Chào mừng độc giả đến với Cafedev! Hôm nay, chúng ta sẽ khám phá về “Chu kỳ Ứng dụng trong Flutter.” Nắm vững cơ bản về Flutter là chìa khóa quan trọng để hiểu rõ cách ứng dụng được tạo, vẽ, cập nhật và hủy bỏ. Với Chu kỳ Ứng dụng, Cafedev sẽ giúp bạn khám phá những phương thức quan trọng như **initState()**, **didUpdateWidget()**, và nhiều hơn nữa. Đừng quên chia sẻ cách bạn sử dụng Flutter để xây dựng trải nghiệm web tuyệt vời!”

Việc hiểu cơ bản về Flutter là đầu tư quan trọng và đáng khen ngợi nhất bạn có thể thực hiện khi học Flutter. Bạn nên luôn biết cách chu kỳ ứng dụng được tạo ra, vẽ, cập nhật và hủy bỏ, vì điều này sẽ giúp bạn hiểu mã của mình! Như với mọi framework khác, Flutter cũng có một chu kỳ liên quan đến mỗi ứng dụng.
Chúng ta cũng sẽ khám phá cách theo dõi sự thay đổi hướng trong ứng dụng của chúng ta. Cuối cùng, chúng ta sẽ thấy cách tái sử dụng logic chu kỳ để tất cả các phương thức chu kỳ có sẵn trong toàn bộ ứng dụng của chúng ta.
Trong bài này, chúng ta sẽ khám phá Chu kỳ Ứng dụng trong Flutter. Chúng ta cũng sẽ tìm hiểu về các phương thức chu kỳ ứng dụng khác nhau có sẵn trong flutter và cách sử dụng chúng trong ứng dụng flutter của bạn.
Nội dung chính
1. Chu kỳ của Ứng dụng Flutter:
Chu kỳ của Ứng dụng Flutter là cách ứng dụng sẽ thay đổi Trạng thái của nó. Nó giúp hiểu rõ về ý tưởng đằng sau sự chuyển động mượt mà của các ứng dụng của chúng ta. Mọi thứ trong Flutter đều là một Widget, nên trước khi nghĩ về Chu kỳ, chúng ta phải hiểu về Widgets trong Flutter.
Flutter chủ yếu có hai loại widget:
- Stateless Widgets
- Stateful Widgets
Trước khi nghĩ về Chu kỳ, chúng ta cần hiểu sự khác biệt giữa hai loại widget này.
1.1 Stateless Widgets:
Stateless Widgets là những widget không cần xử lý trạng thái vì chúng không thay đổi động trong thời gian chạy. Nó trở thành cố định như trên biến, nút, biểu tượng, và những thứ khác, hoặc bất kỳ biểu thức nào không thể thay đổi trong ứng dụng để khôi phục dữ liệu. Trả về một widget bằng cách ghi đè phương thức build. Chúng ta sử dụng nó khi giao diện người dùng phụ thuộc vào dữ liệu bên trong đối tượng thực tế.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container();
}
}1.2 Stateful Widgets:
Stateful Widgets là những widget giữ Trạng thái(state) và giao diện người dùng để có thể thay đổi động trong thời gian chạy. Đó là một widget có thể thay đổi, vì vậy nó được vẽ nhiều lần trong suốt quãng đời của nó.
Chúng ta sử dụng nó khi người dùng cập nhật màn hình ứng dụng theo thời gian. Đây là widget quan trọng nhất, vì nó chứa các widget trạng thái, và giúp chúng ta cập nhập UI.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return Container();
}
}Vì vậy, khi chúng ta đang thảo luận về Chu kỳ Cuộc sống của Flutter, chúng ta sẽ tập trung vào ‘ Stateful Widgets ’ vì chúng cần xử lý Trạng thái.

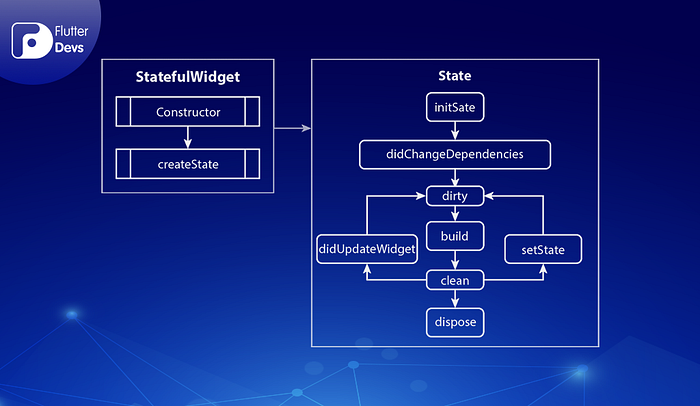
2. Các Giai đoạn của Chu kỳ Ứng dụng:
Chu kỳ cuộc sống phụ thuộc vào trạng thái và cách nó thay đổi. Một widget có trạng thái nên chúng ta có thể giải thích chu kỳ cuộc sống của Flutter dựa trên nó. Các giai đoạn của chu kỳ cuộc sống:
createState()
initState()
didChangeDependencies()
build()
didUpdateWidget()
setState()
deactivate()
dispose()
Hãy giải thích chi tiết về giai đoạn của chu kỳ cuộc sống:
2.1 createState()
Phương thức này được gọi khi flutter tạo một Stateful Widget nào đó. Đây là một hàm bắt buộc. Phương thức createState() trả về một State liên quan đến nó.
class HomeScreen extends StatefulWidget {
HomeScreen({Key key}) : super(key: key);
@override
HomeScreenState<StatefulWidget> createState() => HomeScreen();
}2.2 initState()
Đây là hàm được xem xét khi Widget được tạo lần đầu tiên và nó chỉ được gọi một lần cho mỗi đối tượng State. Nếu chúng ta định nghĩa hoặc thêm một số mã trong phương thức initState(), mã này sẽ được thực hiện trước cả khi các widget được xây dựng.
Phương thức này cần gọi super.initState() để gọi initState của widget cha (Stateful widget). Ở đây, bạn có thể khởi tạo biến, đối tượng, luồng, AnimationController, v.v.
@override
void initState(){
super.initState();
}2.3 didChangeDependencies()
Phương thức này được gọi sau phương thức initState() mỗi khi widget được tạo ban đầu. Bạn có thể tích hợp vài hàm như gọi API dựa trên thay đổi dữ liệu của cha, khởi tạo lại biến, v.v.
@override
void didChangeDependencies() {
}2.4 build()
Hàm này là phương thức chính vì việc vẽ tất cả các widget phụ thuộc vào nó. Nó được gọi mỗi khi chúng ta muốn vẽ giao diện người dùng trên màn hình.
Khi bạn muốn cập nhật giao diện người dùng hoặc trong trường hợp bạn nhấn nhanh reload, Flutter framework điều chỉnh phương thức build ()! Nếu bạn muốn tái tạo giao diện người dùng một cách rõ ràng nếu có bất kỳ thay đổi dữ liệu nào, bạn có thể sử dụng setState() để hướng dẫn hệ thống chạy lại phương thức build!
@override
Widget build(BuildContext context) {
return Scaffold()
}2.5 didUpdateWidget()
Hàm này được sử dụng khi có sự điều chỉnh của cấu hình bởi Widget cha. Nó được gọi mỗi khi chúng ta hot reload ứng dụng để xem các cập nhật được thực hiện cho widget.
Nếu widget cha thay đổi thuộc tính hoặc cấu trúc của nó, và cha cần điều chỉnh widget con với cùng Loại Runtime, thì didUpdateWidget được kích hoạt. Điều này rút lui về widget cũ và đồng bộ hóa các thay đổi cấu hình của widget mới!
@protected
void didUpdateWidget(Home oldWidget) {
super.didUpdateWidget(oldWidget);
}2.6 setState()
Phương thức setState() thông báo hệ thống rằng trạng thái nội bộ của đối tượng này đã thay đổi theo một cách có thể ảnh hưởng đến UI, từ đó tạo ra một kế hoạch xây dựng cho Trạng thái của đối tượng này.
Việc gọi phương thức này sau khi hệ thống gọi dispose() sẽ gây lỗi. Trạng thái nội bộ này có thể hoặc không ảnh hưởng đến UI mà người dùng có thể nhìn thấy và do đó, việc xây dựng lại UI trở nên quan trọng.
void function(){
setState(() {});
}2.7 deactivate()
Phương thức này được xem xét khi Trạng thái bị loại bỏ khỏi Widget Tree, tuy nhiên, hàm này có thể được nhúng lại vào Widget Tree ở một phần khác.
Phương thức này được xem xét khi widget không được gắn kết vào Widget Tree nhưng nó có thể được gắn kết vào giai đoạn sau. Ví dụ tốt nhất là khi bạn sử dụng Navigator.push để chuyển đến màn hình tiếp theo, deactivate được gọi vì người dùng có thể quay lại màn hình trước và widget sẽ được thêm vào Widget Tree lại!
@override
void deactivate(){
super.deactivate();
}2.8 dispose()
Hàm này đơn giản là điều ngược lại so với phương thức initState() và cũng quan trọng. Nó được xem xét khi đối tượng và trạng thái của nó cần được loại bỏ khỏi Widget Tree vĩnh viễn và sẽ không bao giờ được xây dựng lại.
Ở đây, bạn có thể hủy đăng ký luồng, hủy bỏ bộ hẹn giờ, giải phóng bộ điều khiển hoạt cảnh, đóng tài liệu, v.v. Nói cách khác, bạn có thể giải phóng tất cả các tài nguyên trong phương thức này. Bây giờ, sau này, nếu Widget được thêm lại vào Widget Tree, toàn bộ chu kỳ cuộc sống sẽ được theo dõi lại!
@override
void dispose(){
super.dispose();
}3. Kết luận:
Trong bài viết, Cafedev đã giải thích cấu trúc cơ bản của Chu kỳ Ứng dụng trong Flutter; bạn có thể sửa đổi mã này theo sở thích của mình.
Hy vọng Bài này sẽ cung cấp đủ thông tin cho bạn về Việc thử nghiệm Chu kỳ Ứng dụng trong dự án flutter của bạn.
Cảm ơn bạn đã đọc về “Chu kỳ Ứng dụng trong Flutter” trên Cafedev. Chúng tôi hy vọng bài viết đã mang lại cho bạn cái nhìn sâu sắc về cách Flutter quản lý và tối ưu hóa vòng đời ứng dụng. Đừng ngần ngại chia sẻ ý kiến của bạn với cộng đồng Cafedev và thảo luận về cách bạn tích hợp các phương thức chu kỳ vào dự án của mình. Cùng Cafedev, hãy lan tỏa đam mê và kiến thức về Flutter, đồng hành xây dựng ứng dụng đẹp và mạnh mẽ trên môi trường web.
Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của Cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

