Chào mừng độc giả Cafedev đến với một chia sẻ mới về công nghệ! Hôm nay, chúng ta sẽ khám phá thế giới của Kotlin với Wasm, một công nghệ đang ở giai đoạn Alpha nhưng đã mang lại những triển vọng đầy hứa hẹn. Điểm đặc biệt là việc kết hợp sức mạnh của Kotlin với Compose Multiplatform và Kotlin/Wasm để xây dựng ứng dụng và tái sử dụng giao diện người dùng trên nhiều nền tảng web. Hãy cùng Cafedev bắt đầu hành trình mới này và khám phá những tiềm năng độc đáo của Kotlin trong thế giới web đa nền tảng!
Kotlin Wasm là đang là phiên bản Alpha. Nó có thể thay đổi bất cứ lúc nào. Bạn có thể sử dụng nó trong các tình huống trước sản xuất(trước release). Họ rất mong đợi phản hồi của bạn về nó tại YouTrack. Tham gia cộng đồng Kotlin/Wasm.
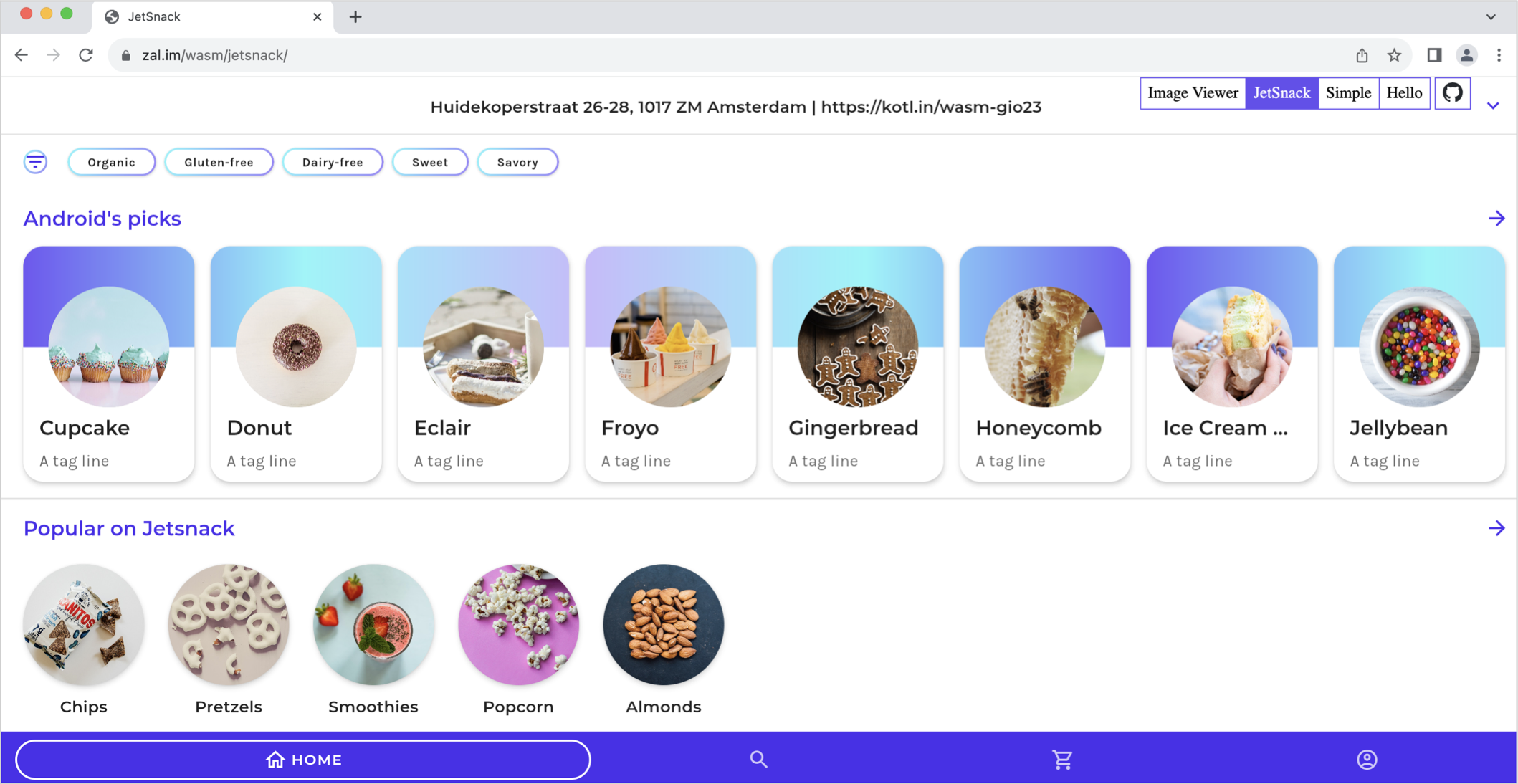
Kotlin có khả năng xây dựng ứng dụng và tái sử dụng giao diện người dùng di động và desktop trong dự án web của bạn với Compose Multiplatform và Kotlin/Wasm.
Compose Multiplatform là một Framework khai báo dựa trên Kotlin và Jetpack Compose, cho phép bạn triển khai giao diện một lần và chia sẻ nó trên tất cả các nền tảng mà bạn định hướng. Đặc biệt đối với nền tảng web, Compose Multiplatform sử dụng Kotlin/Wasm làm mục tiêu biên dịch của nó.
Khám phá bản demo trực tuyến của một ứng dụng được xây dựng với Compose Multiplatform và Kotlin/Wasm

Để chạy ứng dụng được xây dựng bằng Kotlin/Wasm trên trình duyệt, bạn cần một phiên bản trình duyệt hỗ trợ các đề xuất về thu gom rác mới và xử lý ngoại lệ mới. Để kiểm tra tình trạng hỗ trợ của trình duyệt, xem lộ trình WebAssembly.
WebAssembly (Wasm) là một định dạng lệnh nhị phân cho máy ảo dựa trên ngăn xếp. Định dạng này độc lập với nền tảng vì nó chạy trên máy ảo riêng của mình. Wasm cung cấp một mục tiêu biên dịch cho Kotlin và các ngôn ngữ khác để chạy trên web.
Kotlin/Wasm biên dịch mã Kotlin của bạn thành định dạng Wasm. Sử dụng Kotlin/Wasm, bạn có thể tạo ứng dụng chạy trên các môi trường và thiết bị khác nhau, hỗ trợ Wasm và đáp ứng yêu cầu của Kotlin.
Bạn có muốn thử không?
Nội dung chính
1. Hiệu suất Kotlin/Wasm
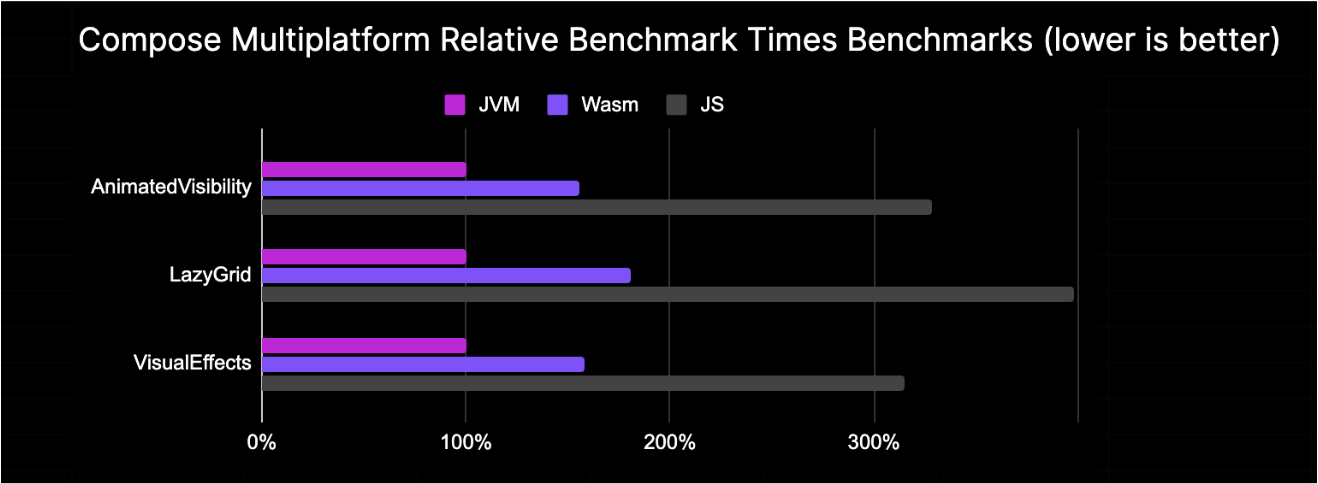
Mặc dù Kotlin/Wasm vẫn ở chế độ Alpha, Compose Multiplatform chạy trên Kotlin/Wasm đã thể hiện những đặc tính hiệu suất khích lệ. Bạn có thể thấy rằng tốc độ thực thi vượt trội so với JS và gần kề JVM:
Họ thường xuyên thực hiện các bài đo hiệu suất trên Kotlin/Wasm, và kết quả này đến từ thử nghiệm của họ trong một phiên bản gần đây của Google Chrome.
2. Hỗ trợ API của Trình duyệt
Thư viện chuẩn Kotlin/Wasm cung cấp các khai báo cho API của trình duyệt (bao gồm cả API DOM). Với những khai báo này, bạn có thể trực tiếp sử dụng API Kotlin để truy cập và sử dụng các chức năng của trình duyệt. Ví dụ, trong ứng dụng Kotlin/Wasm của bạn, bạn có thể sử dụng thao tác với các phần tử DOM hoặc API fetch, mà không cần định nghĩa lại những khai báo này từ đầu. Để biết thêm thông tin, xem ví dụ Kotlin/Wasm về trình duyệt.
Những khai báo hỗ trợ API của trình duyệt được định nghĩa bằng khả năng tương thích JavaScript. Bạn có thể sử dụng những khả năng tương tự để định nghĩa những khai báo của riêng bạn. Ngoài ra, tương thích Kotlin/Wasm và JavaScript cho phép bạn sử dụng mã Kotlin từ JavaScript. Để biết thêm thông tin, xem Sử dụng mã Kotlin trong JavaScript.
-> Kho tài liệu Free học Kotlin từ A->Z
Cuối cùng,
Cảm ơn độc giả Cafedev đã dành thời gian đọc chia sẻ về Kotlin Wasm. Chúng tôi hy vọng bạn đã tận hưởng và khám phá thêm về sức mạnh của Kotlin khi kết hợp với WebAssembly. Đừng quên tham gia cộng đồng Cafedev để trao đổi ý kiến, chia sẻ kiến thức và giữ liên lạc với những người đồng hành đam mê công nghệ. Chúng tôi luôn sẵn lòng lắng nghe và học hỏi từ độc giả quý báu như bạn. Hãy cùng nhau xây dựng cộng đồng vững mạnh trên nền tảng Kotlin và chia sẻ niềm đam mê với Cafedev!“
Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của Cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!







![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

