Chào mừng đến với Cafedev – nơi chia sẻ kiến thức và kinh nghiệm trong lĩnh vực phát triển phần mềm! Hôm nay, chúng ta sẽ cùng nhau khám phá một chủ đề đang thu hút sự quan tâm của cộng đồng phát triển – Vue2 vs Vue3: Giải mã sự phân vân chọn giữa Option API và Composition API. Trên con đường phát triển ứng dụng Vue.js, việc lựa chọn giữa hai API này đang trở thành một thách thức đầy thú vị. Hãy cùng tìm hiểu và khám phá sự khác biệt, ưu điểm và hạn chế của từng API trong hành trình của chúng ta!
Nội dung chính
I. Giới thiệu
Vue.js đã nổi lên như một trong những framework JavaScript front-end hàng đầu, nổi tiếng với sự đơn giản, linh hoạt và tính tiến bộ. Khi các nhà phát triển khám phá sâu hơn vào Vue.js, họ gặp phải hai phương pháp cơ bản để cấu trúc ứng dụng của mình: Option API và Composition API. Trong blog này, chúng ta sẽ bắt đầu một hành trình để giải mã sự khác biệt giữa Vue 2 và Vue 3, tập trung đặc biệt vào hai API này.
A. Tổng quan ngắn về Vue.js
Vue.js, được tạo ra bởi Evan You, là một framework JavaScript tiến bộ được sử dụng để xây dựng giao diện người dùng. Cú pháp trực quan và các tính năng mạnh mẽ của nó làm cho nó trở thành một lựa chọn tuyệt vời cho các dự án có kích thước từ các nguyên mẫu nhỏ đến các ứng dụng quy mô lớn.
B. Sự Quan Trọng của Việc Hiểu Option API và Composition API trong Vue 2 và Vue 3
Trong quá trình phát triển Vue.js, việc hiểu biết về sự tinh tế của Option API và Composition API là rất quan trọng để tạo ra mã hiệu quả và dễ bảo trì. Với việc phát hành Vue 3, Composition API giới thiệu một cách mới để tổ chức logic mã, thách thức các nhà phát triển phải suy nghĩ lại cách tiếp cận của họ. Bằng cách khám phá toàn diện các API này và sự khác biệt của chúng, các nhà phát triển có thể đưa ra quyết định có thông tin về phương pháp nào phù hợp nhất với yêu cầu dự án và phong cách lập trình của họ.
II. Khám Phá Option API trong Vue 2
Trong Vue 2, Option API đã là phương pháp truyền thống để cấu trúc các thành phần Vue. Hãy tìm hiểu về định nghĩa, đặc điểm và xem xét ưu nhược điểm của nó.
A. Định nghĩa và Đặc điểm
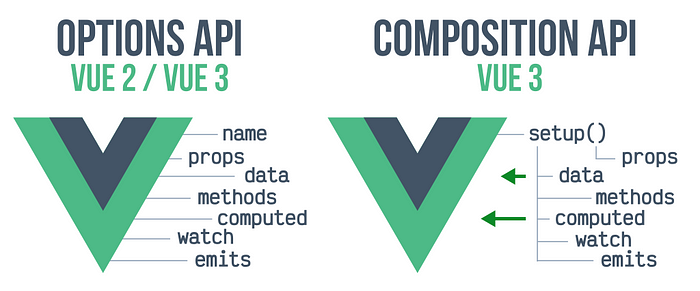
Option API trong Vue 2 xoay quanh việc định nghĩa một thành phần Vue bằng cách sử dụng các tùy chọn khác nhau như data, computed, methods, watch và nhiều hơn nữa. Mỗi tùy chọn tương ứng với một khía cạnh cụ thể của hành vi và trạng thái của thành phần. Phương pháp này cung cấp một cách rõ ràng và có cấu trúc để tổ chức logic và dữ liệu của thành phần.
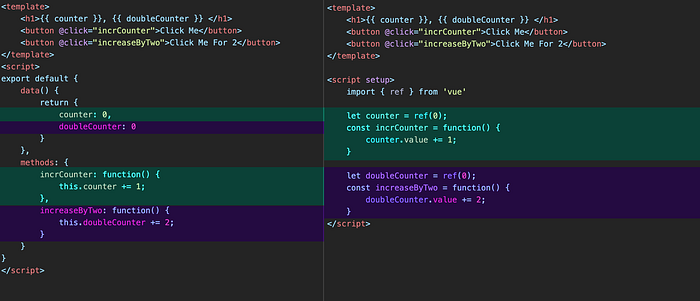
B. Ví dụ về Cấu Trúc Mã Sử Dụng Option API
Để minh họa, hãy xem xét một thành phần Vue 2 quản lý một danh sách công việc đơn giản. Trong định nghĩa thành phần, các thuộc tính dữ liệu như todos, newTodo, và các phương thức như addTodo và removeTodo được khai báo bằng Option API. Phương pháp này tách biệt các vấn đề và cho phép bảo trì và mở rộng dễ dàng.
C. Ưu và Nhược Điểm của Option API
Sự quen thuộc và đơn giản của Option API làm cho nó trở thành một lựa chọn dễ tiếp cận cho các nhà phát triển, đặc biệt là những người chuyển đổi từ các framework khác. Nó cung cấp một cách đơn giản để định nghĩa các thành phần và quản lý hành vi của chúng.
Tuy nhiên, khi ứng dụng phức tạp hóa, việc duy trì các thành phần lớn được cấu trúc chỉ với Option API có thể trở nên rườm rà. Những vấn đề như tính tái sử dụng, tổ chức mã và tính linh hoạt có thể gây ra thách thức.
Hãy tiếp tục theo dõi khi chúng tôi khám phá sâu hơn về Composition API của Vue 3, mang lại một paradigma mới cho cấu trúc các thành phần Vue.
III. Giới thiệu về Composition API trong Vue 3
Với việc phát hành Vue 3, các nhà phát triển được giới thiệu với Composition API, mang lại một cái nhìn mới về cấu trúc và tính tái sử dụng của thành phần. Hãy khám phá cách tiếp cận sáng tạo này chi tiết hơn.
A. Giới Thiệu về Composition API
Composition API trong Vue 3 là một tính năng mới cho phép các nhà phát triển tổ chức logic của thành phần thành các hàm tái sử dụng gọi là composition functions. Những hàm này đóng gói logic liên quan, thúc đẩy việc tổ chức mã tốt hơn và bảo trì. Khác với Option API, tách biệt các vấn đề bằng các tùy chọn, Composition API khuyến khích một cách tiếp cận chặt chẽ và chức năng hơn để xây dựng các thành phần.
B. Cú Pháp và Sử Dụng So Với Option API
So với Option API, dựa trên việc định nghĩa các tùy chọn trong đối tượng thành phần, Composition API bao gồm việc nhập và sử dụng các hàm trong hàm setup của thành phần. Hàm setup này phục vụ như điểm nhập cho việc định nghĩa logic và trạng thái của thành phần. Bằng cách phân chia các thành phần phức tạp thành các hàm nhỏ, có thể gắn kết với nhau, các nhà phát triển có thể tạo ra mã modul và dễ đọc hơn.
C. Ưu và Nhược Điểm của Composition API
Composition API mang lại nhiều lợi ích cho việc phát triển Vue.js. Nó khuyến khích việc tái sử dụng mã, tăng cường tổ chức thành phần và hỗ trợ TypeScript tốt hơn. Ngoài ra, Composition API cho phép tách biệt vấn đề và cải thiện tính đọc mã.
Tuy nhiên, việc áp dụng Composition API có thể đòi hỏi một thời gian học cho các nhà phát triển quen với Option API. Hơn nữa, mặc dù nó cung cấp linh hoạt và kiểm soát hơn về logic thành phần, việc sử dụng không đúng cách hoặc quá mức của các hàm composition có thể dẫn đến sự phức tạp của mã.
Khi chúng tôi đi sâu vào sự tinh tế của Composition API của Vue 3, chúng tôi sẽ khám phá toàn bộ tiềm năng của nó và tìm hiểu các phương pháp tốt nhất để tận dụng tính năng mạnh mẽ này.
IV. So Sánh 2 chúng

Trong phần này, chúng tôi tiến hành một cuộc so sánh toàn diện giữa Option API của Vue 2 và Composition API của Vue 3, xem xét các khía cạnh khác nhau bao gồm các tính năng, các yếu tố về hiệu suất, cũng như khả năng mở rộng và dễ bảo trì.
A. So Sánh Tính Năng giữa Option và Composition APIs
Option API, ổn định trong Vue 2, cung cấp một cách tiếp cận có cấu trúc để định nghĩa các thành phần thông qua các tùy chọn rời rạc như data, computed và methods. Ngược lại, Composition API trong Vue 3 giới thiệu một sự chuyển đổi về mô hình, tăng cường sức mạnh cho các nhà phát triển để tạo ra logic trong các hàm có thể tái sử dụng, thúc đẩy tính modul và dễ bảo trì mã.
Trong khi Option API vẫn kiên định và quen thuộc, Composition API vượt trội trong việc tổ chức mã và khả năng tái sử dụng, đặc biệt là trong các tình huống khi các thành phần phức tạp hoặc yêu cầu chia sẻ logic giữa các thành phần.
B. Xem Xét Về Hiệu Suất
Khi đánh giá hiệu suất, cả hai API đều có các đặc điểm tinh tế. Option API, nhờ vào sự quen thuộc và cài đặt được tối ưu hóa trong Vue 2, thường có các chỉ số hiệu suất đáng khen ngợi, đặc biệt là trong các tình huống khi các thành phần tương đối đơn giản và dự đoán được.
Ngược lại, Composition API trong Vue 3 cung cấp tiềm năng tăng hiệu suất thông qua cơ hội tối ưu hóa mã tốt hơn, đặc biệt là trong các tình huống nơi tái sử dụng logic và tính modul của thành phần là quan trọng. Tuy nhiên, cần lưu ý rằng sự tăng hiệu suất thực tế có thể thay đổi dựa trên việc triển khai và các trường hợp sử dụng cụ thể.
C. Khía Cạnh Mở Rộng và Dễ Bảo Trì
Sự mở rộng và dễ bảo trì là những yếu tố quan trọng trong bất kỳ dự án Vue.js nào. Phương pháp tiếp cận có cấu trúc của Option API hỗ trợ trong việc duy trì tính nhất quán của thành phần, tuy nhiên có thể dẫn đến mã dài và rườm rà khi ứng dụng mở rộng.
Ngược lại, việc tập trung vào sự hợp thành và tái sử dụng mã của Composition API tạo điều kiện cho tính mở rộng và dễ bảo trì cải thiện. Bằng cách đóng gói logic liên quan vào các hàm có thể tái sử dụng, các nhà phát triển có thể giảm thiểu việc trùng lặp mã và thúc đẩy việc tách biệt vấn đề, từ đó tạo điều kiện cho tính bảo trì và mở rộng dài hạn của các ứng dụng Vue.
Tóm lại, mặc dù cả hai API đều mang lại những lợi ích đặc biệt, việc lựa chọn giữa chúng đòi hỏi một đánh giá kỹ lưỡng về yêu cầu dự án, sự quen thuộc của nhà phát triển và mục tiêu dài hạn. Mỗi API đều có những lựa chọn riêng của mình, và sự lựa chọn tối ưu phụ thuộc vào việc đạt được sự cân bằng giữa nhu cầu ngay lập tức và khả năng mở rộng trong tương lai.
V. Các Trường Hợp Sử Dụng và áp dụng Thực Tiễn Tốt Nhất
Trong phần này, chúng ta sẽ đi sâu vào các tình huống thực tế để tận dụng cả Option và Composition APIs trong phát triển Vue.js. Ngoài ra, chúng tôi cung cấp các đề xuất để lựa chọn API phù hợp nhất dựa trên yêu cầu dự án và đề cập đến các thực tiễn tốt nhất để tối ưu hóa hiệu quả của chúng.
A. Các Tình Huống Thực Tiễn để Sử Dụng Option và Composition APIs
Các Trường Hợp Sử Dụng Option API:
Khi làm việc trên các dự án nhỏ đến trung bình với logic thành phần tương đối đơn giản. Dự án nơi nhà phát triển quen thuộc hơn với mô hình phát triển truyền thống của Vue.js. Các cơ sở mã kế thừa được xây dựng trên Vue 2 và đòi hỏi bảo trì hoặc cải tiến nhỏ.
Các Trường Hợp Sử Dụng Composition API:
Các ứng dụng quy mô lớn với cấu trúc thành phần phức tạp và logic được chia sẻ trên nhiều thành phần. Dự án ưa chuộng tính module hóa mã, tái sử dụng và bảo trì. Các nhóm phát triển đang tìm cách tận dụng các lợi ích của TypeScript để đảm bảo an toàn kiểu dữ liệu và rõ ràng mã nguồn.
B. Đề Xuất để Lựa Chọn API Phù Hợp Dựa Trên Yêu Cầu Dự Án
Option API:Lựa chọn Option API trong các tình huống nơi tính đơn giản và sự quen thuộc là rất quan trọng, hoặc khi bảo trì các dự án Vue 2 hiện có.* Chọn Option API cho các dự án với cấu trúc thành phần đơn giản và yêu cầu chia sẻ mã tối thiểu.
Composition API:
Hãy sử dụng Composition API cho các dự án yêu cầu tổ chức mã cải thiện, khả năng tái sử dụng và khả năng mở rộng.* Chọn Composition API cho các dự án Vue 3 mới hoặc khi tái cấu trúc các cơ sở mã hiện có để cải thiện tính bảo trì và tính mở rộng.
C. Thực Tiễn Tốt Nhất để Tối Đa Hóa Hiệu Quả của Mỗi API
Thực Tiễn Tốt Nhất cho Option API:Tổ chức các tùy chọn thành phần một cách logic để tăng tính đọc và dễ bảo trì.* Tránh sự lồng ghép quá mức và giữ logic thành phần ngắn gọn để tránh mã phình ra quá mức.
Thực Tiễn Tốt Nhất cho Composition API:
Đóng gói logic liên quan vào các hàm compostion có thể tái sử dụng để thúc đẩy tính mô đun và tái sử dụng mã.* Hãy đảm bảo rằng việc tách biệt các vấn đề được thực hiện rõ ràng, mỗi hàm compostion tập trung vào một khía cạnh cụ thể của hành vi thành phần.
Bằng cách điều chỉnh lựa chọn API phù hợp với yêu cầu dự án và tuân thủ các thực tiễn tốt nhất, các nhà phát triển có thể hiệu quả tận dụng sức mạnh của Vue.js để xây dựng các ứng dụng mạnh mẽ và dễ bảo trì.
VI. Chiến Lược Migration v2 qua v3
Trong phần này, chúng tôi chỉ định các chiến lược và hướng dẫn cho việc di chuyển các ứng dụng Vue.js từ phiên bản 2 lên phiên bản 3, tập trung vào việc chuyển sang Composition API và giải quyết các thách thức có thể phát sinh trên đường đi.
A. Hướng Dẫn về Chuyển Từ Vue 2 Sang Vue 3
Hiểu về Các Thay Đổi của Vue 3:
Làm quen với các thay đổi chính và các tính năng mới được giới thiệu trong Vue 3, như Composition API, Teleport, Fragments và nhiều hơn nữa.* Tham khảo tài liệu và hướng dẫn di chuyển của Vue.js để biết thông tin toàn diện về việc chuyển từ Vue 2 sang Vue 3.
Tiếp Cận Chuyển Dần:
Cân nhắc chuyển dần sang Vue 3 bằng cách di chuyển từng thành phần hoặc module cá nhân sang Vue 3 trong khi giữ phần còn lại của ứng dụng ở Vue 2.* Sử dụng bản build tương thích của Vue (vue@next) để tạo điều kiện cho việc chuyển đổi dần dần mà không yêu cầu viết lại toàn bộ.
B. Chiến Lược để Tái Cấu Trúc Mã để Tận Dụng Composition API
Xác định các thành phần trong ứng dụng Vue 2 của bạn có thể hưởng lợi từ việc tổ chức mã, tính tái sử dụng hoặc khả năng mở rộng cải thiện.* Ưu tiên các thành phần có logic phức tạp hoặc chức năng chia sẻ qua nhiều thành phần khác nhau.
Tái Cấu Trúc Dần Dần:
Tái cấu trúc các thành phần Vue 2 để tận dụng Composition API dần dần, bắt đầu với các thành phần nhỏ, ít quan trọng hơn.* Tạo các hàm compostion để đóng gói logic liên quan và dần dần chuyển đổi logic thành phần vào các hàm này.
C. Những Thách Thức Có Thể Xảy Ra và Cách Vượt Qua ChúngHọc Phí:
Nhận biết rằng việc chuyển đổi sang Vue 3 và áp dụng Composition API có thể đòi hỏi một thời gian học tập đối với các nhà phát triển quen thuộc với Vue 2 và Option API.* Cung cấp tài liệu, hướng dẫn và các buổi workshop để hỗ trợ nhà phát triển trong giai đoạn chuyển đổi này.
Tích Hợp với Hệ Sinh Thái Hiện Có:
Đánh giá các thư viện và plugin của bên thứ ba được sử dụng trong ứng dụng Vue 2 của bạn để kiểm tra tính tương thích với Vue 3.* Tận dụng phiên bản di chuyển của Vue để đảm bảo tính tương thích với Vue 3 trong quá trình cập nhật các phụ thuộc dần dần.
Kiểm Tra và Gỡ Lỗi:
Đảm bảo kiểm tra kỹ lưỡng các thành phần đã được di chuyển để xác định và giải quyết các vấn đề về sự rủi ro hoặc tương thích.* Sử dụng Vue DevTools và các công cụ gỡ lỗi để sửa lỗi và gỡ rối các thành phần Vue 3 trong quá trình di chuyển.
Bằng cách tuân thủ các chiến lược di chuyển này và vượt qua các thách thức có thể có, các nhà phát triển có thể mềm dẻo chuyển đổi ứng dụng Vue.js của họ từ phiên bản 2 sang phiên bản 3, tận dụng lợi ích của Composition API để tăng cường tổ chức mã, tái sử dụng và dễ bảo trì.
VII. Cộng Đồng Thông Tin và Phản Hồi
Trong phần này, chúng tôi thu thập thông tin và phản hồi từ các thành viên cộng đồng và chuyên gia Vue.js về kinh nghiệm của họ với cả Option API và Composition API. Ngoài ra, chúng tôi khám phá các rủi ro phổ biến và cung cấp mẹo cho thành công dựa trên phản hồi từ cộng đồng.
A. Thu Thập Thông Tin từ Cộng Đồng và Chuyên Gia Vue.js
Khảo Sát và Thăm Dò Ý Kiến Cộng Đồng:
Tiến hành khảo sát hoặc thăm dò ý kiến trong cộng đồng Vue.js để thu thập phản hồi về kinh nghiệm của các nhà phát triển với cả Option và Composition APIs.* Tương tác với các đóng góp viên và chuyên gia Vue.js nổi tiếng để có cái nhìn sâu sắc về các phương pháp tốt nhất và xu hướng mới nổi trong phát triển Vue.js.
**Thảo Luận trên Diễn Đàn và Buổi Hỏi và Đáp: **
Theo dõi các diễn đàn Vue.js, các bảng thảo luận và các nền tảng Hỏi và Đáp để xác định các chủ đề và thách thức phổ biến mà các nhà phát triển gặp phải khi sử dụng Option và Composition APIs.* Tham gia vào các thảo luận trực tuyến và tương tác với các thành viên cộng đồng để thu thập thông tin và phản hồi có giá trị.B. Phản Hồi về Kinh Nghiệm với Cả Hai API
1. Phản Hồi về Option API:Thu thập phản hồi từ các nhà phát triển có kinh nghiệm rộng lớn với Option API trong Vue 2.* Khám phá những ưu điểm và hạn chế của Option API dựa trên các trường hợp sử dụng và dự án thực tế.
2. Phản Hồi về Composition API:
Thu thập phản hồi từ những người tiên phong và những người yêu thích Vue 3 đã thử nghiệm với Composition API.* Xem xét những lợi ích và thách thức được cảm nhận liên quan đến việc chuyển từ Option API sang Composition API.
C. Những Sai Lầm Thường Gặp và Mẹo Cho Sự Thành Công
- Những Sai Lầm Thường Gặp:
Xác định những sai lầm và thách thức phổ biến mà các nhà phát triển gặp phải khi làm việc với cả hai API, như tổ chức mã, quản lý trạng thái và khả năng tái sử dụng các thành phần.* Đánh dấu các lĩnh vực tiềm ẩn của sự nhầm lẫn hoặc hiểu lầm mà các nhà phát triển có thể gặp phải khi chuyển từ Vue 2 sang Vue 3.
2. Mẹo Cho Sự Thành Công:
Cung cấp các mẹo thực tế và các phương pháp tốt nhất để tối đa hóa hiệu quả của cả hai Option và Composition APIs.* Cung cấp hướng dẫn về tối ưu hóa cấu trúc mã, tận dụng các tính năng tiên tiến và giải quyết các vấn đề hiệu suất phổ biến.
Bằng cách tổng hợp thông tin và phản hồi từ cộng đồng Vue.js, các nhà phát triển có thể có cái nhìn và hướng dẫn có giá trị để điều hướng qua những khía cạnh nhỏ nhặt của cả hai Option và Composition APIs một cách hiệu quả. Phương pháp cộng tác này thúc đẩy chia sẻ kiến thức và trang bị cho các nhà phát triển để đưa ra quyết định thông minh trong các dự án Vue.js của họ.
VIII. Kết Luận
Khi chúng ta kết thúc sự khám phá giữa Vue 2 và Vue 3 cũng như sự khó khăn giữa Option API và Composition API, hãy tổng kết lại những điểm chính đã thảo luận, đưa ra những suy nghĩ cuối cùng về việc lựa chọn giữa các API, và khuyến khích khám phá và học hỏi thêm trong phát triển Vue.js.
A. Tóm Tắt các Điểm Chính Đã Thảo Luận
Trong suốt blog này, chúng ta đã khám phá những khác biệt cơ bản giữa Vue 2 và Vue 3, đặc biệt là tập trung vào Option API và Composition API. Chúng ta đã khám phá cú pháp, cách sử dụng, ưu điểm và hạn chế của chúng, cung cấp cái nhìn sâu sắc vào các ưu điểm và ứng dụng tương ứng của chúng trong phát triển Vue.js.
B. Những Suy Nghĩ Cuối Cùng về Việc Lựa Chọn Giữa Option và Composition APIs
Khi đến việc lựa chọn giữa Option API và Composition API, không có một câu trả lời phù hợp cho tất cả mọi người. Quyết định chủ yếu phụ thuộc vào các yêu cầu cụ thể của dự án của bạn, sự quen thuộc của nhóm với Vue.js và mục tiêu dài hạn của bạn.
Đối với các dự án có cấu trúc thành phần đơn giản và ít phức tạp, Option API có thể đủ, cung cấp một cách tiếp cận quen thuộc và đơn giản đến phát triển Vue.js. Tuy nhiên, đối với các ứng dụng quy mô lớn với logic phức tạp và chức năng chia sẻ, Composition API sẽ tỏa sáng, cho phép tổ chức mã tốt hơn, khả năng tái sử dụng và dễ bảo trì.
Cuối cùng, việc lựa chọn giữa các API nên được hướng dẫn bởi sự hiểu biết kỹ lưỡng về các yêu cầu của dự án của bạn và xem xét cẩn thận về các thỏa thuận liên quan. Bằng cách cân nhắc các yếu tố như khả năng bảo trì mã, tính mở rộng và năng suất của nhà phát triển, bạn có thể đưa ra quyết định có thông tin và phù hợp với mục tiêu dự án của bạn.
C. Khích Lệ để Khám Phá và Học Hỏi Thêm trong Phát Triển Vue.js
Vue.js tiếp tục phát triển mạnh mẽ, với các tính năng mới, cải tiến và các phương pháp tốt nhất xuất hiện thường xuyên. Với những nhà phát triển, việc chấp nhận tư duy học hỏi liên tục và khám phá là rất quan trọng để cập nhật những tiến bộ mới nhất trong phát triển Vue.js.
Cho dù đó là việc nắm vững các tính năng tiên tiến như Vuex cho quản lý trạng thái, đi sâu vào Composition API của Vue 3, hoặc khám phá các kỹ thuật tối ưu hóa hiệu suất, luôn có điều gì đó mới để học và khám phá trong thế giới của Vue.js.
Chúng tôi khuyến khích bạn tiếp tục hành trình phát triển Vue.js của mình, thử nghiệm với các phương pháp khác nhau và đóng góp vào cộng đồng sôi nổi của Vue.js. Bằng cách chấp nhận sự tò mò, sáng tạo và sự cộng tác, bạn sẽ mở ra những cơ hội mới và nâng cao kỹ năng của mình như một nhà phát triển Vue.js.
Cảm ơn bạn đã cùng chúng tôi trên hành trình này, và chúng tôi mong chờ thấy những dự án sáng tạo mà bạn sẽ tạo ra với Vue.js trong tương lai!
Kết thúc bài viết này trên Cafedev, chúng ta đã cùng nhau khám phá sâu hơn về sự khác biệt giữa Vue2 và Vue3, cũng như những thách thức và cơ hội trong việc chọn lựa giữa Option API và Composition API. Với sự phát triển không ngừng của ngôn ngữ lập trình Vue.js, việc hiểu rõ và lựa chọn đúng đắn giữa các phiên bản và API là rất quan trọng. Cafedev hy vọng rằng thông qua bài viết này, bạn đã có thêm kiến thức và định hình cho hành trình phát triển ứng dụng của mình trên nền tảng Vue.js. Hãy tiếp tục đồng hành và chia sẻ trên Cafedev để cùng nhau phát triển!
Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của CafeDev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

