Trước tiên, chúng ta hãy cùng cafedev giới thiệu mọi thứ về Bridge Design Pattern và phần code ví dụ chi tiết nhằm giúp ace dễ hiểu khi áp dụng trên các ngôn ngữ khác nhau. Ace có thể tham khảo thêm các bài khác tại series Design Pattern tại đây.
Bridge design pattern cho phép bạn tách biệt phần trừu tượng khỏi việc triển khai, nó là một structural design pattern.
Có 2 phần trong Bridge design pattern:
- Trừu tượng(Abstraction)
- Thực hiện(Implementation)
Đây là một cơ chế thiết kế đóng gói một lớp thực thi bên trong một lớp giao diện.
- Mẫu cầu nối cho phép phần Trừu tượng(Abstraction) và phần Triển khai(Implementation) được phát triển độc lập và mã máy khách chỉ có thể truy cập vào phần Trừu tượng(Abstraction) mà không cần quan tâm đến phần Triển khai.
- Phần trừu tượng(Abstraction) là một giao diện hoặc lớp trừu tượng và trình triển khai cũng là một giao diện hoặc lớp trừu tượng.
- Phần trừu tượng(Abstraction) chứa một tham chiếu đến trình triển khai. Phần tử con của phần trừu tượng được gọi là phần trừu tượng tinh chế, và phần con của người thực hiện là người thực hiện cụ thể. Vì chúng ta có thể thay đổi tham chiếu đến trình triển khai trong phần trừu tượng, chúng tôi có thể thay đổi trình triển khai của phần trừu tượng tại thời điểm chạy. Các thay đổi đối với trình triển khai không ảnh hưởng đến mã máy khách.
- Nó làm tăng sự kết hợp lỏng lẻo giữa trừu tượng lớp và việc triển khai nó.
Nội dung chính
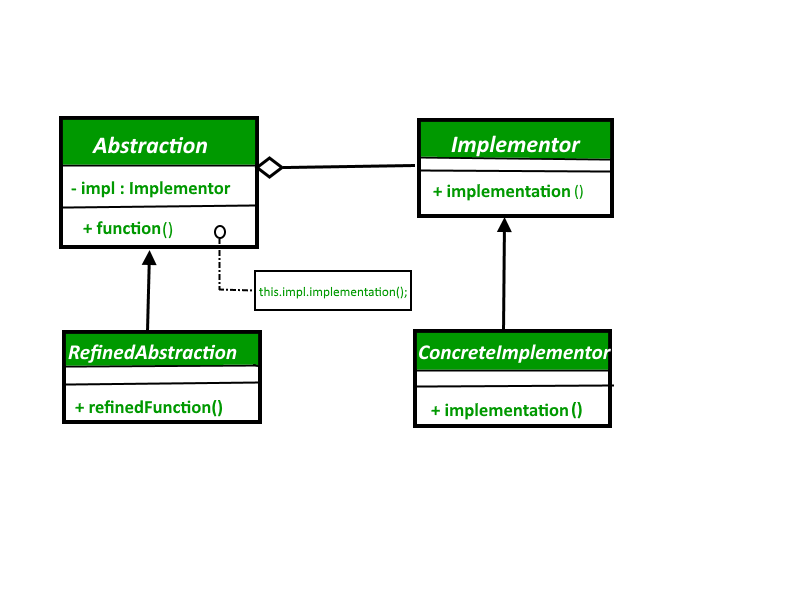
1. Sơ đồ UML của Bridge Design Pattern

2. Các yếu tố của Bridge Design Pattern
- Tính trừu tượng(Abstraction) – cốt lõi của bridge design pattern và xác định điểm mấu chốt. Chứa tham chiếu đến người triển khai.
- Tóm tắt tốt(Refined Abstraction) – Mở rộng trừu tượng đưa chi tiết tốt hơn một cấp dưới đây. Ẩn các phần tử tốt hơn khỏi bộ phận.
- Người thực hiện(Implementer) – Nó định nghĩa giao diện cho các lớp thực thi. Giao diện này không cần phải tương ứng trực tiếp với giao diện trừu tượng và có thể rất khác. Trừu tượng hóa cung cấp một triển khai về các hoạt động được cung cấp bởi giao diện Người thực hiện.
- Thực hiện cụ thể– Thực hiện người thực hiện ở trên bằng cách cung cấp thực hiện cụ thể.
Hãy xem Ví dụ về Bridge Design Pattern:
// Java code to demonstrate
// bridge design pattern
// abstraction in bridge pattern
abstract class Vehicle {
protected Workshop workShop1;
protected Workshop workShop2;
protected Vehicle(Workshop workShop1, Workshop workShop2)
{
this.workShop1 = workShop1;
this.workShop2 = workShop2;
}
abstract public void manufacture();
}
// Refine abstraction 1 in bridge pattern
class Car extends Vehicle {
public Car(Workshop workShop1, Workshop workShop2)
{
super(workShop1, workShop2);
}
@Override
public void manufacture()
{
System.out.print("Car ");
workShop1.work();
workShop2.work();
}
}
// Refine abstraction 2 in bridge pattern
class Bike extends Vehicle {
public Bike(Workshop workShop1, Workshop workShop2)
{
super(workShop1, workShop2);
}
@Override
public void manufacture()
{
System.out.print("Bike ");
workShop1.work();
workShop2.work();
}
}
// Implementor for bridge pattern
interface Workshop
{
abstract public void work();
}
// Concrete implementation 1 for bridge pattern
class Produce implements Workshop {
@Override
public void work()
{
System.out.print("Produced");
}
}
// Concrete implementation 2 for bridge pattern
class Assemble implements Workshop {
@Override
public void work()
{
System.out.print(" And");
System.out.println(" Assembled.");
}
}
// Demonstration of bridge design pattern
class BridgePattern {
public static void main(String[] args)
{
Vehicle vehicle1 = new Car(new Produce(), new Assemble());
vehicle1.manufacture();
Vehicle vehicle2 = new Bike(new Produce(), new Assemble());
vehicle2.manufacture();
}
}
Đầu ra:
Car Produced And Assembled.
Bike Produced And Assembled.Ở đây chúng ta đang sản xuất và lắp ráp hai loại xe khác nhau bằng cách sử dụng Bridge Design Pattern.
Khi chúng ta cần Bridge Design Pattern
Bridge Design Pattern là một ứng dụng của lời khuyên cũ, “thích bố cục hơn là kế thừa”. Nó trở nên tiện dụng khi bạn phải phân lớp các thời điểm khác nhau theo những cách trực giao với nhau.
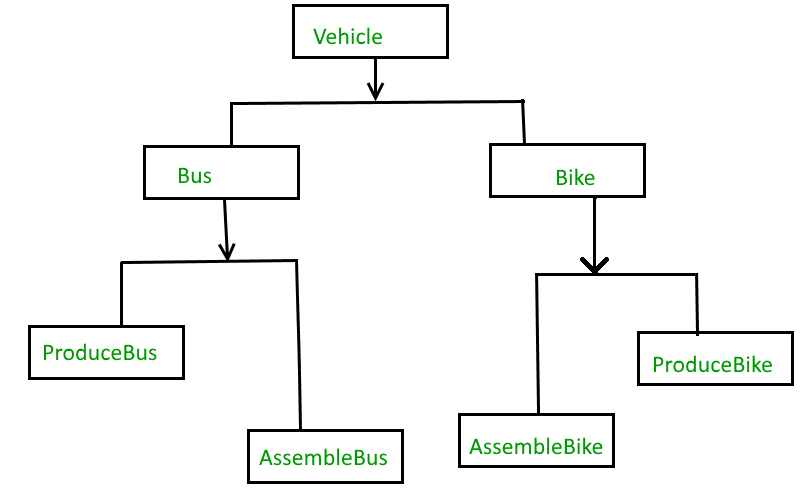
Ví dụ, ví dụ trên cũng có thể được thực hiện như sau:
Không có Bridge Design Pattern

Nhưng giải pháp trên có một vấn đề. Nếu bạn muốn thay đổi hạng Xe buýt, thì bạn cũng có thể phải thay đổi Sản xuất và Lắp ráp, và nếu thay đổi là dành riêng cho xưởng thì bạn cũng có thể cần phải thay đổi loại Xe đạp.
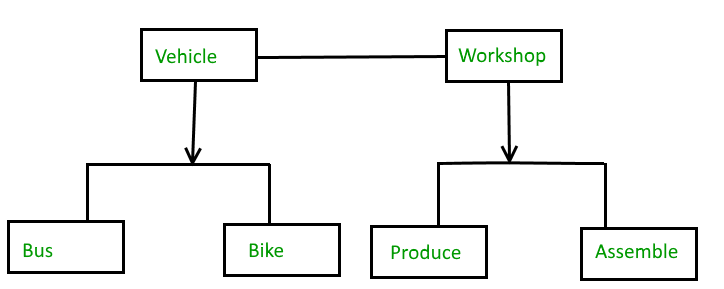
Với Bridge Design Pattern
Bạn có thể giải quyết vấn đề trên bằng cách tách giao diện Xe và Xưởng theo cách dưới đây.

3. Ưu điểm
- Bridge pattern tách một phần trừu tượng khỏi việc triển khai của nó để cả hai có thể khác nhau một cách độc lập.
- Nó được sử dụng chủ yếu để triển khai tính năng độc lập nền tảng.
- Nó bổ sung thêm một chuyển hướng cấp phương pháp để đạt được mục tiêu.
- Xuất bản giao diện trừu tượng trong một hệ thống phân cấp kế thừa riêng biệt và đưa việc triển khai vào phân cấp kế thừa của riêng nó.
- Sử dụng Bridge Design Pattern để ràng buộc thời gian thực thi.
- Sử dụng Bridge Design Pattern để lập bản đồ phân cấp lớp trực giao
- Bridge được thiết kế phía trước để cho phép sự trừu tượng và việc triển khai khác nhau một cách độc lập.
Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Design Pattern từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!







![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

