Chào mừng đến với Cafedev, nơi chúng tôi luôn đồng hành cùng bạn trong hành trình khám phá công nghệ! Hôm nay, chúng ta sẽ cùng nhau tìm hiểu về Vuejs với các Lifecycle Hooks – một phần quan trọng trong quá trình phát triển ứng dụng Vue. Lifecycle Hooks là những hàm được thực thi vào các giai đoạn cụ thể trong vòng đời của một thành phần Vue, giúp chúng ta tùy chỉnh và tối ưu hóa ứng dụng của mình một cách linh hoạt và hiệu quả. Hãy cùng khám phá và tận dụng sức mạnh của Vuejs with Lifecycle Hooks!
Mỗi thành phần mà Vue đi qua một loạt các bước khởi tạo khi một thành phần(Component) nào đó được tạo ra – ví dụ, nó cần thiết lập quan sát dữ liệu, biên dịch template, mount phiên bản vào DOM, và cập nhật DOM khi dữ liệu thay đổi. Trong quá trình này, nó sẽ chạy các hàm gọi là lifecycle hooks, cho phép người dùng thêm mã của họ tại các giai đoạn cụ thể.
Nội dung chính
1. Đăng ký Lifecycle Hooks
Ví dụ, hook onMounted có thể được sử dụng để chạy mã sau khi thành phần đã hoàn thành việc render ban đầu và tạo ra các nút DOM:
<script setup>
import { onMounted } from 'vue'
onMounted(() => {
console.log(`the component is now mounted.`)
})
</script>Cũng có các hooks khác sẽ được gọi tại các giai đoạn khác nhau của vòng đời của phiên bản, với các hooks được sử dụng phổ biến nhất là onMounted, onUpdated, và onUnmounted.mounted, updated, và unmounted.
Tất cả các lifecycle hooks được gọi với ngữ cảnh this trỏ vào phiên bản hoạt động hiện tại gọi nó. Lưu ý điều này có nghĩa là bạn nên tránh sử dụng arrow functions khi khai báo lifecycle hooks, vì nếu làm như vậy, bạn sẽ không thể truy cập được vào phiên bản của thành phần hiện tại thông qua this.
Khi gọi onMounted, Vue tự động liên kết hàm gọi lại đã đăng ký với phiên bản thành phần hoạt động hiện tại. Điều này yêu cầu các hooks(có thể hiểu nó cắm một hàm xử lý nào đó trong quá trình khởi tạo) này phải được đăng ký đồng bộ trong quá trình thiết lập thành phần. Ví dụ, không làm như sau:
setTimeout(() => {
onMounted(() => {
// this won't work.
})
}, 100)Hãy lưu ý rằng điều này không có nghĩa là cuộc gọi phải được đặt bối cảnh bên trong setup() hoặc “”<script setup>.onMounted() có thể được gọi trong một hàm bên ngoài miễn là ngăn xếp khi gọi là đồng bộ và bắt nguồn từ bên trong setup().
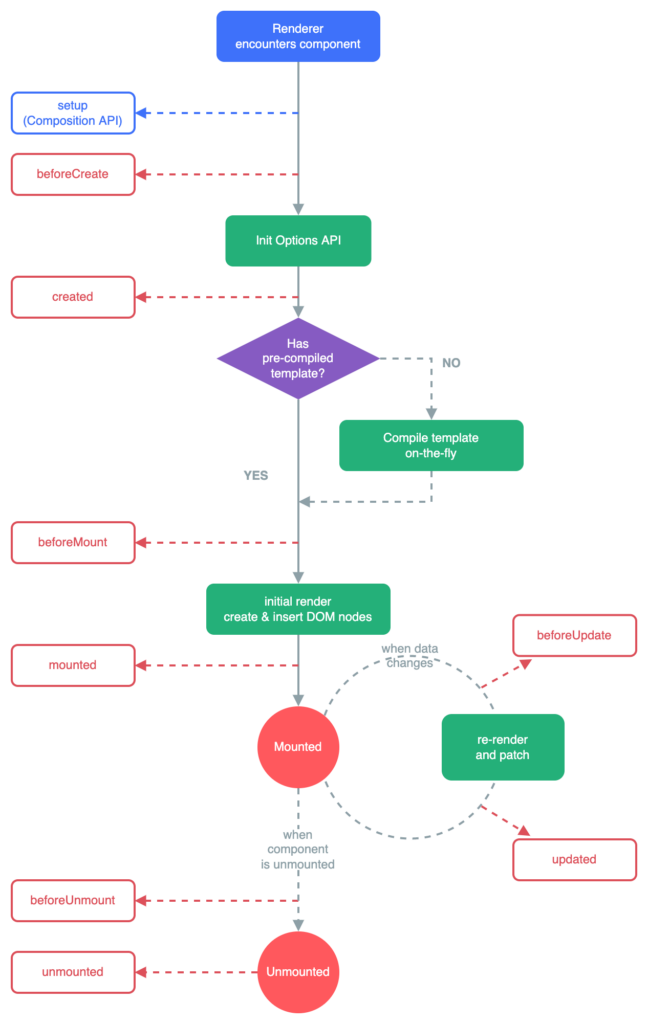
2. Sơ Đồ Vòng Đời
Dưới đây là một sơ đồ cho vòng đời của một phiên bản thành phần. Bạn không cần phải hiểu rõ mọi thứ đang diễn ra ngay bây giờ, nhưng khi bạn học và xây dựng nhiều hơn, nó sẽ là một tài liệu tham khảo hữu ích.

Tham khảo Tài liệu tham khảo API Lifecycle Hooks để biết chi tiết về tất cả các lifecycle hooks và các trường hợp sử dụng tương ứng của chúng.
Cảm ơn bạn đã đọc bài viết về Vuejs with Lifecycle Hooks trên Cafedev. Hy vọng rằng thông tin mà chúng tôi chia sẻ đã giúp bạn hiểu rõ hơn về cách sử dụng Lifecycle Hooks trong phát triển ứng dụng Vue và cách tối ưu hóa trải nghiệm người dùng. Đừng ngần ngại tiếp tục theo dõi những bài viết mới nhất trên trang web của chúng tôi để cập nhật những thông tin và kiến thức mới nhất về công nghệ. Hãy tiếp tục đồng hành cùng Cafedev trong hành trình khám phá và phát triển!
Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của CafeDev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!







![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

