Cafedev chia sẻ cho ace về Height, Width và Box Model trong CSS thông qua ví dụ và thực hành chi tiết tại bài này.
Nội dung chính
1. Đặt Height và Width trong CSS
Thuộc tính chiều cao và chiều rộng được sử dụng để đặt chiều cao và chiều rộng của một phần tử.
Các thuộc tính height và width không bao gồm phần đệm(padding), đường viền(border) hoặc lề(margin). Nó đặt chiều cao / chiều rộng của vùng bên trong phần đệm, đường viền và lề của phần tử.
2. Giá trị height và width
Thuộc tính height và width có thể có các giá trị sau:
-
auto– Đây là mặc định. Trình duyệt tính toán chiều cao và chiều rộng -
length– Xác định chiều cao / chiều rộng bằng px, cm, v.v. -
%– – Xác định chiều cao / chiều rộng theo phần trăm của khối chứa nó -
initial– Đặt chiều cao / chiều rộng thành giá trị mặc định của nó -
inherit– Chiều cao / chiều rộng sẽ được kế thừa từ giá trị cha của nó
Ví dụ: Đặt chiều cao và chiều rộng của phần tử < div >:
<!DOCTYPE html>
<html>
<head>
<style>
div {
height: 200px;
width: 50%;
background-color: powderblue;
}
</style>
</head>
<body>
<h2>Set the height and width of an element</h2>
<p>This div element has a height of 200px and a width of 50%:</p>
<div></div>
</body>
</html>Ví dụ: Đặt chiều cao và chiều rộng của phần tử < div > khác:
div {
height: 100px;
width: 500px;
background-color: powderblue;
}Lưu ý: Hãy nhớ rằng các thuộc tính height và width không bao gồm phần đệm, đường viền hoặc lề! Họ đặt chiều cao/chiều rộng của khu vực bên trong phần đệm, đường viền và lề của phần tử!
3. Đặt giá trị max-width
Thuộc tính max-width được sử dụng để đặt chiều rộng tối đa của một phần tử.
max-width có thể được chỉ định trong các giá trị chiều dài, như px, cm, v.v., hoặc theo phần trăm (%) của khối chứa hoặc đặt thành không (đây là mặc định. Có nghĩa là không có chiều rộng tối đa).
Sự cố với <div> ở trên xảy ra khi cửa sổ trình duyệt nhỏ hơn chiều rộng của phần tử (500px). Sau đó, trình duyệt sẽ thêm một thanh cuộn ngang vào trang.
Trong trường hợp này, sử dụng max-width thay vào đó sẽ cải thiện khả năng xử lý các cửa sổ nhỏ của trình duyệt.
Mẹo: Kéo cửa sổ trình duyệt đến chiều rộng nhỏ hơn 500px để xem sự khác biệt giữa hai div!
Lưu ý: Giá trị của thuộc tính max-width ghi đè chiều rộng.
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<style>
div {
max-width: 500px;
height: 100px;
background-color: powderblue;
}
</style>
</head>
<body>
<h2>Set the max-width of an element</h2>
<p>This div element has a height of 100px and a max-width of 500px:</p>
<div></div>
<p>Resize the browser window to see the effect.</p>
</body>
</html>4. Box Model là gì?
Tất cả các phần tử HTML có thể được coi là hộp(boxes). Trong CSS, thuật ngữ “box model” được sử dụng khi nói về thiết kế và bố cục.
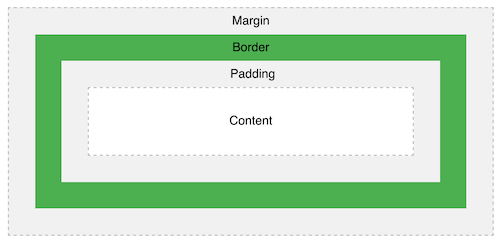
Mô hình hộp CSS về cơ bản là một hộp bao bọc xung quanh mọi phần tử HTML. Nó bao gồm: lề, đường viền, phần đệm và nội dung thực tế. Hình ảnh dưới đây minh họa mô hình hộp:

Giải thích các phần khác nhau:
Content – Nội dung của hộp, nơi văn bản và hình ảnh xuất hiện
Padding – Xóa một khu vực xung quanh nội dung. Lớp đệm trong suốt
Border – Đường viền bao quanh phần đệm và nội dung
Margin – Xóa một khu vực bên ngoài biên giới. Lợi Margin là trong suốt
Mô hình hộp(box model) cho phép chúng ta thêm đường viền xung quanh các phần tử và xác định không gian giữa các phần tử.
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: lightgrey;
width: 300px;
border: 15px solid green;
padding: 50px;
margin: 20px;
}
</style>
</head>
<body>
<h2>Demonstrating the Box Model</h2>
<p>The CSS box model is essentially a box that wraps around every HTML element. It consists of: borders, padding, margins, and the actual content.</p>
<div>This text is the content of the box. We have added a 50px padding, 20px margin and a 15px green border. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
</body>
</html>
5. Chiều rộng và Chiều cao của một phần tử box
Để đặt chiều rộng và chiều cao của một phần tử một cách chính xác trong tất cả các trình duyệt, bạn cần biết cách hoạt động của mô hình hộp.
Quan trọng: Khi bạn đặt thuộc tính chiều rộng và chiều cao của một phần tử bằng CSS, bạn chỉ cần đặt chiều rộng và chiều cao của vùng nội dung. Để tính toán kích thước đầy đủ của một phần tử, bạn cũng phải thêm phần đệm, đường viền và lề.
Ví dụ: Phần tử < div > này sẽ có tổng chiều rộng là 350px:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 320px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}
</style>
</head>
<body>
<h2>Calculate the total width:</h2>
<img src="cafedev_big.jpg" width="350" height="263" alt="Klematis">
<div>The picture above is 350px wide. The total width of this element is also 350px.</div>
</body>
</html>Đây là phép tính:
320px (width)
+ 20px (left + right padding)
+ 10px (left + right border)
+ 0px (left + right margin)
= 350px Tổng chiều rộng của một phần tử sẽ được tính như sau:
Tổng chiều rộng phần tử = chiều rộng + phần đệm bên trái + phần đệm bên phải + đường viền trái + đường viền phải + lề trái + lề phải
Tổng chiều cao của một phần tử sẽ được tính như sau:
Tổng chiều cao phần tử = chiều cao + phần đệm trên cùng + phần đệm dưới cùng + đường viền trên + đường viền dưới + lề trên + lề dưới
Full series tự học CSS từ cơ bản tới nâng cao.
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!




![[Tự học CSS] Tìm hiểu về độ ưu tiên, độ cụ thể khi làm việc với CSS – rất hữu ích](https://cafedev.vn/wp-content/uploads/2020/05/cafedevn_css-218x150.jpg)



![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

