Cafedev bắt đầu chia sẻ cho ace một trong những series tự học mới về lập trình web, đó là Series tự học HTML, nơi mà bạn có thể hiểu và biết được cách tạo ra UI của một trong web như thế nào.
HTML là ngôn ngữ đánh dấu chuẩn để tạo các trang Web.
Nội dung chính
1. HTML là gì?
- HTML là ngôn ngữ của Hyper Text Markup Language
- HTML là ngôn ngữ đánh dấu chuẩn để tạo các trang Web
- HTML mô tả cấu trúc của trang web
- HTML bao gồm một loạt các yếu tố
- Các phần tử HTML cho trình duyệt biết cách hiển thị nội dùng trang web như thế nào
- Các phần tử của HTML chia làm nhiều phần như “Phần mở đầu(heading)”, “phần đoạn văn bản”,..
2. Tài liệu HTML
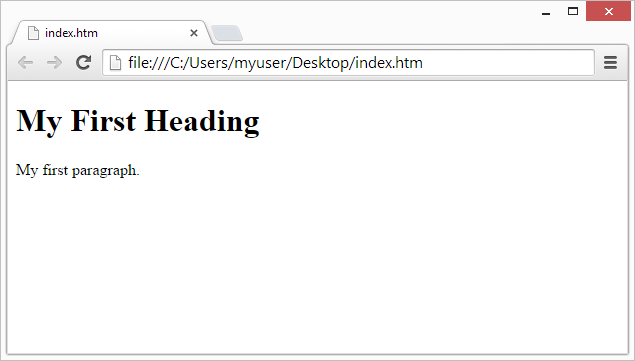
2.1. Ví dụ:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html> Bạn có thể copy và run code demo tại đây
2.2. Giải thích Ví dụ
- Cái này
<!DOCTYPE html>mô tả đây là một tài liệu HTML5 - Phần tử
<html>là phần tử gốc của trang HTML - Phần tử
<head>chứa thông tin meta về trang HTML - Nam tính
<title>của chúng tôi và trang chủ trong trang của trang - Phần tử
<body>định nghĩa phần thân của tài liệu và là phần chứa cho tất cả các nội dung hiển thị, chẳng hạn như tiêu đề, đoạn văn, hình ảnh, liên kết, bảng, danh sách, v.v. - Phần tử
<h1>định nghĩa một tiêu đề lớn - Phần tử
<p>định nghĩa một đoạn
3. Phần tử HTML là gì?
Một phần tử HTML được xác định bởi thẻ bắt đầu, một số nội dung và thẻ kết thúc:
<tagname> Nội dung ở đây … </ tagname>
Mỗi phần tử HTML đều bắt đầu bằng thẻ mở(Start Tag)<> và kết thúc bằng thẻ đóng(End Tag) </>, ở giữ là nội dung.
<h1> Tiêu đề đầu tiên của tôi </h1>
<p> Đoạn đầu tiên của tôi. </p>| Thẻ mở | Nội dùng phần tử | Thẻ đóng |
|---|---|---|
| <h1> | My First Heading | </h1> |
| <p> | My first paragraph. | </p> |
| <br> | none | none |
Lưu ý: Một số phần tử HTML không có nội dung (như phần tử <br>). Các yếu tố này được gọi là các yếu tố trống. Các yếu tố trống không có thẻ kết thúc!
4. Web Browsers
Mục đích của trình duyệt web (Chrome, Edge, Firefox, Safari) là đọc tài liệu HTML và hiển thị chúng chính xác.
Trình duyệt không hiển thị các thẻ HTML, nhưng sử dụng chúng để xác định cách hiển thị chúng:

5. Cấu trúc trang HTML
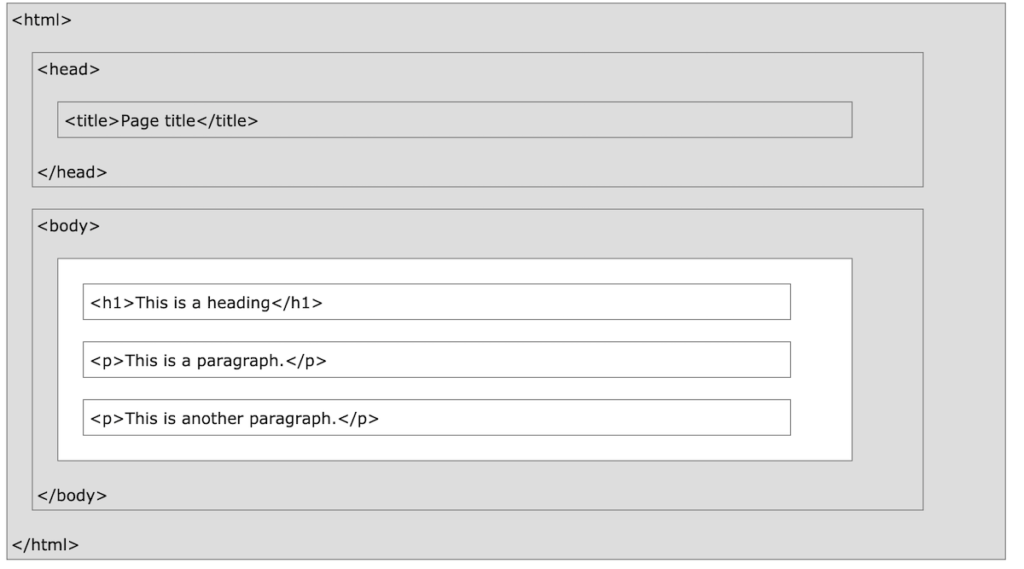
Dưới đây là một hình ảnh trực quan của cấu trúc trang HTML:

Lưu ý: Chỉ nội dung bên trong phần <body> (vùng màu trắng ở trên) mới được hiển thị trong trình duyệt.
6. Lịch sử HTML
Kể từ những ngày đầu của World Wide Web, đã có nhiều phiên bản HTML sau:
| Year | Version |
|---|---|
| 1989 | Tim Berners-Lee invented www |
| 1991 | Tim Berners-Lee invented HTML |
| 1993 | Dave Raggett drafted HTML+ |
| 1995 | HTML Working Group defined HTML 2.0 |
| 1997 | W3C Recommendation: HTML 3.2 |
| 1999 | W3C Recommendation: HTML 4.01 |
| 2000 | W3C Recommendation: XHTML 1.0 |
| 2008 | WHATWG HTML5 First Public Draft |
| 2012 | WHATWG HTML5 Living Standard |
| 2014 | W3C Recommendation: HTML5 |
| 2016 | W3C Candidate Recommendation: HTML 5.1 |
| 2017 | W3C Recommendation: HTML5.1 2nd Edition |
| 2017 | W3C Recommendation: HTML5.2 |
Ai chưa rỏ W3C là gì thì có thể tham khảo tại đây
Series tự học HTML này tuân theo tiêu chuẩn HTML 5 mới nhất.
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

