Nội dung chính
1. Kiến trúc Flutter
Trong phần này, chúng ta sẽ thảo luận về kiến trúc của Flutter framework. Kiến trúc Flutter chủ yếu bao gồm bốn thành phần.
- Động cơ Flutter(Flutter Engine)
- Thư viện nền tảng(Foundation Library)
- Vật dụng(Widgets)
- Thiết kế các widget cụ thể(Design Specific Widgets)
2. Flutter Engine
Nó là một cổng để giúp chạy các ứng dụng di động chất lượng cao và cơ bản dựa trên ngôn ngữ C ++. Nó triển khai các thư viện lõi Flutter bao gồm animation và đồ họa, tệp và mạng I / O, kiến trúc plugin, hỗ trợ trợ năng và thời gian chạy dart để phát triển, biên dịch và chạy các ứng dụng Flutter. Phải sử dụng thư viện đồ họa mã nguồn mở của Google, Skia , để hiển thị đồ họa cấp thấp.
3. Thư viện nền tảng(Foundation Library)
Nó chứa tất cả các gói cần thiết cho các khối build cơ bản để viết một ứng dụng Flutter. Các thư viện này được viết bằng ngôn ngữ Dart.
4. Vật dụng(widget)
Trong Flutter, mọi thứ đều là một widget, đó là khái niệm cốt lõi của framework. Widget trong Flutter về cơ bản là một thành phần giao diện người dùng ảnh hưởng và kiểm soát chế độ xem và giao diện của ứng dụng. Nó đại diện cho một mô tả bất biến về một phần của giao diện người dùng và bao gồm đồ họa, văn bản, hình dạng và animation được tạo bằng các widget. Các widget tương tự như các thành phần React.
Trong Flutter, ứng dụng tự nó là một widget chứa nhiều widget con. Điều đó có nghĩa là ứng dụng là tiện ích con cấp cao nhất và giao diện người dùng của nó được xây dựng bằng cách sử dụng một hoặc nhiều tiện ích con, bao gồm các tiện ích con phụ. Tính năng này giúp bạn tạo một giao diện người dùng phức tạp rất dễ dàng.
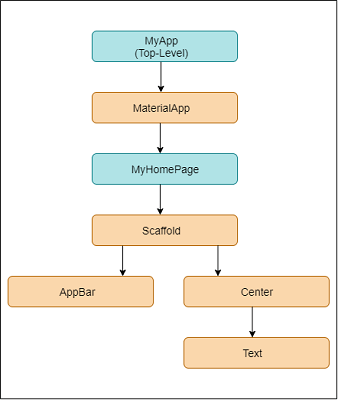
Chúng ta có thể hiểu nó từ ví dụ hello world đã tạo ở phần trước. Ở đây, chúng ta sẽ giải thích ví dụ bằng sơ đồ sau.

Trong ví dụ trên, chúng ta có thể thấy rằng tất cả các thành phần đều là các widget có chứa các widget con. Do đó, ứng dụng Flutter tự nó là một widget.
5. Thiết kế các widget cụ thể
Framework Flutter có hai bộ widget phù hợp với các ngôn ngữ thiết kế cụ thể. Đây là Material Design cho ứng dụng Android và Cupertino Style cho ứng dụng IOS.
6. Cử chỉ(Gestures)
Nó là một tiện ích cung cấp sự tương tác (cách lắng nghe và phản hồi) trong Flutter bằng cách sử dụng GestureDetector. GestureDector là một widget vô hình, bao gồm tương tác chạm, kéo và mở rộng quy mô của widget con của nó. Chúng ta cũng có thể sử dụng các tính năng tương tác khác vào các widget hiện có bằng cách soạn thảo với widget GestureDetector.
7. Quản lý State
Tiện ích Flutter duy trì trạng thái của nó bằng cách sử dụng một tiện ích đặc biệt, StatefulWidget. Nó luôn được tự động hiển thị lại bất cứ khi nào trạng thái bên trong của nó bị thay đổi. Kết xuất được tối ưu hóa bằng cách tính toán khoảng cách giữa giao diện người dùng tiện ích con cũ và mới và chỉ hiển thị những thứ cần thiết là các thay đổi.
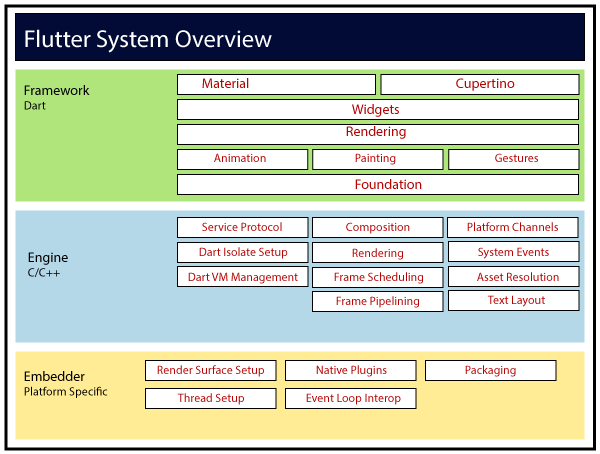
8. Lớp(Layers)
Layers là một khái niệm quan trọng của khung Flutter, được nhóm thành nhiều loại về mức độ phức tạp và được sắp xếp theo cách tiếp cận từ trên xuống. Lớp trên cùng là giao diện người dùng của ứng dụng, dành riêng cho nền tảng Android và iOS. Lớp trên cùng thứ hai chứa tất cả các widget gốc của Flutter. Lớp tiếp theo là lớp kết xuất, lớp này hiển thị mọi thứ trong ứng dụng Flutter. Sau đó, các lớp đi xuống Gestures, foundation library, engine, và cuối cùng là mã cốt lõi dành riêng cho nền tảng. Sơ đồ sau chỉ định các lớp trong phát triển ứng dụng Flutter.

Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

