Chào mừng đến với Cafedev! Trong thế giới phát triển web, việc tối ưu hóa việc truy xuất dữ liệu là rất quan trọng để ứng dụng hoạt động hiệu quả. Trong bài viết này, chúng tôi sẽ khám phá cách thức truy xuất dữ liệu trong Vue 3, một trong những framework phổ biến nhất cho phát triển ứng dụng web. Cùng khám phá những phương pháp tối ưu hóa truy xuất dữ liệu trong Vue 3 để tạo ra các ứng dụng web mạnh mẽ và hiệu quả hơn. Hãy bắt đầu!
Tối ưu hóa việc lấy dữ liệu là chìa khóa cho một ứng dụng web hiệu suất cao. Vue giúp đỡ bằng cách cung cấp nhiều vòng đời khác nhau, nhưng việc tìm ra vòng đời tốt nhất cho mỗi loại cuộc gọi cụ thể không phải lúc nào cũng dễ dàng.
Hãy để tôi giúp đỡ với một số tình huống thực tế.
Nội dung chính
1. Các Loại Cuộc Gọi API Khác Nhau
Không phải tất cả các cuộc gọi API đều giống nhau. Có hai loại chính:
1. Dữ liệu ứng dụng
2. Dữ liệu trang
Mỗi loại nên được xử lý khác nhau.
2. Dữ Liệu Ứng Dụng
Đây là các cuộc gọi ảnh hưởng đến toàn bộ ứng dụng và nên được gửi càng sớm càng tốt. Một số ví dụ là lấy Cài đặt Ứng dụng, Chuyển đổi Tính năng hoặc thông tin Xác thực.
Một thành phần renderless , thành phần cung cấp , một plugin tùy chỉnh hoặc việc gửi một cuộc gọi một cách rõ ràng từ main.js đều có thể hoạt động. Lựa chọn cuối cùng là phổ biến nhất và có lẽ là dễ nhất cho một người mới vào mã nguồn để hiểu. Chúng ta sẽ sử dụng cái đó.
Một ví dụ về một composable đơn giản lấy cài đặt ứng dụng và lưu trữ chúng để mọi người khác sử dụng như sau:
// src/features/appSettings/composables/useAppSettings.ts
import { ref } from "vue";
import { fetchAppSettings } from "@/features/appSettings/api";
const appSettings = ref();
export function useAppSettings() {
async function fetch() {
const response = await fetchAppSettings();
appSettings.value = response;
}
return { appSettings, fetch };
}Giả sử một composable tương tự cho useToggles và useAuth
Tôi đang bỏ qua một số thứ lặp đi lặp lại nhưng bạn luôn có thể tham khảo kho lưu trữ nếu bạn lạc lối.
Bây giờ chúng ta có thể cập nhật tệp ứng dụng chính của chúng ta với các cuộc gọi API.
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import { useAuth } from '@/features/auth/composables/useAuth'
import { useToggles } from '@/features/toggles/composables/useToggles';
import { useAppSettings } from '@/features/appSettings/composables/useAppSettings';
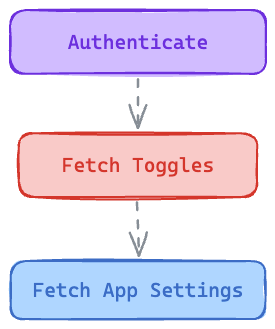
await useAuth().authenticate()
await useToggles().fetch()
await useAppSettings().fetch()
createApp(App).mount('#app') Mỗi composable được khởi tạo và lấy dữ liệu ngay lập tức.
Lưu ý rằng mỗi cuộc gọi sử dụng một từ khóa await. Điều này có nghĩa là chúng sẽ được thực hiện theo chuỗi.

Điều này sẽ ảnh hưởng đến việc tải trang ban đầu vì ứng dụng của chúng ta sẽ chờ đợi những cuộc gọi này được thực hiện trước khi kết xuất.
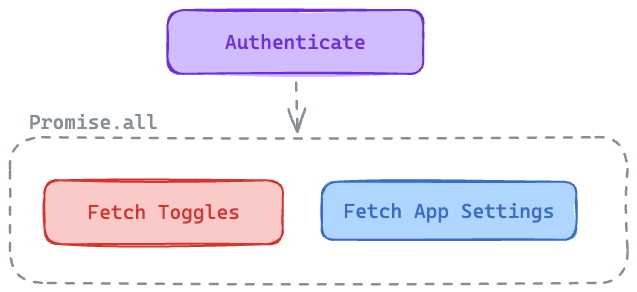
Để thực hiện chúng song song, chúng ta có thể bao chúng trong một promise.all .
import { createApp } from "vue";
import "./style.css";
import App from "./App.vue";
import { useAuth } from "@/features/auth/composables/useAuth";
import { useToggles } from "@/features/toggles/composables/useToggles";
import { useAppSettings } from "@/features/appSettings/composables/useAppSettings";
await useAuth().authenticate();
Promise.all([
await useToggles().fetch(),
await useAppSettings().fetch()
]);
createApp(App).mount("#app");Trước tiên, chúng ta xác thực và sau đó lấy các chuyển đổi và cài đặt ứng dụng song song. Ý tưởng là một chuyển đổi có thể bị ghi đè cho một người dùng cụ thể.
Logic ứng dụng của bạn sẽ khác nhau nhưng có tính linh hoạt để thực hiện các cuộc gọi song song là cực kỳ quan trọng cho một ứng dụng hiệu suất cao.
Nếu bạn đang nghĩ đến việc loại bỏ các awaits để cải thiện hiệu suất, đó không phải là một ý tưởng tốt. Ứng dụng của chúng ta sẽ kết xuất với các giá trị mặc định và sau đó giao diện người dùng sẽ được cập nhật để phản ánh Dữ liệu mới gây ra trải nghiệm người dùng xấu và có thể là lỗi.
Tất nhiên, khi logic khởi tạo trở nên phức tạp, nó có thể được di chuyển vào một tệp riêng để giữ cho tệp ứng dụng chính gọn gàng hơn.

Mã và ví dụ trực tiếp .
3. Dữ Liệu Trang
Dữ liệu cụ thể cho từng trang có thể được lấy với sự kết hợp của một top-level await và Suspense .
Một thành phần có thể thực hiện một cuộc gọi API trong script setup và đợi cho đến khi dữ liệu có sẵn trước khi kết xuất. Chúng ta đã trừu tượng hóa logic lấy dữ liệu bên trong một composable nhưng lưu ý từ khóa await khi gọi nó.
<script setup lang="ts">
import { ref } from "vue";
import useArticles from "@/features/articles/composables/useArticles";
const article = ref();
article.value = await useArticles().fetchLatestArticle();
</script>
<template>
<article v="article.description" />
</template>Trên mức độ trang, chúng ta cần bọc thành phần này trong một khối Suspense và tùy chọn cung cấp trạng thái tải.
<script setup lang="ts">
import Article from "@/features/articles/components/Article.vue";
import RelatedArticles from "@/features/articles/components/RelatedArticles.vue";
</script>
<template>
<Suspense>
<Article />
<template #fallback> Loading... </template>
</Suspense>
</template> Mã và ví dụ trực tiếp .
Suspense đặc biệt hữu ích khi quản lý nhiều trạng thái tải.
Cuối cùng, một beforeEnter route navigation guard có sẵn và có thể được sử dụng để chạy mã trước khi trang được hiển thị.
const routes = [
{
path: '/users/:id',
component: UserDetails,
beforeEnter: (to, from, next) => {
// reject the navigation
return false
},
},
]Điều này phải được khai báo ở mức độ router một chút bất tiện và không có quyền truy cập vào phiên bản của thành phần vì nó chưa được tạo ra. Tuy nhiên, chúng ta vẫn có thể truyền dữ liệu vào thành phần bằng cách sử dụng gọi lại next.
const routes = [
{
path: '/users/:id',
component: UserDetails,
beforeEnter: (to, from, next) => {
next({
data: 'This will be available in the component'
})
},
},
]4. Kết Luận
Tóm lại, chúng ta có ba lựa chọn. Tải dữ liệu ứng dụng quan trọng ngay khi ứng dụng bắt đầu (với các cuộc gọi độc lập được thực hiện song song). Sau đó, lấy dữ liệu cụ thể cho từng trang với top-level await & suspense hoặc bên trong guard beforeEnter tùy thuộc vào việc bạn muốn hiển thị trạng thái tải hay không. Những tối ưu hóa này sẽ ảnh hưởng trực tiếp đến các chỉ số web chính của bạn và cụ thể là các lớp vẽ đầu tiên và lớn nhất của nội dung của bạn. 🚀🚀🚀
Trên đây là một cái nhìn tổng quan về việc truy xuất dữ liệu trong Vue 3. Tận dụng những kỹ thuật và phương pháp mà chúng tôi đã chia sẻ để tối ưu hóa việc lấy dữ liệu trong ứng dụng của bạn. Điều này sẽ giúp cải thiện hiệu suất và trải nghiệm người dùng của bạn. Với sự hỗ trợ của cộng đồng phát triển, Cafedev hy vọng rằng bài viết này sẽ giúp bạn nắm bắt và áp dụng những kỹ thuật truy xuất dữ liệu hiệu quả trong dự án của mình. Hãy tiếp tục đồng hành và khám phá thêm nhiều kiến thức hữu ích khác tại Cafedev!
Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của CafeDev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!







![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

