Tiếp theo phần 1, cafedev tiếp tục chọn lọc và tổng hợp các câu hỏi hay và thường được dùng khi phỏng vấn Flutter developer hiện nay.
Nội dung chính
16) Giải thích Hot Reload trong Flutter?
Tính năng tải lại nóng cho phép bạn nhanh chóng và dễ dàng thực hiện một thử nghiệm trong dự án. Nó giúp xây dựng giao diện người dùng, thêm các tính năng mới, sửa lỗi và phát triển ứng dụng nhanh chóng. Để thực hiện tải lại nóng ứng dụng Flutter, hãy làm theo các bước sau:
- Chạy ứng dụng trong trình chỉnh sửa Flutter hoặc cửa sổ dòng lệnh được hỗ trợ.
- Sửa đổi bất kỳ tệp Dart nào trong dự án.
- Nếu bạn sử dụng IDE hỗ trợ Flutter, hãy chọn Lưu tất cả hoặc nhấp vào nút Tải lại nóng trên thanh công cụ. Ngay lập tức, bạn có thể xem kết quả trong trình mô phỏng hoặc thiết bị thực của mình.
17) Kể tên một số ứng dụng phổ biến sử dụng Flutter?
Ngày nay, nhiều tổ chức sử dụng Flutter để xây dựng ứng dụng. Một số ứng dụng phổ biến nhất được xây dựng trên Flutter như sau:
- Google Ads
- Reflectly
- Alibaba
- Birch Finance
- Coach Yourself
- Tencent
- Watermaniac
18) Bản phát hành mới nhất của Flutter SDK là gì?
Bản phát hành mới nhất của khung Flutter là Flutter- v2.0.1 vào ngày 4 tháng 3 năm 2021.
19) Kể tên gói cơ sở dữ liệu phổ biến được sử dụng trong Flutter?
Các gói cơ sở dữ liệu phổ biến và được sử dụng nhiều nhất được sử dụng trong Flutter như sau:
- Cơ sở dữ liệu sqflite: Nó cho phép truy cập và thao tác với cơ sở dữ liệu SQLite.
- Cơ sở dữ liệu Firebase: Nó sẽ cho phép bạn truy cập và thao tác với cơ sở dữ liệu đám mây.
20) Animation nào cho phép bạn thể hiện hành vi trong thế giới thực?
Animation dựa trên Vật lý cho phép bạn thể hiện hành vi trong thế giới thực trong Flutter.
21) Sự khác biệt giữa Khởi động lại Nóng và Tải lại Nóng là gì?
Sau đây là những điểm khác biệt cơ bản giữa Khởi động lại nóng và Tải lại nóng:
| Tải lại nóng(Hot reload) | Khởi động lại nóng |
| Nó hoạt động với một phím r nhỏ trên thiết bị đầu cuối hoặc dấu nhắc lệnh. | Nó chủ yếu hoạt động bằng tay |
| Tính năng tải lại nóng cho phép chúng tôi nhanh chóng biên dịch mã mới được thêm vào tệp và gửi chúng đến Máy ảo Dart (DVM). Sau khi hoàn tất cập nhật DVM, nó sẽ cập nhật ngay giao diện người dùng của ứng dụng. | Nó cho phép các nhà phát triển có được một ứng dụng được biên dịch đầy đủ vì nó phá hủy các giá trị Trạng thái đã có và đặt chúng thành mặc định. Trên mỗi lần Khởi động lại nóng, cây widget ứng dụng của chúng ta được xây dựng lại hoàn toàn với code đã nhập mới. |
| Nó giúp xây dựng giao diện người dùng, thêm các tính năng mới, sửa lỗi và phát triển ứng dụng nhanh chóng. | Mất nhiều thời gian hơn Tải lại nóng để biên dịch và cập nhật ứng dụng. |
22) Trong đoạn mã dưới đây, hãy chuyển makeMangoShake() thành getter có tên là mangoshake bằng cách sử dụng cú pháp viết tắt “fat arrow”:
class Recipe {
int mango;
int milk;
int sugar;
Recipe(this.mango, this.milk, this.sugar);
int makeMangoShake() {
return mango+milk+sugar;
}
} Fat Arrow (=>) được sử dụng khi phương thức chứa một dòng code. Chúng ta có thể sử dụng nó bằng cú pháp sau:
methodName(parameters) => statement; Cần lưu ý rằng chúng ta không thể sử dụng từ khóa return có mũi tên béo (=>). Sau khi chuyển makeMangoShake() thành một mũi tên, nó sẽ giống như đoạn mã dưới đây:
int get mangoshake => mango + milk + sugar; 23) Sự khác biệt giữa các hàm “main()” và “runApp()” trong Flutter là gì?
Chúng ta có thể phân biệt các hàm chính và hàm runApp trong Flutter như sau:
- Hàm main() chịu trách nhiệm khởi động chương trình. Nếu không có hàm main(), chúng ta không thể viết bất kỳ chương trình nào trên Flutter.
- Hàm runApp() có nhiệm vụ trả về các widget được gắn vào màn hình dưới dạng gốc của cây widget và sẽ được hiển thị trên màn hình.
24) Khi nào bạn nên sử dụng mainAxisAlignment và crossAxisAlignment?
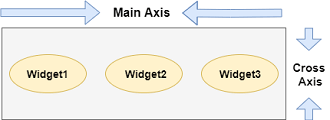
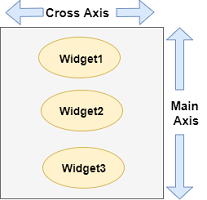
Chúng ta có thể sử dụng crossAxisAlignment và mainAxisAlignment để kiểm soát cách các widget hàng và cột sắp xếp các con của nó dựa trên sự lựa chọn của chúng ta.
Trục chéo của hàng sẽ chạy theo chiều dọc và trục chính sẽ chạy theo chiều ngang. Xem hình ảnh minh họa bên dưới để hiểu rõ hơn.

Trục chéo của cột sẽ chạy theo chiều ngang và trục chính sẽ chạy theo chiều dọc. Hình ảnh minh họa dưới đây giải thích rõ ràng hơn.

25) Sự khác biệt giữa SizedBox VS Container là gì?
Container trong Flutter là một widget có thể chứa nhiều widget và quản lý chúng một cách hiệu quả thông qua chiều rộng, chiều cao, phần đệm, màu nền, v.v. Nếu chúng ta có một widget cần một số kiểu nền có thể là hạn chế về màu sắc, hình dạng hoặc kích thước , chúng tôi có thể bọc nó trong một widget vùng chứa.
Tiện ích SizedBox trong Flutter là một hộp đi kèm với kích thước được chỉ định. Không giống như Container, nó không cho phép chúng ta thiết lập màu sắc hoặc trang trí cho widget. Chúng tôi chỉ có thể sử dụng nó để xác định kích thước của tiện ích được truyền khi còn nhỏ. Nó có nghĩa là nó buộc widget con của nó phải có chiều rộng hoặc chiều cao cụ thể.
26) Stream trong Flutter là gì?
Luồng là một chuỗi các sự kiện không đồng bộ. Nó cung cấp một chuỗi dữ liệu không đồng bộ. Nó cũng giống như một đường ống mà chúng ta đặt một số giá trị vào một đầu và nếu chúng ta có một người nghe ở đầu kia, nó sẽ nhận được giá trị đó. Chúng tôi có thể giữ nhiều người nghe trong một luồng và tất cả những người nghe đó sẽ nhận được cùng một giá trị khi được đưa vào đường dẫn.
Chúng tôi có thể xử lý luồng bằng cách sử dụng hàm chờ hoặc nghe từ API luồng. Nó có một cách để phản hồi các lỗi. Chúng ta có thể tạo luồng theo nhiều cách, nhưng chúng có thể được sử dụng theo cách giống nhau. Xem ví dụ dưới đây:
Future<int> sumStream(Stream<int> stream) async {
var sum = 0;
await for (var value in stream) {
sum = sum + value;
}
return sum;
} 27) Giải thích các loại Luồng khác nhau?
Luồng có thể có hai loại, đó là:
Các luồng đăng ký đơn lẻ
Đây là loại luồng phổ biến nhất chứa một chuỗi các sự kiện, là các phần của một tổng thể lớn hơn. Nó sẽ cung cấp các sự kiện theo đúng thứ tự và không bỏ sót bất kỳ sự kiện nào. Nếu thiếu bất kỳ sự kiện nào, thì phần còn lại của luồng sẽ không có ý nghĩa gì. Luồng này chủ yếu được sử dụng để đọc tệp hoặc nhận yêu cầu web. Nó sẽ nghe một lần, và nếu nó đang nghe lại, điều đó có nghĩa là đã bỏ lỡ một sự kiện ban đầu. Khi nó bắt đầu nghe, dữ liệu sẽ được tìm nạp và cung cấp theo từng phần.
Các luồng phát sóng
Đây là một loại luồng được sử dụng cho các thư riêng lẻ có thể được xử lý từng thư một mà không cần biết về các sự kiện trước đó. Nó có thể có nhiều người nghe để nghe đồng thời và chúng ta có thể nghe lại sau khi hủy đăng ký trước đó. Sự kiện chuột này trong trình duyệt là một loại luồng này.
28) Tại sao phương thức build() trên State mà không phải StatefulWidgets?
Lý do chính đằng sau điều này là StatefulWidget sử dụng một lớp State riêng biệt mà không xây dựng một phương thức bên trong phần thân của nó. Nó có nghĩa là tất cả các trường bên trong Widget là bất biến và bao gồm tất cả các lớp con của nó.
Mặt khác, StatelessWidget có các phương thức xây dựng và liên kết bên trong cơ thể của nó. Đó là do bản chất của StatelessWidget, được hiển thị hoàn toàn trên màn hình bằng cách sử dụng thông tin được cung cấp. Nó cũng không cho phép bất kỳ thay đổi nào trong tương lai đối với thông tin State của nó.
StatefulWidget cho phép chúng tôi thay đổi thông tin State trong quá trình sử dụng ứng dụng. Do đó, nó không phù hợp để lưu trữ trong một phương thức xây dựng để thỏa mãn các điều kiện lớp Widget nơi tất cả các trường là bất biến. Đây là lý do chính để giới thiệu State . Ở đây, chúng ta chỉ cần ghi đè hàm createState () để đính kèm Trạng thái đã xác định với StatefulWidget, và sau đó tất cả các thay đổi dự kiến sẽ xảy ra trong một lớp riêng biệt.
29) Các chế độ xây dựng khác nhau trong Flutter là gì?
Công cụ Flutter hỗ trợ ba chế độ trong khi biên dịch ứng dụng. Các chế độ biên dịch này có thể được chọn tùy thuộc vào vị trí của chúng ta trong chu trình phát triển. Tên của các chế độ là:
- Debug
- Profile
- Release
30) Giải thích sự khác biệt giữa “??” và “?” Các nhà khai thác.
| Toán tử ?? nhà điều hành | Toán tử ? |
| Các “??” toán tử được sử dụng để đánh giá và trả về giá trị giữa hai biểu thức. Nó có thể được sử dụng như sau:expr1 ?? expr2Toán tử này đầu tiên kiểm tra biểu thức 1 và nếu nó không phải là null, trả về giá trị của nó; nếu không, nó sẽ đánh giá và trả về giá trị của biểu thức 2. | Các “?” toán tử được sử dụng để đánh giá và trả về giá trị giữa hai biểu thức dựa trên điều kiện đã cho. Nó có thể được sử dụng như sau:điều kiện? expr1: expr2Toán tử này đầu tiên kiểm tra điều kiện và nếu nó đúng, nó sẽ đánh giá expr1 và trả về giá trị của nó (nếu điều kiện được khớp). Nếu không, nó sẽ đánh giá và trả về giá trị của expr2. |
Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

