Trên trang web Cafedev, chúng ta thường xuyên đối mặt với sự lựa chọn giữa các framework JavaScript hàng đầu như React và Vue. Điều quan trọng là hiểu rõ sự khác biệt giữa chúng để có thể chọn lựa đúng đắn cho dự án của mình. Trong bài viết này, chúng ta sẽ tổng quan so sánh giữa hai framework này, nhấn mạnh vào những điểm mạnh và yếu của mỗi cái, từ đó giúp độc giả có cái nhìn tổng quan về lựa chọn phù hợp nhất cho mình.
React và Vue đã thu hút sự chú ý với khả năng xây dựng giao diện người dùng mượt mà, từ sự dễ học và linh hoạt đến tỷ lệ hiệu suất cao và sự hỗ trợ từ cộng đồng.
Dành cho các nhà phát triển có kinh nghiệm muốn khám phá các công nghệ mới hoặc người mới bắt đầu tìm kiếm sự phù hợp, so sánh của chúng tôi sẽ hướng dẫn bạn tốt hơn.
Đọc tiếp khi chúng tôi phân tích các yếu tố cơ bản của React và Vue. Đến cuối bài viết, bạn sẽ hiểu rõ hơn về framework nào phù hợp hơn với mục tiêu phát triển của bạn.
Nội dung chính
1. Một cái nhìn sơ qua về React và Vue
Chúng tôi hiểu rõ việc chọn ra framework JavaScript phù hợp có thể rất khó khăn; nó gần như việc lựa chọn nền móng của một tòa nhà chọc trời — chắc chắn là một quyết định khó khăn.
Quyết định của bạn định hình cấu trúc và chức năng của ứng dụng của bạn và cũng ảnh hưởng đến hiệu suất và khả năng bảo trì của nó.
Trước khi chúng tôi đi sâu vào, chúng ta phải hiểu rõ hai khái niệm này là gì.
1.1 React là gì?
React có thể được giải thích tốt nhất là một thư viện JavaScript linh hoạt để xây dựng giao diện người dùng, và nó quan trọng trong việc phát triển ứng dụng trang đơn. Nó được sử dụng rộng rãi bởi các ngành công nghiệp như Facebook, Instagram và Airbnb.
Các tính năng chính của React
● Kiến trúc dựa trên thành phần: Kiến trúc modul của React đảm bảo việc tạo ra các thành phần có thể tái sử dụng cho một codebase có cấu trúc.
● Virtual DOM : React sở hữu các tính năng Virtual DOM giúp tăng hiệu suất bằng cách giảm sự tác động trực tiếp vào DOM thực tế.
● One-Way Data Binding : React tuân theo luồng dữ liệu một chiều, giúp quản lý và hiểu được dễ dàng hơn.
1.2 Vue là gì?
Vue, phổ biến được biết đến như là framework JavaScript tiên tiến, được sử dụng để xây dựng giao diện người dùng. Nó đơn giản và dễ tích hợp.
Các tính năng chính của Vue.js:
● Tích hợp dễ dàng : Vue được thiết kế để có thể tích hợp từng bước.

2. Ưu điểm và Nhược điểm của React hoặc Vue
2.1. Độ phổ biến và Sự hỗ trợ từ cộng đồng:
React có một cộng đồng lớn của các nhà phát triển. Nhiều công ty lớn sử dụng nó nhờ vào hệ sinh thái lớn với nhiều thư viện và tài nguyên.
Vue.js, ngược lại, đã trở nên phổ biến nhờ vào tính đơn giản và dễ tích hợp.
2.2. Độ cong học của quá trình học:
Một yếu tố khác cần xem xét là độ cong học của quá trình học, là một hiệu ứng trực tiếp của sự phổ biến của chúng. React được biết đến với kiến trúc dựa trên thành phần, làm cho nó khá khó khăn đối với người mới bắt đầu. Tuy nhiên, sau khi thành thạo, nó cung cấp môi trường phát triển mạnh mẽ và linh hoạt.
Trong khi đó, Vue.js thường được khen ngợi về độ cong học dịu dàng của nó, thiết kế của nó cho phép các nhà phát triển tiếp cận từng bước vào các dự án hiện có, làm cho nó trở thành một lựa chọn tuyệt vời cho cả người mới bắt đầu và những nhà phát triển có kinh nghiệm.
2.3. Cấu trúc thành phần:
React: Các thành phần trong React rõ ràng hơn, giúp dễ dàng hiểu cấu trúc của ứng dụng. Tuy nhiên, việc quản lý trạng thái và props có thể phức tạp trong các ứng dụng lớn.
Các thành phần Vue được tự đóng gói hơn, và framework cung cấp hướng dẫn rõ ràng về cách xử lý trạng thái, props và các sự kiện vòng đời. Sự đơn giản này có thể dẫn đến quá trình phát triển nhanh hơn và bảo trì dễ dàng hơn.
2.4. Hiệu suất:
Nhờ có DOM ảo của mình, React cập nhật hiệu quả chỉ các phần của DOM thực tế đã thay đổi, tối ưu hóa hiệu suất. Điều này hoàn hảo cho các ứng dụng quy mô lớn.
Vue.js cũng sử dụng DOM ảo, đảm bảo cập nhật hiệu quả. Mặc dù có thể không được thử nghiệm chiến đấu trong các dự án quy mô lớn như React, nhưng hiệu suất của Vue thường ấn tượng và phù hợp cho hầu hết các ứng dụng.
2.5. Quản lý trạng thái:
Quản lý trạng thái có thể được xử lý bằng cách sử dụng trạng thái cục bộ hoặc một thư viện quản lý trạng thái như Redux.
Vue cung cấp một giải pháp quản lý trạng thái đơn giản thông qua thư viện Vuex tích hợp sẵn của nó. Vuex cung cấp một kho lưu trữ tập trung để quản lý trạng thái trong các ứng dụng lớn hơn.
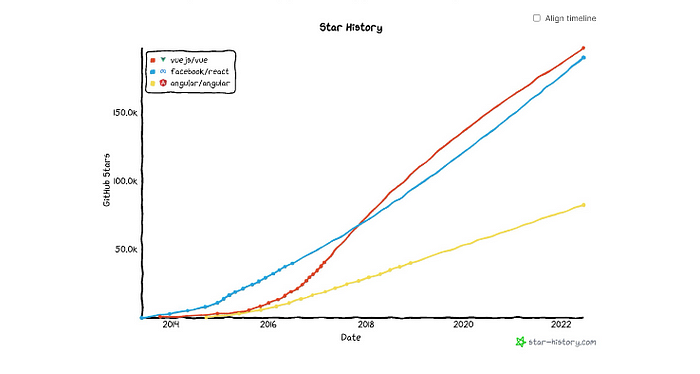
3. Sự phổ biến của React và Vue

React đã chiếm lĩnh các hoạt động phát triển web với cú pháp mô tả và DOM ảo hiệu quả của nó. Sự hỗ trợ cộng đồng rộng lớn, kết hợp với hệ sinh thái lớn, đã đưa nó lên hàng đầu trong phát triển web hiện đại.
Trong khi đó, Vue.js thường được coi là “người nằm dưới”, nhưng nó cũng đã giành được một phần lớn sự phổ biến nhờ vào tính đơn giản và linh hoạt của nó.
3.1 Sự phổ biến dựa trên Hiệu suất .
Phân tích các chỉ số hiệu suất của React và Vue đã bộc lộ sức mạnh trong việc thực hiện của chúng. Tối ưu hóa DOM ảo của React thường dẫn đến việc hiển thị hiệu quả, trong khi hệ thống phản ứng của Vue xuất sắc trong các tình huống đòi hỏi cập nhật thời gian thực.
3.2 Sự phổ biến dựa trên Kinh nghiệm của Nhà phát triển
Kinh nghiệm của nhà phát triển cũng quan trọng. Cú pháp JSX và luồng dữ liệu một chiều của React cung cấp một môi trường phát triển có cấu trúc, trong khi phương pháp dựa trên mẫu của Vue cung cấp một đường cong học tập mượt mà, thu hút nhà phát triển ở mọi cấp độ kỹ năng.
3.3 Sự phổ biến dựa trên Hệ sinh thái và Cộng đồng:
Sức mạnh của một framework nằm trong hệ sinh thái và sự hỗ trợ từ cộng đồng. React tự hào sở hữu một loạt thư viện và công cụ đa dạng. Ngược lại, hệ sinh thái của Vue, mặc dù nhỏ hơn, được biết đến với tính đơn giản và sự liên kết.
3.4 Sự Phổ Biến Dựa Trên Sự Thụ Hưởng Của Ngành Công Nghiệp
Nghiên cứu cảnh quan ngành công nghiệp sẽ cho thấy React và Vue đứng ở đâu trong việc thụ hưởng. React chiếm ưu thế trong các ứng dụng quy mô lớn, thường được ưa chuộng bởi các công ty công nghệ lớn, trong khi Vue đã tìm thấy một niềm đam mê trong các startup và dự án nơi tính đơn giản là quan trọng.
4. Các Thành Phần của React và Vue

Bây giờ, hãy khám phá các thành phần của chúng
4.1 Cú Pháp và Đường Cong Học Tập:
Cú pháp đề cập đến bộ quy tắc và quy ước để viết mã trong các framework này. React chủ yếu sử dụng JSX (JavaScript XML) để định nghĩa cấu trúc thành phần, trong khi Vue sử dụng cú pháp mẫu, dựa trên HTML. Sự khác biệt về cú pháp ảnh hưởng đến cách bạn viết và cấu trúc các thành phần trong mỗi framework.
React có thể có một đường cong học tập dốc đối với người mới bắt đầu do các khái niệm như JSX và cấu trúc linh hoạt hơn, trong khi Vue thường được xem là dễ tiếp cận hơn với cú pháp mẫu đơn giản và tài liệu rõ ràng hơn. Nếu bạn đang tìm kiếm thuê một nhà phát triển Vue.js , thì việc tìm kiếm các chuyên gia có kinh nghiệm về cú pháp và các quy tắc tốt nhất của Vue là rất quan trọng. Hãy xem xét việc liên hệ với các nhà phát triển Vue.js chuyên nghiệp trong khu vực có thể đóng góp hiệu quả vào dự án của bạn.
4.2 Kiến Trúc Dựa Trên Thành Phần:
Đây là một phương pháp mà giao diện người dùng được xây dựng dưới dạng một tập hợp các thành phần độc lập, có thể tái sử dụng.
Kiến trúc này đảm bảo một cơ sở mã tổ chức hơn, nâng cao quá trình phát triển và bảo trì của ứng dụng web.
4.3 Quản Lý Trạng Thái:
Quản lý trạng thái đơn giản là việc quản lý và lưu trữ dữ liệu của ứng dụng một cách dễ dàng để truy cập qua các thành phần khác nhau. Vue có một hệ thống phản ứng tích hợp sẵn trong đó. Đối với các kịch bản phức tạp hơn, thường sử dụng Vuex. Cả hai đều xử lý luồng dữ liệu một cách đoán trước và hiệu quả.
4.4 Hiệu Suất:
Các chỉ số hiệu suất được sử dụng để đo lường tốc độ thực thi và hiệu suất của các framework JavaScript.
Nhà phát triển sử dụng các chỉ số hiệu suất này để đưa ra quyết định thông minh về framework nào phù hợp hơn cho dự án của họ.
4.5 Cộng Đồng và Hệ Sinh Thái:
- Cộng Đồng
React có một cộng đồng lớn và sôi nổi của các nhà phát triển. Nó bao gồm các cá nhân và tổ chức đóng góp vào các cuộc thảo luận, chia sẻ kiến thức và tạo tài nguyên. Cộng đồng giúp giải quyết vấn đề, chia sẻ các phương pháp tốt nhất và thúc đẩy sự tiến hóa của React.
Trong khi Vue có một cộng đồng phát triển mạnh mẽ với sự tập trung mạnh mẽ vào tính đơn giản và tiếp cận, cộng đồng Vue tích cực đóng góp vào sự phát triển của framework. - Hệ Sinh Thái
Đối với hệ sinh thái của React, một tập hợp rộng lớn các thư viện và công cụ nhằm tăng cường quá trình phát triển được sử dụng. Hệ sinh thái này giúp các nhà phát triển lựa chọn các công cụ mà họ muốn.
Hệ sinh thái của Vue được thiết kế để linh hoạt hơn. Vue Router quản lý điều hướng, Vuex quản lý trạng thái, và có nhiều plugin cho các tính năng bổ sung.
Cả React và Vue đều hưởng lợi từ cộng đồng mạnh mẽ và hệ sinh thái phong phú của mình, đóng góp vào hiệu quả của họ trong việc xây dựng ứng dụng web.
4.6 Tích Hợp và Linh Hoạt:
Cả React và Vue đều cung cấp mức độ tích hợp và linh hoạt cao, cho phép các nhà phát triển lựa chọn và tích hợp các thư viện bên ngoài và tùy chỉnh ứng dụng của họ theo nhu cầu
4.7 Công Cụ Xây Dựng và Công Cụ Phát Triển:
“Công cụ Phát triển’ ‘ là một công cụ phát triển trình duyệt, như Chrome DevTools, cung cấp một loạt các tính năng để gỡ lỗi và giám sát hiệu suất của các ứng dụng web. Những công cụ này cho phép các nhà phát triển kiểm tra DOM, phân tích các yêu cầu mạng, gỡ lỗi, v.v., làm cho quá trình phát triển và gỡ lỗi trở nên hiệu quả hơn.
4.8 Khả Năng Mở Rộng và Bảo Trì
Đây là mã nguồn mà xử lý sự phát triển mà không có bất kỳ sự giảm đáng kể nào về hiệu suất. Nó tập trung vào việc mã nguồn có thể được hiểu, chỉnh sửa và mở rộng dễ dàng qua thời gian. Quản lý trạng thái đúng và tuân thủ các phương pháp tốt nhất đóng góp vào việc đạt được những mục tiêu này trong các ứng dụng React và Vue.
5. So Sánh Chi Tiết giữa React và Vue
So sánh giữa React và Vue là một trong những điều mà nhiều nhà phát triển quen thuộc với những framework này thường thấy.
Dưới đây là những so sánh giúp bạn quyết định tốt hơn.
5.1. Hiệu Suất
Thực tế, khi nói về hiệu suất của cả React và Vue, không có gì nhiều để so sánh trong lĩnh vực này. Cả hai framework đều gần giống nhau về hiệu suất, chúng đều có cùng kích thước kiến trúc và sử dụng cùng một DOM ảo.
Điểm tương đồng đáng chú ý là kích thước của Vue chiếm tới 80kb trong khi React chiếm tới 100kb. Tuy nhiên, vẫn giữ nguyên quan điểm về hiệu suất rằng cả hai đều thực hiện các thao tác tương tự chỉ với một vài giây khác biệt.
5.2. Bảo Mật
React và Vue được thiết kế với sự an toàn trong tâm trí, và hiệu quả của chúng chủ yếu phụ thuộc vào việc các nhà phát triển tuân thủ các phương pháp tốt nhất đã được thiết lập. Cả hai framework đều cung cấp các tính năng để giảm thiểu các rủi ro bảo mật phổ biến.
React mặc định cung cấp bảo vệ chống lại XSS thông qua Virtual DOM của mình, giúp ngăn chặn việc thao tác trực tiếp trên DOM có thể dẫn đến tiêm kịch bản. Trong khi đó, Vue cũng cung cấp bảo vệ tích hợp chống lại các cuộc tấn công XSS.
5.3. Giao Diện Người Dùng/Trải Nghiệm Người Dùng
React và Vue đều là các framework JavaScript phổ biến để xây dựng giao diện người dùng, và chúng có nhiều điểm tương đồng trong việc phát triển các thành phần giao diện người dùng/trải nghiệm người dùng (UI/UX).
Sự khác biệt duy nhất là các thành phần trong React thường được viết bằng JSX (JavaScript XML), cho phép nhà phát triển viết cấu trúc thành phần bằng cú pháp tương tự như HTML. Trong khi đó, các thành phần trong Vue có thể được định nghĩa bằng cú pháp mẫu mà gần giống với HTML.
Các thành phần Vue cũng có thể được viết bằng Các Thành Phần Tệp Đơn (Single File Components). Nếu bạn ở Ấn Độ và muốn thuê một nhà phát triển ReactJS cho dự án của mình, điều quan trọng là tìm kiếm các chuyên gia có kinh nghiệm trong phát triển React để đảm bảo kết quả tốt nhất cho ứng dụng web của bạn.
5.4. Độ Phổ Biến
Khi nói về độ phổ biến của cả React và Vue, React có thể tự tin được vinh danh là người chiến thắng của cuộc thi. Với hơn 189K sao và 331.000# trên GitHub, rõ ràng React có nhiều người theo dõi và một cộng đồng lớn hơn so với Vue.
Vue tất nhiên cũng là một trong những framework front-end tốt nhất hiện có, làm cho việc sử dụng nó trở nên dễ dàng và chào đón. Nó có hơn 196k và 74,00# trên StackOverflow.
5.5. Độ Cong
Độ cong học trên React có thể cao hơn do JSX và cần phải chọn các công cụ quản lý trạng thái, nhưng tính linh hoạt và hệ sinh thái mở rộng cung cấp các tùy chọn mạnh mẽ cho các ứng dụng phức tạp.
Trong khi đó, độ cong học trên Vue thường được coi là nhẹ nhàng hơn, nhờ vào cú pháp và cấu trúc đơn giản của nó. Điều này có thể là lựa chọn tốt cho người mới bắt đầu hoặc những người ưa thích phương pháp hướng dẫn chi tiết hơn.
5.6. Các Trường Hợp Sử Dụng
React thường được coi là phù hợp hơn cho các ứng dụng quy mô lớn vì tính linh hoạt và khả năng mở rộng của nó làm cho nó trở thành lựa chọn tốt cho các dự án phức tạp và động. Trong khi đó, Vue thường được ưa chuộng cho các dự án nhỏ đến trung bình. Sự đơn giản và dễ tích hợp của nó làm cho nó trở thành lựa chọn tốt cho các dự án ít phức tạp hơn.
5.7. Khả Năng Mở Rộng
React được xây dựng xung quanh một kiến trúc dựa trên thành phần, cho phép bạn phân chia giao diện người dùng của mình thành các thành phần nhỏ hơn. Điều này làm cho việc quản lý và mở rộng ứng dụng của bạn dễ dàng hơn vì bạn có thể phát triển, kiểm tra và duy trì các thành phần một cách độc lập.
Vue cũng tuân theo một kiến trúc dựa trên thành phần, làm cho việc mở rộng dễ dàng bằng cách chia giao diện người dùng thành các thành phần có thể quản lý và có thể tái sử dụng, cung cấp một cấu trúc rõ ràng cho quá trình phát triển.
5.8. Trong Phát Triển Ứng Dụng Di Động
So sánh giữa React và Vue liên quan đến phát triển ứng dụng di động cũng được vẽ ra bởi một đường viền mỏng. React cho phép bạn dễ dàng và mượt mà xây dựng các ứng dụng di động native Andriod và iOS với Phát Triển Ứng Dụng React Native. Tuy nhiên, Vue phải được kết hợp với phần mềm NativeScript.
6. Khi Nào Chọn React hoặc Vue

Khi là thời điểm thích hợp để chọn một trong hai framework? Để trả lời tốt nhất cho câu hỏi này, các yếu tố sau đây nên được xem xét.
1. Yêu Cầu Dự Án : Bạn cần lưu ý đến độ phức tạp của dự án của bạn. React là lựa chọn tốt nhất cho các ứng dụng quy mô lớn, trong khi Vue mang lại sự đơn giản và được ưa chuộng cho các dự án nhỏ hơn.
2. Độ Cong Học : React có đường cong học tốt hơn, đặc biệt là đối với người mới bắt đầu. Vue có một đường cong học dần dần, làm cho nó trở thành lựa chọn tuyệt vời cho những người mới vào phát triển front-end.
3. Tính Linh Hoạt và Hệ Sinh Thái : Nếu bạn mong muốn tính linh hoạt, thì React có thể là lựa chọn tốt hơn. Vue có thể không mạnh mẽ nhưng có một hệ sinh thái thiết kế tốt giúp dễ dàng điều hướng.
4. Cộng Đồng và Hỗ Trợ : React có một cộng đồng lớn và hoạt động mạnh mẽ. Cộng đồng của Vue đang phát triển ổn định, và tài liệu mạnh mẽ và cộng đồng hỗ trợ mạnh mẽ của nó làm cho nó trở thành một lựa chọn đáng tin cậy.
5. Hiệu Suất : React có một chút ưu thế về hiệu suất của Virtual DOM. Đối với các ứng dụng cực kỳ động, Virtual DOM của React có thể cung cấp hiệu suất tốt hơn. Tuy nhiên, hệ thống Reactivity của Vue cũng hiệu quả và hoạt động tốt trong hầu hết các tình huống.
6. Tích Hợp với Các Công Nghệ Khác : Bạn cũng nên xem xét các công nghệ khác mà dự án của bạn sẽ được sử dụng cùng. React thường được chọn vì tích hợp mượt mà với nhiều thư viện và framework khác nhau; Vue cũng có khả năng tích hợp tốt, nhưng có thể có ít lựa chọn hơn trong một số trường hợp.
7. Quản Lý Trạng Thái : React phụ thuộc vào các thư viện bên ngoài để quản lý trạng thái trong các ứng dụng lớn. Vue có một hệ thống quản lý trạng thái tích hợp sẵn đảm bảo một giải pháp trơn tru cho việc xử lý trạng thái.
7. Kết Luận
Đó là một bài đánh giá toàn diện về cả hai framework. Nhưng vấn đề là: cuộc chiến giữa React và Vue chỉ là về JavaScript framework phù hợp nhất với yêu cầu của dự án của bạn.
Cả hai framework đều tốt trong khả năng của mình, và quyết định của bạn nên dựa trên việc xem xét cẩn thận các yếu tố ảnh hưởng đến dự án phát triển của bạn.
Dù bạn chọn con đường nào, bạn cũng phải luôn chú ý đến các cập nhật mới để đảm bảo một hành trình phát triển thành công và dựa trên tương lai. Nếu bạn ở Ấn Độ và đang tìm kiếm một thuê một nhà phát triển ứng dụng web chuyên về React hoặc Vue, hãy xem xét liên hệ với các chuyên gia có kinh nghiệm trong lĩnh vực để được hướng dẫn và hỗ trợ.
8. Câu Hỏi Thường Gặp
Q. Điều gì phân biệt React và Vue trong việc hỗ trợ cộng đồng?
A. React có một cộng đồng lớn hơn và được sử dụng rộng rãi trong các dự án ngành công nghiệp. Vue, ngược lại, được biết đến với sự đơn giản và dễ sử dụng.
Q. React và Vue xử lý kiến trúc thành phần và quản lý trạng thái như thế nào?
A. React tuân theo một luồng dữ liệu một chiều và sử dụng DOM ảo để làm cho quá trình render hiệu quả. Vue tuân theo một luồng dữ liệu hai chiều giúp đơn giản hóa quản lý trạng thái.
Q. Framework nào phù hợp hơn cho các ứng dụng quy mô lớn?
A. DOM ảo của React cung cấp các cập nhật hiệu quả, làm cho nó phù hợp cho các ứng dụng phức tạp, động.
Q. React và Vue làm thế nào để giải quyết sự tăng của đường cong học và sự dễ tiếp cận?
A. Đường cong học cao của React thường được quy về hệ sinh thái phong phú và cú pháp JSX. Đường cong học nhẹ nhàng của Vue và cú pháp mẫu đọc được làm cho nó dễ tiếp cận hơn đối với người mới bắt đầu.
Trên Cafedev, chúng ta đã thảo luận về sự so sánh giữa React và Vue – hai framework JavaScript hàng đầu. Dù mỗi cái có những ưu điểm và hạn chế riêng, quan trọng là hiểu rõ nhu cầu và yêu cầu cụ thể của dự án để có thể lựa chọn đúng đắn. Đừng ngần ngại thử nghiệm và tìm hiểu từng cái để tìm ra sự phù hợp nhất với mục tiêu và vision của bạn. Hãy tiếp tục theo dõi Cafedev để cập nhật thông tin mới nhất về công nghệ và phát triển web!
Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của CafeDev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!







![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

