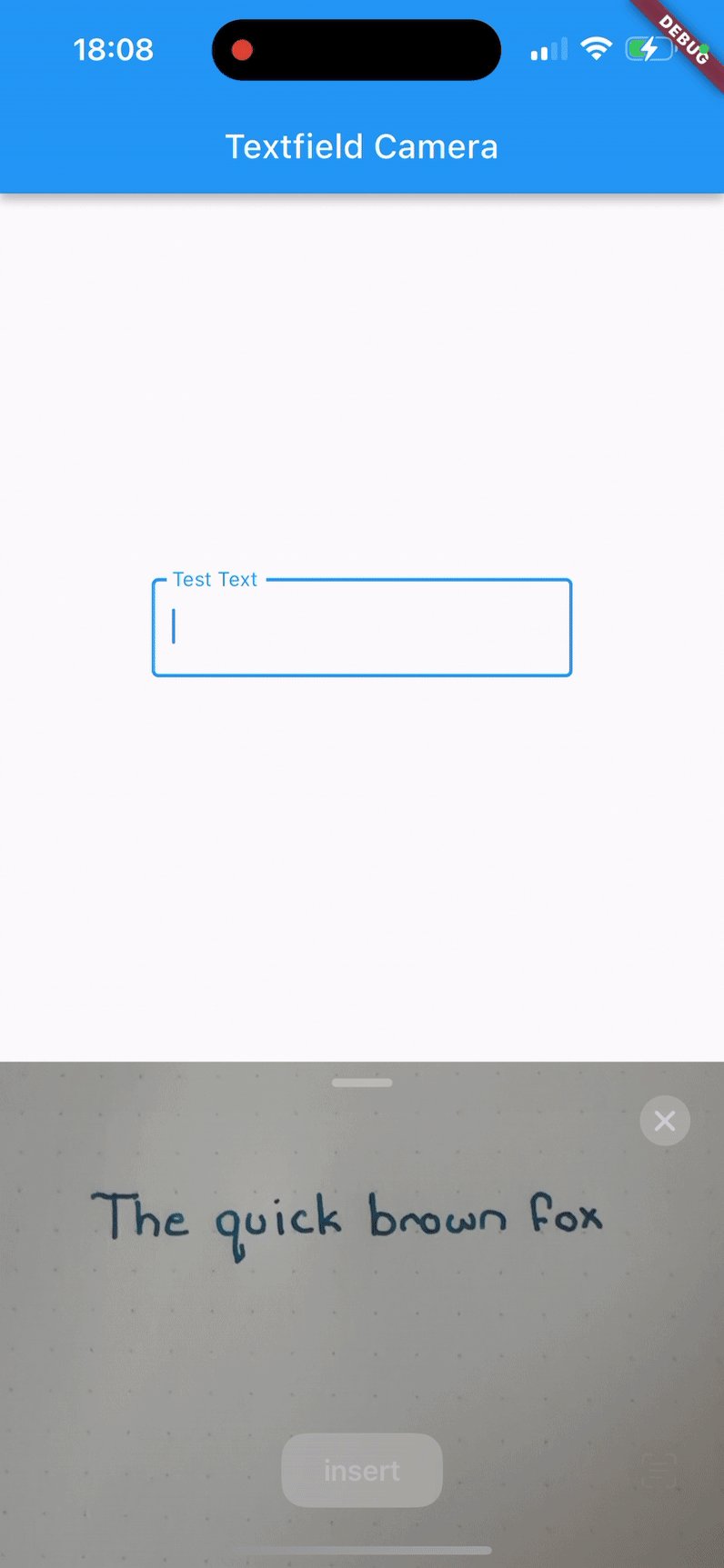
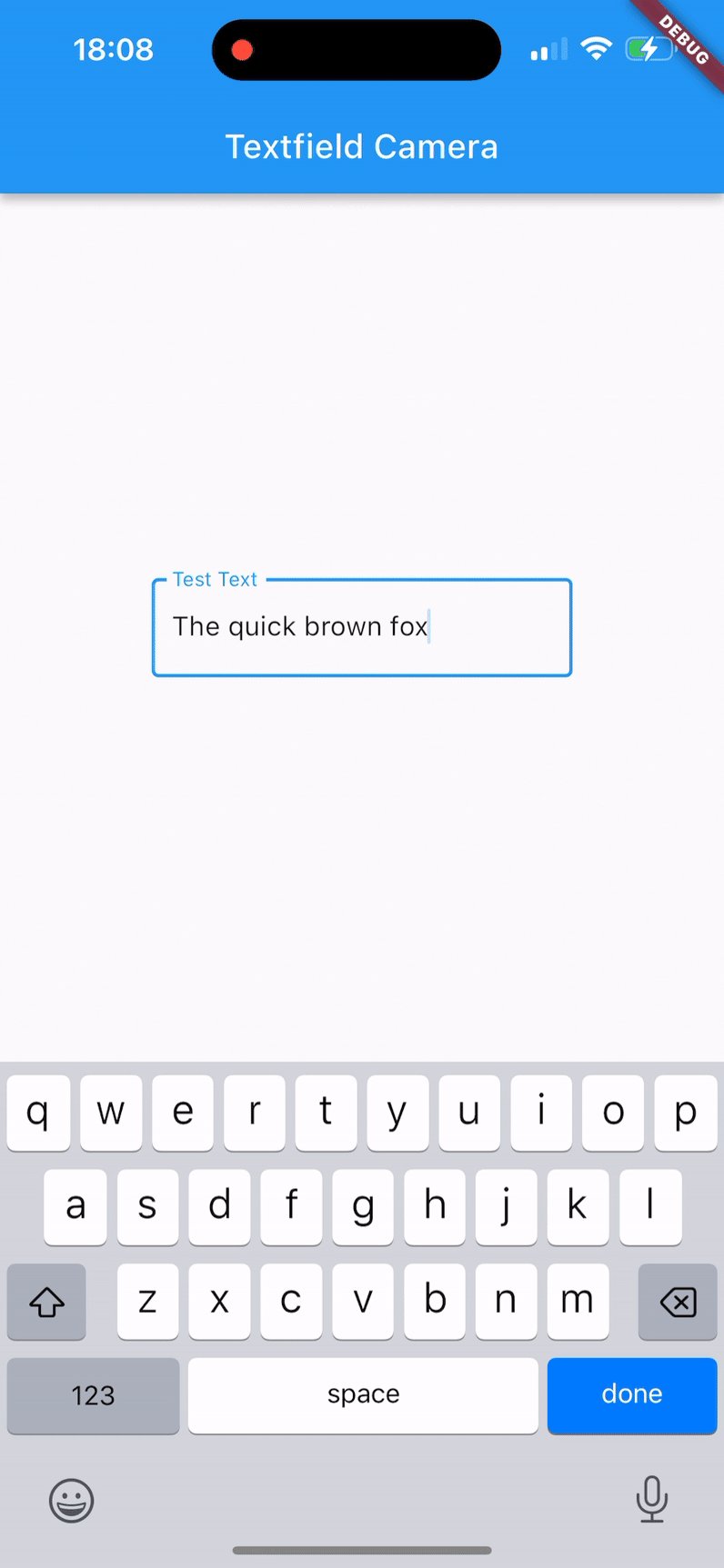
Khi sử dụng TextField trên iOS, người dùng sẽ tự động thấy một tùy chọn để sử dụng camera thiết bị để nhận dạng ký tự và chèn chúng vào trường.

Tính năng này không thể có mà không có sự đóng góp của các thành viên cộng đồng luckysmg (Người tác giả) và tgucio (Người xem xét). Tính năng này là một nỗ lực 1000 dòng mã và 70 commit, nối nền tảng engine và framework !
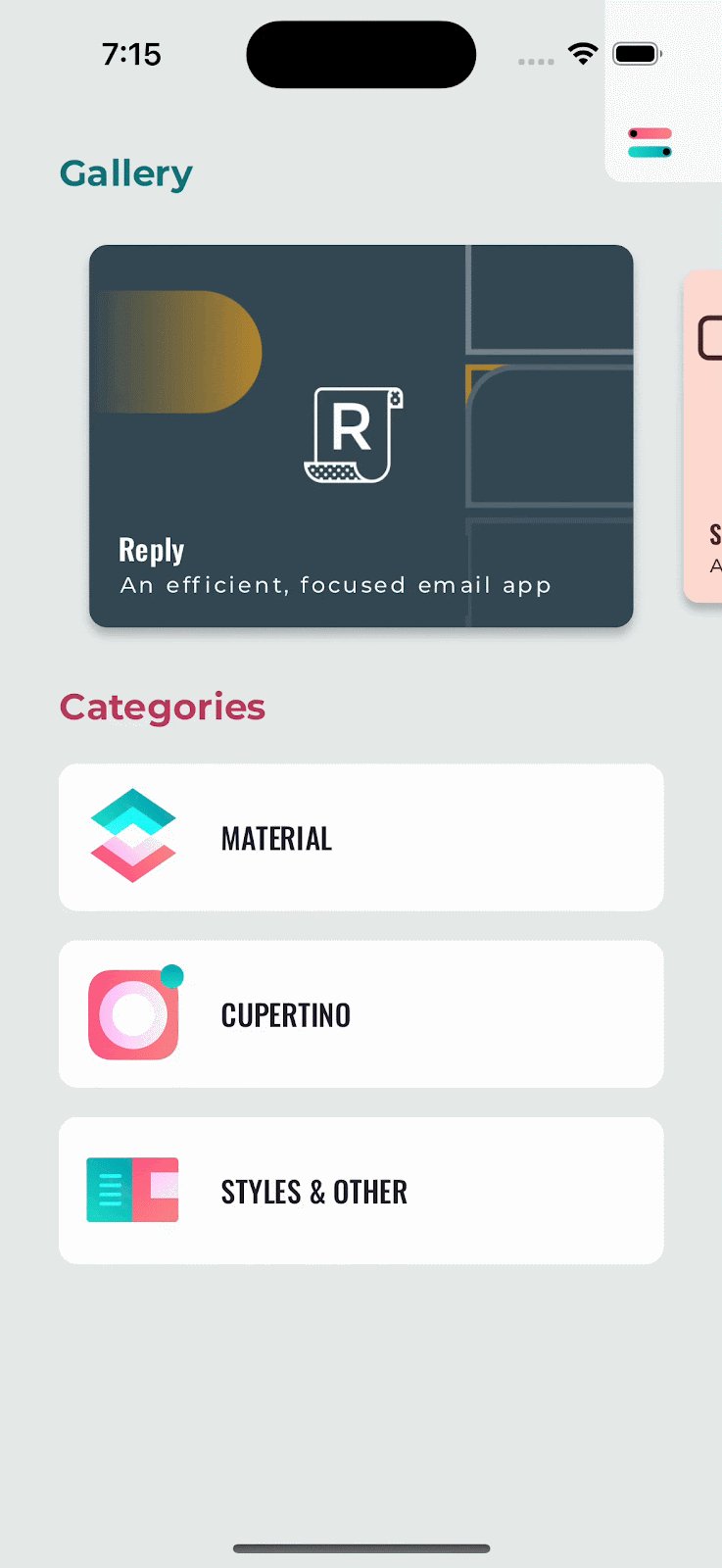
4.2 Hộp thoại thích ứng theo nền tảng
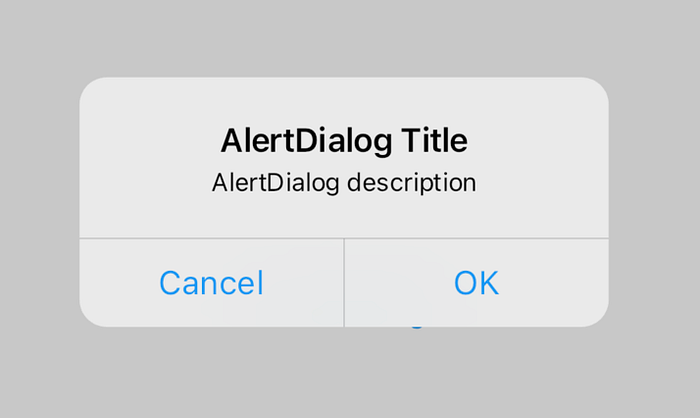
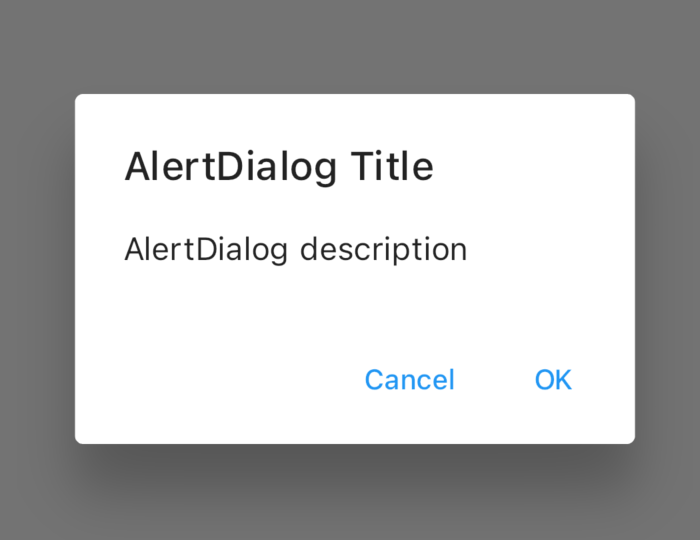
Một constructor thích ứng đã được thêm vào AlertDialog, cùng với hàm thích ứng showAdaptiveDialog, để hiển thị một hộp thoại Material hoặc Cupertino tùy thuộc vào nền tảng hiện tại.
Bây giờ sử dụng AlertDialog.adaptive() sẽ sử dụng widget CupertinoAlertDialog trên iOS:

Và Material AlertDialog trên Android.

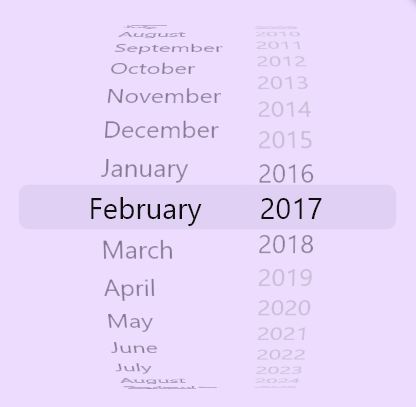
4.3 CupertinoDatePicker với tháng và năm
Thêm chế độ monthYear cho CupertinoDatePicker.

4.4 Radio kiểm tra theo kiểu Cupertino (iOS)
Thuộc tính useCheckmarkStyle đã được thêm vào CupertinoRadio. Điều này cũng cho phép các widget Radio.adaptive và RadioListTile.adaptive kiểm soát việc sử dụng kiểu dấu checkmark trên iOS.

4.5 Tùy chỉnh nhiều hơn cho các tùy chọn của các widget Material
Có một số cải tiến giúp việc tùy chỉnh thiết kế của các widget Material trở nên dễ dàng hơn:
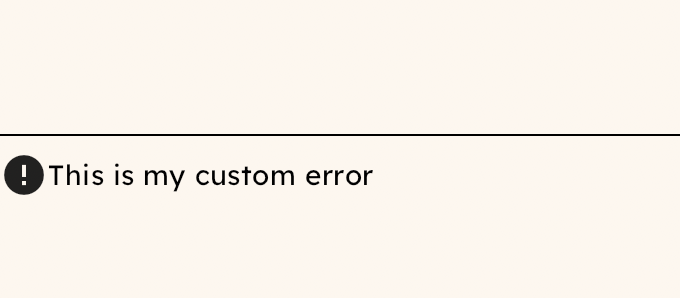
- Bây giờ bạn có thể sử dụng thuộc tính error cho InputDecoration (so với một chuỗi) để tùy chỉnh widget lỗi được hiển thị trên các trường văn bản:

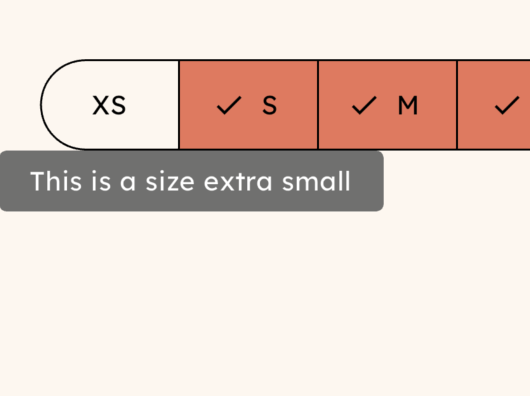
* Bây giờ bạn có thể thêm chú thích cho ButtonSegment:

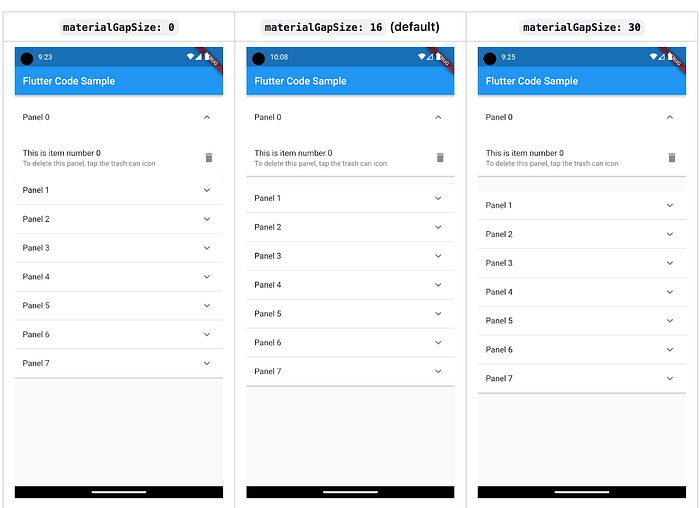
* Bây giờ bạn có thể tùy chỉnh khoảng cách trong ExpansionPanelList bằng thuộc tính materialGapSize

* Bây giờ bạn có thể tùy chỉnh trackOutlineWidth cho Switch

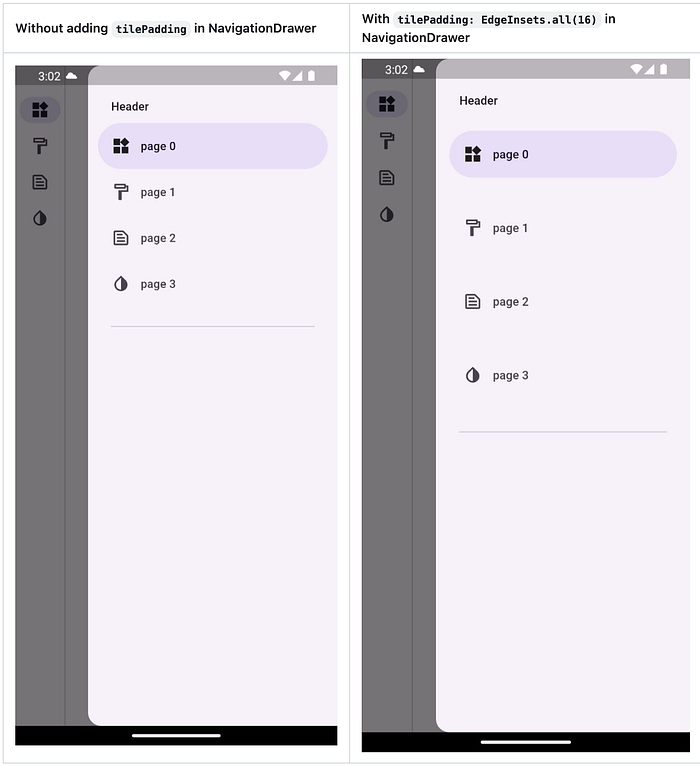
* Bây giờ bạn có thể tùy chỉnh lề với thuộc tính tilePadding trên NavigationDrawer

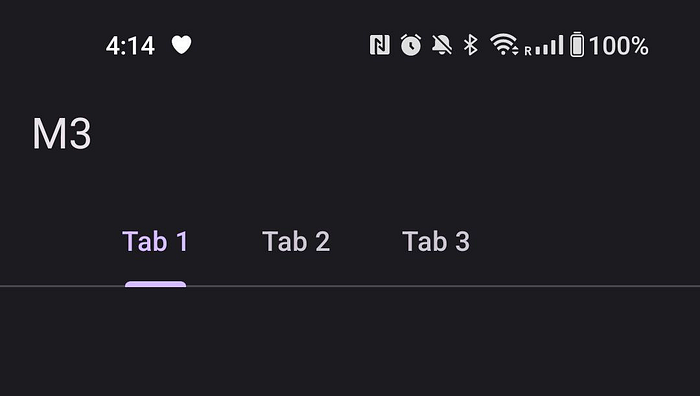
* Bây giờ bạn có thể chọn cách căn chỉnh các tab bằng thuộc tính căn chỉnh cho TabBar

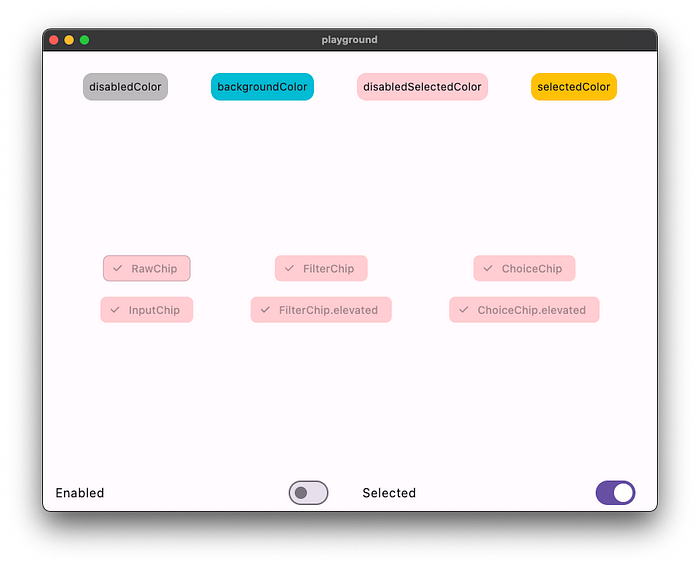
4.6 Màu MaterialState cho chips
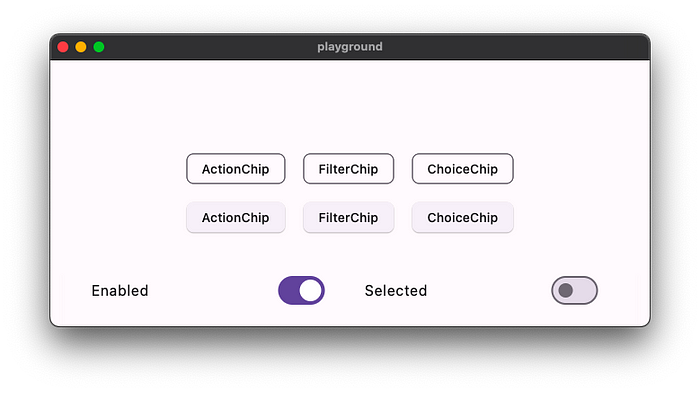
Điều này làm cho việc tùy chỉnh màu của các chip trở nên có thể trong tất cả các trạng thái khác nhau.

4.7 Elevated Chips
Các biến thể FilterChip.elevated, ChoiceChip.elevated và ActionChip.elevated đã được thêm theo như Material 3 specs.

4.8 onSubmitted cho SearchBar
Cho phép thực hiện một hành động khác khi người dùng hoàn thành việc nhập văn bản và nhấn nút Done trên bàn phím.
4.9 BaseTapAndDragGestureRecognizer
Một lớp cơ sở đã được thêm vào cho một họ các lớp, bao gồm hỗ trợ cho tap + pan (TapAndPanGestureRecognizer), và tap + kéo ngang (TapAndHorizontalDragGestureRecognizer). Những lớp này đã được sử dụng để triển khai các cử chỉ trường văn bản native. Tuy nhiên, chúng cũng rất tốt cho các trường hợp sử dụng khác nhau – ví dụ, co giãn một widget bằng cách sử dụng cử chỉ double tap + kéo dọc.
5. Thay Đổi Vòng Đời Ứng Dụng
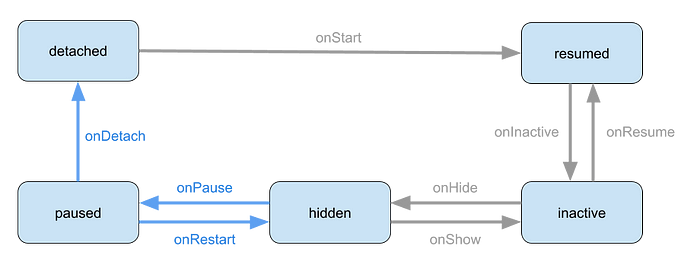
5.1 AppLifeCycleListener
Lớp AppLifecycleListener đã được thêm vào để lắng nghe các thay đổi trong vòng đời ứng dụng và phản hồi đối với các yêu cầu thoát khỏi ứng dụng.

6. Cuộn
6.1 Nền tảng cuộn hai chiều
Bản cập nhật của Flutter cũng chứa nền tảng để xây dựng các widget có thể cuộn theo hai chiều, có nghĩa là một loạt các lớp mới để xây dựng, bao gồm:
- ChildVicinity , một biểu diễn tương tự như một chỉ mục trong một ScrollView một chiều, đại diện cho vị trí tương đối của các con trong hai chiều.
- TwoDimensionalChildDelegate , tương tự như SliverChildDelegate với các lớp con tương tự: TwoDimensionalChildBuilderDelegate & TwoDimensionalChildListDelegate
- TwoDimensionalScrollView , một lớp cơ sở trừu tượng tạo ra một TwoDimensionalScrollable và TwoDimensionalViewport , khớp với cùng một mô hình như ScrollView một chiều.
- RenderTwoDimensionalViewport , và cuối cùng, người làm việc chính của việc sắp xếp các child box theo hai chiều.
Cuộn theo hai chiều cũng đi kèm với một số tương tác mới, bao gồm cuộn chéo. Xem DiagonalDragBehavior để biết về các loại tương tác mới và cấu hình chúng trên TwoDimensionalScrollView hoặc TwoDimensionalScrollable của bạn.
Flutter đã tiến hành một nghiên cứu người dùng để phát triển nền tảng này, giúp nhà phát triển có thể xây dựng bất cứ điều gì mà họ có thể tưởng tượng trong quá trình cuộn theo tất cả các hướng. Hãy kiểm tra một ví dụ về một lưới hai chiều đơn giản, tải lười, được thực hiện trong DartPad này chỉ với khoảng 200 dòng mã!
Đội ngũ Flutter đang làm việc để xây dựng các widget cuộn hai chiều trên nền tảng này, sẽ sớm xuất hiện trong gói two_dimensional_scrollables.
6.2 Slivers mới
Flutter 3.13 mang đến một bộ slivers mới để tạo ra các hiệu ứng cuộn độc đáo.
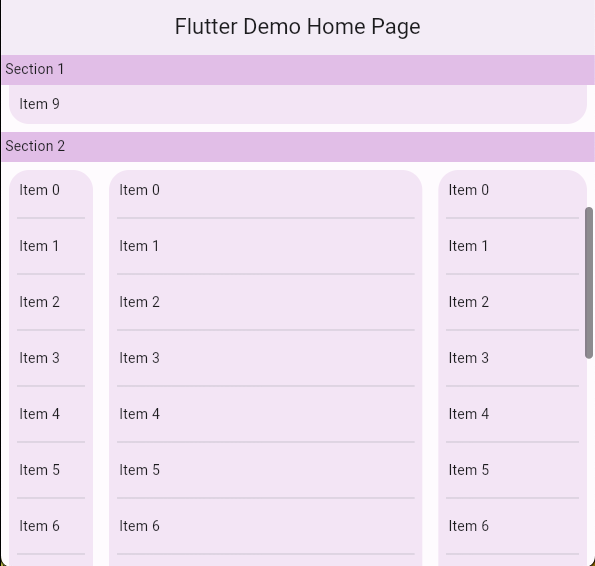
SliverMainAxisGroup và SliverCrossAxisGroup đều hỗ trợ sắp xếp nhiều slivers cùng nhau. Trong trục chính, một tác động mà nó có thể tạo ra là tiêu đề dính, cho phép tiêu đề được ghim để bị đẩy ra khỏi tầm nhìn khi mỗi nhóm của slivers cuộn qua.
Sắp xếp theo chiều chéo cho phép các slivers được sắp xếp cạnh nhau trong viewport, với các widget mới như SliverCrossAxisExpanded và SliverConstrainedCrossAxis có khả năng xác định phân bổ không gian cho mỗi sliver được nhóm trong chiều chéo.
Cũng mới trong thư viện sliver là DecoratedSliver , tương tự như DecoratedBox . Điều này cho phép người dùng trang trí một sliver, có thể thậm chí là một nhóm sliver, với một Decoration .
Xem tất cả những slivers mới này hoạt động trong ví dụ DartPad này .

7. Truy cập dễ hiểu
7.1 Cập nhật truy cập dễ hiểu
- Thuộc tính truy cập onOffSwitchLabels đã được thêm cho CupertinoSwitch để hiển thị nhãn I/O.

* FocusSemanticEvent đã được thêm. Tuy nhiên, nó nên được sử dụng cẩn thận vì nó có thể làm hỏng kỳ vọng của người dùng về cách trọng tâm a11y hoạt động.
* isSelected của IconButton hiện đã có sẵn cho các trình đọc màn hình .
8. Nền tảng
Android
8.1 Mục tiêu hỗ trợ mới
Với bản phát hành này, Flutter hiện đã hỗ trợ mục tiêu đến Android 14/ API 34 . Trong khi Flutter vẫn đang làm việc trên một số tính năng mới trong Android 14 (ví dụ: dự đoán điều hướng quay lại), Flutter đã thử nghiệm kỹ lưỡng bản phát hành này với SDK Android mới và ưu tiên sửa các vấn đề liên quan mà bạn có thể gặp phải.
iOS
8.2 Giảm méo hiển thị khi xoay trên iOS
Khi một màn hình iOS xoay, ứng dụng Flutter trước đây sẽ trải qua một số méo hiển thị khác biệt so với các ứng dụng iOS nguyên bản. Flutter đã thực hiện một số điều chỉnh để giảm méo hiển thị :

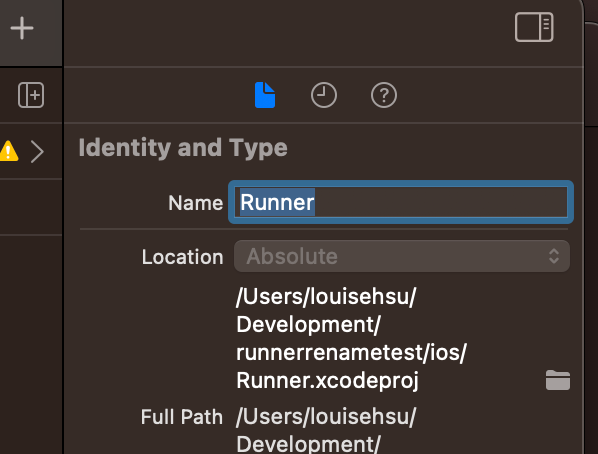
8.3 Đổi tên Runner
Khi tạo một ứng dụng Flutter iOS, một dự án Runner và không gian làm việc Xcode Runner được tạo trong thư mục /ios. Bây giờ, bạn có thể đổi tên không gian làm việc hoặc dự án để bạn không phải kết thúc với một danh sách Runners.

8.4 Chuẩn bị cho iOS 17 và Xcode 15
Với sự ra mắt sắp tới của iOS 17 và Xcode 15, người dùng muốn phát triển bằng công cụ này sẽ cần có Flutter 3.13. Ngoài ra, khi tải xuống Xcode 15, hãy đảm bảo bạn cũng tải xuống bộ mô phỏng iOS 17.
9. Trò chơi
9.1 Cập nhật trò chơi Flutter
Flutter đã ra mắt Bộ công cụ trò chơi nhẹ nhàng cho Flutter vào năm 2022 với một mẫu trò chơi, hướng dẫn, tài liệu, không gian cộng đồng và các đồng xu GCP/Firebase/Ad để khởi động phát triển trò chơi cho Nhà phát triển Flutter. Kể từ đó, hàng vạn trò chơi đã được xuất bản sử dụng Flutter! Kể từ khi ra mắt, Flutter đã tích cực tương tác và khảo sát các nhà phát triển trò chơi Flutter để tìm hiểu làm thế nào Flutter có thể cải thiện bộ công cụ trò chơi. Hầu hết họ đều muốn có thêm tài nguyên và mã mẫu để giúp họ thiết kế, phát triển và kiếm tiền từ trò chơi của mình.
Hôm nay, Flutter phát hành một bản cập nhật mới cho Trang web Trò chơi Flutter với một carousel của tài nguyên video và trò chơi mới để tìm hiểu khi xây dựng trò chơi trong Flutter. Flutter có một số cập nhật mới cho bộ công cụ trong vài tháng tới với thêm tài nguyên và mẫu để khởi động hành trình phát triển trò chơi của bạn.
Như một bước đầu tiên, Flutter hợp tác với AdMob vào tháng 7 năm 2023 và đồng tổ chức một hội thảo thiết kế UX độc quyền và Monetization dành riêng cho các nhà phát triển trò chơi Flutter. Khoảng 100 nhà phát triển tham gia qua một buổi hội thảo tương tác trực tiếp, và đánh giá buổi học là 4.6/5.0. Flutter hy vọng sẽ tóm tắt nội dung của hội thảo và chia sẻ những hiểu biết này rộng rãi với tất cả các bạn sớm.
Flutter đang tích cực làm việc trên nhiều cập nhật khác, vì vậy hãy đồng hành cùng họ! Nếu bạn đã sử dụng bộ công cụ trò chơi và muốn gửi ý tưởng để cải thiện trong tương lai, hãy đừng ngần ngại gửi email cho họ.
10. Công cụ
DevTools
10.1 Tính năng mới của DevTools
Flutter đã cải thiện hiệu suất và tính sử dụng của DevTools với những điểm nhấn sau:
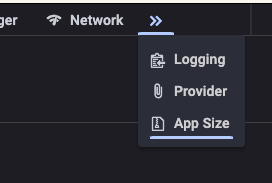
Họ đã thêm một menu tràn mới trên thanh điều hướng để xử lý trường hợp khi danh sách tab không thể được hiển thị cùng một lúc.
![]()

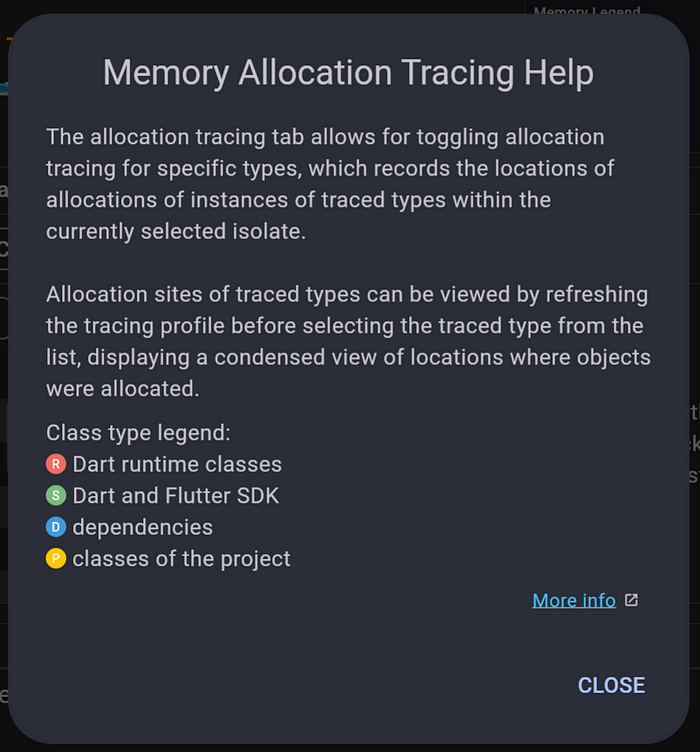
Họ đã thêm một chú thích cho loại lớp trên tab Bộ nhớ.

Hơn nữa, Flutter đã làm cho việc cuộn một bảng cây trong trình xem CPU trở nên nhanh hơn và mượt mà hơn. Trong trình gỡ lỗi, Flutter đã làm cho việc tìm kiếm trong một tệp hoặc tìm kiếm tệp lên đến 5 lần nhanh hơn.
Để biết thêm thông tin, hãy xem các ghi chú phát hành cho DevTools 2.25.0 và DevTools 2.24.0 .
11. Những thay đổi và loại bỏ không tương thích
Những thay đổi không tương thích
11.1 Material 3 là mặc định trong bản phát hành tiếp theo
Flutter rất phấn khích thông báo rằng trong bản phát hành Flutter ổn định tiếp theo, họ dự định thay đổi ThemeData useMaterial3 mặc định từ false thành true. Nói cách khác, ứng dụng sẽ mặc định có được màu sắc, kiểu văn bản và các hiệu ứng khác của Material 3.
Bản demo Material 3 sẽ hữu ích để xem trước sự khác biệt giữa M2 và M3.
11.2 Các nền tảng được hỗ trợ trên Android
Flutter không còn hỗ trợ các cấp API Jelly Bean trên Android (16, 17 và 18). Tin tốt là hầu hết các ứng dụng nên được chuyển đổi sang minSdkVersion mới này theo mặc định .
Tuy nhiên, nếu bạn không được chuyển đổi tự động, có thể do bạn đã thay đổi tệp build.gradle cấp mô-đun của bạn, và bạn có thể cần tăng minSdkVersion một cách thủ công. Để cập nhật, tìm tệp build.gradle ở cấp mô-đun từ gốc dự án Flutter của bạn. Thông thường nó được đặt tại <dự bạn="" của="" án="">/android/app/build.gradle</dự>. Tăng phiên bản minSdkVersion lên 19. Nếu bạn thấy flutter.minSdkVersion và nó ít nhất là 19, thì cài đặt tối thiểu của bạn đã được đặt đúng.
Các plugin Flutter sẽ không được chuyển đổi theo mặc định, vì vậy tác giả plugin nên cập nhật minSdkVersion trong tệp build.gradle cấp độ cao tại /android/build.gradle.
11.3 Danh sách các thay đổi và hướng dẫn chuyển đổi
Những thay đổi không tương thích trong bản phát hành này bao gồm các API đã lỗi thời sau bản phát hành v3.10. Để xem tất cả các API bị ảnh hưởng, cùng với ngữ cảnh và hướng dẫn chuyển đổi bổ sung, xem hướng dẫn lỗi thời cho bản phát hành này . Nhiều trong số này được hỗ trợ bởi Flutter Fix , bao gồm các sửa lỗi nhanh chóng trong IDE và áp dụng hàng loạt bằng lệnh dart fix.
Như mọi khi, cảm ơn cộng đồng đã đóng góp các bài kiểm tra , chúng giúp Flutter xác định những thay đổi không tương thích này. Để biết thêm thông tin, hãy xem chính sách thay đổi đột ngột của Flutter .
12. Đóng góp
Ưu tiên và kiểm soát nguồn gốc trong kho Flutter
12. Cập nhật kiểm soát nguồn gốc
Trong vài tháng qua, Flutter đã áp dụng một bộ định nghĩa mới cho các ưu tiên của Flutter (P0-P3). Điều này giúp họ đồng bộ hóa nhiều hơn với các định nghĩa được sử dụng bởi hầu hết các dự án mã nguồn mở khác, và đơn giản hóa quyết định về mức quan trọng của các lỗi — thay vì có 7 hạng mục giờ chỉ có 4. Hy vọng điều này cũng sẽ giúp họ giao tiếp hiệu quả hơn với những người trong cộng đồng đặt câu hỏi khi vấn đề sẽ được sửa !
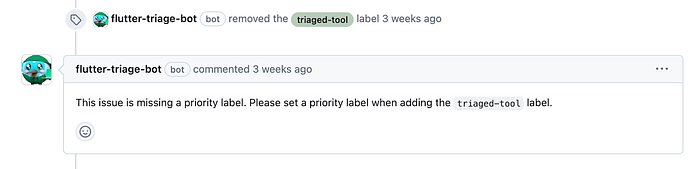
Flutter cũng giới thiệu một kế hoạch triage mới cho các nhóm của họ, hy vọng điều này sẽ làm cho các vấn đề khó bị bỏ sót. Nếu bạn tham gia tích cực trong cơ sở dữ liệu vấn đề của Flutter, bạn có thể thấy bot mới của Flutter bình luận và thêm hoặc loại bỏ nhãn:

Bot này cũng tích hợp với Discord của Flutter , giúp Flutter duy trì tình trạng của những gì đang diễn ra trên GitHub. Flutter hy vọng điều này sẽ làm cho họ hiệu quả hơn trong dài hạn, nhưng hãy kiên nhẫn với Flutter trong khi Flutter làm quen với hệ thống mới!
13. Kết luận
Flutter muốn công nhận rằng chúng ta không thể đạt được điều này ngày nay mà không có sự đóng góp của cộng đồng tuyệt vời của chúng ta!
Để biết danh sách đầy đủ các pull request đã được bao gồm trong bản phát hành này, vui lòng kiểm tra phần ghi chú phát hành và nhật ký thay đổi cho bản phát hành này.
Flutter 3.13 có sẵn trong phiên bản ổn định ngày hôm nay và bao gồm . Để bắt đầu với những cập nhật mới nhất này, bạn chỉ cần nâng cấp flutter .
Cuối cùng, nhớ rằng Cafedev luôn đồng hành cùng các lập trình viên, đem đến những thông tin hữu ích và chia sẻ sâu sắc về công nghệ. Đã đến lúc bạn thử nghiệm những tính năng mới của Flutter 3.13 và khám phá những điều kỳ diệu mà nó mang lại. Đừng ngần ngại chia sẻ ý kiến của bạn trên Cafedev và hòa mình vào cộng đồng lập trình sôi động. Cảm ơn bạn đã đồng hành trên Cafedev, nơi kết nối và lan tỏa đam mê lập trình!
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của Cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

