Hôm này cafedev sẽ tổng hợp và chia sẽ cho các bạn mới bắt đầu với React Native cũng như các bạn đã và đang dùng nó cho dự án của mình. Với mục đích chính để giúp các bạn biết rõ về React Native và cũng cố một số kiến thức về nó. Một vài lưu ý về React Native, những điều bạn nên biết trước khi bước vào thế giới rộng lớn này và – có lẽ quan trọng nhất – React Native khác với React như thế nào?
Bạn có thể thảm khảo về JavaScript một cách đẩy đủ nhất tại đây.
Nội dung chính
Một số cân nhắc ban đầu khi tiếp cận React Native.
Trước khi bắt đầu với ReactJS và React Native, bạn nên có kiến thức cơ bản về những điều sau:
Vì cả thư viện React và React Native đều được phát triển bởi cùng một công ty, (Facebook) và cả hai đều khá giống nhau, Và sau đây cafedev sẽ bắt đầu với những điều cơ bản về React, trước khi nhảy vào React Native.
ReactJS làm việc như thế nào?
Vào tối thứ sáu, bạn đi làm về, mệt mỏi và muốn thư giãn. Bạn đang ngồi trên một chiếc ghế sofa thật êm ái và với chiếc máy tính xách tay của bạn. Trước khi mở Mở Tivi lên xem thì bạn kiểm tra và lướt Facebook của mình để xem bạn bè đang làm gì.
Trong khi cuộn xuống timeline của bạn, bạn nhận thấy một bức ảnh hài hước về người bạn thân nhất của bạn từ sự kiện công ty hàng năm của họ. Bạn đưa ra một phản ứng(like, thả tim,…) cho bức ảnh và viết bình luận.
Tại thời điểm này, bạn đang ở giữa viết bình luận của bạn và bạn thấy ai đó đang gõ một bình luận cùng một lúc, bình luận đó bật lên, các phản ứng và lượt thích đang tăng lên. Bạn trả lời một trong số họ, bạn có thể thích người khác, bạn nhận được câu trả lời khác và cứ thế.
Làm tất cả những điều này mà không cần phải làm mới trang! Đây chính là công việc của ReactJS.
Vì vậy, làm thế nào để React biết những gì sẽ hiển thị cho bạn và làm thế nào công việc được thực hiện bên dưới?
Tìm hiểu sâu bên trong của React
React là một thư viện dựa trên nhiều thành phần. Điều này có nghĩa là ứng dụng web được tạo thành từ các thành phần khác nhau. Các thành phần được biên dịch thành các phần tử HTML.
Các thành phần này là các khối độc lập được liên kết với nhau để xây dựng toàn bộ ứng dụng web. Bạn có thể hình dung đây là một cái cây, trong đó có một thành phần là gốc và mỗi thành phần khác sẽ trở thành các nhánh riêng lẻ của cây, tiếp theo nó sẽ được chia thành các nhánh phụ.
Điều này giữ cho giao diện người dùng của ứng dụng được tổ chức và cũng cho phép dữ liệu và trạng thái thay đổi trôi chảy giữa các nhánh. Thêm vào đó, các thành phần có thể được liên kết với nhau, vì vậy một thành phần có thể tham chiếu đến các thành phần khác.
Mỗi thành phần có trạng thái riêng, cùng với các lifecycle methods.
Mỗi khi một bộ dữ liệu được thay đổi, React sẽ tự động cập nhật trạng thái của thành phần tương ứng.
Liên quan đến code, React đang sử dụng cú pháp JSX (JavaScript XML) – một phần mở rộng giống như XML / HTML cho JavaScript – cho code. Đây là một cái nhìn thoáng qua về giao diện của JSX:
Như bạn có thể thấy, JSX không phải là code JavaScript đơn giản, cũng không phải HTML.
JSX là một công nghệ riêng biệt với React và hoàn toàn tùy chọn trong khi xây dựng các ứng dụng React. Tuy nhiên, cuộc sống sẽ dễ dàng hơn nhiều khi bạn kết hợp JSX với React.
Không có JSX, code có thể trở nên lộn xộn do số lượng phần tử cần thiết để tạo HTML trong JavaScript.
Một cái gì đó như thế này:
Đây là code được biên dịch của cú pháp JSX. Nó là code React hoàn toàn hợp lệ nhưng khó viết và khó hiểu hơn nhiều.
Thông tin thêm về cách React đang sử dụng JSX bạn có thể tìm thấy ở đây.
Để React hiểu và biên dịch JSX, nó cần một bộ chuyển code. Đối với điều này, chúng ta có Babel là trình biên dịch JavaScript có thể dịch các ngôn ngữ đánh dấu hoặc lập trình sang JavaScript. Ngoài ra, với Babel, bạn có thể sử dụng tất cả các tính năng của ES6 (ECMAScript 2015).
Bây giờ các bạn đã có một ý tưởng sơ bộ về cách React trông như thế nào, Chúng ta sẽ lùi lại ví dụ của chúng ta và kiểm tra xem thư viện này làm thế nào nó biết những phần tử HTML nào sẽ hiển thị cho người dùng.
React có một khái niệm về Virtual DOM.
Bạn đã viết một trang web HTML đơn giản trong React. Trang này được code bằng JavaScript vs HTML. Bây giờ, bạn muốn thay đổi / thêm / xóa một phần tử trong trang này và hiển thị thay đổi mà không cần làm mới trang.
Những thay đổi này không được đẩy trực tiếp đến DOM mà thay vào đó là một thứ khác gọi là Virtual DOM.
Virtual DOM về cơ bản chỉ là một bản sao của DOM mà React tạo ra. Vì vậy, mỗi khi bạn muốn thay đổi một thành phần, React sẽ so sánh Virtual DOM với DOM gốc. Tại thời điểm này, nếu có sự khác biệt giữa DOM ảo và DOM HTML thực thì các thay đổi sẽ được đẩy sang DOM thực, nhưng chỉ đối với một phần cụ thể nào đó của DOM. Phần còn lại vẫn không thay đổi. Đây là những gì làm cho React rất nhanh.
JavaScript là ngôn ngữ lập trình rất nhanh và được trình duyệt thông dịch gần như ngay lập tức. Phần chậm hơn của phát triển web là phần render và CSS. Đây là lý do tại sao việc giữ một bản sao DOM gốc trong code JavaScript nhanh hơn và so sánh nó mỗi khi có thay đổi được thực hiện thay vì thay thế toàn bộ DOM.
Giờ đây chắc bạn có thể dễ dàng hiểu cách Facebook và các ứng dụng khác sử dụng React, biết cách hiển thị dữ liệu động mà không cần làm mới toàn bộ trang web.
React Native là gì?
Bây giờ chúng ta đã giải quyết được những điều cơ bản của React, cuối cùng chúng ta cũng có thể nhảy vào thế giới React Native.
React Native là một framework ứng dụng di động mã nguồn mở, được phát triển bởi Facebook. Bản phát hành bản đầu tiên của nó là vào ngày 26 tháng 3 năm 2015, tại Hội nghị Configuration React JavaScript.
“React Native được thiết kế để tạo các ứng dụng di động cho iOS và Android bằng cách cung cấp cho các developer một công cụ để sử dụng React cùng với nền tảng di động gốc.”
React Native hoạt động như thế nào?
Các nguyên tắc hoạt động của React Native giống với React, nhưng thay vì nhắm mục tiêu vào trình duyệt, chúng lại nhắm mục tiêu vào các ứng dụng di động.
Vì vậy, bây giờ bạn đã có một số kiến thức cơ bản về cơ bản của React, điều này khá đơn giản: React Native cũng thao tác một số loại DOM, so sánh nó và thay đổi nó. Nó đang thay đổi UI ứng dụng di động, phải không?
Nhưng chờ đã … trong một ứng dụng di động không có dấu vết của HTML DOM. Và chúng ta cần tạo một ứng dụng di động, không phải trang web. Vì vậy, chúng tôi không thể mở trình duyệt trong ứng dụng thiết bị di động.
Có nghĩa là, React Native không thao tác DOM thông qua DOM ảo, thay vào đó, nó chạy một quy trình nền – một luồng JavaScript – để giao tiếp với nền tảng bản địa(iOS, Android) thông qua một cây cầu nối tiếp, không đồng bộ và theo đợt.
React Native không sử dụng HTML, nhưng để hiển thị các UI của từng nền tảng gốc thông qua việc gửi các messages, các liên kết cầu nối giữa phần JavaScript và code gốc iOS (C / Swift) or Android (Java).
“Đây là lý do tại sao tôi muốn nói rằng ứng dụng React Native cuối cùng là một ứng dụng di động gần như nguyên gốc. Bạn vẫn có cầu nối giữa mã JavaScript và mã iOS và Android gốc.”
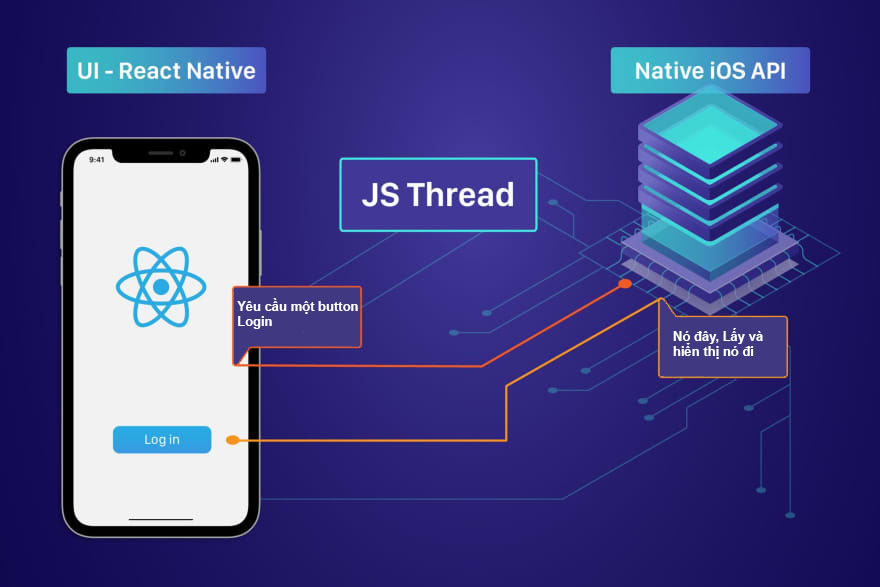
Để dễ hiểu, hãy xem hình ảnh sau:

Trong ví dụ trên, đang tạo ra một màn hình bắt đầu trong ứng dụng di động React Native của mình. Nó cần hiển thị 2 yếu tố trên trang: logo React và nút Đăng nhập.
Đối với điều này, chúng ta viết code trong React Native bằng cách sử dụng JSX và cấu trúc mã React tương tự, nhưng thay vì sử dụng các phần tử div và HTML, chúng ta đang sử dụng các phần tử React Native View. Khi code được biên dịch, nó sẽ tạo ra một luồng JavaScript tạo ra một “cầu nối” giữa phương thức render React Native và code gốc iOS / Android thực. Sử dụng cây cầu này, React Native có thể yêu cầu code gốc cung cấp các phần tử riêng mà nó cần.
Trong trường hợp này, React Native đang gọi API render gốc để nhận các thành phần Hình ảnh và Nút và sau đó nó chỉ hiển thị chúng trong ứng dụng. Các thành phần cuối cùng được hiển thị là các thành phần UI gốc 100%. Không cần thiết phải tạo webview và hiển thị HTML trong đó.
Đây là lý do tại sao React Native rất mạnh mẽ. Ứng dụng cuối cùng sẽ trông và cảm thấy giống như bất kỳ ứng dụng di động nào khác.
Bên cạnh việc cung cấp quyền truy cập vào API gốc để render UI, React Native cũng hiển thị giao diện JavaScript cho các API của nền tảng gốc, do đó bạn có thể truy cập các tính năng dành riêng cho nền tảng như camera điện thoại, vị trí, v.v.
Ưu điểm của React Native(Advantages of React Native)
Sau khi làm việc và tìm hiểu về nó với React Native, cafedev đã nghĩ sau đây là một số lợi thế khá vững chắc của nó:
- Bạn có thể viết code nhanh hơn và phát hành code cho cả iOS và Android chỉ với những khác biệt nhỏ liên quan đến thiết bị. Không cần 2 nhóm developer cho cùng một ứng dụng.
- Do React Native thực sự render được các thành phần bằng API nền tảng gốc, nó nổi bật so với hầu hết các phương pháp phát triển đa nền tảng hiện có như Cordova hoặc Ionic đang sử dụng việc view của web để hiển thị các thành phần HTML trong ứng dụng.
- Bạn không cần quá nhiều kiến thức về C / Swift hoặc Java để phát triển ứng dụng di động cho cả hai nền tảng di động
- Về cơ bản có thể viết code React chạy riêng biệt với luồng UI chính giao tiếp với nền tảng gốc.
- Phát triển thân thiện với web (Frontend) – bạn có thể viết các ứng dụng di động với hiệu suất, giao diện của ứng dụng gốc trong khi sử dụng các công cụ quen thuộc.
Nhược điểm của React Native(Disadvantages of React Native)
Về native modules, chúng là một điểm cộng tuyệt vời và chắc chắn cũng là một lợi thế, nhưng nếu bạn muốn phát triển một mô-đun gốc, bạn vẫn cần một số kiến thức về code gốc để hoạt động trên cả hai nền tảng Android và iOS – Objective-C / Swift và Java. Ngoài ra, nếu bạn gặp một số vấn đề với gói mô-đun gốc, bạn vẫn có thể phải đào sâu vào code gốc của ứng dụng.
Một nhược điểm khác là một số vấn đề tương thích giữa 2 nền tảng và một số vấn đề về quản lý bộ nhớ do Cầu Javascript. Và hãy nhới, một ứng dụng được xây dựng trong React Native có thể hoạt động và hoạt động như một ứng dụng hoàn toàn tự nhiên nhưng bạn cần có kiến thức về cách xây dựng ứng dụng đúng cách trong React Native và cách React và React Native hoạt động để có một ứng dụng hiệu suất cao.
Và cách mà React Native hoạt động ở chế độ nền(run background) sẽ không được hỗ trợ tốt như app native.
Demo đơn giản về React vs React Native
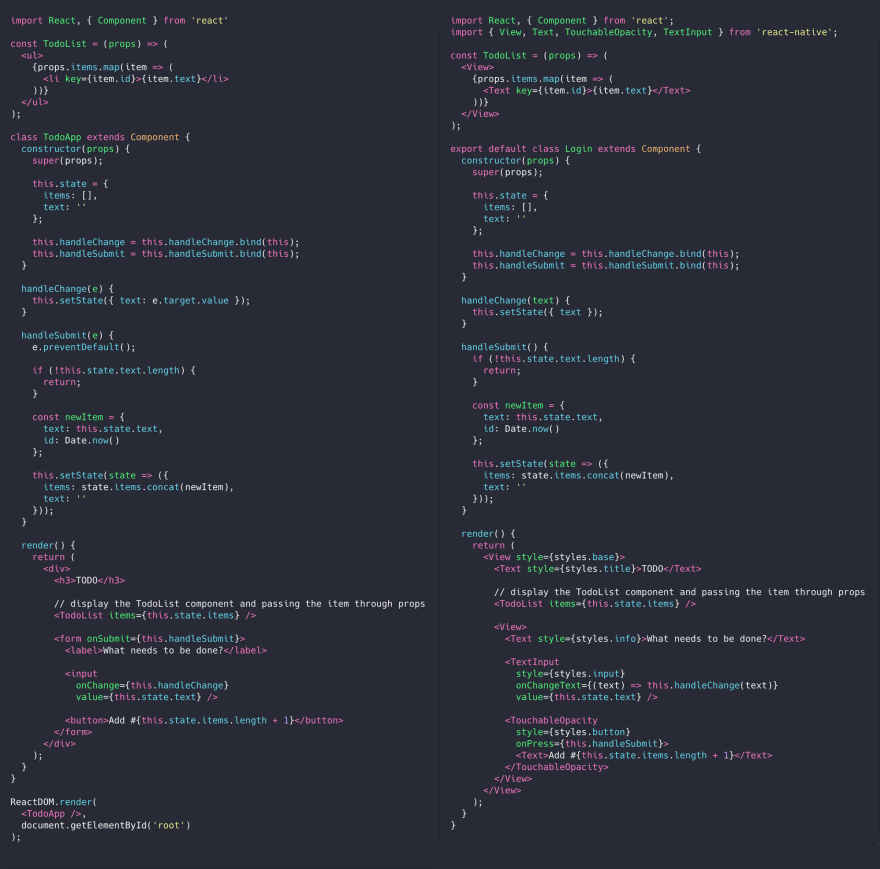
Như cafedev đã đề cập ở trên, React và React Native rất giống nhau về quan điểm viết code, vì vậy hãy để chúng tôi đi kèm với một ví dụ thực tế sau.
Tại đây, bạn có một ứng dụng danh sách việc cần làm được viết bằng cả React và React Native để so sánh.

Cảnh báo: Đừng sợ cú pháp JSX và không tập trung nhiều vào code. Ý tưởng là để ý những khác biệt nhỏ giữa code React và React Native, bên cạnh một số kiểu.
Chúng tôi sẽ phá vỡ sự khác biệt để dễ hiểu hơn:
Trong hàm handleChange() của React, tham số của hàm là đối tượng sự kiện và thông qua nó, chúng ta có thể nhận được giá trị của phần tử HTML đã kích hoạt sự kiện đó.=
Mặt khác, trong hàm React Native handleChange(), chúng ta có thể gửi trực tiếp giá trị hiện tại của phần tử đầu vào và đặt giá trị đó ở Thành phần trạng thái.
Một sự khác biệt khác mà bạn có thể nhận thấy là trong hàm handleSubmit ().
Nguyên tắc tương tự được áp dụng, về phía React – đối tượng sự kiện được sử dụng để ngăn hành vi mặc định của phần tử kích hoạt sự kiện đó, đó là phần tử HTML dạng. Theo mặc định, khi sự kiện onSubmit được kích hoạt, biểu mẫu sẽ tự động thực hiện một yêu cầu với dữ liệu biểu mẫu.
Về phía React Native, điều này là không cần thiết và chức năng handleSubmit () được kích hoạt khi nhấn nút Add.
Tiếp theo: phương thức render(), phụ trách render các thành phần trong màn hình. Ở đây bạn có thể thấy rằng thay vì div, đầu vào, biểu mẫu và các thành phần HTML khác, code React Native sử dụng các phần tử từ gói “react-native” tự động, là các thành phần UI gốc.
Cuối cùng, trong React, phương thức ReactDOM.render () được sử dụng, đây là điều bắt buộc để đưa thành phần <TodoApp /> vào phần tử HTML <div id = “root” />.
Đừng quên rằng đây là JavaScript, vì vậy mọi phần tử HTML trong trang được chèn vào div gốc đó.
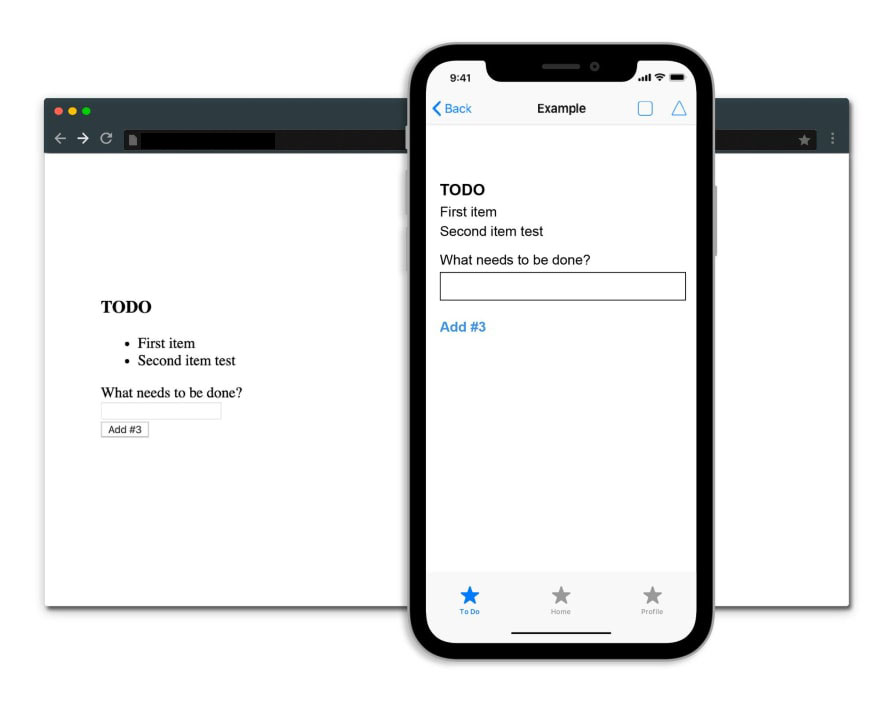
Ứng dụng sẽ trông tương tự trên Web và trên thiết bị di động:

Tổng kết
React Native là một framework mã nguồn mở để phát triển app đa nền, nó hoạt động đa nền nên chắc chắn sẽ có một số hạn chế. Nhưng trên tất cả, nó thực sự đã giúp chúng ta chuyển từ phát triển web sang phát triển di động và nó rất phù hợp với dự án đòi hỏi ít sự truy cập sâu vào hệ thống gốc của từng nền cũng như dev web.
Hãy thoải mái khuấy động mọi cuộc tranh luận hoặc hỏi bất kỳ lời khuyên nào tại đây. Các bạn nghĩ thế nào về framework này?. Bạn đã thử và thấy nó như thế nào? Cafedev mong nhận được sự chia sẽ của các bạn.









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

