Chào mừng độc giả Cafedev đến với bài viết mới của chúng tôi! Hôm nay, chúng ta sẽ cùng nhau khám phá tương lai đầy hứa hẹn của Flutter, một công cụ phát triển ứng dụng giao diện đồ họa mạnh mẽ. Tại sự kiện Flutter Forward, họ sẽ đưa bạn đi qua những định hướng tiên tiến, những cải tiến đồ họa đột phá, tích hợp mượt mà cho web và di động, cũng như những nâng cấp sớm cho các kiến trúc mới nổi lên. Hãy cùng Cafedev bắt đầu hành trình khám phá “Những điều mới trong Flutter 3!”
Hôm nay, chúng tôi rất háo hức chia sẻ tầm nhìn của Flutter tại Flutter Forward , sự kiện phát sóng trực tiếp từ Nairobi, Kenya, khi các nhà phát triển từ khắp nơi trên thế giới tụ tập trực tuyến và ngoại tuyến để tìm hiểu về hướng phát triển tương lai của Flutter.
Flutter là một công cụ giao diện người dùng cho phép nhà phát triển ứng dụng xây dựng cho di động, web và máy tính từ một mã nguồn duy nhất. Flutter giúp bạn xây dựng ứng dụng đẹp mắt , mang lại sự kiểm soát hoàn toàn đối với mỗi pixel trên màn hình. Nó nhanh chóng , tận dụng phần cứng của điện thoại hoặc máy tính của bạn với hỗ trợ đồ họa tăng tốc phần cứng và mã máy tính được biên dịch tự nhiên. Nó hiệu quả , với các công nghệ như nạp lại nhanh có trạng thái cho phép bạn ngay lập tức nhìn thấy thay đổi mã trong ứng dụng của mình. Tính di động của nó cho phép bạn triển khai trên nhiều nền tảng khác nhau với cùng một mã nguồn và không có bất ngờ. Và nó hoàn toàn mã nguồn mở , không phải trả chi phí để cấp phép hoặc cần phải trả tiền cho các công cụ phát triển cho nó.
Flutter đã chứng minh được sự phổ biến, với hơn 700.000 ứng dụng đã xuất bản đến nay: từ các startup nhỏ với ý tưởng lớn đến doanh nghiệp với nhu cầu quan trọng . Tại Google, họ cũng thấy Flutter là một công cụ quý giá, giúp các nhóm như Google Classroom mang đến các giải pháp chất lượng cao cho người dùng di động và web; Họ cũng đang thêm hỗ trợ cho nó trong các công cụ phát triển khác của Google bao gồm Google Ads , Google Maps , Google Pay , và tất nhiên Firebase .
“Với Flutter, Họ đã giảm kích thước mã nguồn điều này đi 66% cho cùng một chức năng… điều này có nghĩa là ít lỗi hơn trên mỗi nền tảng và ít nợ công nghệ trong tương lai.” (Kenechi Ufondu, Kỹ sư Phần mềm, Google Classroom)
Phiên bản đầu tiên của Flutter cung cấp một bộ công cụ giao diện người dùng để xây dựng ứng dụng di động trên Android và iOS, nhưng với Flutter 3, họ mở rộng hỗ trợ sản xuất bao gồm Windows, macOS, Linux và web, đồng thời cũng cho phép các nền tảng nhúng sử dụng Flutter. Dựa trên đó, bao gồm một bộ tính năng mới rộng lớn bao gồm một bộ máy render mới trên iOS, hỗ trợ tăng cường cho Material 3 và các widget theo phong cách iOS, hỗ trợ lại cho quốc tế hóa, cải tiến xử lý nền và cập nhật công cụ phát triển.
Nhưng tại sự kiện này, họ đang nhìn về phía trước , cung cấp một bản xem trước về làn sóng đầu tư tiếp theo họ đang thực hiện trong Flutter: hiệu suất đồ họa đột phá, tích hợp mượt mà cho web và di động, hỗ trợ sớm cho kiến trúc mới và nổi bật, và tiếp tục tập trung vào trải nghiệm phát triển. Flutter đang trình bày công việc sẽ dần dần được triển khai trong những tháng tới, và họ hy vọng điều này khiến bạn hứng thú với tầm nhìn của họ về Flutter như một bộ công cụ mạnh mẽ cho bất kỳ nhà phát triển nào muốn xây dựng trải nghiệm người dùng chất lượng cao, đẹp mắt có thể đi đến mọi nơi mà pixel được vẽ.
Một lưu ý: các tính năng mà họ đang bản preview trước ở đây vẫn đang trong quá trình phát triển và có thể thay đổi đáng kể trong những tháng tới. Việc hiển thị chúng ở giai đoạn sớm này nhằm mục đích mang lại cơ hội cho những người thấy được sự đóng góp của họ sớm từ Flutter.

Nội dung chính
1. Hiệu suất đồ họa đột phá
Lịch sử, các framework chéo nền tảng thường đòi hỏi sự nhượng bộ về mặt hình ảnh, do thách thức trong việc tạo lớp trừu tượng. Flutter đã đưa ra một cách tiếp cận khác biệt so với hầu hết, với lớp render riêng của mình mang lại đồ họa tăng tốc phần cứng và một giao diện hình ảnh nhất quán trên mọi thiết bị. Tiếp theo, họ sẽ đầu tư vào hiệu suất đồ họa đột phá mở rộng sức mạnh hiện tại của Flutter trong lĩnh vực này.
Tại Flutter Forward, họ đang thể hiện thêm tiến triển về Impeller , bộ máy render thế hệ tiếp theo của Flutter. Impeller được tối ưu hóa cho Flutter, mang lại cho họ thêm linh hoạt và kiểm soát đối với đường ống đồ họa, và mở ra những cơ hội mới cho họ. Impeller cung cấp hiệu suất dự đoán hơn, sử dụng shader được biên dịch trước giúp giảm thiểu các khung hình bị mất do biên dịch shader trong quá trình chạy. Nó tận dụng các nguyên tố cơ bản trong Metal và Vulkan, các API cấp thấp hiện đại trên iOS và Android. Và nó sử dụng hiệu quả tính đa nhiệm, phân phối công việc của mỗi khung hình qua các luồng.



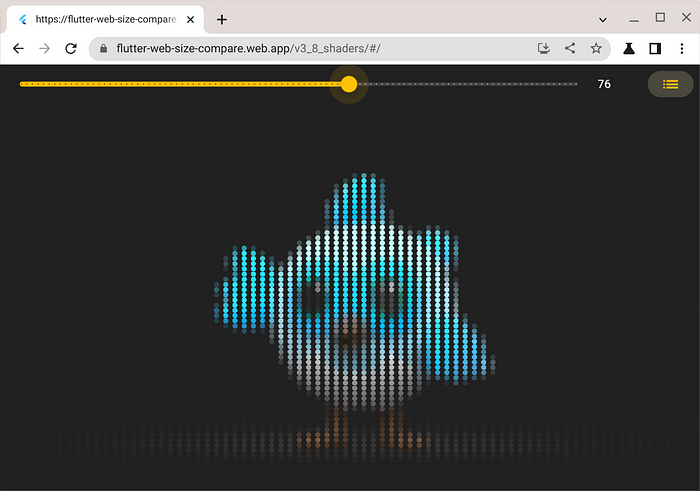
Ngoài việc cung cấp một giao diện người dùng mượt mà, Impeller có thể cải thiện đáng kể hiệu suất trong các tình huống cụ thể. Một demo (hiển thị dưới đây) minh họa một ví dụ tốt nhất về điều này. Bên trái là một ứng dụng kaleidoscope sử dụng SVG clipping, được xây dựng bằng renderer mặc định hiện tại. Cuộn xuống trang, hiệu suất giảm với việc hiển thị mất thời gian hơn so với ngân sách mỗi khung hình, dẫn đến tốc độ khung hình từ 7–10 fps. Bên phải là cùng một ứng dụng chạy dưới Impeller, hiển thị mượt mà ở tốc độ khung hình 60 fps không có lỗi.
Kaleidoscopia, một demo thể hiện một ví dụ về cải thiện hiệu suất đồ họa với Impeller.
Một lợi ích của việc xây dựng từ đầu là kiến trúc có thể hỗ trợ các trường hợp sử dụng mới. Hỗ trợ mới cho custom shaders đã dẫn đến một số demo mới tuyệt vời cho thấy tích hợp mượt mà với cấu trúc Flutter widget. Công việc của họ ở đây không chỉ giới hạn trong các thiết bị di động: họ hiện đã hỗ trợ sớm custom shaders trên web, với cùng mã nguồn giúp tạo ra trải nghiệm tăng tốc phần cứng trên iOS, Android và trình duyệt.

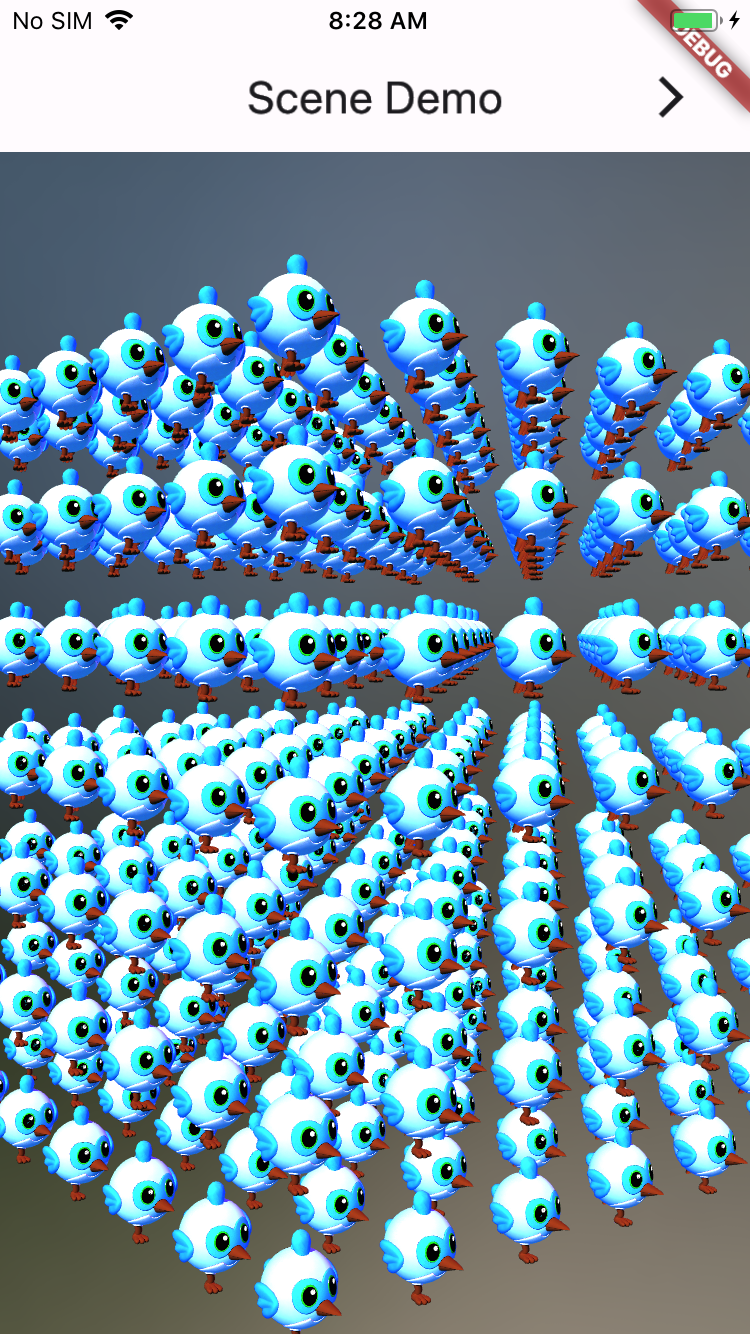
Và bây giờ họ bắt đầu sớm hỗ trợ 3D với Flutter . Trong buổi diễn thuyết, họ đã cho thấy bạn có thể nhập các mô hình được tạo ra bằng Blender , và thậm chí sử dụng hot reload để lặp lại với Blender theo thời gian thực và xem kết quả trong ứng dụng đang chạy. Mặc dù chỉ là những ngày đầu, nhưng họ rất hứng thú với hiệu suất ban đầu mà họđang đạt được, cùng với tiềm năng tích hợp 3D vào các trải nghiệm Flutter khác.



Thêm 3D và custom shaders nâng cao đẳng cấp hiệu suất đồ họa trong một bộ công cụ giao diện người dùng có thể mang đi đến một cấp độ mới. Họ rất hứng thú để xem bạn sẽ làm gì với những tính năng mới này khi chúng trở nên có sẵn.
2. Tích hợp mượt mà cho web và di động
Mặc dù bạn có thể viết một ứng dụng hoàn toàn bằng Flutter và Dart, hầu hết mọi dự án không đơn giản đều cần kết nối với mã nguồn khác. Trên web, Flutter có thể được sử dụng như một thành phần nhúng trong một ứng dụng lớn hơn; trên di động, ứng dụng có thể cần gọi các API hệ thống hoặc mã nguồn khác được viết bằng một ngôn ngữ khác. Chủ đề đầu tiên quan trọng của họ về đầu tư là tích hợp mượt mà cho web và di động.
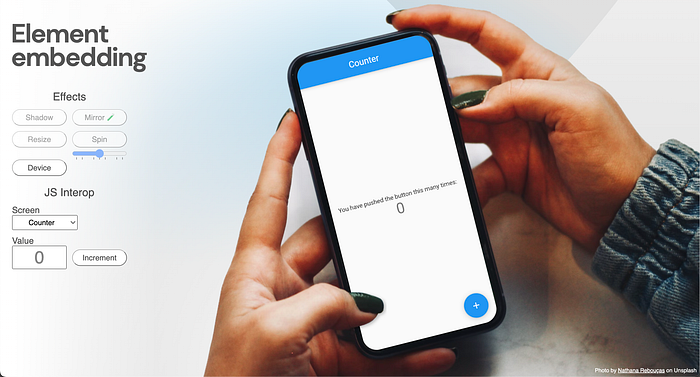
Trên web, họ đang xem trước một tính năng mới mà họ gọi là nhúng phần tử , cho phép nội dung Flutter được thêm vào bất kỳ
web tiêu chuẩn nào. Khi nhúng theo cách này, Flutter chỉ trở thành một thành phần web, tích hợp sạch sẽ với DOM web và thậm chí cho phép sử dụng bộ chọn CSS và biến đổi để thiết kế đối tượng Flutter cha.
Họ cũng đang thực hiện một số thay đổi lớn vào gói js , để kích hoạt tương thích dễ dàng giữa mã nguồn JavaScript và Dart. Với js, bạn có thể đánh dấu bất kỳ hàm nào trong mã nguồn Dart của mình với thuộc tính @JSExport và sau đó gọi nó từ mã nguồn JavaScript của bạn.
Kết hợp hai tính năng mới này mở ra một số kịch bản mới hứng thú cho việc sử dụng Flutter trên web. Trong một bản demo thử nghiệm ý tưởng họ trình bày tại Flutter Forward, bạn có thể thấy một ứng dụng Flutter đơn giản được nhúng trong một trang web dựa trên HTML. Sử dụng CSS, họ áp dụng một hiệu ứng quay động; ngay cả khi quay, nội dung Flutter vẫn tương tác được. Bản demo cũng cho thấy bạn có thể sử dụng một nút HTML và trình xử lý sự kiện JavaScript để thay đổi trạng thái Flutter và ngược lại. Khi công việc này hoàn tất, họ nghĩ rằng điều này sẽ mở ra nhiều cơ hội mới để sử dụng Flutter để thêm tương tác vào một ứng dụng web hiện tại.

Chuyển sang Android và iOS, Flutter đã lâu hỗ trợ tích hợp với các API hệ thống bằng cách sử dụng các kênh nền tảng, cung cấp một phương thức truyền tin dựa trên tin nhắn để giao tiếp với mã nguồn được viết bằng một ngôn ngữ như Kotlin hoặc Swift. Mặc dù điều này mở khóa quyền truy cập vào các thư viện đó, nhưng yêu cầu tác giả ứng dụng biết sử dụng nhiều ngôn ngữ và đòi hỏi một lượng lớn mã boilerplate.
Họ hiện đang bắt đầu công việc trên một phương thức mới cho tương thích hệ thống cho phép gọi trực tiếp vào thư viện. Trên iOS, Họ đang xây dựng trên công việc của mình về FFI cho tương thích C, thêm hỗ trợ cho thư viện Swift và Objective-C. Trên Android, họ sử dụng JNI để kết nối với các thư viện Jetpack được viết bằng Kotlin. Với một lệnh mới, Dart tự động tạo ra các liên kết cho tương tác qua ngôn ngữ và chuyển đổi các lớp dữ liệu một cách phù hợp. Khi hoàn tất, họ hy vọng rằng công việc này sẽ cho phép một nhà phát triển Flutter gọi một thư viện mới của Jetpack hoặc iOS mà không cần sử dụng một plugin hoặc học cú pháp API khác nhau, cũng như giảm đáng kể công việc cho một tác giả plugin. Kiểm tra mẫu của họ để biết thêm chi tiết!
3. Sớm hỗ trợ cho kiến trúc mới và đang phát triển
Nhờ vào sự hỗ trợ rộng lớn của Dart cho nhiều kiến trúc bộ xử lý khác nhau, cũng như trình biên dịch JavaScript được tối ưu hóa cao, Flutter hiện đã có thể chạy trên nhiều thiết bị và hình thức khác nhau. Nhưng với một số lựa chọn mới thú vị sắp tới, chủ đề thứ ba của họ là mang tới hỗ trợ sớm cho kiến trúc mới và đang phát triển.
WebAssembly đang trở nên ngày càng chín chắn như một định dạng chỉ thị nhị phân không phụ thuộc vào nền tảng, với sự hỗ trợ ngày càng tăng trên trình duyệt hiện đại . Một điều thú vị là, WebAssembly mở cửa sổ nền tảng web cho các ngôn ngữ khác ngoài JavaScript. Trong vài tháng gần đây, họ đã hợp tác với nhóm Chrome và các đối tác WebAssembly khác để thêm sự hỗ trợ sớm cho các ngôn ngữ thu gom rác cho Dart. Phần mở rộng mới này cho WebAssembly hiện được hỗ trợ với một cờ trong các bản xây dựng phát triển mới nhất của Chrome. Tại Flutter Forward, Họ công bố sự hỗ trợ sớm cho việc biên dịch Flutter thành WebAssembly , điều này sẽ cho phép tối ưu hóa tốc độ và kích thước hơn cho hỗ trợ web của họ.
Một kiến trúc nền tảng khác đang thu hút sự quan tâm là RISC-V , một bộ chỉ thị kiến trúc (ISA) tiêu chuẩn mở được thiết kế cho sử dụng rộng rãi. Đội Android gần đây đã có một bài thuyết trình về công việc của họ để hỗ trợ RISC-V , và họ vui mừng thông báo rằng Dart hiện đã hỗ trợ RISC-V , là một phần của hành trình của họ để cho phép Flutter chạy trên các thiết bị RISC-V khi chúng trở nên có sẵn. Phần cứng RISC-V sản xuất vẫn đang ở giai đoạn mới phát triển, nhưng tại Flutter Forward, họ đã thể hiện tiến triển của mình đến thời điểm hiện tại trên ClockworkPi DevTerm Kit R-01 , một thiết bị terminal di động có thể tự lắp ráp chạy Linux. Họ tin rằng hỗ trợ RISC-V sẽ đặc biệt quan trọng cho các kịch bản nhúng, nơi mà Flutter có thể cung cấp một bộ công cụ giao diện người dùng mạnh mẽ cho một loạt các nhu cầu đa dạng.

4. Tiếp tục tập trung vào trải nghiệm phát triển
Nền tảng cơ bản cho mọi thứ họ đã mô tả ở trên là năng suất phát triển, điều đã là đặc điểm của Flutter từ khi bắt đầu, với các tính năng như stateful hot reload. Lĩnh vực thứ tư và cuối cùng của sự đầu tư cho tương lai của Flutter là tiếp tục tập trung vào trải nghiệm phát triển , trên cả Flutter và Dart.
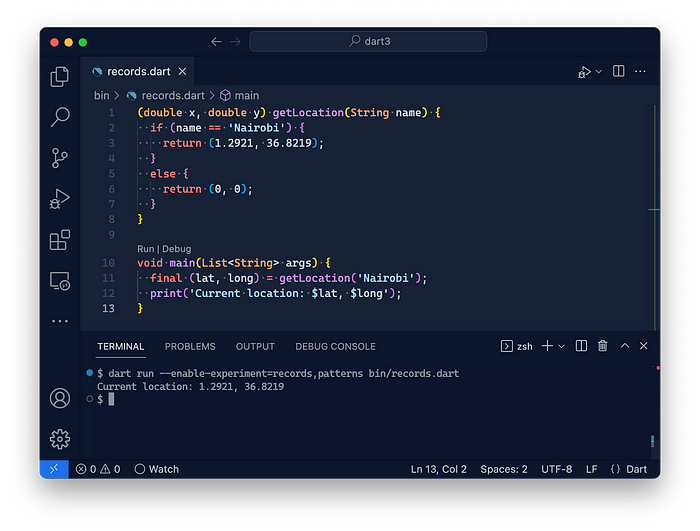
Tại Flutter Forward, họ đang xem trước một số công việc sớm về một số tính năng quan trọng mới của ngôn ngữ Dart mà họ hy vọng sẽ thể hiện cam kết của họ đối với sự tiến triển tinh tế của ngôn ngữ. Trong kênh phát triển của họ, họ hiện đang có sự hỗ trợ sớm cho records and patterns , hai tính năng mới hoạt động đặc biệt tốt khi kết hợp với nhau.

Họ cũng chính thức thông báo Dart 3 , đó là kết quả của công việc của họ để giới thiệu an toàn null cho ngôn ngữ. Dart 3 cũng loại bỏ các tính năng khác đã được loại bỏ từ lâu để làm cho ngôn ngữ trở nên hiện đại hơn. Họ đã bắt đầu xuất bản các phiên bản xây dựng chất lượng alpha của Dart 3, cùng với các phiên bản Flutter tương ứng, giúp nhà phát triển kiểm thử gói và ứng dụng. Để biết thêm thông tin về Dart 3, hãy kiểm tra .
Họ đương nhiên cũng đang đầu tư vào trải nghiệm phát triển cho Flutter. Tiếp theo thành công của bộ công cụ trò chơi giải trí mà họ phát triển năm ngoái, giúp tăng tốc phát triển di động cho các nhà xuất bản tin tức và những nhà cung cấp nội dung khác muốn tiếp cận người dùng di động mà không cần phải thiết kế một ứng dụng từ đầu. Nó bao gồm tất cả những gì bạn cần để xây dựng một ứng dụng tập trung vào bài viết, với điều hướng và tìm kiếm, xác thực, tích hợp quảng cáo, thông báo, hồ sơ và đăng ký, đồng thời tích hợp các thực hành tốt nhất từ nghiên cứu của Google News Initiative. Hôm nay, họ giới thiệu ba đối tác sớm ở châu Phi đang xây dựng các ứng dụng dựa trên bộ công cụ này, bao gồm Hespress , một trong những trang tin lớn nhất ở Maroc, Bold Sports , một trang thể thao phổ biến ở Nigeria; và The Standard , tờ báo lâu dài nhất ở Kenya.
5. Tiến triển cùng nhau
Họ tiếp tục đầu tư mạnh mẽ vào trải nghiệm phát triển cốt lõi, đồng thời thực hiện một số cải tiến cơ bản mở đường cho họ và người khác để xây dựng những trải nghiệm mạnh mẽ hơn với Flutter.
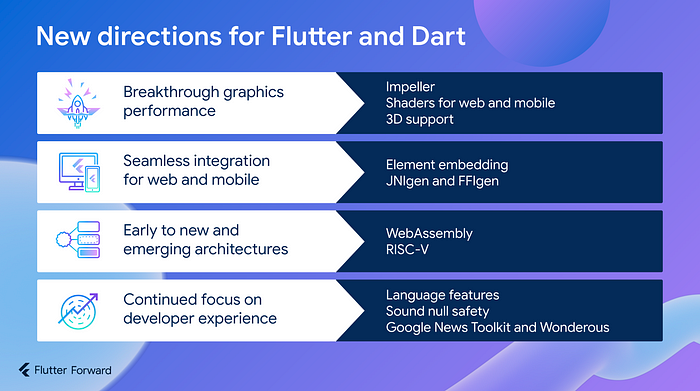
Hình ảnh này tóm tắt hướng đi của Flutter:

Ngoài các chủ đề phát triển của Flutter, đáng phấn khích khi thấy hệ sinh thái Flutter tiếp tục mở rộng, như FlutterFlow là một công cụ xây dựng low-code để phát triển ứng dụng di động native, và Widgetbook , cung cấp công cụ linh hoạt cho nhà thiết kế và nhà phát triển để cộng tác trong việc phát triển giao diện người dùng.
Để kết thúc bài này, sự sôi động của cộng đồng Flutter ở châu Phi, đặc biệt là ở Kenya, là đặc biệt; nhóm người dùng Flutter Kenya một mình có hơn 1,000 nhà phát triển. Và họ rất vui mừng khi Flutter có thể mang lại cơ hội mới cho nhà phát triển trên khắp châu Phi tham gia vào nền kinh tế ứng dụng đang phát triển nhanh chóng. Klasha là một ví dụ xuất sắc về điều hứa hẹn này, sử dụng Flutter để nhanh chóng đưa sản phẩm đến thị trường và giải quyết các vấn đề cụ thể. Dưới đây là video về trải nghiệm của họ với Flutter:
Chúng tôi hy vọng độc giả Cafedev đã có một hành trình thú vị khám phá về tương lai của Flutter thông qua bài viết này. Điều gì sẽ đến tiếp theo cho nền tảng này, chắc chắn sẽ là một chủ đề được rất nhiều nhà phát triển quan tâm. Cafedev là nguồn động viên quan trọng cho chúng tôi, và chúng tôi mong muốn rằng thông tin chúng tôi chia sẻ sẽ giúp cộng đồng ngày càng phát triển và thành công trong việc sáng tạo ứng dụng đẹp và mạnh mẽ. Cảm ơn bạn đã đồng hành cùng Cafedev trên hành trình này!”
Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của Cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!








![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

