Điều hướng và định tuyến(Navigation and Routing) là một số khái niệm cốt lõi của tất cả các ứng dụng di động, cho phép người dùng di chuyển giữa các trang khác nhau. Chúng ta biết rằng mọi ứng dụng di động đều chứa một số màn hình để hiển thị các loại thông tin khác nhau. Ví dụ: một ứng dụng có thể có màn hình chứa nhiều sản phẩm khác nhau. Khi người dùng chạm vào sản phẩm đó, ngay lập tức nó sẽ hiển thị thông tin chi tiết về sản phẩm đó.
Trong Flutter, các màn hình và trang được gọi là các tuyến và các tuyến này chỉ là một widget. Trong Android, một tuyến tương tự như Activity, trong khi trong iOS, nó tương đương với ViewController.
Trong bất kỳ ứng dụng di động nào, điều hướng đến các trang khác nhau xác định quy trình làm việc của ứng dụng và cách xử lý điều hướng được gọi là định tuyến. Flutter cung cấp một lớp định tuyến cơ bản MaterialPageRoute và hai phương thức Navigator.push () và Navigator.pop () cho biết cách điều hướng giữa hai tuyến đường. Các bước sau là bắt buộc để bắt đầu điều hướng trong ứng dụng của bạn.
Bước 1: Đầu tiên, bạn cần tạo hai tuyến đường.
Bước 2: Sau đó, điều hướng đến một tuyến đường từ một tuyến đường khác bằng cách sử dụng phương thức Navigator.push().
Bước 3: Cuối cùng, điều hướng đến tuyến đường đầu tiên bằng cách sử dụng phương thức Navigator.pop().
Hãy để chúng ta lấy một ví dụ đơn giản để hiểu điều hướng giữa hai tuyến đường:
Nội dung chính
1. Tạo hai routes
Ở đây, chúng ta sẽ tạo hai tuyến đường để điều hướng. Trong cả hai tuyến đường, chúng ta chỉ tạo một nút duy nhất. Khi chúng ta nhấn vào nút trên trang đầu tiên, nó sẽ điều hướng đến trang thứ hai. Một lần nữa, khi chúng ta nhấn vào nút trên trang thứ hai, nó sẽ trở lại trang đầu tiên. Đoạn mã dưới đây tạo ra hai tuyến đường trong ứng dụng Flutter.
class FirstRoute extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('First Route'),
),
body: Center(
child: RaisedButton(
child: Text('Open route'),
onPressed: () {
// Navigate to second route when tapped.
},
),
),
);
}
}
class SecondRoute extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Second Route"),
),
body: Center(
child: RaisedButton(
onPressed: () {
// Navigate back to first route when tapped.
},
child: Text('Go back!'),
),
),
);
}
} 2. Điều hướng đến route thứ hai bằng phương thức Navigator.push()
Phương thức Navigator.push() được sử dụng để điều hướng / chuyển sang một tuyến đường / trang / màn hình mới. Ở đây, phương thức push() thêm một trang / tuyến đường trên ngăn xếp và sau đó quản lý nó bằng cách sử dụng Bộ điều hướng. Một lần nữa, chúng ta sử dụng lớp MaterialPageRoute cho phép chuyển đổi giữa các tuyến bằng cách sử dụng hoạt ảnh dành riêng cho nền tảng. Đoạn mã dưới đây giải thích việc sử dụng phương thức Navigator.push().
// Within the `FirstRoute` widget
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => SecondRoute()),
);
} 3. Quay lại route đầu tiên bằng phương thức Navigator.pop()
Bây giờ, chúng ta cần sử dụng phương thức Navigator.pop () để đóng tuyến thứ hai và quay lại tuyến đầu tiên. Phương thức pop() cho phép chúng ta loại bỏ tuyến đường hiện tại khỏi ngăn xếp, được quản lý bởi Bộ điều hướng.
Để triển khai quay lại tuyến ban đầu, chúng ta cần cập nhật phương thức gọi lại onPressed () trong tiện ích con SecondRoute như đoạn mã bên dưới:
// Within the SecondRoute widget
onPressed: () {
Navigator.pop(context);
} Bây giờ, chúng ta hãy xem mã đầy đủ để triển khai điều hướng giữa hai tuyến đường. Đầu tiên, tạo một dự án Flutter và chèn đoạn mã sau vào tệp main.dart .
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
title: 'Flutter Navigation',
theme: ThemeData(
// This is the theme of your application.
primarySwatch: Colors.green,
),
home: FirstRoute(),
));
}
class FirstRoute extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('First Screen'),
),
body: Center(
child: RaisedButton(
child: Text('Click Here'),
color: Colors.orangeAccent,
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => SecondRoute()),
);
},
),
),
);
}
}
class SecondRoute extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Second Screen"),
),
body: Center(
child: RaisedButton(
color: Colors.blueGrey,
onPressed: () {
Navigator.pop(context);
},
child: Text('Go back'),
),
),
);
}
} Đầu ra
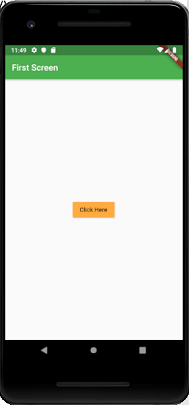
Khi bạn chạy dự án trong Android Studio, bạn sẽ nhận được màn hình sau trong trình mô phỏng của mình. Đây là màn hình đầu tiên chỉ chứa một nút duy nhất.

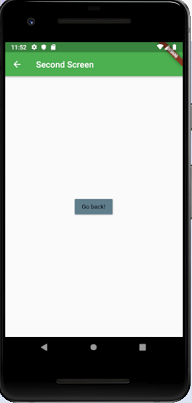
Nhấp vào nút Click Here, và bạn sẽ điều hướng đến màn hình thứ hai như hình ảnh bên dưới. Tiếp theo, khi bạn nhấp vào nút Quay lại, bạn sẽ trở lại trang đầu tiên.

4. Điều hướng với các route được đặt tên
Chúng ta đã học cách điều hướng đến một màn hình mới bằng cách tạo một tuyến đường mới và quản lý nó bằng cách sử dụng Bộ điều hướng. Bộ điều hướng duy trì lịch sử dựa trên ngăn xếp của các tuyến đường. Nếu có nhu cầu điều hướng đến cùng một màn hình trong nhiều phần của ứng dụng, thì cách làm này không có lợi vì nó dẫn đến trùng lặp mã. Giải pháp cho vấn đề này có thể được loại bỏ bằng cách xác định các tuyến đường được đặt tên và có thể sử dụng các tuyến đường được đặt tên để điều hướng.
Chúng ta có thể làm việc với các tuyến đường được đặt tên bằng cách sử dụng hàm Navigator.pushNamed() . Hàm này nhận hai đối số bắt buộc (xây dựng ngữ cảnh và chuỗi) và một đối số tùy chọn. Ngoài ra, chúng ta biết về MaterialPageRoute, chịu trách nhiệm chuyển đổi trang. Nếu chúng ta không sử dụng điều này, thì rất khó để thay đổi trang.
Các bước sau là cần thiết, trình bày cách sử dụng các tuyến đường được đặt tên.
Bước 1: Đầu tiên, chúng ta cần tạo hai màn hình. Đoạn mã sau tạo hai màn hình trong ứng dụng của chúng ta.
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Home Screen'),
),
body: Center(
child: RaisedButton(
child: Text('Click Here'),
color: Colors.orangeAccent,
onPressed: () {
//
},
),
),
);
}
}
class SecondScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Second Screen"),
),
body: Center(
child: RaisedButton(
color: Colors.blueGrey,
onPressed: () {
//
},
child: Text('Go back!'),
),
),
);
}
} Bước 2: Xác định các tuyến đường(routes).
Trong bước này, chúng ta phải xác định các tuyến đường. Phương thức khởi tạo MaterialApp chịu trách nhiệm xác định tuyến đường ban đầu và các tuyến đường khác. Tại đây, tuyến đường ban đầu cho biết phần bắt đầu của trang và thuộc tính tuyến đường xác định các tuyến đường và tiện ích con được đặt tên có sẵn. Đoạn mã sau đây giải thích rõ ràng hơn.
MaterialApp(
title: 'Named Route Navigation',
theme: ThemeData(
// This is the theme of your application.
primarySwatch: Colors.green,
),
// It start the app with the "/" named route. In this case, the app starts
// on the HomeScreen widget.
initialRoute: '/',
routes: {
// When navigating to the "/" route, build the HomeScreen widget.
'/': (context) => HomeScreen(),
// When navigating to the "/second" route, build the SecondScreen widget.
'/second': (context) => SecondScreen(),
},
)); Bước 3: Điều hướng đến màn hình thứ hai bằng chức năng Navigator.pushNamed ().
Trong bước này, chúng ta cần gọi phương thức Navigator.pushNamed() để điều hướng. Đối với điều này, chúng ta cần cập nhật một lệnh gọi lại onPressed() trong phương thức xây dựng của Màn hình chính như các đoạn mã bên dưới.
onPressed: () {
// Navigate to the second screen by using the named route.
Navigator.pushNamed(context, '/second');
} Bước 4: Sử dụng hàm Navigator.pop() để quay lại màn hình đầu tiên.
Đây là bước cuối cùng, nơi chúng ta sẽ sử dụng phương thức Navigator.pop () để quay lại màn hình đầu tiên.
onPressed: () {
Navigator.pushNamed(context, '/second');
},Hãy để chúng ta xem toàn bộ mã của phần giải thích ở trên trong dự án Flutter và chạy nó trong trình giả lập để lấy kết quả.
import 'package:flutter/material.dart';
void main() {
runApp( MaterialApp(
title: 'Named Route Navigation',
theme: ThemeData(
// This is the theme of your application.
primarySwatch: Colors.green,
),
// Start the app with the "/" named route. In this case, the app starts
// on the FirstScreen widget.
initialRoute: '/',
routes: {
// When navigating to the "/" route, build the FirstScreen widget.
'/': (context) => HomeScreen(),
// When navigating to the "/second" route, build the SecondScreen widget.
'/second': (context) => SecondScreen(),
},
));
}
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Home Screen'),
),
body: Center(
child: RaisedButton(
child: Text('Click Here'),
color: Colors.orangeAccent,
onPressed: () {
Navigator.pushNamed(context, '/second');
},
),
),
);
}
}
class SecondScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Second Screen"),
),
body: Center(
child: RaisedButton(
color: Colors.blueGrey,
onPressed: () {
Navigator.pop(context);
},
child: Text('Go back!'),
),
),
);
}
} Đầu ra

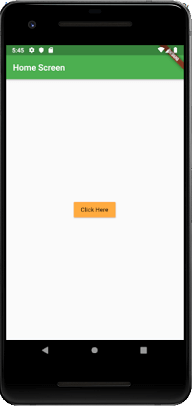
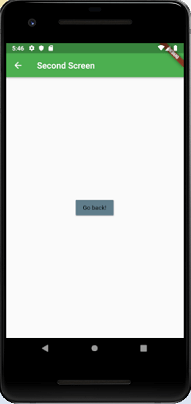
Nhấp vào nút Click Here, và bạn sẽ điều hướng đến màn hình thứ hai như hình ảnh bên dưới. Tiếp theo, khi bạn nhấp vào nút Quay lại, nó sẽ trở lại Trang chủ.

Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

