Cafedev muốn biết về cú pháp mẫu của Vuejs. Vue sử dụng một cú pháp dựa trên HTML cho mẫu, cho phép bạn ràng buộc DOM được hiển thị với dữ liệu của thể hiện thành phần. Tất cả các mẫu Vue đều là HTML cú pháp hợp lệ mà có thể được phân tích bởi các trình duyệt tuân thủ cấu hình và các trình phân tích HTML. Đây là một cách tiếp cận mạnh mẽ cho việc xây dựng giao diện người dùng tương tác.
Vue sử dụng cú pháp mẫu dựa trên HTML cho phép bạn ràng buộc một cách rõ ràng DOM được vẽ lại với dữ liệu của thể hiện thành phần cơ bản. Tất cả các mẫu Vue đều là HTML cú pháp hợp lệ cú pháp có thể được phân tích bởi các trình duyệt tuân thủ quy định và bộ phân tích HTML.
Dưới nền tảng, Vue biên dịch các mẫu thành mã JavaScript được tối ưu cao. Kết hợp với hệ thống phản ứng, Vue có thể thông minh xác định số lượng tối thiểu các thành phần cần phải vẽ lại và áp dụng số lượng tối thiểu các thao tác thay đổi DOM khi trạng thái ứng dụng thay đổi.
Nếu bạn quen thuộc với các khái niệm về Virtual DOM và ưa thích sức mạnh nguyên bản của JavaScript, bạn cũng có thể viết trực tiếp các hàm vẽ thay vì mẫu, với sự hỗ trợ tùy chọn JSX. Tuy nhiên, hãy lưu ý rằng chúng không có cùng mức độ tối ưu hóa tại thời gian biên dịch như các mẫu.
Nội dung chính
1. Ràng Buộc Văn Bản
Hình thức cơ bản nhất của ràng buộc dữ liệu là tương tác văn bản sử dụng cú pháp “Mustache” (ngoặc nhọn kép):
<span>Message: {{ msg }}</span>Thẻ mustache sẽ được thay thế bằng giá trị của thuộc tính msg từ thể hiện thành phần tương ứng. Nó cũng sẽ được cập nhật mỗi khi thuộc tính msg thay đổi.
2. HTML Thô
Dấu ngoặc nhọn kép hiểu dữ liệu như văn bản thuần túy, không phải là HTML. Để xuất ra HTML thực sự, bạn sẽ cần sử dụng chỉ thị v-html:
<p>Using text interpolation: {{ rawHtml }}</p>
<p>Using v directive: <span v="rawHtml"></span></p>Sử dụng tương tác văn bản: <span style=”color: red”>
Sử dụng chỉ thị v-html: “This should be red”
Ở đây, chúng ta gặp một cái mới. Thuộc tính `v-html` bạn đang thấy được gọi là **chỉ thị**. Chỉ thị được tiền tố với `v-` để chỉ ra rằng chúng là các thuộc tính đặc biệt do Vue cung cấp, và như bạn có thể đã đoán, chúng áp dụng hành vi phản ứng đặc biệt cho DOM được vẽ lại. Ở đây, chúng ta đang nói “giữ nội dung HTML bên trong của phần tử này cập nhật với thuộc tính `rawHtml` trên thể hiện hoạt động hiện tại.”
Nội dung của `span` sẽ được thay thế bằng giá trị của thuộc tính `rawHtml`, được hiểu là HTML thuần túy – các ràng buộc dữ liệu được bỏ qua. Lưu ý rằng bạn không thể sử dụng `v-html` để tạo thành các phần mẫu, vì Vue không phải là một bộ máy mẫu dựa trên chuỗi. Thay vào đó, các thành phần được ưa chuộng như là đơn vị cơ bản cho việc tái sử dụng và hợp thành UI.
warning Cảnh báo Bảo mậtRender HTML tùy ý động trên trang web của bạn có thể rất nguy hiểm vì nó có thể dễ dàng dẫn đến lỗ hổng XSS. Chỉ sử dụng `v-html` trên nội dung đáng tin cậy và **không bao giờ** trên nội dung được người dùng cung cấp.
3. Ràng Buộc Thuộc Tính
Mustaches không thể được sử dụng bên trong các thuộc tính HTML. Thay vào đó, hãy sử dụng một chỉ thị `v-bind`:
<div v-bind:id="dynamicId"></div>Chỉ thị `v-bind` hướng dẫn Vue giữ cho thuộc tính `id` của phần tử bằng với thuộc tính `dynamicId` của thành phần. Nếu giá trị được ràng buộc là `null` hoặc `undefined`, sau đó thuộc tính sẽ được loại bỏ khỏi phần tử được vẽ ra.
3.1 Tóm Lược
Vì `v-bind` được sử dụng rất phổ biến, nó có một cú pháp tắt riêng:
<div :id="dynamicId"></div>Các thuộc tính bắt đầu bằng `:` có thể nhìn có vẻ khác biệt so với HTML bình thường, nhưng thực tế đây là một ký tự hợp lệ cho tên thuộc tính và tất cả các trình duyệt được hỗ trợ bởi Vue đều có thể phân tích nó đúng đắn. Ngoài ra, chúng không xuất hiện trong mã đánh dấu cuối cùng. Cú pháp tắt là tùy chọn, nhưng bạn có thể sẽ đánh giá cao nó khi bạn tìm hiểu thêm về cách sử dụng sau này.
Trong phần hướng dẫn còn lại, chúng tôi sẽ sử dụng cú pháp tắt trong các ví dụ, vì đó là cách sử dụng phổ biến nhất cho các nhà phát triển Vue.
3.2 Cú Pháp Tắt Cùng Tên
Nếu thuộc tính có cùng tên với giá trị JavaScript đang được ràng buộc, cú pháp có thể được rút gọn thêm để loại bỏ giá trị thuộc tính:
<!-- same as :id="id" -->
<div :id></div>
<!-- this also works -->
<div v-bind:id></div>Điều này tương tự như cú pháp rút gọn thuộc tính khi khai báo đối tượng trong JavaScript. Lưu ý rằng đây là một tính năng chỉ có sẵn trong Vue 3.4 và cao hơn.
3.4 Thuộc Tính Boolean
Các thuộc tính Boolean là các thuộc tính có thể chỉ ra các giá trị true / false thông qua sự hiện diện của chúng trên một phần tử. Ví dụ, disabled là một trong những thuộc tính boolean phổ biến nhất được sử dụng.
`v-bind` hoạt động một chút khác biệt trong trường hợp này:
<button :disabled="isButtonDisabled">Button</button>3.5 Ràng Buộc Động Nhiều Thuộc Tính
Nếu bạn có một đối tượng JavaScript đại diện cho nhiều thuộc tính như sau:
const objectOfAttrs = {
id: 'container',
class: 'wrapper'
}data() {
return {
objectOfAttrs: {
id: 'container',
class: 'wrapper'
}
}
}Bạn có thể ràng buộc chúng với một phần tử duy nhất bằng cách sử dụng `v-bind` mà không cần đối số:
<div v-bind="objectOfAttrs"></div>4. Sử Dụng Biểu Thức JavaScript
Cho đến nay, chúng ta chỉ ràng buộc vào các khóa thuộc tính đơn giản trong các mẫu của chúng ta. Nhưng Vue thực sự hỗ trợ toàn bộ sức mạnh của các biểu thức JavaScript bên trong tất cả các ràng buộc dữ liệu:
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
<div :id="`list-${id}`"></div>Các biểu thức này sẽ được đánh giá như JavaScript trong phạm vi dữ liệu của phiên bản thành phần hiện tại.
Trong các mẫu Vue, các biểu thức JavaScript có thể được sử dụng ở các vị trí sau:
– Bên trong các chuỗi nội suy văn bản (mustaches)
– Trong giá trị thuộc tính của bất kỳ chỉ thị Vue nào (các thuộc tính đặc biệt bắt đầu bằng `v-`)
4.1 Chỉ có Biểu Thức
Mỗi ràng buộc chỉ có thể chứa **một biểu thức duy nhất**. Một biểu thức là một đoạn mã có thể được đánh giá thành một giá trị. Một kiểm tra đơn giản là xem liệu nó có thể được sử dụng sau `return` hay không.
Do đó, các ràng buộc sau **KHÔNG** hoạt động:
<!-- this is a statement, not an expression: -->
{{ var a = 1 }}
<!-- flow control won't work either, use ternary expressions -->
{{ if (ok) { return message } }}4.2 Gọi Hàm
Có thể gọi một phương thức được tiết lộ bên trong thành phần bên trong một biểu thức ràng buộc:
<time :title="toTitleDate(date)" :datetime="date">
{{ formatDate(date) }}
</time>Mẹo Các hàm được gọi bên trong các biểu thức ràng buộc sẽ được gọi mỗi khi thành phần cập nhật, vì vậy chúng **không** nên có bất kỳ hiệu ứng phụ nào, chẳng hạn như thay đổi dữ liệu hoặc kích hoạt các hoạt động không đồng bộ.
4.3 Truy Cập Toàn Cầu Bị Hạn Chế
Biểu thức mẫu được đặt trong hộp cát và chỉ có quyền truy cập vào một danh sách hạn chế các toàn cục. Danh sách này tiết lộ các toàn cục được tích hợp sẵn phổ biến như `Math` và `Date`.
Các toàn cục không được bao gồm một cách rõ ràng trong danh sách, ví dụ như các thuộc tính được gắn với người dùng trên `window`, sẽ không thể truy cập được trong biểu thức mẫu. Tuy nhiên, bạn có thể định nghĩa rõ ràng các toàn cục bổ sung cho tất cả các biểu thức Vue bằng cách thêm chúng vào app.config.globalProperties.
5. Chỉ Thị
Chỉ thị là các thuộc tính đặc biệt với tiền tố `v-`. Vue cung cấp một số chỉ thị tích hợp sẵn, bao gồm `v-html` và `v-bind` mà chúng tôi đã giới thiệu ở trên.
Giá trị thuộc tính của chỉ thị được mong đợi là một biểu thức JavaScript đơn (ngoại trừ `v-for`, `v-on` và `v-slot`, sẽ được thảo luận trong các phần tương ứng sau). Nhiệm vụ của một chỉ thị là áp dụng các cập nhật phản ứng cho DOM khi giá trị của biểu thức của nó thay đổi. Lấy ví dụ về v-if:
<p v-if="seen">Now you see me</p>Ở đây, chỉ thị `v-if` sẽ loại bỏ / chèn phần tử <p> dựa trên tính đúng của giá trị của biểu thức `seen`.
5.1 Đối Số
Một số chỉ thị có thể chứa một “đối số”, được biểu thị bằng một dấu hai chấm sau tên chỉ thị. Ví dụ, chỉ thị `v-bind` được sử dụng để cập nhật phản ứng một thuộc tính HTML:
<a v-bind:href="url"> ... </a>
<!-- shorthand -->
<a :href="url"> ... </a>Ở đây, `href` là đối số, cho biết cho chỉ thị `v-bind` rằng hãy ràng buộc thuộc tính `href` của phần tử với giá trị của biểu thức `url`. Trong cách viết tắt, mọi thứ trước đối số (tức là `v-bind:`) được nén thành một ký tự duy nhất, `:`.
Một ví dụ khác là chỉ thị `v-on`, nghe sự kiện DOM:
<a v-on:click="doSomething"> ... </a>
<!-- shorthand -->
<a @click="doSomething"> ... </a>Ở đây, đối số là tên sự kiện để lắng nghe: `click`. `v-on` có một cách viết tắt tương ứng, đó là ký tự `@`. Chúng tôi sẽ nói về xử lý sự kiện chi tiết hơn sau.
5.2 Đối Số Động
Cũng có thể sử dụng một biểu thức JavaScript trong đối số chỉ thị bằng cách bao quanh nó bằng dấu ngoặc vuông:
<!--
Note that there are some constraints to the argument expression,
as explained in the "Dynamic Argument Value Constraints" and "Dynamic Argument Syntax Constraints" sections below.
-->
<a v-bind:[attributeName]="url"> ... </a>
<!-- shorthand -->
<a :[attributeName]="url"> ... </a>Ở đây, `attributeName` sẽ được đánh giá động như một biểu thức JavaScript, và giá trị được đánh giá của nó sẽ được sử dụng như giá trị cuối cùng cho đối số. Ví dụ, nếu bản thể thành phần của bạn có một thuộc tính dữ liệu, `attributeName`, giá trị của nó là `”href”`, thì ràng buộc này sẽ tương đương với `v-bind:href`.
Tương tự, bạn cũng có thể sử dụng đối số động để ràng buộc một bộ xử lý vào một tên sự kiện động:
<a v-on:[eventName]="doSomething"> ... </a>
<!-- shorthand -->
<a @[eventName]="doSomething"> ... </a>Trong ví dụ này, khi giá trị của `eventName` là `”focus”`, `v-on:[eventName]` sẽ tương đương với `v-on:focus`.
Ràng Buộc Giá Trị Đối Số Động
Đối số động được mong đợi là một chuỗi, ngoại trừ `null`. Giá trị đặc biệt `null` có thể được sử dụng để loại bỏ ràng buộc một cách rõ ràng. Bất kỳ giá trị khác không phải là chuỗi sẽ gây ra một cảnh báo.
Ràng Buộc Cú Pháp Đối Số Động
Biểu thức đối số động có một số ràng buộc về cú pháp vì một số ký tự, như khoảng trắng và dấu ngoặc kép, là không hợp lệ bên trong tên thuộc tính HTML. Ví dụ, dòng sau là không hợp lệ:
<!-- This will trigger a compiler warning. -->
<a :['foo' + bar]="value"> ... </a>Nếu bạn cần truyền một đối số động phức tạp, có lẽ tốt hơn là sử dụng một thuộc tính tính toán, mà chúng tôi sẽ giải thích ngay sau.
Khi sử dụng trong các mẫu DOM (mẫu được viết trực tiếp trong một tệp HTML), bạn cũng nên tránh đặt tên các khóa với các ký tự viết hoa, vì trình duyệt sẽ ép buộc các tên thuộc tính thành chữ thường:
<a :[someAttr]="value"> ... </a>Trên sẽ được chuyển đổi thành `:[someattr]` trong các mẫu DOM. Nếu thành phần của bạn có một thuộc tính `someAttr` thay vì `someattr`, mã của bạn sẽ không hoạt động. Các mẫu trong các thành phần đơn (Single-File Components) **không** chịu ràng buộc này.
5.3 Bộ Chỉnh Sửa (Modifiers)
Bộ chỉnh sửa là các hậu tố đặc biệt được biểu thị bằng một dấu chấm, cho biết một chỉ thị nên được ràng buộc theo một cách đặc biệt nào đó. Ví dụ, bộ chỉnh sửa `.prevent` nói cho chỉ thị `v-on` gọi `event.preventDefault()` trên sự kiện đã kích hoạt:
<form @submit.prevent="onSubmit">...</form>Bạn sẽ thấy các ví dụ khác về bộ chỉnh sửa sau, cho `v-on` và cho `v-model`, khi chúng tôi khám phá những tính năng đó.
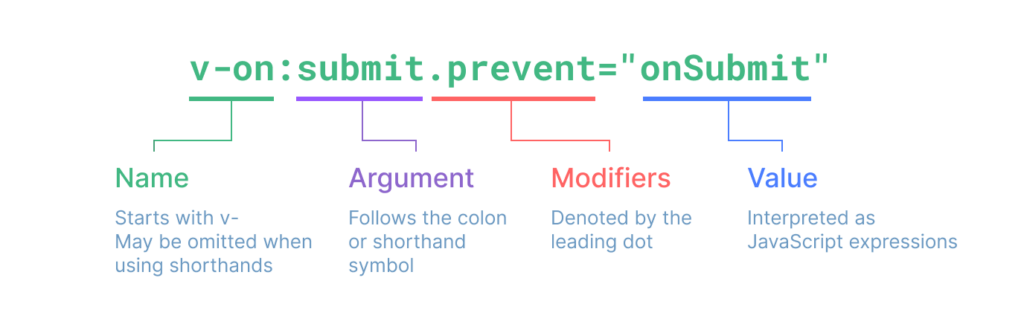
Và cuối cùng, đây là cú pháp chỉ thị đầy đủ được minh họa:

Trên đây là một cái nhìn tổng quan về cú pháp mẫu của Vue.js và cách sử dụng nó để tạo ra các ứng dụng tương tác mạnh mẽ. Hy vọng rằng thông tin này đã giúp bạn hiểu rõ hơn về cách sử dụng Vue.js để phát triển các dự án web của mình. Hãy tiếp tục khám phá và áp dụng các kỹ thuật này vào dự án của bạn trên Cafedev!
Tham khảo thêm: MIỄN PHÍ 100% | Series tự học Vuejs từ cơ bản tới nâng cao
Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của CafeDev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!







![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

