Thanh Điều hướng(Bottom Navigation Bar) dưới cùng đã trở nên phổ biến trong vài năm gần đây để điều hướng giữa các giao diện người dùng khác nhau. Nhiều nhà phát triển sử dụng điều hướng dưới cùng vì hầu hết ứng dụng hiện có sẵn bằng cách sử dụng widget này để điều hướng giữa các màn hình khác nhau.
Thanh điều hướng dưới cùng trong Flutter có thể chứa nhiều mục như nhãn văn bản, biểu tượng hoặc cả hai. Nó cho phép người dùng điều hướng giữa các chế độ xem cấp cao nhất của ứng dụng một cách nhanh chóng. Nếu chúng ta đang sử dụng màn hình lớn hơn, tốt hơn nên sử dụng thanh điều hướng bên .
Trong ứng dụng Flutter , chúng tôi thường đặt thanh điều hướng phía dưới cùng với widget Scaffold. widget con Scaffold cung cấp đối số Scaffold.bottomNavigationBar để đặt thanh điều hướng dưới cùng. Cần lưu ý rằng chỉ thêm BottomNavigationBar sẽ không hiển thị các mục điều hướng. Bắt buộc phải đặt thuộc tính BottomNavigationItems cho các mục chấp nhận danh sách các widget con BottomNavigationItems.
Hãy nhớ những điểm chính sau khi thêm các mục vào thanh điều hướng dưới cùng:
- Chúng tôi chỉ có thể hiển thị một số lượng nhỏ widget con trong điều hướng phía dưới, có thể là 2 đến 5.
- Nó phải có ít nhất hai mục điều hướng dưới cùng. Nếu không, chúng tôi sẽ gặp lỗi.
- Bắt buộc phải có thuộc tính biểu tượng và tiêu đề, và chúng ta cần đặt các widget có liên quan cho chúng.
Nội dung chính
1. Thuộc tính của widget con BottomNavigationBar
Sau đây là các thuộc tính được sử dụng với widget thanh điều hướng dưới cùng:
items: Nó xác định danh sách để hiển thị trong thanh điều hướng dưới cùng. Nó sử dụng đối số BottomNavigationBarItem có chứa các thuộc tính sup được đưa ra bên dưới:
const BottomNavigationBarItem({
@required this.icon,
this.title,
Widget activeIcon,
this.backgroundColor,
}) currentIndex: Nó xác định mục thanh điều hướng dưới cùng đang hoạt động hiện tại trên màn hình.
onTap: Nó được gọi khi chúng ta chạm vào một trong các mục trên màn hình.
iconSize: Nó được sử dụng để chỉ định kích thước của tất cả các biểu tượng mục điều hướng phía dưới.
fixedColor: Nó được sử dụng để đặt màu của mục đã chọn. Nếu chúng ta chưa đặt màu cho biểu tượng hoặc tiêu đề, nó sẽ được hiển thị.
type: Nó xác định bố cục và hành vi của thanh điều hướng dưới cùng. Nó hoạt động theo hai cách khác nhau, đó là: fixed và shifting. Nếu nó là null, nó sẽ sử dụng fixed. Nếu không, nó sẽ sử dụng tính năng chuyển đổi nơi chúng ta có thể xem hoạt ảnh khi chúng ta nhấp vào một nút.
2. Thí dụ:
Hãy để chúng tôi hiểu cách tạo thanh điều hướng dưới cùng trong ứng dụng Flutter với sự trợ giúp của ví dụ. Vì vậy, hãy mở studio android và tạo ứng dụng Flutter. Kế tiếp. Mở tệp main.dart và xóa code của nó bằng đoạn mã dưới đây:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
/// This Widget is the main application widget.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyNavigationBar (),
);
}
}
class MyNavigationBar extends StatefulWidget {
MyNavigationBar ({Key key}) : super(key: key);
@override
_MyNavigationBarState createState() => _MyNavigationBarState();
}
class _MyNavigationBarState extends State<MyNavigationBar > {
int _selectedIndex = 0;
static const List<Widget> _widgetOptions = <Widget>[
Text('Home Page', style: TextStyle(fontSize: 35, fontWeight: FontWeight.bold)),
Text('Search Page', style: TextStyle(fontSize: 35, fontWeight: FontWeight.bold)),
Text('Profile Page', style: TextStyle(fontSize: 35, fontWeight: FontWeight.bold)),
];
void _onItemTapped(int index) {
setState(() {
_selectedIndex = index;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter BottomNavigationBar Example'),
backgroundColor: Colors.green
),
body: Center(
child: _widgetOptions.elementAt(_selectedIndex),
),
bottomNavigationBar: BottomNavigationBar(
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.home),
title: Text('Home'),
backgroundColor: Colors.green
),
BottomNavigationBarItem(
icon: Icon(Icons.search),
title: Text('Search'),
backgroundColor: Colors.yellow
),
BottomNavigationBarItem(
icon: Icon(Icons.person),
title: Text('Profile'),
backgroundColor: Colors.blue,
),
],
type: BottomNavigationBarType.shifting,
currentIndex: _selectedIndex,
selectedItemColor: Colors.black,
iconSize: 40,
onTap: _onItemTapped,
elevation: 5
),
);
}
} Trong đoạn mã trên, chúng ta đã sử dụng BottomNavigationBar trong một widget con đầu đàn. Điều hướng này chứa ba widget con BottomNavigationBarItem . Ở đây, chúng tôi đã đặt currentIndex thành 0 để chọn một mục có màu xanh lá cây . Hàm onTap () được sử dụng để thay đổi chỉ mục của mục đã chọn và sau đó hiển thị một thông báo tương ứng.
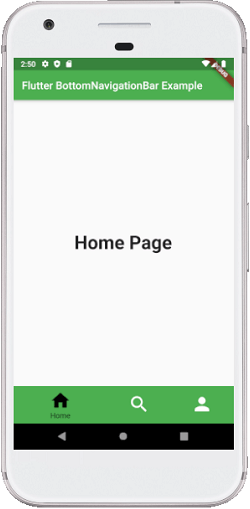
Đầu ra:
Khi chúng tôi chạy ứng dụng, chúng ta sẽ nhận được giao diện người dùng tương tự như ảnh chụp màn hình bên dưới:

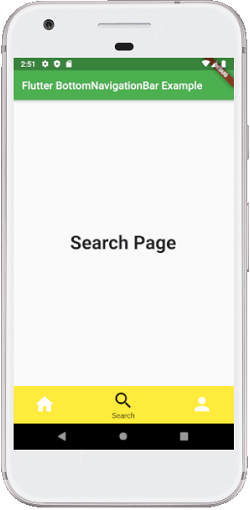
Khi chúng ta nhấp vào biểu tượng tìm kiếm ở thanh điều hướng dưới cùng, nó sẽ đưa ra màn hình bên dưới.

Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

