Trong bài này, cafedev chia sẻ cho ace một cách chi tiết nhất về Frontend, Backend, Fullstack trong lập trình, trên các khía cạnh như: Khái niệm, công việc, kỹ năng ,ngôn ngữ lập trình,..v..vv. Từ đó giúp ace có kiến thức để so sánh, lựa chọn nên theo cái nào khi mới bắt đầu học lập trình web.
Nội dung chính
1. Front End Development
1.1 Khái niệm?
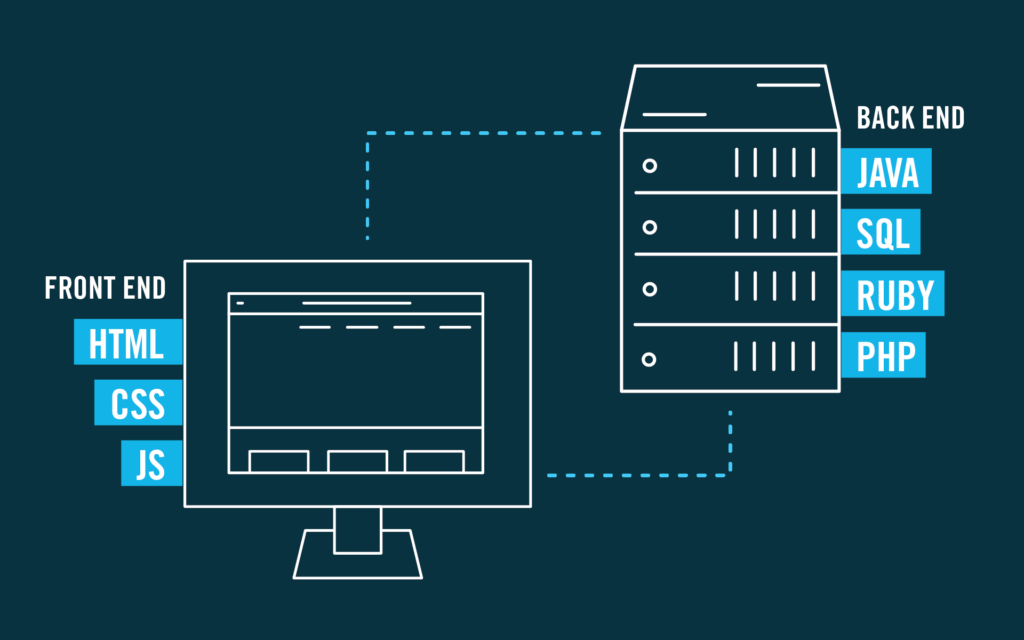
Front End Developer là người chỉ tập trung phát triển phía Client Side, nói một cách đơn giản dễ hiểu là tập trung vào mảng phát triển xây dựng giao diện và trải nghiệm cho người dùng. Để dễ hình dung thì ta vào trang web đọc báo như cafedev.vn thần thánh này, nếu ta là Front End Developer cho trang này thì ta là người xác định: logo đặt ở đâu, màu chủ đạo là màu gì, font chữ to hay nhỏ, ảnh này để kích cỡ thế nào, các bài viết, bố cục của trang….Tức là, người phụ trách phát triển phần UI(Giao diện) và trải nghiệm người dùng cho ứng dụng web đó. Bạn chính là người quyết định Web đẹp hay xấu, tinh tế hay khó dùng. Vì thế bạn cần có khả năng nhiều kinh nghiệm, sử dụng nhiều loại web khác nhau từ đó mới thiết kế ra trang web tốt nhất cho người dùng.
1.2 Kỹ năng và kiến thức cần có
Các ngôn ngữ để phát triển Front End bao gồm 3 ngôn ngữ chủ đạo đó là: HTML, CSS và Javascript. Tuy nhiên, để code nhanh gọn lẹ thì ta có thể sử dụng thêm các framework hay thư viện khác như:
- Một số thư viện/framework nổi tiếng: Bootstrap, jQuery, AngularJS, React JS, Vue JS, EmberJS…
- Kĩ năng thiết kế, sử dụngPhotoshop. Kiến thức và kinh nghiệm về UI/UX.
- LESS, SASS (stylesheet language).
- Sử dụng npm, grunt, … để optimize, minimize HTML/CSS/JS.
- Kiến thức về Ajax, cách thiết kế giao diện responsive …..
Tuy nhiên, bạn nên bắt đầu học từ HTML, CSS, Javascript, sau đó học thêm những cái liệt kê như Jquery, Bootstrap và mở rộng tầm nhìn với những từ khoá typography hay color rule.
Bạn có thể học HTML, CSS, Javascript MIỄN PHÍ của cafedev tại đây.
Front End Developer là một nghề phổ biến hiện này, nhưng với điều kiện bạn phải làm tốt, khi đó lương của bạn sẽ cao. Nếu bạn thực sự chỉ đam mê và chỉ thích thú với việc tạo ra các website đẹp, thì bạn hãy học thêm cả photoshop nữa.
2. Back End Development
2.1 Khái niệm?
Nếu Front End Developer giúp kiến tạo nên sự sôi động, có hồn và vẻ đẹp của các trang web, thì Back End developer là người xử lý mọi logic nghiệp vụ phức tạp ở ẩn ở phía sau, giúp cho hệ thống hoạt động trơn tru. Dữ liệu của người dùng, thuật toán phân tích … đều nằm ở backend, hay nói đơn giản, bên backend tạo nên sự sống của trang web. Lấy ví dụ: trên trang cafedev, khi bạn xem một bài viết, trang web sẽ lưu trữ số lượng truy cập của bài đó thì cần backend, để số lượng ấy hiển thị cho bạn bè của bạn xem thì cũng cần backend, để số lượng ấy lưu và load lên lại bài viết.
Back End Developer là người quyết định cách thức website được vận hành. Người vô cùng quan trọng nhé ace.
2.2 Kỹ năng và kiến thức cần có
Để trở thành Back end developer thì bạn cần biết ngôn ngữ phía Server cũng như biết thao tác với cơ sở dữ liệu:
- Ngôn ngữ server-side để viết back-end: C#, Java, Python, Ruby, …. Dĩ nhiên là phải bao gồm kiến thức về những web framework đi kèm các ngôn ngữ này: ASP.NET MVC, Spring, Django, Rails …
- Kiến thức về database SQL: MS SQL Server, MySQL, … Gần đây một số database NoSQL đang khá thịnh hành: Neo4j, MongoDB, …
- Kiến thức về web nói chung, cách viết Web Service, cách đăng nhập và phân quyền .
- Kiến thức về 1 số CMS: WordPress, Joomla, Umbraco, ….
Kiến thức phần back-end rất nhiều và phức tạp, do đó một back-end developer chỉ nên tập trung vào 2-3 ngôn ngữ chính, đừng ráng ôm hết . Code phần backend thường rất nhiều và “khủng”, do đó cần có cấu trúc tốt, dễ cải tiến và mở rộng (bằng cách áp dụng SOLID). Backend developer có thể trau dồi kiến thức để leo lên vị trí System Analyst hoặc Software Architecture.
Bạn có thể học các ngôn ngữ cho backend MIỄN PHÍ của cafedev tại đây.
3. Full Stack Development
3.1 Khái niệm
Full Stack là bao gồm cả FrontEnd lẫn BackEnd, Lập trình viên vừa có tư duy logic lại có óc thẩm mỹ tinh tế về UI. Vừa code server giỏi lại biết linh hoạt biến hóa với css.
Các lập trình viên full stack làm việc giống như các lập trình viên backend ở phía máy chủ của lập trình web, nhưng họ có thể cũng thành thạo các ngôn ngữ frontend để điều khiển nội dung trông như thế nào ở phía giao diện của trang web.
3.2 Kỹ năng và kiến thức cần có
Bạn phải có kiến thức và kỹ năng cả bên client và server trong lập trình.
Bất kể là sử dụng công cụ xác định nào, tùy thuộc vào dự án và khách hàng, các lập trình viên full stack nên có kiến thức ở mọi cấp độ về cách web hoạt động: cài đặt và cấu hình các máy chủ Linux, viết các API server-side, nhảy vào phần JavaScript client-side của một ứng dụng, và cũng cần có tính thẩm mỹ với CSS.
Hiểu đơn giản hơn là chúng ta phải biết được các kỹ năng và kiến thức của cả frontend và backend.
4. Bảng so sách Frontend với Backend
| Front end | Back End |
| Phụ trách mọi thứ liên quan đến phần trực quan, đầu vào của người dùng | Phụ trách mọi thứ liên quan đến cơ sở dữ liệu, các truy vấn. |
| Phía khách hàng / người dùng | Phía máy chủ |
| Thu thập thông tin người dùng | Xử lý thông tin người dùng |
| Phát triển Giao diện đồ họa nơi khách hàng trải nghiệp và thực hiện tương tác | Phát triển bộ não của trang web, làm cho trang web hoạt động hiệu quả |
| Chịu trách nhiệm về khả năng truy cập, Tối ưu hóa cho công cụ tìm kiếm (SEO) | Chịu trách nhiệm về bảo mật, sao lưu, quy trình, logic |
| Thường làm việc với các ngôn ngữ kịch bản, ngôn ngữ đánh dấu như: HTML, CSS, Javascript | Thường làm việc với các ngôn ngữ lập trình như: Java, PHP, ASP.NET, Ruby, Python… |
Các nguồn kiến thức từ cafedev:
- Tin tức cho developer mới nhất
- Kinh nghiệm
- Kho tài liệu
- Khoá học, tài liệu tự học MIỄN PHÍ
- Đăng ký nhận ebook IT
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!










![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)
