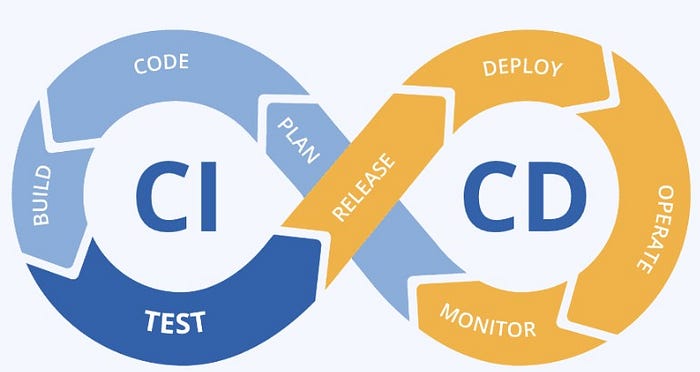
Chào mừng đến với Cafedev – nơi chia sẻ kiến thức và kinh nghiệm về công nghệ! Trong chủ đề hôm nay, chúng ta sẽ khám phá cách tái cấu trúc dự án frontend (React, Vue) của bạn để triển khai một cách hiệu quả. Refactoring là quá trình quan trọng để tối ưu hóa mã nguồn, tăng tính ổn định và cải thiện hiệu suất của ứng dụng. Với sự phát triển nhanh chóng của công nghệ, việc áp dụng các phương pháp refactoring đúng đắn là chìa khóa để đảm bảo dự án của bạn luôn đáp ứng được yêu cầu của người dùng và thị trường. Hãy cùng Cafedev tìm hiểu chi tiết trong bài viết dưới đây!
Xin chào, tôi là một kỹ sư fullstack đến từ Hàn Quốc. Tôi sẽ chỉ cho bạn cách tôi đã sửa đổi môi trường dự án frontend của mình để triển khai tốt hơn trên AWS.
Tôi sẽ sử dụng dự án này để tối ưu hóa.
Vấn đề URL API
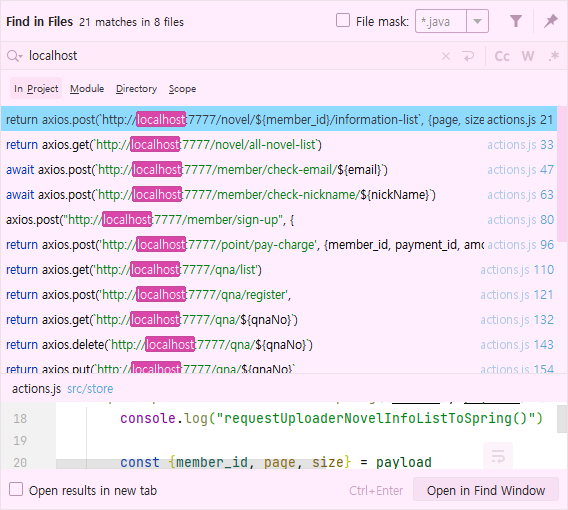
Vấn đề đầu tiên chúng ta đang phải đối mặt là url cơ sở trong apis. Nếu tôi triển khai dự án như vậy, tôi sẽ gặp lỗi fetch 500.
Ngoài ra, nếu bạn đặt các url cơ sở ngay trong các tuyến api, điều này sẽ dẫn đến việc giảm sản xuất và khả năng mở rộng của dự án của bạn. Bởi vì nếu bạn thay đổi tên miền của máy chủ, bạn sẽ phải chỉnh sửa tất cả các tuyến api.
Nội dung chính
#1 Tạo Biến Môi Trường
Bạn có thể giải quyết vấn đề này bằng cách thiết lập biến môi trường trong dự án của bạn. React.js, Vue.js, Vite.js có .env để thiết lập biến môi trường cho các thông tin nhạy cảm như sau như thế này
Nếu bạn bắt đầu dự án với npm run dev, env.development sẽ được thiết lập. Nếu bạn xây dựng dự án của bạn với npm run build, .env.production sẽ được thiết lập.
Hãy chắc chắn bạn không tải lên git . Luôn thêm các tệp .env vào .gitignore, vì chúng sẽ có các biến nhạy cảm cho dự án của bạn. Thay vào đó, tạo các tệp .env.example để tải lên git.
Các tệp .env sẽ trông như thế này.
- .env.development
BASE_URL=http://localhost:7777- .env.production
BASE_URL=api.example.com- .env.development.example cho git
VUE_APP_BASE_URL=- .env.production.example cho git
VUE_APP_BASE_URL=lưu ý các tệp .example chỉ có tên và giá trị trống.
Sử Dụng ENV
Bạn có thể sử dụng env của mình như sau
process.env.BASE_URL // for React
import.meta.env.BASE_URL // for Vite Projectsnhưng bạn có thể cần tiền xử lý trước khi bạn sử dụng env trong dự án của bạn. Tôi sẽ chỉ cho bạn cách tôi đã làm điều đó.
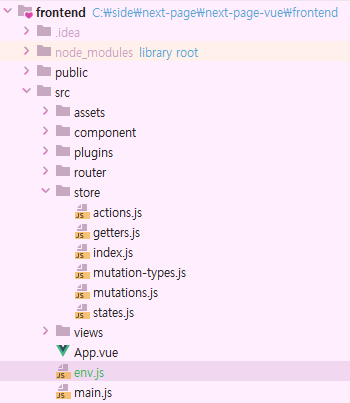
* tạo một tệp env.js

bên trong env.js trông như thế này.
const env = {
mode: process.env.NODE_ENV,
api: {
MAIN_API_URL: process.env.VUE_APP_BASE_URL,
},
};
export default env;và nhập nó vào mã của bạn như thế này
<div id="main">
{{env.api.MAIN_API_URL}}
<CarouselsNovel/>
</div>
<script>
import env from "../env";
export default {
name: "HomeView",
computed: {
env() {
return env
}
},
};
</script>#2 Cấu hình API
Nếu bạn sử dụng Axios trong dự án của mình, bạn có thể tối ưu hóa nó.
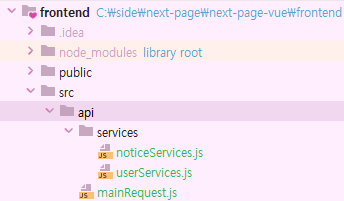
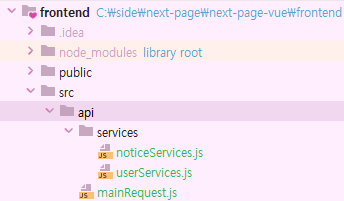
* tạo các thư mục như sau

Đặt các logic dịch vụ riêng của bạn
và chúng tôi sẽ thiết lập các tùy chọn axios trong mainRequest.js như sau
import axios from 'axios';
import env from '../env';
const mainRequest = axios.create({
baseURL: env.api.MAIN_API_URL,
timeout: 2500,
});
export default mainRequest;nếu bạn đặt baseURL như thế này, mainRequest luôn gửi các yêu cầu đến baseURL, tương đương với env.api.MAIN_API_URL
cập nhật các yêu cầu axios cũ
bạn có thể tối ưu hóa các yêu cầu Axios cũ
async checkDuplicateEmailToSpring({commit}, payload) {
const {email} = payload;
await axios.post(`http://localhost:7777/check-email/${email}`)
.then((res) => {
if (res.data) {
alert("success")
} else {
alert("fail")
}
})
},thành này
import mainRequest from "@/api/mainRequest";
await mainRequest.post(`/member/check-email/${email}`)
.then((res) => {
if (res.data) {
alert("success")
} else {
alert("fail")
}Hãy làm điều đó cho tất cả các yêu cầu trong dự án của bạn
#3 Tách Logic Dịch vụ
Các tệp dịch vụ làm gì?
Nếu bạn đặt yêu cầu api cho mỗi tệp, không dễ dàng tìm thấy chúng, và chúng sẽ bị lẫn lộn nếu bạn tạo hàng nghìn api. Để ngăn điều này xảy ra, luôn tổ chức yêu cầu api của bạn bên trong thư mục dịch vụ theo miền dịch vụ.
như thế này cho các miền thành viên
import mainRequest from "@/api/mainRequest";
export const memberCheckDuplicateEmailService = async (email) => {
const res = await mainRequest.post(`/member/check-email/${email}`)
return res.data
}
export const memberCheckDuplicateNicknameService = async (nickname) => {
const res = await mainRequest.post(`/member/check-nickname/${nickname}`)
return res.data
}và xuất các dịch vụ bên trong các yêu cầu api của bạn như thế này.
async checkDuplicateEmailToSpring({commit}, payload) {
const {email} = payload;
await memberCheckDuplicateEmailService(email)
.then((res) => {
if (res.data) {
alert("success")
} else {
alert("fail")
}
})
},
async checkDuplicateNicknameToSpring({commit}, payload) {
const {nickName} = payload;
await memberCheckDuplicateNicknameService(nickName)
.then((res) => {
if (res.data) {
alert("success")
} else {
alert("fail")
}
})
},
Với những kiến thức và kinh nghiệm mà chúng tôi đã chia sẻ, chúng tôi hy vọng rằng bạn đã có cái nhìn sâu sắc hơn về quá trình tái cấu trúc dự án frontend để triển khai hiệu quả. Đừng ngần ngại áp dụng những phương pháp refactoring mà chúng tôi đã đề xuất vào dự án của bạn. Cafedev luôn sẵn lòng hỗ trợ bạn trong hành trình phát triển và tối ưu hóa ứng dụng của mình. Hãy tiếp tục theo dõi chúng tôi để cập nhật những kiến thức mới nhất và những bài viết hữu ích khác từ đội ngũ Cafedev.
Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của CafeDev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

