Chào mừng các bạn đến với Cafedev – nơi chúng tôi chia sẻ kiến thức và kinh nghiệm đa dạng từ cộng đồng lập trình viên. Trong chuyên mục hôm nay, chúng ta sẽ nói về NestJS, một framework mạnh mẽ cho phát triển ứng dụng Node.js. “NestJS: Phân tích điểm Tốt, Xấu và Khó Chịu” là một hành trình khám phá về những khía cạnh tích cực, những thách thức, và thậm chí là những khía cạnh không mấy tốt đẹp của NestJS. Hãy cùng nhau khám phá và rút ra những bài học bổ ích từ cuộc phiêu lưu này!”
Trong những năm qua, chúng tôi đã phát triển nhiều ứng dụng sử dụng NestJS, được sử dụng bởi hàng trăm, hàng nghìn, và thậm chí hàng triệu khách hàng trên khắp châu Âu. Những ứng dụng này được xây dựng trong các nhóm có kích thước khác nhau, bao gồm các doanh nghiệp khởi nghiệp, doanh nghiệp đang mở rộng, và tổ chức doanh nghiệp lớn. Từ monolith modul thành microservices dựa trên sự kiện, cả GraphQL và REST đều được sử dụng và phát triển bằng NestJS. Nhưng với mọi điều tốt là cũng có phần xấu và thậm chí là phần khó chịu.
Trong bài viết này, chúng tôi sẽ chia sẻ suy nghĩ của mình sau thời gian làm việc với NestJS. Mục tiêu của chúng tôi là cung cấp cho nhà phát triển, các technical lead và team lead các công cụ cần thiết để dự đoán và giải quyết bất kỳ vấn đề tiềm ẩn nào có thể phát sinh khi sử dụng NestJS.
Nội dung chính
1. Tốt
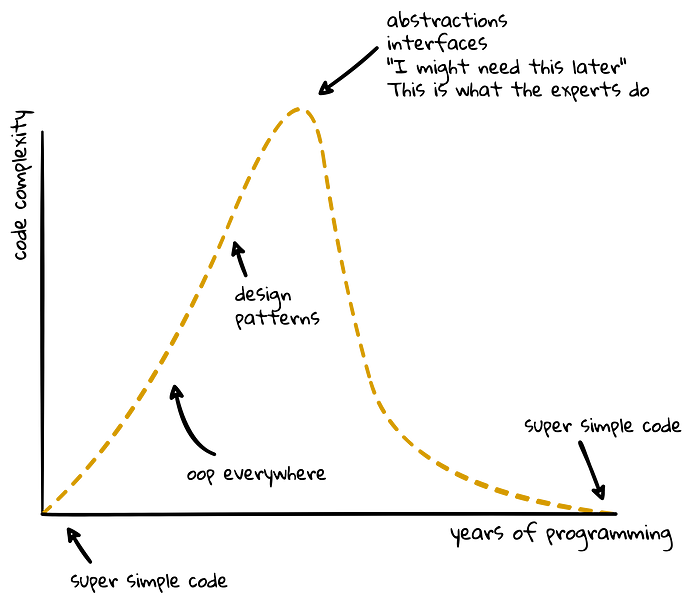
Chúng Tôi đã làm việc trong các nhóm có kích thước khác nhau, với các ý kiến khác nhau về mã sạch và định nghĩa về khi nào một ứng dụng được coi là hoàn thành. Điều này thay đổi từ công ty này sang công ty khác, từ nhóm này sang nhóm khác, và thậm chí từ người này sang người khác. Ý kiến cá nhân trong các nhóm thường là chủ quan, và điều đó có thể làm cho việc xây dựng hướng dẫn phát triển và kiểu mã hóa trở nên khó khăn. Trên thực tế, tất cả các nhóm sớm hay muộn đều trải qua các giai đoạn học tập tương tự, như biểu đồ chỉ ra.

Đây là nơi mà Nest thực sự chứng minh giá trị của nó bằng cách hướng dẫn nhóm theo hướng nhất định và cung cấp một mô hình thiết kế đã làm phần lớn công việc nặng cho bạn. Nest rất chủ quan, và đó là một điều tốt.
Giá trị của Nest đối với các nhóm thực sự được chứng minh khi nói đến sự nhất quán trong và qua các nhóm cũng như sự nhất quán trong mã nguồn của họ. Khi một người sử dụng framework, họ thực sự có thể chuyển sang một ứng dụng GraphQL ví dụ, mà không cần phải có kiến thức sâu rộng về chi tiết nội dung. Nest làm cho điều này trở nên khả thi bằng cách cung cấp các ví dụ mã nguồn được tài liệu rất tốt.
Khi doanh nghiệp di chuyển nhanh, việc sử dụng một framework phát triển linh hoạt và thực sự có thể điều chỉnh theo hướng của doanh nghiệp là một điểm cộng lớn. Bằng cách sử dụng Nest, nhóm của bạn có thể tập trung vào việc cung cấp sản phẩm thay vì quá trình đào tạo. Những nhà phát triển mới có thể dễ dàng được đào tạo, và thậm chí cả những nhà phát triển mới có thể bắt đầu đóng góp ngay từ thời điểm xuất phát, nhờ vào tài liệu tốt và cộng đồng phát triển mạnh mẽ đằng sau framework.
2. Xấu
Như với mọi điều tốt, cũng có những điều không tốt. Và trung thực mà nói, đôi khi không phải lúc nào framework cũng chịu trách nhiệm trực tiếp cho điều này, mà thực sự thường là do các nhóm hoặc cá nhân lạc quan hoặc hiểu lầm các khái niệm trong một framework. Mặc dù tôi muốn chỉ ra một số vấn đề của Nest mà các nhóm tôi đã làm việc với đã gặp khó khăn lần này sau lần khác.
2.1 Vấn đề phụ thuộc một cách vòng tròn(Circular dependency)
Sớm muộn gì, mỗi dự án NestJS sẽ đối mặt với thời điểm mà vòng tròn phụ thuộc được giới thiệu. Không chỉ là chúng tôi biết nó từ kinh nghiệm, nhưng mà Nest cũng mô tả về vấn đề phổ biến này và gói được xây dựng bởi cộng đồng nestjs-spelunker cũng xác định các vấn đề tương tự (mặc dù nó tập trung hơi nhiều vào cây phân phối phụ thuộc(dependency) nói chung).
Vấn đề phụ thuộc vòng tròn là một vấn đề khá khó chịu, có thể gây chậm trễ cho toàn bộ nhóm phát triển trong dài hạn – nếu không được giải quyết đúng cách. May mắn thay, khá gần đây một bài viết về vấn đề phụ thuộc vòng tròn được xuất bản bởi Trilon, nơi một người đóng góp chính của Nest chỉ ra một công cụ, gọi là Madge , để xác định phụ thuộc vòng tròn từ sớm và tìm cách loại bỏ chúng.
2.2 Logs bị ẩn khi ứng dụng khởi động
Vấn đề khác mà thường xuyên xảy ra cùng với phụ thuộc vòng tròn là các logs bị ẩn trong khi có lỗi xảy ra khi khởi động. Điều này làm cho việc hiểu rõ về điều đã xảy ra trở nên khá khó khăn đối với các nhà phát triển.
Một cách phổ biến để xác định lỗi đã xảy ra là tắt chế độ abort trên lỗi và ném lại thông báo lỗi.
Điều này sẽ giúp ghi lại lỗi thực sự trong console.
3.Xấu Xí
Như với mọi điều tốt, cũng có phần xấu xí. Và để trung thực, đôi khi không phải lúc nào framework cũng chịu trách nhiệm trực tiếp cho điều này, mà thực sự thường là do các nhóm hoặc cá nhân lạc quan hoặc hiểu lầm các khái niệm trong một framework. Mặc dù tôi muốn chỉ ra một số vấn đề của Nest mà các nhóm chúng tôi đã làm việc với, đã gặp khó khăn lần này sang lần khác.
3.1 Kiểm thử đơn vị
Trong Nest, kiểm thử đơn vị thực sự tích hợp với framework chính nó. Việc khai báo sự khác biệt giữa một đơn vị và một đội tích hợp thay đổi từ nhóm này sang nhóm khác và thậm chí từ người này sang người khác. Trong Nest, việc kiểm thử đơn vị nhỏ nhất yêu cầu khá nhiều code mẫu và kiến thức về các kỹ thuật khác nhau. Đặc biệt là đối với developer, việc viết các bài kiểm thử có thể phức tạp, vì nó yêu cầu họ ít nhất một số kiến thức về cách Nest giải quyết cây phân phối phụ thuộc của nó.
Để kiểm thử một ứng dụng đơn giản, bạn thường xuyên sẽ gặp phải một tệp kiểm thử có vẻ giống như:
Tuy nhiên, trong hầu hết các ứng dụng thực tế, sẽ có nhiều phụ thuộc cho một nhà cung cấp duy nhất và điều này sẽ làm tăng đáng kể sự phức tạp của một bài kiểm thử đơn vị. Sau một thời gian, những bài kiểm thử đó có thể trở thành một điểm bottleneck, khi nhóm tập trung nhiều hơn vào cách viết một bài kiểm thử và cây phân phối phụ thuộc của nó thay vì thực sự kiểm thử đơn vị chính nó.
Có thể thực hiện theo cách khác không? Chắc chắn, tôi đã thấy các nhóm giải quyết sự phức tạp của bài kiểm thử bằng cách triển khai logic trong các hàm riêng biệt thay vì triển khai nó trong một phương thức lớp. Ưu điểm của cách tiếp cận đó là việc kiểm thử trở nên dễ dàng, và những nhà phát triển mới có thể được đào tạo dễ dàng hơn, vì tất cả họ đều biết JavaScript. Xem xét sau đây:
Mặc dù mọi khía cạnh tốt đẹp đều có nhược điểm của nó, triển khai một cách tiếp cận như vậy có thể giải quyết phức tạp của bài kiểm thử đơn vị ở một mặt, nhưng đồng thời đi kèm với những đối xử của riêng nó ở mặt khác.
3.2 Thiếu các bộ điều khiển động
Nest đi kèm với một khái niệm mạnh mẽ về các nhà cung cấp. Những nhà cung cấp này có thể là tùy chỉnh và có thể là bất cứ thứ gì. Những nhà cung cấp như vậy trở nên hữu ích khi một dự án trở nên trưởng thành hơn. Tuy nhiên, điều này đòi hỏi nhà phát triển phải có khá nhiều kiến thức về cách Nest giải quyết cây phân phối phụ thuộc(dependence) của nó.
Dù sao, điều thực sự đang thiếu là đối tác của những nhà cung cấp tùy chỉnh như vậy , đó là các bộ điều khiển tùy chỉnh. Ngay cả khi những bộ điều khiển như vậy, theo ý tưởng của người tạo ra Nest nhưng có khi hoàn toàn ngược lại với ý tưởng của Nest, chúng thực sự rất hữu ích khi một dự án phát triển. Để vượt qua những hạn chế của Nest ở đây, bạn có thể triển khai một phương pháp Factory như mô tả trong luồng GitHub này :
Một người có thể sử dụng Factory thông qua (nhưng không chỉ) Dynamic Modules:
Mặc dù với mọi điều tốt là có điều không tốt, và việc triển khai một phương pháp như vậy giải quyết vấn đề của các bộ điều khiển động ở một mặt, nhưng bạn sẽ để lại các mô hình theo quan điểm của Nest cho các bộ điều khiển ở mặt khác.
Kết luận
Nest là một framework có tài liệu rất dễ hiểu và phổ biến trong Node. Mặc dù với mọi điều tốt, có điều không tốt và thậm chí có thể là xấu. Vì vậy, khi đưa ra quyết định cho một framework như NestJS, hãy đảm bảo bạn đã xác định được những vấn đề tiềm ẩn mà nhóm của bạn sẽ đối mặt.
Câu hỏi cuối cùng mà nảy sinh — liệu tôi có chọn NestJS cho dự án tiếp theo của mình. Chắc chắn như mọi khi, điều này phụ thuộc ;)!
Cảm ơn bạn đã đồng hành cùng Cafedev trong chuyên mục “NestJS: điểm Tốt, Xấu và Khó Chịu.” Tại đây, chúng tôi hy vọng rằng bạn đã có cái nhìn toàn diện về sức mạnh, thách thức và thậm chí là những khía cạnh không mấy tốt đẹp của NestJS. Bài viết này không chỉ là một tìm hiểu sâu sắc về framework, mà còn là cơ hội để cộng đồng Cafedev chia sẻ và học hỏi từ nhau. Hãy tiếp tục thăm Cafedev để cùng nhau tạo ra nhiều bài chia sẻ thú vị và bổ ích khác!”
Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của Cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!







![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

