Chào mừng đến với Cafedev! Hôm nay, chúng tôi hân hạnh chia sẻ với các bạn một tin tức đặc biệt: Sự ra mắt của Angular.dev – một trang web mới dành riêng cho cộng đồng phát triển Angular. Tại Angular.dev, bạn sẽ tìm thấy những tài nguyên mới nhất, thông tin hữu ích và các hướng dẫn chi tiết để hỗ trợ quá trình phát triển ứng dụng Angular của bạn. Hãy cùng chúng tôi khám phá thêm về Angular.dev và những gì nó mang lại cho cộng đồng phát triển!

Angular được ra mắt lần đầu vào năm 2016 như một cách giúp các nhà phát triển xây dựng các ứng dụng web hiện đại. Suốt quãng thời gian đó, Angular đã giúp hàng triệu nhà phát triển thành công.
Trong những bản phát hành gần đây, họ đã tập trung vào việc cải thiện hiệu suất và trải nghiệm phát triển trên nền web hiện đại. Động lực của họ bao gồm việc làm mới lại hệ thống phản ứng của Angular, SSR, và .
Cuối tuần này, họ sẽ phát hành Angular phiên bản 17, bao gồm các tính năng như xem trước view, luồng điều khiển tích hợp sẵn, hỗ trợ API chuyển tiếp view, cải tiến SSR và nhiều tính năng khác nữa. Sự phục sinh này xứng đáng với một danh tính hiện đại thể hiện tốc độ và sự ổn định mà đội ngũ của họ cam kết.
Hôm nay, chúng tôi rất phấn khích khi ra mắt Angular.dev — ngôi nhà tương lai dành cho các nhà phát triển Angular.

Nội dung chính
1. Angular.dev — ngôi nhà tương lai cho phát triển Angular
Tài liệu mới… đây là ai?
Angular.dev sẽ là trang web, miền và ngôi nhà mới cho việc phát triển Angular. Ra mắt hôm nay bao gồm hướng dẫn mới , tài liệu cập nhật và hướng dẫn sẽ giúp nhà phát triển xây dựng với các tính năng mới nhất của Angular .
Trong những tháng tiếp theo, họ sẽ tiếp tục thu thập phản hồi và cải thiện trang web, với rất nhiều cải tiến được kế hoạch .
Angular.io sẽ tiếp tục được hỗ trợ là một tài nguyên cổ điển cho tài liệu thông qua v17, và để đảm bảo tất cả các liên kết cũ vẫn hoạt động. Trong v18, sau khi thu thập phản hồi và tiếp tục ổn định trang web, họ dự định sẽ làm cho Angular.dev trở thành ngôi nhà chính thức cho tất cả các hoạt động phát triển Angular.
2. Hướng dẫn nhúng mới
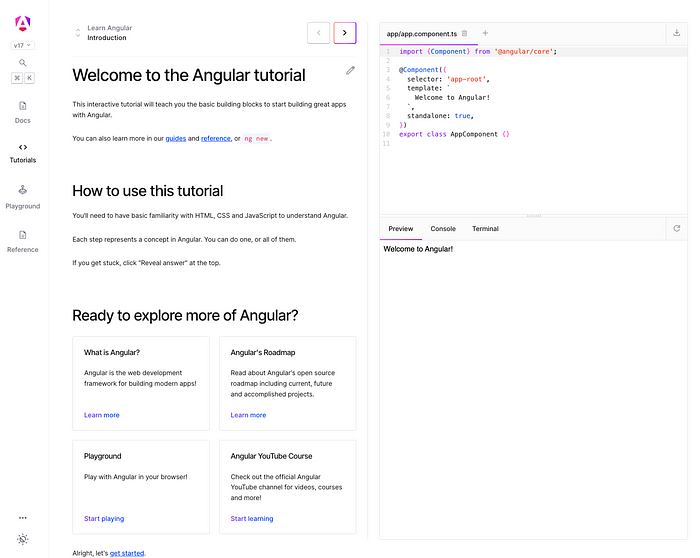
Một điểm cốt lõi của tài liệu mới là hướng dẫn nhúng của họ, một cách học Angular trực tiếp trong trình duyệt của bạn. Viết với WebContainers , các hướng dẫn của họ hiện cung cấp các bước nhỏ nhắn với ví dụ mã chạy song song để học (hoặc quay lại 😉) các khái niệm cơ bản của Angular.
Giới thiệu Angular.dev/tutorials — một cách học mới để nắm vững các khái niệm của Angular trực tiếp trong trình duyệt của bạn.

Hôm nay, các hướng dẫn mới của họ bao gồm hai cách để bắt đầu với Angular:
* Angular.dev/tutorials/learn-angular là một cách nhanh chóng trên trình duyệt để học một hoặc tất cả các khái niệm cơ bản của Angular
* Angular.dev/tutorials/first-app sẽ dạy bạn cách từ Xin chào thế giới! đến ứng dụng Angular đầy đủ đầu tiên của bạn bằng cách sử dụng CLI, bao gồm cả một khóa học video đầy đủ trên kênh YouTube Angular của họ
Và bạn có thể đã chú ý, họ không dừng lại ở Hướng dẫn…
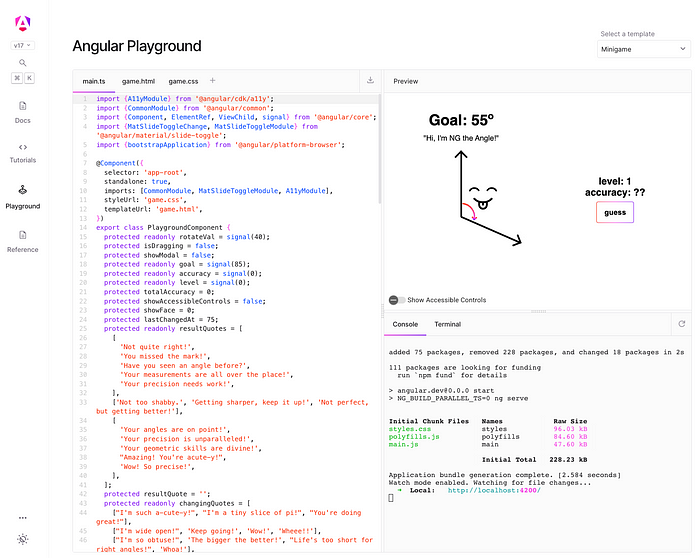
Giới thiệu Angular.dev/playground — một sân chơi để khám phá các khái niệm Angular mới nhất, trực tiếp trong trình duyệt của bạn.

Bắt đầu với “Xin chào thế giới”, hoặc chọn một trong những mẫu của họ và khám phá các tính năng mới nhất của họ, bao gồm Luồng điều khiển, Tín hiệu, và nhiều hơn nữa. họ thậm chí đã bao gồm một trò chơi mini được lấy cảm hứng từ việc ra mắt của v17 — bạn @Angular đến đâu?
3. Tài liệu mới và một trải nghiệm người dùng tốt hơn cho tất cả các cấp độ nhà phát triển
Angular.dev dạy phát triển Angular hiện đại từ đầu.
Một số điểm nổi bật bao gồm:
- 📕 Một cấu trúc nội dung mới, tập trung vào việc giảng dạy các khái niệm cơ bản của Angular cho người mới bắt đầu , và đào sâu vào các hướng dẫn chi tiết cho các nhà phát triển nâng cao
- 🧱 Tất cả tài liệu và ví dụ được xây dựng với các API độc lập cho sự phát triển đơn giản hóa, bao gồm một hướng dẫn về Components được viết lại hoàn toàn
- ⚡️ Hướng dẫn về nhân tố web cốt lõi được viết phối hợp với nhóm Aurora của Chrome, bao gồm hướng dẫn về Tối ưu hóa Hình ảnh và Thực hành Tốt nhất về Hiệu suất
- 🌊 Hướng dẫn mới về SSR và Hydration , để cải thiện hiệu suất ứng dụng mặc định 🔭 Thêm Tài liệu Tham chiếu API & Tài liệu Tham chiếu CLI (đang được phát triển)
- ⚒️ Chỉnh sửa/nhận xét nhanh bằng cách sử dụng Máy chủ phát triển Vite trong các hướng dẫn của họ 🚗 Một Lộ trình công cộng được cập nhật 🔍 Tìm kiếm tốt hơn + nhiều hơn nữa!
- Đội ngũ của họ vẫn cam kết về tính ổn định và tính tương thích ngược, là những nền tảng của sự đáng tin cậy của framework. họ đã cập nhật hướng dẫn về Bảo tồn Cập nhật và NgModules để đảm bảo Angular.dev hữu ích cho tất cả các nhóm. Trong tương lai, họ dự định tích hợp update.angular.io vào Angular.dev, và tiếp tục cải thiện tài liệu để thể hiện đầy đủ các phương pháp và khuyến nghị tốt nhất mới nhất.
4. Tài liệu mã nguồn mở
Angular.dev là một ứng dụng sản xuất sử dụng các công nghệ v17 mà các hướng dẫn của nó khuyến nghị — Standalone APIs, Angular Signals, prerendering, hydration, SSR/SSG, View Transitions trong router, luồng điều khiển, deferred views, và công cụ xây dựng ứng dụng mới với ESBuild và Vite. họ cũng đã sử dụng ứng dụng này để kiểm tra các giải pháp Angular trong tương lai như hydration không sử dụng zone. Đội ngũ của họ tin vào sức mạnh của mã nguồn mở.
Hôm nay, họ mở mã nguồn của trang web để nhà phát triển có thể học và đóng góp vào kho lưu trữ.
Developer có thể đóng góp không?
✨ Vâng, vui lòng! ✨ Họ rất mong được sự giúp đỡ của bạn trong việc cải thiện trang web mới của họ.
Với việc ra mắt một trang web mới có quy mô như vậy, đội ngũ của họ mong đợi sẽ có nhiều lỗi và cơ hội để cải thiện trang web và tài liệu của nó. Nếu bạn muốn khám phá mã nguồn mở, đây là một dự án tuyệt vời để bắt đầu.
Nếu bạn có gợi ý, báo cáo lỗi, hoặc yêu cầu tài liệu/tính năng, vui lòng mở một vấn đề trên GitHub .
Sẵn sàng đóng góp? Hãy kiểm tra hướng dẫn của họ để bắt đầu, hoặc nhấp vào biểu tượng bút trong các trang tài liệu để đề xuất một chỉnh sửa trên GitHub trực tiếp. Vui lòng lưu ý rằng điều này chỉ hoạt động khi yêu cầu PR của họ để mở mã nguồn của trang web được hợp nhất.
5. Bước tiếp theo
Đội ngũ của họ sẽ tiếp tục làm việc trong mã nguồn mở để cải thiện trang web cho v18. Trọng tâm chính của họ là cải thiện sự ổn định của bảng chơi nhúng và cơ sở tài liệu tham khảo mới của họ.
Trong tương lai, họ cũng sẽ xây dựng thêm các hướng dẫn và một tập sách hướng dẫn mạnh mẽ, tận dụng bảng chơi nhúng mới của họ. Họ cũng nhìn thấy cơ hội để tạo ra các hướng dẫn được viết để giúp ánh xạ các khái niệm từ các framework web khác sang các khái niệm của Angular. 😉
Đọc thêm về các ưu tiên hiện tại của họ trong lộ trình công cộng của họ . Họ rất háo hức tiếp tục xây dựng!
6. Giao diện mới, framework không đổi
Tên miền không phải là thứ duy nhất mới trên Angular.dev…
Hôm nay, Họ cũng ra mắt logo và thương hiệu mới của Angular.

Nhiều nhà phát triển sẽ nhớ về chiếc phiến bảo vệ AngularJS đầu tiên, một tham chiếu đến các biểu tượng bảo vệ HTML5, CSS3 và JavaScript gốc mà nó đã tham gia vào thời điểm đó. Rất nhiều thứ đã thay đổi trong những năm kể từ khi tiêu chuẩn HTML5 được phát hành lần đầu, bao gồm cả họ.
Logo mới của Angular đại diện cho tương lai của framework của họ, được thiết kế để tượng trưng cho sự tiến hóa của Angular thành một framework hiện đại. Lộ trình Angular mô tả cam kết của họ với sự ổn định và tốc độ, cũng như công việc của họ để cải thiện trải nghiệm phát triển và hiệu suất, với sức mạnh của một framework lớn và được sử dụng rộng rãi. Khi Angular tiếp tục khám phá và đổi mới trên nền tảng web, logo mới này sẽ tốt hơn trong việc đại diện cho những nỗ lực hiện tại và ưu tiên trong tương lai của họ.
7. Hãy tham gia vào đà tiến của Angular
Sự thành công của Angular chặt chẽ liên kết với cộng đồng của họ. Họ biết nhiều cộng đồng, nhóm họp, hội thảo, blog, trang web, kênh YouTube và nhà phát triển đã xây dựng thương hiệu của họ trên nền tảng của họ. Logo này là dành cho họ và cộng đồng của họ, và quan trọng là bạn có thể tham gia cùng họ trong việc cập nhật thương hiệu của mình.
Hôm nay, họ mở mã nguồn hướng dẫn thương hiệu của họ , để bạn có thể tham gia vào đà tiến của họ.
Ghé thăm Bộ Press Kit mới của họ và theo dõi các hướng dẫn của họ về cách bạn có thể điều chỉnh logo mới để trở thành của riêng bạn. Nếu bạn có bất kỳ câu hỏi nào về việc điều chỉnh logo mới, hoặc cập nhật logo của bạn, vui lòng gửi email đến devrel@angular.io để được trợ giúp thêm — họ rất mong chờ thấy những gì bạn tạo ra!
Chào mừng đến với sự hồi sinh của Angular!










Cảm ơn cộng đồng nhà phát triển tuyệt vời đã giúp cho việc ra mắt Angular.dev trở nên thành công.
Chúng tôi xin kết thúc thông báo này trên Cafedev với sự hân hoan và hi vọng. Angular.dev không chỉ là một trang web mới, mà còn là sự hợp tác và sự cống hiến của cả một cộng đồng phát triển. Chúng tôi rất mong nhận được sự phản hồi tích cực từ bạn đọc và cộng đồng, để chúng tôi có thể liên tục cải thiện và mang đến những trải nghiệm tốt nhất trên Angular.dev. Xin chân thành cảm ơn tất cả mọi người đã đồng hành cùng chúng tôi trong hành trình này.
Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của CafeDev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!







![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

