Chào mừng đến với Cafedev! Trong thế giới lập trình Vue.js, việc giao tiếp giữa các thành phần có thể là một thách thức. Bạn có biết làm thế nào để gọi một phương thức từ một thành phần con Vue3 (options API) từ thành phần cha không? Điều này có thể khiến bạn cảm thấy rối bời, nhưng không phải lo lắng! Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thực hiện điều đó một cách dễ dàng và hiệu quả. Hãy cùng khám phá cách làm này để tận dụng tối đa sức mạnh của Vue.js!
Nội dung chính
1. Giới thiệu
Giao tiếp giữa các thành phần Vue.js đôi khi có vẻ hơi phức tạp. Nó được biết đến rằng một thành phần con có thể dễ dàng gửi dữ liệu trở lại thành phần cha của nó bằng cách sử dụng emit ($emit method). Điều này có thể được sử dụng để gọi một phương thức xử lý sự kiện trên thành phần cha và thực hiện một nhiệm vụ.
Tuy nhiên, làm thế nào một thành phần cha có thể gọi một phương thức bên trong một trong các thành phần con của nó? Điều này có thể không luôn rõ ràng lắm, tuy nhiên, có cách để làm điều đó! Trong bài viết này, tôi sẽ giải thích cách gọi một hàm từ thành phần cha đến một thành phần con bằng cách sử dụng cách tiếp cận sạch sẽ nhất có sẵn bằng cách sử dụng API tùy chọn, bằng cách xác định một giá trị ref trên thành phần con và sử dụng ref đó để truy cập vào thành phần con từ JavaScript/TypeScript của chúng ta và gọi phương thức. Tôi cũng sẽ giải thích cách điều chỉnh phương pháp này bằng cách sử dụng API hợp thành.
Trước khi chúng ta bắt đầu, hãy lưu ý rằng phương pháp này, mặc dù là dễ dàng và sạch sẽ nhất, yêu cầu thành phần con phải được xác định rõ trước. Đó là, chúng ta sẽ truyền một giá trị thuộc tính ref được định nghĩa tĩnh để đặt tên cho thành phần (khá giống như một bản định danh trong việc đăng ký các thành phần con của cha). Nếu bạn bao gồm thành phần con trong một vòng lặp v-for, điều này sẽ phức tạp hơn vì bạn sẽ cần xác định mỗi thành phần con bằng chỉ số của nó.
2. Giải pháp
Hãy cho rằng chúng ta có một thành phần cha gọi là ‘ Form’ , nắm giữ nhiều thành phần con ‘ FormField’ . Chúng ta muốn kích hoạt một phương thức ‘focusField()’ trên một thành phần con ‘ FormField ’ cụ thể, ví dụ khi người dùng nhấp vào nút “ trường tiếp theo ”.
2.1 Thêm một phương thức vào thành phần con
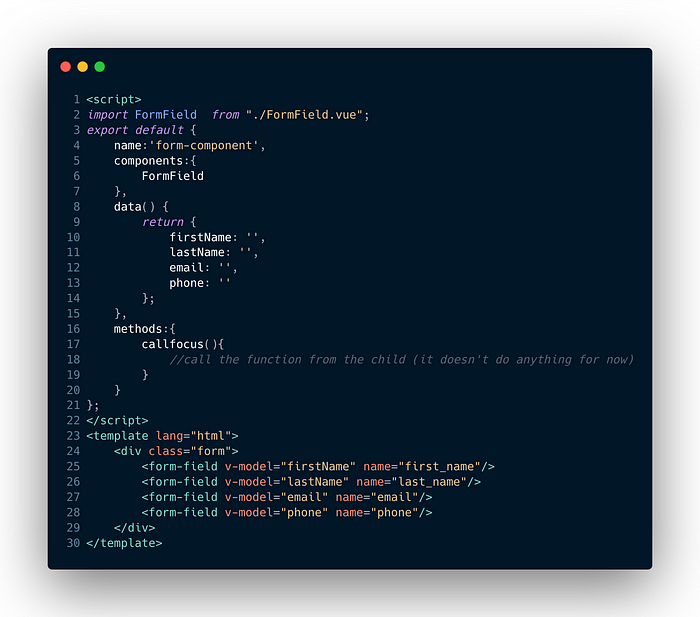
Thành phần cha của chúng tôi ‘ Form ’ được định nghĩa như sau:
Đầu tiên, chúng tôi sẽ tiến hành xác định phương thức ‘ focusField() ’ trên thành phần con ‘ FormField ’:
2.2. Cập nhật thành phần cha để tham chiếu từng thành phần con
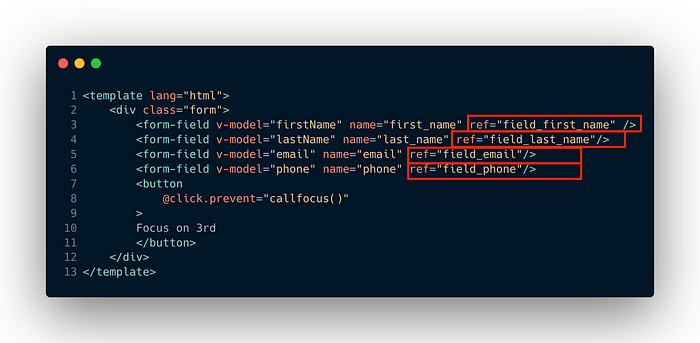
Tiếp theo, chúng tôi sẽ cần xác định mỗi trường hợp của thành phần con ‘ FormField ’ trong thành phần cha ‘ Form ’ của chúng tôi, bằng cách sử dụng thuộc tính ‘ ref’ :
3. Gọi phương thức từ thành phần cha
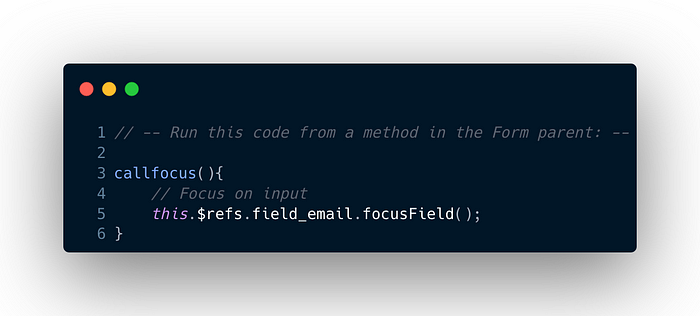
Tuyệt vời! Bây giờ chúng ta đã thêm ‘ref` cho mỗi trường hợp của ‘ FormField ’, chúng ta có thể dễ dàng tham chiếu đến chúng từ thành phần cha của chúng ta. Nếu bạn muốn tập trung vào, ví dụ, trường email từ thành phần cha ‘Form’, bạn có thể gọi:
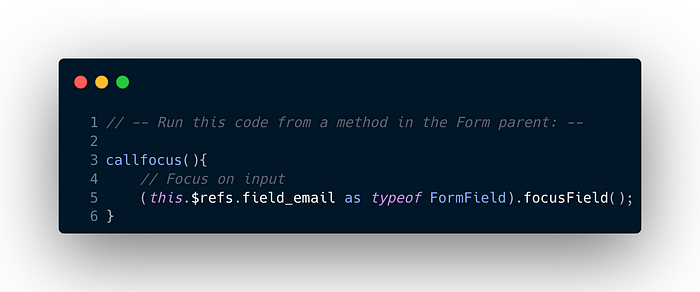
Lưu ý rằng nếu bạn đang sử dụng TypeScript, bạn sẽ cần chỉ định rằng ‘field_email’ ref bạn đang truy cập là kiểu ‘ FormField ’, nếu không trình kiểm tra kiểu sẽ phàn nàn về phương thức ‘ focusField() ’ không được xác định trên thành phần đang được tham chiếu.
Tuyệt vời, đó là tất cả! Trong bài viết này, chúng ta đã thấy cách gọi một phương thức trên một thành phần con, từ thành phần cha của nó, một cách sạch sẽ bằng cách sử dụng API tùy chọn của Vue.
Trên đây là một cách đơn giản và hiệu quả để gọi một phương thức từ một thành phần con Vue3 (options API) từ thành phần cha. Hy vọng rằng bạn đã tìm thấy bài viết này hữu ích và có thể áp dụng vào dự án của mình. Đừng quên theo dõi thêm nhiều nội dung hấp dẫn khác tại Cafedev để cập nhật thông tin và kiến thức mới nhất về lập trình và công nghệ!
Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của CafeDev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!






![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

