Chào mừng độc giả đến với Cafedev, nơi chúng tôi chia sẻ kiến thức và thông tin đa dạng về lập trình và công nghệ. Trong bối cảnh thú vị này, chúng ta sẽ cùng nhau khám phá “Tương lai của phát triển iOS với Flutter”. Cùng đồng hành để bắt kịp xu hướng, chúng tôi sẽ đưa ra những thông tin hữu ích về cách Flutter định hình sự phát triển trên nền tảng iOS. Hãy cùng nhau đắm chìm vào thế giới đa nền tảng tại Cafedev!“
Kể từ khi ra mắt vào năm 2017, Flutter nhanh chóng trở thành sự lựa chọn hàng đầu cho phát triển ứng dụng iOS. Các nhà phát triển trên khắp thế giới yêu thích Flutter. Bằng cách sử dụng Flutter, họ có thể lập trình một lần và triển khai ứng dụng của mình trên iOS, Android, web và máy tính. Điều này đã dẫn đến một sự theo đuổi lớn, với hơn __ được xây dựng bằng Flutter.
Đối với những nhà phát triển iOS đánh giá thiết kế sáng tạo, Flutter đã trở thành nền tảng quen thuộc. Bằng cách cung cấp một bức tranh trống, Flutter mang đến cho nhà thiết kế vô số khả năng. Họ có thể tạo ra trải nghiệm độc đáo, thoát khỏi hệ thống thiết kế được đặt trước.
Hôm nay, tôi(Cafedev) muốn kể bạn về một số cải tiến gần đây của Flutter và các khu vực tập trung trong tương lai cho nhà phát triển iOS. Nếu bạn là chuyên gia hoặc mới làm quen với Flutter, hãy đọc để tìm hiểu về tương lai của Flutter cho iOS.
Nội dung chính
1. Các ứng dụng Flutter iOS đáng chú ý
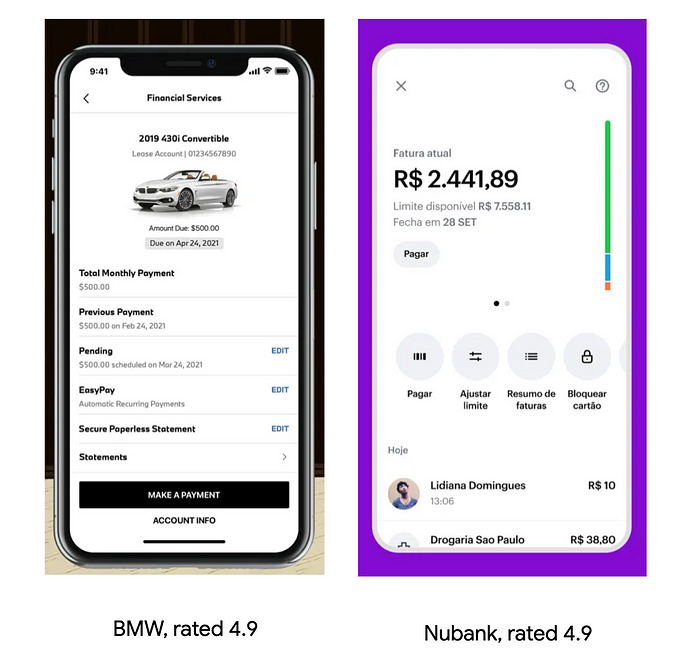
Flutter đã đạt được thành công trong nhiều ngành và loại ứng dụng khác nhau cho phát triển iOS. Các doanh nghiệp lớn như BMW , Sonos và Nubank xây dựng trải nghiệm số của họ bằng Flutter.

Các gigantech như WeChat và PUBG MOBILE sử dụng Flutter để hỗ trợ hơn một tỷ người dùng hoạt động. Các công ty nhỏ hơn cũng đã tận dụng chu kỳ phát triển nhanh của Flutter. Một ví dụ là BrickIt sử dụng học máy để đề xuất sáng tạo viên gạch LEGO mới.
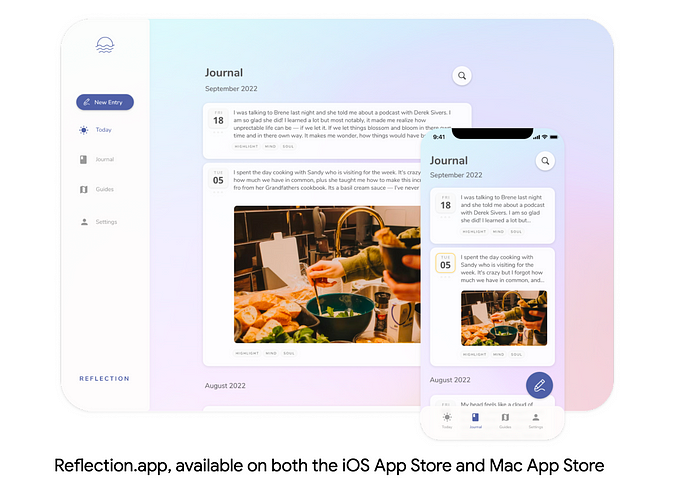
Apple và các nhà lãnh đạo công nghệ khác thậm chí đã công nhận ứng dụng Flutter iOS. Wonderous , ứng dụng tham chiếu của Flutter, đã được đề cử cho giải Webby về thiết kế . Apple đã chấp nhận Reflection.app vào chương trình tăng tốc danh giá của mình. So Vegan đã được trao giải App of the Day của Apple nhiều lần.

2. Những cải tiến gần đây
Hỗ trợ iOS của Flutter đã là ưu tiên hàng đầu. Họ đã đưa ra những cải tiến đáng kể trong các phiên bản gần đây. Hãy xem qua một số điểm nổi bật:
2.1 Hiệu suất được cải thiện
Impeller, công cụ vẽ chuyên dụng của họ, hiện nay là mặc định cho Flutter trên iOS. Impeller đã là hành trình kéo dài nhiều năm đối với đội của họ. Nó giải quyết những lo ngại hàng đầu của nhà phát triển iOS sử dụng Flutter: đồ họa mượt mà và hiệu suất hàng đầu. Kể từ khi được phát hành, chúng tôi đã thấy sự cải thiện đáng kể trong chất lượng ứng dụng. Gần đây, các cải tiến cho engine của Flutter tiếp tục cải thiện độ trễ khi khởi động và giảm kích thước ứng dụng.
Xem bài nói chuyện I/O mới nhất của họ để tìm hiểu cách Impeller hoạt động.
Impeller cũng đơn giản hóa việc thêm tính năng mới. Các tính năng này bao gồm hỗ trợ hình ảnh wide gamut đến các giải pháp vẽ tùy chỉnh. Họ đã thể hiện một giải pháp vẽ tùy chỉnh như vậy, một bằng chứng cho khả năng hỗ trợ 3D, tại Flutter Forward.



2.2 Cải thiện Trải nghiệm Phát triển
Họ hiểu những thách thức của việc xây dựng và phát hành ứng dụng iOS. Để giúp tiết kiệm thời gian của nhà phát triển, chúng tôi đã thêm công cụ và nguồn lực mới để đơn giản hóa toàn bộ quá trình. Bạn có thể kết nối với thiết bị iOS qua Wi-Fi để kiểm thử và gỡ lỗi ứng dụng của bạn. Họ cũng đã thêm kiểm tra vào quá trình phát hành. Bước này đảm bảo rằng bạn đã thực hiện tất cả các bước cần thiết trước khi phát hành ứng dụng của mình lên App Store.
Hơn nữa, Họ đã tạo tài liệu và hướng dẫn tập trung vào iOS để giúp nhà phát triển học Flutter và xây dựng ứng dụng iOS. Họ đã tích hợp ví dụ Swift và SwiftUI vào tài liệu của mình. Họ đã thêm hướng dẫn về việc chuyển từ Swift sang Dart , SwiftUI sang Flutter và thêm Flutter vào ứng dụng iOS hiện tại . Họ cũng đã thêm tài nguyên hỗ trợ các biến thể trên iOS và sử dụng tiện ích mở rộng ứng dụng iOS như các widget trên màn hình chính và màn hình khóa.
2.3 Cập nhật thành phần giao diện người dùng (UI) theo kiểu iOS
Thư viện Cupertino cung cấp các widget (thành phần giao diện người dùng) giống như các tầm nhìn SwiftUI và UIKit. Điều này sẽ khiến ứng dụng của bạn cảm thấy đúng chỗ trên thiết bị Apple. Để điều chỉnh tốt hơn với hướng dẫn thiết kế iOS mới nhất, họ đã thực hiện những cập nhật đáng kể cho thư viện Cupertino của Họ.
Họ đã giải quyết các vấn đề được bình chọn hàng đầu và thêm các widget mới như CupertinoCheckbox , CupertinoRadio , CupertinoListTile và hỗ trợ kiểm tra chính tả trên các trường nhập văn bản.

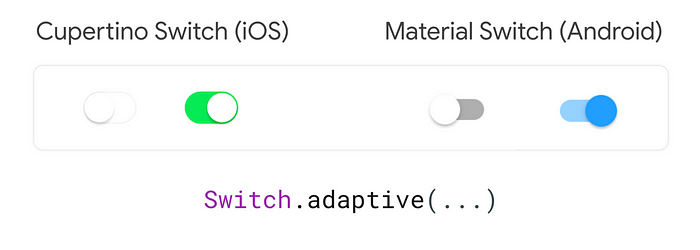
Hơn nữa, họ nhận ra tầm quan trọng của thiết kế đa nền tảng. Họ đã thêm các hàm xây dựng đa nền tảng vào một số widget của Material. Điều này cho phép ứng dụng Flutter của bạn thích ứng giữa các quy ước thiết kế Android và iOS. Đối với các widget thông thường không có các hàm xây dựng đa nền tảng, Họ đã tạo các hướng dẫn sơ bộ để cung cấp đoạn mã để thích ứng toàn bộ widget hoặc thuộc tính của widget.

3. Lộ trình
Khi Họ tiếp tục làm cho Flutter trở thành công cụ tốt hơn cho nhà phát triển iOS, Họ đang tập trung vào một số lĩnh vực chính:
3.1 Tích hợp với hệ sinh thái của Apple
Nhà phát triển Flutter nên dễ dàng sử dụng các API của Apple trong ứng dụng của họ. Điều này cho phép họ tạo ra trải nghiệm sâu sắc tích hợp với tất cả các cơ hội tuyệt vời của Apple.
Một vài tháng trước, Họ đã ra mắt FFIgen . Công cụ này tạo ra các liên kết tới gọi trực tiếp các API Objective-C và Swift từ mã Dart. Một số ứng dụng hiện đang sử dụng FFIgen để gọi các API của Apple. Tuy nhiên, vẫn còn những hạn chế. Họ đang tích cực làm việc để làm cho công cụ trở nên mạnh mẽ hơn với sự hỗ trợ cho các cuộc gọi và gọi lại không đồng bộ và tích hợp Swift tốt hơn.
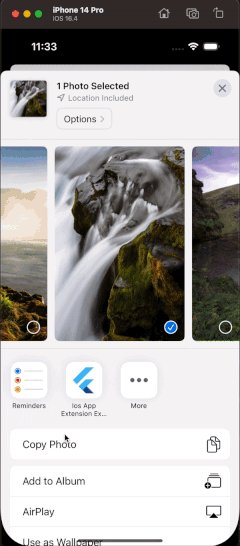
Hơn nữa, Họ nhận ra tầm quan trọng của các tiện ích mở rộng ứng dụng trong hệ sinh thái iOS. Đó là lý do tại sao họ đang phát triển một cách để tạo giao diện người dùng (UI) cho một số tiện ích mở rộng bằng cách sử dụng Flutter. Điều này sẽ giúp nhà phát triển tái sử dụng các thành phần từ ứng dụng Flutter của họ để thiết kế giao diện cho tiện ích mở rộng. Lưu ý rằng phương pháp này sẽ không hoạt động cho tất cả các loại tiện ích mở rộng. Ví dụ, các widget WidgetKit có các hạn chế API nghiêm ngặt. Tuy nhiên, nó sẽ hoạt động cho các tiện ích mở rộng phổ biến khác như Chia sẻ hoặc iMessage . Để theo dõi tiến triển của Họ, bạn có thể theo dõi công việc này trong vấn đề Flutter trên Github .

3.2 Thiết kế đa nền tảng
Triển khai ứng dụng của bạn trên nhiều nền tảng đòi hỏi một số xem xét về thiết kế. Có một sự cân bằng giữa tùy chỉnh thiết kế của các thành phần giao diện người dùng để phù hợp với thương hiệu của bạn, trong khi tuân thủ các quy ước của nền tảng.
Do đó, Họ đang nghiên cứu cách để cải thiện trải nghiệm thiết kế và xây dựng ứng dụng Flutter. Trước hết, Họ muốn làm cho các thành phần giao diện người dùng của Flutter trở nên linh hoạt hơn ngay từ khi bạn bắt đầu. Điều này giúp nhà phát triển nhanh chóng tùy chỉnh các widget để phù hợp với hệ thống thiết kế của họ. Thứ hai, Họ muốn tận dụng các điều chỉnh tự động hơn để làm cho ứng dụng Flutter trở nên tự nhiên trên cả iOS và Android.
3.3 Trải nghiệm của nhà phát triển
Họ cam kết cải thiện trải nghiệm phát triển iOS với Flutter. Một trong những điểm tập trung chính là giảm thời gian xây dựng để nâng cao năng suất của nhà phát triển. Ngoài ra, Họ đang giải quyết những yêu cầu lâu dài như khả năng đổi tên ứng dụng Runner . Cuối cùng, Họ sẽ tiếp tục ưu tiên cải thiện hiệu suất và độ tương tự tổng quát với iOS.
4. Gửi phản hồi của bạn
Là một dự án mã nguồn mở, bạn có thể theo dõi tiến triển của Họ trên GitHub . Họ có thể thêm, kéo dài hoặc trì hoãn các tính năng dựa trên những gì Họ học được và những gì bạn nói với Họ.
Như thường lệ, Họ đánh giá cao phản hồi của bạn và biết ơn sự hỗ trợ của bạn! Cách tốt nhất để gửi thông tin đầu vào của bạn là thông qua việc đệ trình vấn đề trên GitHub và điền vào khảo sát người dùng hàng quý của Họ. Bạn có thể cập nhật thông tin về công việc Flutter iOS trong tương lai bằng cách theo dõi tôi trên Twitter .
Cảm ơn bạn đã đồng hành cùng Cafedev trong hành trình khám phá “Tương lai của phát triển iOS với Flutter”. Chúng tôi hy vọng rằng thông tin và kiến thức chúng tôi chia sẻ đã mang lại giá trị và sự hiểu biết mới cho bạn về cách Flutter định hình tương lai của phát triển ứng dụng iOS. Đừng quên đón đọc các bài viết tiếp theo và theo dõi những xu hướng mới tại Cafedev để luôn cập nhật những thông tin hữu ích nhất cho sự phát triển chuyên sâu của bạn!”
Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của Cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!







![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

