Chào mừng bạn đến với Cafedev, nơi chúng tôi chia sẻ kiến thức và kinh nghiệm về công nghệ! Trong bài viết này, chúng ta sẽ cùng nhau tìm hiểu về những sai lầm phổ biến trong quá trình phát triển Vue.js và cách tránh chúng. Vue.js, một trong những framework JavaScript phổ biến nhất, mang lại sự linh hoạt và hiệu suất cao cho các dự án phát triển web. Tuy nhiên, không tránh khỏi những lỗi mà các nhà phát triển có thể mắc phải. Hãy cùng khám phá và tìm hiểu cách khắc phục những vấn đề này để tạo ra các ứng dụng Vue.js mạnh mẽ và ổn định hơn!
Vue.js, một framework JavaScript phổ biến và thân thiện với người phát triển, đã có được danh tiếng xứng đáng nhờ vào sự dễ sử dụng và hiệu quả của nó. Tuy nhiên, giống như bất kỳ công nghệ nào khác, có những lỗ trap phổ biến mà các nhà phát triển có thể gặp phải. Trong loạt bài viết này, chúng tôi sẽ khám phá một số lỗi thường gặp có thể dẫn đến các lỗi không mong muốn và vấn đề phức tạp trong quá trình phát triển Vue.js.
Sau khi làm việc với Vue.js trong một khoảng thời gian đáng kể, cá nhân tôi đã gặp và đấu tranh với những vấn đề này trong nhiều dự án. Một số trong số chúng, tôi thậm chí không nhận ra là vấn đề cho đến khi chúng gây ra những cơn đau đầu 😅. Bây giờ khi tôi đã học từ những kinh nghiệm này, tôi muốn chia sẻ các giải pháp với bạn để làm cho hành trình phát triển của bạn trôi chảy hơn và không bị lỗi.
Mục tiêu của bài viết này là giúp bạn hiểu và tránh những lỗ trap phổ biến trong Vue.js, tiết kiệm thời gian và sự bực bội trong quá trình phát triển của bạn. Vậy, hãy đi sâu vào những vấn đề này và học từ những sai lầm của tôi, đảm bảo rằng bạn sẽ không mắc phải chúng lần nữa.
Nội dung chính
1. Lỗi Phổ Biến #1: Bỏ Qua Thuộc Tính Key Trong v-for Iteration
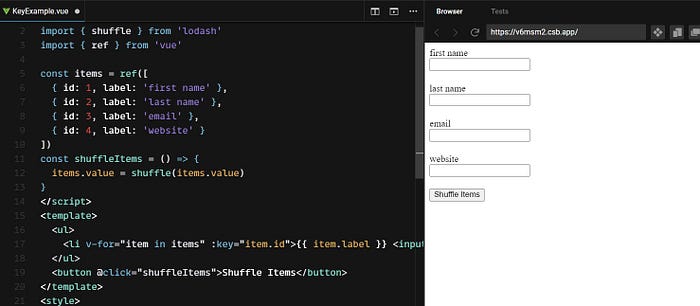
Một trong những lỗi phổ biến nhất trong quá trình phát triển Vue.js là bỏ qua thuộc tính **key** khi sử dụng **v-for** để lặp qua một danh sách các mục. Hãy xem xét đoạn mã bên dưới:
Ở đây, chúng ta đang lặp qua mảng **items** bằng cách sử dụng **v-for**, nhưng Vue.js yêu cầu mỗi phần tử lặp qua phải có một thuộc tính key duy nhất. Điều này rất quan trọng để Vue có thể cập nhật DOM một cách hiệu quả khi các mục được thêm, loại bỏ hoặc sắp xếp lại. Nếu bạn đã cài đặt ESLint đúng cách, bạn sẽ nhận được cảnh báo ngay lập tức, được chỉ bởi một đường gạch chân màu đỏ dưới dòng v-for. Khi bạn di chuột qua cảnh báo này, bạn sẽ thấy một thông báo như ” Element in iteration expected to have ‘v-bind:key’ directive. “
Trong bài viết này, mục tiêu chính của chúng tôi là đào sâu hơn vào lý do tại sao việc bỏ qua thuộc tính **key** trong Vue.js là vấn đề và giúp bạn có được hiểu biết toàn diện về vấn đề này. Để minh họa sự quan trọng của thuộc tính **key**, hãy bắt đầu bằng cách gán nó vào một định danh duy nhất cho mỗi mục trong mảng **items**. Trong ví dụ này, chúng ta sẽ sử dụng trường **id**, một thực hành phổ biến và được chấp nhận rộng rãi khi lặp qua các mục từ cơ sở dữ liệu.
Như bạn sẽ quan sát, ngay khi chúng ta giới thiệu thuộc tính **key**, chỉ báo cảnh báo màu đỏ biến mất. Tuy nhiên, hãy dành một chút thời gian để nắm bắt ý nghĩa của sự thay đổi tưởng chừng nhỏ này. Chúng ta đã đạt được điều gì thực sự bằng cách tích hợp khóa duy nhất này vào các thành phần Vue.js của chúng ta?
2. Tại sao thuộc tính key lại quan trọng như vậy 🤷♀️??
Hãy điều chỉnh lại và loại bỏ thuộc tính **key** một lần nữa. Bây giờ, điền địa chỉ email vào trường nhập và sau đó nhấp vào nút “ Shuffle ”. Điều bạn sẽ nhận thấy là, mà không có **key**, các trường nhập và nhãn tương ứng của chúng trở nên không phù hợp và không chính xác. Để chứng kiến hành vi này trực tiếp, bạn có thể thử nghiệm nó trong khu vực thử nghiệm bên dưới:
Thử nghiệm
Khi làm việc với dữ liệu tĩnh, sự vắng mặt của thuộc tính **key** có thể không ngay lập tức rõ ràng. Tuy nhiên, ngay khi chúng ta bắt đầu làm việc với các phần tử và thành phần có trạng thái riêng, vấn đề này trở nên rõ ràng. Trong tình huống hiện tại của chúng tôi, chúng tôi đang xử lý một phần tử nhập HTML liên kết với một giá trị phản ứng.
Bây giờ, hãy giới thiệu lại thuộc tính **key** và thử lại việc xáo trộn. Bạn sẽ quan sát thấy một sự khác biệt rõ ràng – các nhãn và trường nhập hiện đã hoàn toàn đồng bộ và di chuyển cùng nhau một cách hoàn hảo khi chúng được xáo trộn.
Tuyệt vời, bạn đã trải nghiệm trực tiếp sự quan trọng của việc luôn bao gồm một thuộc tính **key** trong các vòng lặp **v-for** của bạn. Mặc dù có vẻ không cần thiết khi làm việc với dữ liệu tĩnh hoặc các mục không duy trì trạng thái hoặc yêu cầu sắp xếp lại, nhưng đó là một thực hành quan trọng để thực hiện.
Ứng dụng có xu hướng phát triển và mở rộng, và điều có vẻ như không quan trọng hôm nay có thể trở thành nguồn gốc của các lỗi ngẫu nhiên và khó gỡ trong tương lai. Do đó, việc cung cấp liên tục thuộc tính **key** là một thực hành tốt để đảm bảo các thành phần Vue.js của bạn có thể xử lý các thay đổi trạng thái và sắp xếp lại một cách mượt mà, ngay cả khi ứng dụng của bạn mở rộng và phức tạp hơn. Bằng cách làm đó, bạn đang phòng tránh một cách tích cực các vấn đề tiềm ẩn và đảm bảo một hành trình phát triển trôi chảy hơn.
Hãy thảo luận về ý nghĩa của việc chọn giá trị key phù hợp cho các vòng lặp **v-for** của bạn. Trong một số trường hợp, ngay cả khi bạn cung cấp một key, bạn có thể không giải quyết hoàn toàn vấn đề.
❗❗ ️Tránh sử dụng chỉ số như là key:
Một lỗi phổ biến mà tôi thường gặp là việc sử dụng chỉ số như là key trong một vòng lặp **_v-for_ **, như minh họa dưới đây:
<ul>
<li v-for="(item, index) in items" :key="index">{{ item.label }} <input type="text" /></li>
</ul>Nếu chúng ta cố gắng xáo trộn danh sách này, bạn sẽ nhận thấy rằng chúng ta gặp phải cùng một vấn đề như khi chúng ta không sử dụng key nào cả. Để làm tăng vấn đề, hầu hết các IDE sẽ không gắn cờ cho điều này là một lỗi hoặc cung cấp bất kỳ cảnh báo đỏ nào, làm cho việc phát hiện vấn đề trở nên khó khăn hơn. Hãy thử điền vào một trường nhập và xáo trộn danh sách lại.
Thử nghiệm
Bài học quan trọng ở đây rất đơn giản: ❌ tránh sử dụng chỉ số như là key . Thay vào đó, bạn nên cung cấp một key duy nhất cho mỗi mục cụ thể, thay vì dựa vào vị trí của nó trong danh sách, có thể thay đổi. Thông thường, key duy nhất này là một ‘ id ’, nhưng nếu không có ‘ id ’, bạn nên chọn lựa tốt nhất dựa trên dữ liệu có sẵn. Trong ví dụ của chúng tôi, vì tất cả các nhãn đều là duy nhất, chúng cũng có thể phục vụ làm key. Ngoài ra, bạn có thể truyền một kết hợp của ‘ ids ’ và ‘ labels ’ hoặc thậm chí là stringify toàn bộ đối tượng, như minh họa dưới đây:
* Kết hợp của IDs và Labels ✅ :
<li v-for="item in items" :key="item.id + item.label">{{ item.label }} <input type="text" /></li>Stringify toàn bộ đối tượng ✅ :
<li v-for="item in items" :key="JSON.stringify(item)">{{ item.label }} <input type="text" /></li>Bằng cách chọn một key thực sự duy nhất cho mỗi mục, bạn đảm bảo rằng Vue.js có thể theo dõi và cập nhật các thành phần của bạn một cách chính xác, tránh bất kỳ vấn đề không mong muốn nào trong tương lai.
2.Kết luận:
Trong việc tổng kết, chúng tôi đã phát hiện ra sự quan trọng của thuộc tính **key** trong phát triển Vue.js và vai trò quan trọng mà nó đóng trong việc đảm bảo tính phản ứng mượt mà và hiệu quả. Bằng cách hiểu cả “ làm thế nào ” và “ tại sao ” đằng sau việc thêm thuộc tính **key**, bạn đã được trang bị để tạo ra các ứng dụng mạnh mẽ và không bị lỗi.
Tuy nhiên, việc khám phá về các lỗ trap phổ biến trong Vue.js không kết thúc ở đây. Hãy tiếp tục đón xem cho bài viết tiếp theo của chúng tôi, trong đó chúng tôi sẽ đào sâu vào một lỗi phổ biến khác trong phát triển Vue.js, cung cấp cho bạn những hiểu biết quý báu để nâng cao kỹ năng Vue.js của bạn. Trong thời gian chờ đợi, hãy nhớ áp dụng những bài học học được ở đây và làm cho các dự án Vue.js của bạn trở nên đáng tin cậy và có thể mở rộng được.
Như vậy, chúng ta đã đi qua những sai lầm phổ biến trong quá trình phát triển Vue.js và đã học được cách tránh chúng. Tại Cafedev, chúng tôi luôn mong muốn mang lại cho cộng đồng những kiến thức và kinh nghiệm bổ ích nhất về công nghệ. Hy vọng rằng bài viết này đã giúp bạn hiểu rõ hơn về những điểm cần lưu ý khi làm việc với Vue.js và từ đó tạo ra các ứng dụng tốt hơn. Hãy tiếp tục theo dõi Cafedev để không bỏ lỡ những bài viết mới nhất và những chia sẻ hữu ích khác nhé!
Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của CafeDev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!








![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

