Chào mừng đến với Cafedev! Trong bài viết này, chúng ta sẽ khám phá các phương pháp tốt nhất và một số mẹo để phát triển ứng dụng Vue.js hiện đại với công cụ Vite. Vue.js là một framework JavaScript tiến bộ cho việc xây dựng giao diện người dùng, trong khi Vite là một công cụ xây dựng front-end thế hệ tiếp theo mang lại trải nghiệm phát triển đáng kể. Hãy cùng nhau tìm hiểu cách tối ưu hóa quy trình phát triển và các mẹo nhỏ giúp bạn thành thạo hơn trong việc sử dụng Vue.js với Vite.
Vue.js là một framework JavaScript tiến bộ dùng để xây dựng giao diện người dùng, và Vite là một công cụ xây dựng front-end thế hệ tiếp theo cải thiện đáng kể trải nghiệm phát triển.
Cùng với nhau, họ cung cấp một sự kết hợp mạnh mẽ cho phát triển web hiện đại. Thậm chí tốt hơn là Bit bây giờ hỗ trợ phát triển ứng dụng Vue trong Vite.
Sự tích hợp này càng làm tăng trải nghiệm phát triển, cung cấp một quy trình làm việc mượt mà và hiệu quả hơn.
Do đó, bài viết này sẽ khám phá một số thực tiễn và mẹo để tăng năng suất và hiệu quả của bạn như một nhà phát triển Vue trên Bit.
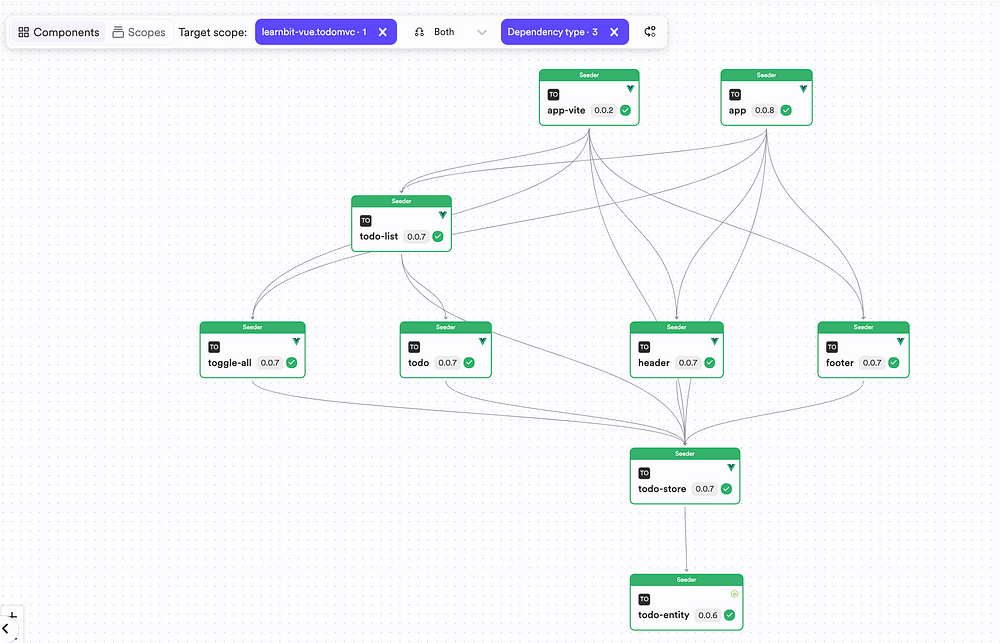
Nhưng trước khi đi vào chi tiết, tất cả các mẹo sẽ được giới thiệu thông qua một ứng dụng hiện có thực trên Bit Cloud gọi là
TodoMVC

Nội dung chính
1. Mẹo 1: Thiết lập thành phần Bit của bạn như một ứng dụng Vite
Bit đã xuất bản một loại ứng dụng gọi là Loại ứng dụng Vue Vite . Điều này giúp ứng dụng Vue của bạn chạy với Vite ngay lập tức. Để áp dụng nó vào ứng dụng Vue của bạn, làm theo các bước sau:
Đầu tiên, Cài đặt loại ứng dụng Vue Vite:
bit install @bitdev/vue.app-types.vue-vite-app-typeSau đó, tạo index.html cho ứng dụng của bạn và kết nối việc triển khai ứng dụng của bạn:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>My Todo App</title>
</head>
<body>
<div id="app"></div>
<!-- write your further implementation in `app-vite.root.ts` -->
<script type="module" src="app-vite.root.ts"></script>
</body>
</html>Cuối cùng, tạo một tệp bit-app app-vite.bit-app.ts như cấu hình ứng dụng và nhập loại ứng dụng:
import { VueApp } from '@bitdev/vue.app-types.vue-vite-app-type';
export default VueApp.from({
name: "todomvc-vite",
});Bây giờ bạn có thể chạy ứng dụng mới và mở trình duyệt của bạn để xem trước:
# register the new app on the workspace
bit use app-vite
# run the new app with the name we setup
bit run todomvc-vite
# open <http://localhost:3000/> to preview
2. Mẹo 2: Sử dụng tệp dotenv để tùy chỉnh biến cục bộ
Tệp Dotenv (.env) là một cách phổ biến để quản lý biến môi trường trong môi trường phát triển. Chúng là các tệp văn bản đơn giản lưu trữ các cặp key/value, có thể được sử dụng để tùy chỉnh một số khía cạnh của ứng dụng của bạn.
Để sử dụng các tệp dotenv trong ứng dụng Vue của bạn với Vite, chỉ cần tạo một tệp .env trong ứng dụng của bạn và thêm các biến mong muốn. Vite sẽ tự động tải các biến này và làm cho chúng có sẵn trong ứng dụng của bạn.
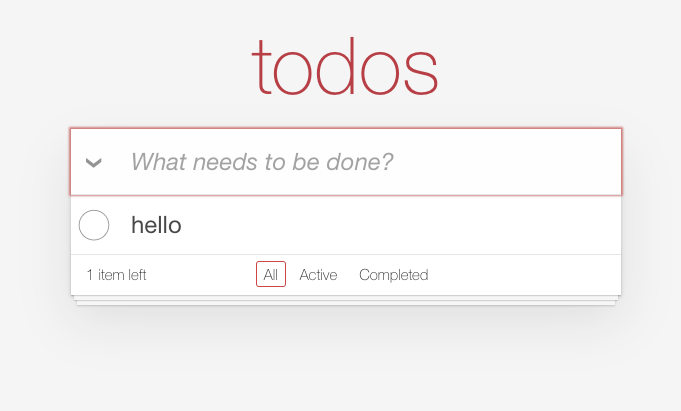
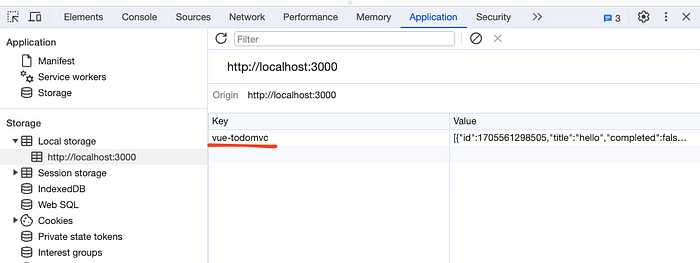
Ví dụ, dữ liệu của ứng dụng TodoMVC được lưu trữ trong bộ nhớ cục bộ với một khóa mặc định là vue-todomvc . Bạn có thể thấy dữ liệu được lưu trữ dưới dạng khóa này trong công cụ phát triển.

Bây giờ hãy đặt khóa thông qua một biến môi trường.
Đầu tiên, hãy tạo một tệp .env và thêm một khóa với tiền tố VITE_ :
VITE_STORAGE_KEY="my-vite-todomvc"Bây giờ, bạn có thể truy cập biến này trong mã nguồn thông qua import.meta.env.VITE_STORAGE_KEY .
Thứ hai, tìm mã xác định khóa lưu trữ cục bộ để lưu dữ liệu. Nó nằm trong app-vite.init.ts dòng 10:
const STORAGE_KEY = "vue-todomvc";Hãy thay đổi thành:
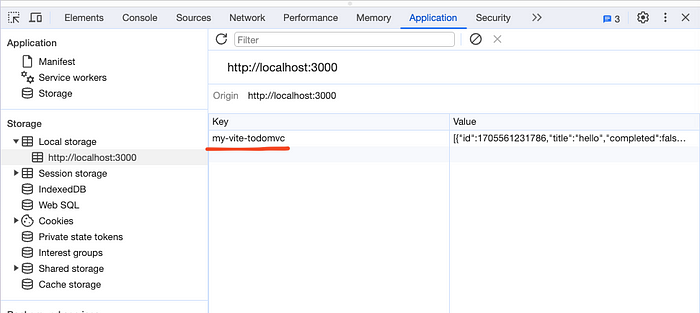
const STORAGE_KEY = import.meta.env.VITE_STORAGE_KEY || "vue-todomvc";Bây giờ mở lại công cụ phát triển, và dữ liệu sẽ được lưu dưới dạng khóa my-vite-todomvc thay vì vue-todomvc.
Để biết thêm về các tệp dotenv trong Vite, kiểm tra điều này .
3. Mẹo 3: Thêm cấu hình Vite tùy chỉnh
Vite cũng cho phép bạn tùy chỉnh cấu hình của nó để phù hợp với nhu cầu dự án của bạn tốt hơn. Bạn chỉ cần tạo một tệp vite.config.ts hoặc vite.config.js để làm điều đó.
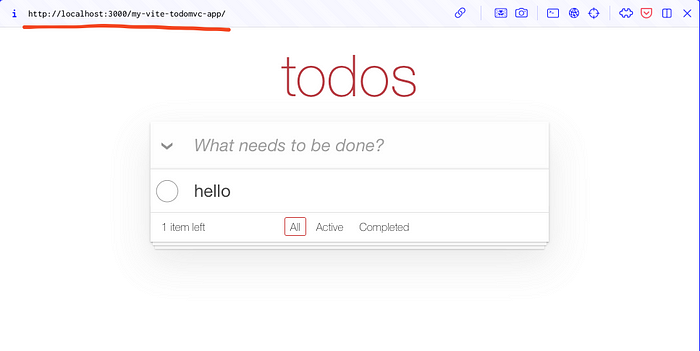
Ví dụ, bạn có thể muốn đặt một URL cơ sở tùy chỉnh cho ứng dụng của mình. Bây giờ, hãy tạo một tệp vite.config.ts và thêm thuộc tính cơ sở với giá trị /my-vite-todomvc-app/ .
import { defineConfig } from 'vite'
export default defineConfig({
base: '/my-vite-todomvc-app/'
})Bây giờ bạn có thể thấy URL của ứng dụng của bạn đã trở thành http://localhost:3000/my-vite-todomvc-app/ 
Để biết thêm về cách cấu hình Vite, hãy xem hướng dẫn chi tiết này .
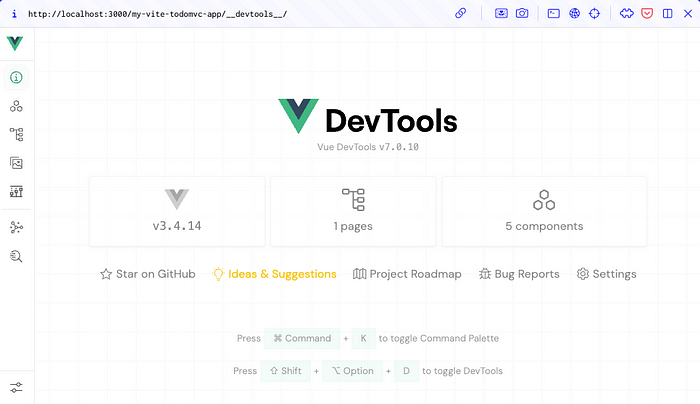
4. Mẹo 4: Sử dụng Vue Dev Tools mới để phát triển Vue tốt hơn
Vue Devtools là một công cụ mạnh mẽ để gỡ lỗi ứng dụng Vue. Nó cung cấp nhiều thông tin về ứng dụng của bạn và giúp bạn xác định và giải quyết vấn đề dễ dàng hơn.
Gần đây, nó đã phát hành phiên bản tiếp theo https://devtools-next.vuejs.org/ .

Thêm nó như một plugin Vite có thể cải thiện đáng kể quy trình phát triển của bạn:
Đầu tiên, cài đặt Vue DevTools:
bit install vite-plugin-vue-devtoolsTiếp theo, thêm DevTools mới này vào vite.config.ts như một plugin Vite:
import { defineConfig } from 'vite'
import VueDevTools from 'vite-plugin-vue-devtools'
export default defineConfig({
base: '/my-vite-todomvc-app/',
plugins: [
VueDevTools()
]
})Sau đó, chạy lại ứng dụng và xem DevTools chạy qua nhật ký terminal. Và bạn có thể truy cập nó qua http://localhost:3000/my-vite-todomvc-app.
Điều này cho phép bạn kiểm tra các thành phần Vue của mình và cấu trúc ứng dụng và thực hiện các nhiệm vụ gỡ lỗi khác một cách hiệu quả hơn.
Để biết thêm về Vue DevTools, hãy xem https://devtools-next.vuejs.org/guide/features .
5. Mẹo 5: Dễ dàng triển khai ứng dụng của bạn lên điện toán đám mây
Triển khai ứng dụng Vue của bạn lên điện toán đám mây có thể làm cho nó có thể truy cập được cho người dùng trên toàn thế giới. Bạn có thể dễ dàng đạt được điều đó trên Bit.
Hãy lấy Netlify làm ví dụ để triển khai TodoMVC của chúng tôi. Netlify là một nền tảng đám mây cung cấp dịch vụ lưu trữ và serverless.
Đầu tiên, sử dụng liên kết này để đăng ký tài khoản Netlify và đăng ký một mã truy cập.
Tiếp theo, cài đặt Bit Deployer cho Netlify:
bit install @teambit/cloud-providers.deployers.netlifySau đó, thêm chức năng triển khai vào tệp cấu hình ứng dụng của bạn app-vite.bit-app.ts
import { VueApp } from '@bitdev/vue.app-types.vue-vite-app-type';
import { Netlify } from '@teambit/cloud-providers.deployers.netlify';
const netlifyConfig = {
// The slug of your Netlify profile.
team: '<your-slug>',
// The access token of your Netlify profile.
accessToken: process.env.NETLIFY_AUTH_TOKEN || '',
// The name of the site to deploy to when bit tag.
productionSiteName: '<your-site-name>',
// The name of the staging site to deploy to when bit snap. (optional)
stagingSiteName: '<your-staging-site-name>',
};
export default VueApp.from({
name: "todomvc-vite",
deploy: Netlify.deploy(netlifyConfig),
});Bây giờ, bạn có thể chạy bit snap hoặc bit tag để xây dựng ứng dụng của bạn và xuất bản nó lên môi trường staging hoặc production.
Ví dụ này là ứng dụng mà tôi triển khai lên Netlify: https://staging-todomvc-app-vue-bit.netlify.app/
6. Gợi Ý Thêm: Khám phá hệ sinh thái Bit và Vue
Dưới đây là một số tài nguyên mà chúng tôi khuyên bạn nên khám phá:
1. Volar: một plugin Hỗ trợ Ngôn ngữ được xây dựng đặc biệt cho Vue 3.

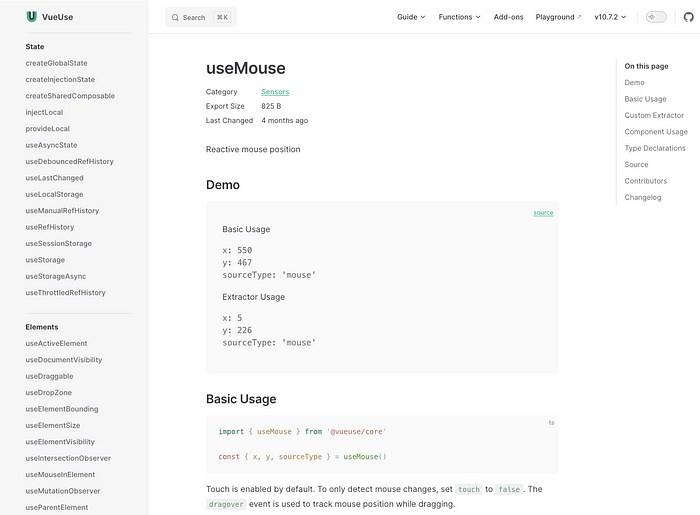
2. VueUse: một bộ sưu tập các API Composition Vue cần thiết.
3. Pinia và Vue Router : hỗ trợ quản lý trạng thái chính thức và định tuyến cho các ứng dụng Vue.

4. Phần mở rộng VSCode của Bit : Cải thiện trải nghiệm phát triển thành phần của bạn với các tính năng nâng cao về năng suất và tích hợp hỗ trợ Source Control của VS Code.
7. Kết Luận
Những phương pháp và mẹo tốt trên có thể giúp bạn tăng cường quy trình phát triển và tăng hiệu suất làm việc của bạn.
Chìa khóa để thành thạo Vue và Vite nằm trong việc học liên tục và thực hành.
Tận dụng các tài nguyên có sẵn trong hệ sinh thái Bit và Vue, và đừng ngần ngại thử nghiệm và chia sẻ thông tin của bạn với cộng đồng.
Đó là một hành trình thú vị với Vue.js và Vite qua các mẹo và phương pháp tốt nhất. Cafedev hy vọng rằng bạn đã học được nhiều điều mới và có thêm những cách tiếp cận mới để phát triển ứng dụng Vue.js của mình. Đừng ngần ngại chia sẻ kiến thức và trải nghiệm của bạn với cộng đồng, và hãy tiếp tục khám phá các nguồn tài nguyên hữu ích từ Bit và hệ sinh thái Vue. Hãy tiếp tục mãi với việc mã nguồn mở và mã nguồn mở!
Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của CafeDev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!








![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

