Bảng(table) cho phép người dùng sắp xếp dữ liệu theo hàng và cột. Nó được sử dụng để lưu trữ và hiển thị dữ liệu của chúng ta ở định dạng có cấu trúc, giúp chúng ta so sánh các cặp giá trị có liên quan một cách dễ dàng.
Flutter cũng cho phép người dùng tạo bố cục bảng trong ứng dụng di động. Chúng ta có thể tạo một bảng trong Flutter bằng widget Table sử dụng thuật toán bố trí bảng cho các bảng con của nó. widget này có một số thuộc tính để nâng cao hoặc sửa đổi bố cục bảng. Các thuộc tính này là: border, children, columnWidths, textDirection, textBaseline, v.v.
Nội dung chính
1. Khi chúng ta sử dụng widget Bảng?
Một widget bảng có thể được sử dụng khi chúng ta muốn lưu trữ nhiều hàng có cùng chiều rộng cột và mỗi cột (bảng) chứa dữ liệu bằng nhau. Flutter cung cấp một cách tiếp cận khác cho cùng một cách sử dụng widget GridView .
Để tạo một bảng, chúng ta phải sử dụng những thứ sau:
- Đầu tiên, chúng ta cần thêm một widget Table trong nội dung.
- Tiếp theo, chúng ta phải thêm (các) TableRow trong phần child của widget bảng. Vì widget bảng có nhiều hàng, vì vậy chúng ta sử dụng child, không phải child.
- Cuối cùng, chúng ta cần thêm (các) TableCell trong phần child của widget TableRow. Bây giờ, chúng ta có thể viết bất kỳ widget con nào ở nơi này giống như chúng ta sẽ sử dụng widget Text.
TableRow(children: [
TableCell(child: Text('javatpoint')),
TableCell(
child: Text('Flutter'),
),
TableCell(child: Text('Android')),
TableCell(child: Text('MySQL')),
]), Trong khi sử dụng widget này, chúng ta phải biết các quy tắc sau:
- widget này tự động quyết định chiều rộng cột, được chia đều cho các TableCell. Nếu nó không bằng nhau, chúng ta sẽ gặp lỗi cho biết mọi TableRow trong bảng phải có cùng số con để mọi ô đều được lấp đầy. Nếu không, bảng sẽ chứa các lỗ.
- Mỗi hàng có cùng chiều cao, sẽ bằng chiều cao nhất của TableCell.
- Các con của một bảng chỉ có thể có các widget TableRow.
Hãy để chúng ta hiểu điều đó với sự trợ giúp của một ví dụ dưới đây, nơi chúng ta cố gắng đề cập đến từng điều liên quan đến widget con này:
import 'package:flutter/material.dart';
void main() {runApp(MyApp());}
class MyApp extends StatefulWidget {
@override
_TableExample createState() => _TableExample();
}
class _TableExample extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Table Example'),
),
body: Center(
child: Column(children: <Widget>[
Container(
margin: EdgeInsets.all(20),
child: Table(
defaultColumnWidth: FixedColumnWidth(120.0),
border: TableBorder.all(
color: Colors.black,
style: BorderStyle.solid,
width: 2),
children: [
TableRow( children: [
Column(children:[Text('Website', style: TextStyle(fontSize: 20.0))]),
Column(children:[Text('Tutorial', style: TextStyle(fontSize: 20.0))]),
Column(children:[Text('Review', style: TextStyle(fontSize: 20.0))]),
]),
TableRow( children: [
Column(children:[Text('Javatpoint')]),
Column(children:[Text('Flutter')]),
Column(children:[Text('5*')]),
]),
TableRow( children: [
Column(children:[Text('Javatpoint')]),
Column(children:[Text('MySQL')]),
Column(children:[Text('5*')]),
]),
TableRow( children: [
Column(children:[Text('Javatpoint')]),
Column(children:[Text('ReactJS')]),
Column(children:[Text('5*')]),
]),
],
),
),
])
)),
);
}
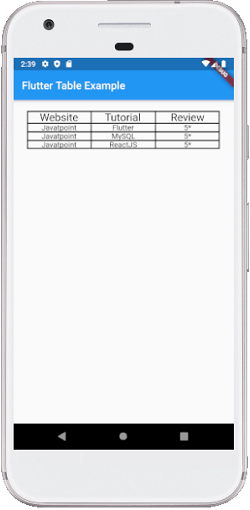
} Đầu ra:
Khi chúng ta chạy ứng dụng trong trình giả lập hoặc thiết bị, chúng ta sẽ thấy ảnh chụp màn hình bên dưới:

2. Flutter DataTable
Flutter cũng cho phép chúng ta một widget khác để tạo một bảng trong ứng dụng của chúng ta có tên là widget DataTable . Nó là một bảng dữ liệu thiết kế material design, nơi chúng ta có thể hiển thị dữ liệu với các nhãn cột và hàng . widget này tự động điều chỉnh cột của bảng theo dữ liệu ô. Việc hiển thị dữ liệu bằng widget này rất tốn kém vì ở đây, tất cả dữ liệu phải được đo hai lần. Đầu tiên, nó đo kích thước cho từng cột và thứ hai, nó thực sự đưa ra bảng. Vì vậy, chúng ta phải đảm bảo rằng widget con này chỉ có thể được sử dụng khi chúng ta có ít hàng hơn.
widget DataTable được lưu trữ thông tin bằng cách sử dụng thuộc tính cột và hàng . Thuộc tính cột chứa dữ liệu bằng cách sử dụng một mảng DataColumn và thuộc tính hàng chứa thông tin bằng cách sử dụng một mảng DataRow . DataRow có phụ thuộc tế bào mà phải mất một mảng của DataCell . DataColumn có một nhãn thuộc tính phụ nhận các widget làm giá trị. Chúng ta cũng có thể cung cấp Văn bản, Hình ảnh, Biểu tượng hoặc bất kỳ widget nào khác trong DataTable.
Sau đây là cú pháp của DataTable:
DataTable(
columns: [
DataColumn(label: ),
DataColumn(label: )),
],
rows: [
DataRow(cells: [
DataCell( ),
DataCell( ),
...
DataCell( ),
]),
DataRow(cells: [
DataCell( ),
DataCell( ),
...
DataCell( ),
]),
],
), Thí dụ
Hãy để chúng ta hiểu cách sử dụng DataTable trong ứng dụng Flutter. Ở đây, chúng ta sẽ xác định một bảng dữ liệu đơn giản có ba cột và bốn hàng :
import 'package:flutter/material.dart';
void main() {runApp(MyApp());}
class MyApp extends StatefulWidget {
@override
_DataTableExample createState() => _DataTableExample();
}
class _DataTableExample extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter DataTable Example'),
),
body: ListView(children: <Widget>[
Center(
child: Text(
'People-Chart',
style: TextStyle(fontSize: 25, fontWeight: FontWeight.bold),
)),
DataTable(
columns: [
DataColumn(label: Text(
'ID',
style: TextStyle(fontSize: 18, fontWeight: FontWeight.bold)
)),
DataColumn(label: Text(
'Name',
style: TextStyle(fontSize: 18, fontWeight: FontWeight.bold)
)),
DataColumn(label: Text(
'Profession',
style: TextStyle(fontSize: 18, fontWeight: FontWeight.bold)
)),
],
rows: [
DataRow(cells: [
DataCell(Text('1')),
DataCell(Text('Stephen')),
DataCell(Text('Actor')),
]),
DataRow(cells: [
DataCell(Text('5')),
DataCell(Text('John')),
DataCell(Text('Student')),
]),
DataRow(cells: [
DataCell(Text('10')),
DataCell(Text('Harry')),
DataCell(Text('Leader')),
]),
DataRow(cells: [
DataCell(Text('15')),
DataCell(Text('Peter')),
DataCell(Text('Scientist')),
]),
],
),
])
),
);
}
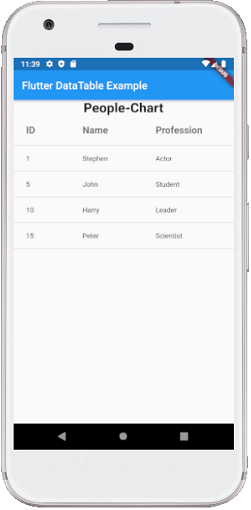
} Đầu ra:
Khi chúng ta chạy ứng dụng trong trình giả lập hoặc thiết bị, chúng ta sẽ thấy ảnh chụp màn hình bên dưới:

Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

