Chào mừng đến với Cafedev! Trong thế giới phát triển web ngày nay, Vue.js đã trở thành một trong những công cụ quan trọng không thể thiếu. Bên cạnh khả năng linh hoạt và hiệu suất cao, Vue.js còn được biết đến với hệ sinh thái công cụ (tooling ecosystem) phong phú và đa dạng. Trải nghiệm Vuejs with Tooling không chỉ giúp bạn xây dựng ứng dụng web mạnh mẽ mà còn là cơ hội để khám phá sức mạnh của các công cụ hỗ trợ phát triển Vue. Hãy cùng Cafedev khám phá thêm về Vuejs with Tooling!
Nội dung chính
1. Thử Nghiệm Trực Tuyến
Bạn không cần cài đặt bất cứ điều gì trên máy tính của bạn để thử nghiệm Vue SFCs – có các sân chơi trực tuyến cho phép bạn làm điều đó ngay trong trình duyệt:
– Vue SFC Playground– Luôn triển khai từ commit mới nhất của phiên bản Vuejs – Được thiết kế để kiểm tra kết quả biên dịch của các thành phần
– Vue + Vite trên StackBlitz– Môi trường giống như IDE chạy máy chủ Vite thực tế trong trình duyệt – Gần nhất với cài đặt cục bộ
Cũng được khuyến nghị sử dụng các sân chơi trực tuyến này để tạo điều kiện tái hiện khi báo cáo lỗi.
2. Framework Tạo Dự Án
2.1 Vite
Vite là một công cụ xây dựng nhẹ và nhanh chóng với hỗ trợ Vue SFC hàng đầu. Nó được tạo ra bởi Evan You, người cũng là tác giả của Vue!
Để bắt đầu với Vite + Vue, chỉ cần chạy:
$ npm create vue@latest$ pnpm create vue@latest$ yarn create vue@latest$ bun create vue@latestLệnh này sẽ cài đặt và thực thi create-vue, công cụ khung tạo dự án Vue chính thức.
- Để tìm hiểu thêm về Vite, hãy xem tài liệu Vite.
- Để cấu hình hành vi cụ thể cho Vue trong một dự án Vite, ví dụ như truyền các tùy chọn cho trình biên dịch Vue, hãy xem tài liệu cho @vitejs/plugin-vue.
Cả hai sân chơi trực tuyến được đề cập ở trên cũng hỗ trợ tải xuống các tệp dưới dạng dự án Vite.
2.2 Vue CLI
Vue CLI là bộ công cụ chính thức dựa trên webpack cho Vue. Nó hiện đang ở chế độ bảo trì và chúng tôi khuyến nghị bắt đầu các dự án mới với Vite trừ khi bạn phụ thuộc vào các tính năng chỉ có trong webpack. Vite sẽ cung cấp trải nghiệm phát triển tốt hơn trong hầu hết các trường hợp.
Để biết thông tin về việc di chuyển từ Vue CLI sang Vite:
- Hướng Dẫn Di Chuyển Vue CLI – Vite từ VueSchool.io
- Công Cụ / Plugin giúp tự động di chuyển
2.3 Ghi Chú về Biên Dịch Mẫu(template) Trực Tuyến trong Trình Duyệt
Khi sử dụng Vue mà không có bước xây dựng, các mẫu thành phần được viết trực tiếp trong HTML của trang hoặc dưới dạng chuỗi JavaScript được nhúng. Trong những trường hợp như vậy, Vue cần gửi trình biên dịch mẫu đến trình duyệt để thực hiện biên dịch mẫu ngay lập tức. Ngược lại, trình biên dịch sẽ không cần thiết nếu chúng ta đã biên dịch trước các mẫu với bước xây dựng. Để giảm kích thước bản gói của khách hàng, Vue cung cấp các “builds” được tối ưu hóa cho các trường hợp sử dụng khác nhau.
- Các tệp build bắt đầu bằng
vue.runtime.*là các build chỉ chạy: chúng không bao gồm trình biên dịch. Khi sử dụng các build này, tất cả các mẫu phải được biên dịch trước thông qua bước xây dựng.
- Các tệp build không bao gồm
.runtimelà các build đầy đủ: chúng bao gồm trình biên dịch và hỗ trợ biên dịch mẫu trực tiếp trong trình duyệt. Tuy nhiên, chúng sẽ tăng dung lượng bản gói khoảng ~14kb.
Thiết lập công cụ mặc định của chúng tôi sử dụng build chỉ chạy vì tất cả các mẫu trong SFC đã được biên dịch trước. Nếu, vì một lý do nào đó, bạn cần biên dịch mẫu trong trình duyệt ngay cả khi có bước xây dựng, bạn có thể làm như vậy bằng cách cấu hình công cụ xây dựng để aliasvuethànhvue/dist/vue.esm-bundler.jsthay vì.
Nếu bạn đang tìm kiếm một giải pháp nhẹ hơn cho việc không sử dụng bước xây dựng, hãy xem petite-vue.
3. Hỗ Trợ IDE
- Thiết lập IDE được khuyến nghị là VS Code + phần mở rộng Vue – Chính chủ (trước đây là Volar). Phần mở rộng cung cấp tô sáng cú pháp, hỗ trợ TypeScript, và trí tuệ nhân tạo cho các biểu thức mẫu và props của thành phần.
Mẹo Vue – Chính thức thay thế Vetur, phần mở rộng VS Code chính thức trước đây cho Vue 2. Nếu bạn đã cài đặt Vetur, hãy đảm bảo vô hiệu hóa nó trong các dự án Vue 3. - WebStorm cũng cung cấp hỗ trợ tích hợp tốt cho các SFC của Vue.
- Các IDE khác hỗ trợ Giao thức Dịch vụ Ngôn ngữ (LSP) cũng có thể tận dụng các chức năng cốt lõi của Volar thông qua LSP:
- Hỗ trợ Sublime Text thông qua LSP-Volar.
- Hỗ trợ vim / Neovim qua coc-volar.
- Hỗ trợ emacs qua lsp-mode.
4. Công cụ Phát triển Trình duyệt
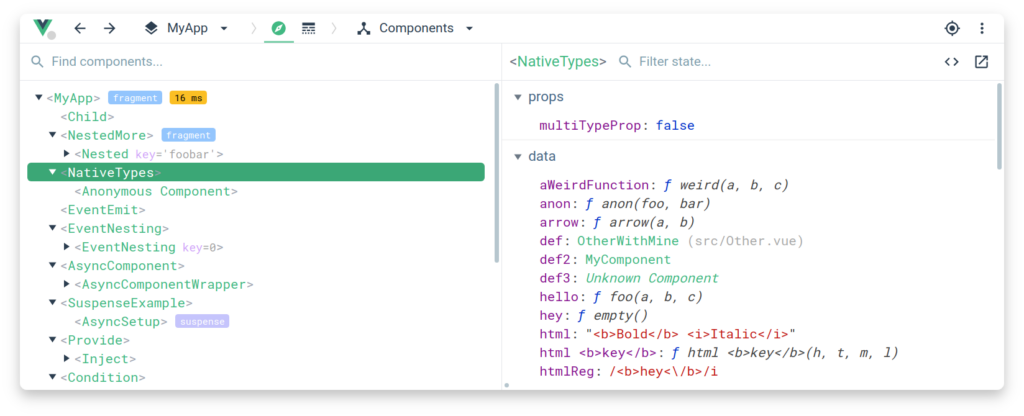
Phần mở rộng Vue cho công cụ phát triển trình duyệt cho phép bạn khám phá cây thành phần của ứng dụng Vue, kiểm tra trạng thái của các thành phần cá nhân, theo dõi sự kiện quản lý trạng thái và phân tích hiệu suất.

5. TypeScript
Bài viết chính: Sử dụng Vue với TypeScript.
- Vue – Phần mở rộng chính thức cung cấp kiểm tra kiểu cho các SFC sử dụng các khối <script lang=”ts”>, bao gồm cả các biểu thức mẫu và kiểm tra đối số props qua các thành phần.
- Sử dụng vue-tsc để thực hiện kiểm tra kiểu giống nhau từ dòng lệnh hoặc để tạo các tệp
d.tscho SFCs.
6. Kiểm thử
Bài viết chính: Hướng dẫn Kiểm thử.
- Cypress được khuyến nghị cho các kiểm thử E2E. Nó cũng có thể được sử dụng cho kiểm thử thành phần cho các SFC của Vue qua Trình chạy Kiểm thử Thành phần Cypress.
- Vitest là một công cụ kiểm thử được tạo ra bởi các thành viên nhóm Vue / Vite tập trung vào tốc độ. Nó được thiết kế đặc biệt cho các ứng dụng dựa trên Vite để cung cấp vòng phản hồi tức thì tương tự cho kiểm thử đơn vị / thành phần.
- Jest có thể được làm việc với Vite thông qua vite-jest. Tuy nhiên, điều này chỉ được khuyến nghị nếu bạn có các bộ kiểm thử dựa trên Jest hiện có mà bạn cần di chuyển sang một cài đặt dựa trên Vite, vì Vitest cung cấp các chức năng tương tự với một tích hợp hiệu quả hơn nhiều.
7. Linting
Nhóm Vue duy trì eslint-plugin-vue, một plugin ESLint hỗ trợ các quy tắc linting cụ thể cho SFC.
Người dùng trước đây sử dụng Vue CLI có thể quen với việc cấu hình linters thông qua các trình tải webpack. Tuy nhiên, khi sử dụng cài đặt xây dựng dựa trên Vite, khuyến nghị chung của chúng tôi là:
npm install -D eslint eslint-plugin-vue, sau đó làm theo hướng dẫn cấu hình của eslint-plugin-vue.- Cài đặt các tiện ích mở rộng ESLint trong IDE, ví dụ như ESLint cho VS Code, để bạn nhận phản hồi từ linter ngay trong trình soạn thảo của bạn trong quá trình phát triển. Điều này cũng tránh chi phí linting không cần thiết khi bắt đầu máy chủ phát triển.
- Chạy ESLint như là một phần của lệnh xây dựng sản phẩm cuối, để bạn nhận được phản hồi linter đầy đủ trước khi gửi lên production.
- (Tùy chọn) Thiết lập các công cụ như lint-staged để tự động lint các tệp đã được chỉnh sửa trong git commit.
8. Định dạng
- Phần mở rộng Vue – Chính thức cho VS Code cung cấp chức năng định dạng cho Vue SFCs ngay khi cài đặt.
- Hoặc, Prettier cung cấp hỗ trợ định dạng Vue SFC tích hợp sẵn.
9. Tích hợp Khối Tùy chỉnh SFC
Các khối tùy chỉnh được biên dịch thành các lệnh nhập vào cùng tệp Vue với các truy vấn yêu cầu khác nhau. Việc xử lý các yêu cầu nhập này thuộc về công cụ xây dựng cơ bản.
– Nếu sử dụng Vite, nên sử dụng một plugin Vite tùy chỉnh để chuyển đổi các khối tùy chỉnh phù hợp thành JavaScript có thể thực thi. Ví dụ
- Nếu sử dụng Vue CLI hoặc webpack thông thường, nên cấu hình một trình tải webpack để chuyển đổi các khối phù hợp. Ví dụ
10. Các Gói Ở Mức Thấp Hơn
10.1 @vue/compiler-sfc
- Tài liệu
Gói này là một phần của monorepo cốt lõi của Vue và luôn được xuất bản với cùng phiên bản với góivuechính. Nó được bao gồm như là một phụ thuộc của góivuechính và được proxy dướivue/compiler-sfcđể bạn không cần phải cài đặt nó một cách riêng lẻ.
Gói này cung cấp các tiện ích ở mức thấp hơn để xử lý Vue SFCs và chỉ dành cho các tác giả công cụ cần hỗ trợ Vue SFCs trong các công cụ tùy chỉnh.
tip Luôn ưu tiên sử dụng gói này qua việc nhập sâu vue/compiler-sfc vì điều này đảm bảo phiên bản của nó luôn được đồng bộ với runtime của Vue.
10.2@vitejs/plugin-vue
- Tài liệu
Plugin chính thức cung cấp hỗ trợ Vue SFC trong Vite.
vue-loader
- Tài liệu
Trình tải chính thức cung cấp hỗ trợ Vue SFC trong webpack. Nếu bạn đang sử dụng Vue CLI, hãy xem thêm tài liệu về việc sửa đổi các tùy chọn của vue-loader trong Vue CLI>
11. Các Sân Chơi Trực Tuyến Khác
- Sân chơi VueUse
- Vue + Vite trên Repl.it
- Vue trên CodeSandbox
- Vue trên Codepen
- Vue trên Components.studio
- Vue trên WebComponents.dev
Như vậy là chúng ta đã khám phá qua bộ công cụ phong phú của Vuejs tại Cafedev. Hy vọng bạn đã có cái nhìn tổng quan và sâu sắc hơn về cách sử dụng Vue.js kết hợp với các công cụ hỗ trợ. Đừng ngần ngại khám phá thêm và áp dụng những kiến thức mới vào dự án của mình. Cùng tiếp tục hành trình phát triển với Vuejs và Cafedev nhé!
Tham khảo thêm: MIỄN PHÍ 100% | Series tự học Vuejs từ cơ bản tới nâng cao
Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của CafeDev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!







![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

