Nội dung chính
1. Widget Flutter
Trong phần này, chúng ta sẽ tìm hiểu khái niệm về một widget, cách tạo nó và các loại khác nhau của chúng có sẵn trong Flutter framework. Chúng ta đã biết trước đó rằng mọi thứ trong Flutter đều là một widget.
Nếu bạn đã quen thuộc với React hoặc Vue.js, thì bạn sẽ dễ dàng hiểu được Flutter.
Bất cứ khi nào bạn định viết mã để xây dựng bất cứ thứ gì trong Flutter, nó sẽ nằm trong một widget. Mục đích chính là xây dựng ứng dụng từ các widget. Nó mô tả chế độ xem ứng dụng của bạn trông như thế nào với cấu hình và trạng thái hiện tại của chúng. Khi bạn thực hiện bất kỳ thay đổi nào trong code, widget con sẽ xây dựng lại mô tả của nó bằng cách tính toán sự khác biệt của widget con hiện tại và trước đó để xác định những thay đổi tối thiểu đối với việc hiển thị trong giao diện người dùng của ứng dụng.
Các widget được lồng vào nhau để xây dựng ứng dụng. Nó có nghĩa là thư mục gốc của ứng dụng của bạn tự nó là một widget, và tất cả các cách nhìn xuống cũng là một widget. Ví dụ: một widget có thể hiển thị một thứ gì đó, có thể xác định thiết kế, có thể xử lý tương tác, v.v.
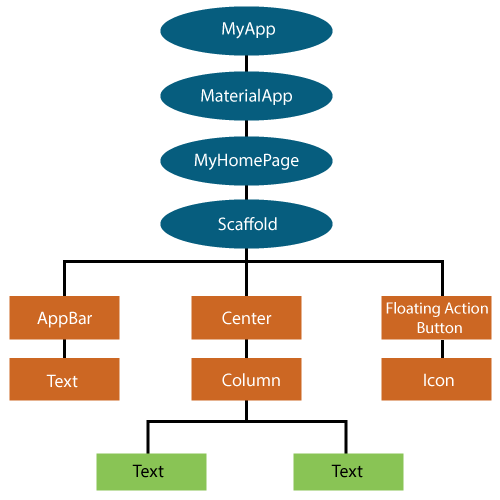
Hình ảnh dưới đây là một mô tả trực quan đơn giản của cây widget.

Chúng ta có thể tạo widget Flutter như sau:
Class ImageWidget extends StatelessWidget {
// Class Stuff
} Ví dụ về Hello World
import 'package:flutter/material.dart';
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
// This widget is the home page of your application.
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: Text('Hello World Cafedev'),
),
);
}
} 2. Các loại widget con
Chúng ta có thể chia widget Flutter thành hai loại:
- Hiển thị(Visible) (Đầu ra và Đầu vào)
- Vô hình(Invisible)(Bố cục và Kiểm soát – Layout and Control)
2.1 widget hiển thị
Các widget hiển thị có liên quan đến dữ liệu đầu vào và đầu ra của người dùng. Một số loại quan trọng của widget con này là:
Text
widget Text giữ một số văn bản để hiển thị trên màn hình. Chúng ta có thể căn chỉnh widget văn bản bằng cách sử dụng thuộc tính textAlign và thuộc tính style cho phép tùy chỉnh Text bao gồm phông chữ, độ đậm của phông chữ, kiểu phông chữ, khoảng cách giữa các chữ cái, màu sắc và nhiều hơn nữa. Chúng ta có thể sử dụng nó như các đoạn mã dưới đây.
Text(
'Hello, Cafedev!',
textAlign: TextAlign.center,
style: new TextStyle(fontWeight: FontWeight.bold),
) Button
widget này cho phép bạn thực hiện một số hành động khi nhấp chuột. Flutter không cho phép bạn sử dụng trực tiếp widget TextButton; thay vào đó, nó sử dụng một loại Button như TextButton và OutlineButton . Chúng ta có thể sử dụng nó như các đoạn mã dưới đây.
TextButton (
child: Text("TextButton With Background and Foreground Color"),
onPressed: () {},
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all<Color>(Colors.greenAccent),
foregroundColor: MaterialStateProperty.all<Color>(Colors.red),
)
)
OutlineButton(
child: new Text("Button text"),
onPressed: null,
shape: new RoundedRectangleBorder(borderRadius: new BorderRadius.circular(30.0))
)Trong ví dụ trên, thuộc tính onPressed cho phép chúng ta thực hiện một hành động khi bạn nhấp vào Button và thuộc tính elevation được sử dụng để thay đổi mức độ nổi bật của nó.
Image
widget con này giữ hình ảnh có thể tìm nạp hình ảnh từ nhiều nguồn như từ thư mục nội dung hoặc trực tiếp từ URL. Nó cung cấp nhiều hàm tạo để tải hình ảnh, được đưa ra dưới đây:
- Hình ảnh(Image): Đây là một trình tải hình ảnh chung, được sử dụng bởi ImageProvider .
- Tài sản(asset): Nó tải hình ảnh từ thư mục tài sản dự án của bạn.
- tệp(file): Nó tải hình ảnh từ thư mục hệ thống.
- bộ nhớ(memory): Nó tải hình ảnh từ bộ nhớ.
- mạng(network): Nó tải hình ảnh từ mạng.
Để thêm hình ảnh vào dự án, trước tiên bạn cần tạo một thư mục nội dung nơi bạn lưu giữ hình ảnh của mình và sau đó thêm dòng bên dưới vào tệp pubspec.yaml .
assets:
- assets/ Bây giờ, thêm dòng sau vào tệp dart.
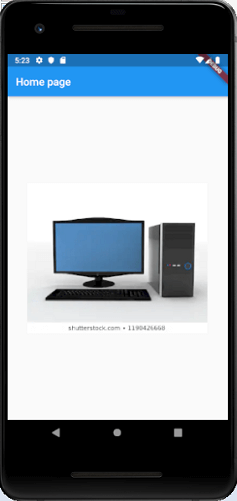
mage.asset('assets/computer.png') Mã nguồn hoàn chỉnh để thêm hình ảnh được hiển thị bên dưới trong ví dụ hello world .
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
// This widget is the home page of your application.
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: Image.asset('assets/computer.png'),
),
);
}
} Khi bạn chạy ứng dụng, nó sẽ đưa ra kết quả sau.

Icon
Widget này hoạt động như một thùng chứa để lưu trữ Biểu tượng trong Flutter. Đoạn mã sau đây giải thích rõ ràng hơn.
Icon(
Icons.add,
size: 34.0,
) 2.2 widget ẩn
Các widget vô hình có liên quan đến cách bố trí và kiểm soát các widget. Nó cung cấp việc kiểm soát cách các widget thực sự hoạt động và cách chúng sẽ hiển thị trên màn hình. Một số loại widget quan trọng là:
Column
Widget dạng cột là một loại widget sắp xếp tất cả các widget con của nó theo hàng dọc. Nó cung cấp khoảng cách giữa các Widget con bằng mainAxisAlignment và crossAxisAlignment. Trong các thuộc tính này, trục chính là trục tung, và trục chéo là trục hoành.
Thí dụ
Đoạn code dưới đây xây dựng hai phần tử widget con theo chiều dọc.
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
"VegElement",
),
Text(
"Non-vegElement"
),
],
), Example
widget hàng tương tự như widget cột, nhưng nó xây dựng một widget con theo chiều ngang chứ không phải theo chiều dọc. Ở đây, trục chính là trục hoành, và trục chéo là trục tung.
Thí dụ
Các đoạn mã dưới đây xây dựng hai phần tử widget theo chiều ngang.
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Text(
"VegElement",
),
Text(
"Non-vegElement"
),
],
), Center
widget con này được sử dụng để căn giữa widget con, nằm bên trong nó. Tất cả các ví dụ trước đều chứa bên trong widget Center.
Thí dụ
Center(
child: new clumn(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Text(
"VegElement",
),
Text(
"Non-vegElement"
),
],
),
), Padding
widget này bao bọc các widget khác để cung cấp cho chúng phần đệm theo các hướng được chỉ định. Bạn cũng có thể cung cấp đệm theo mọi hướng. Chúng ta có thể hiểu nó từ ví dụ dưới đây cung cấp cho phần đệm widget văn bản là 6.0 theo mọi hướng.
Thí dụ
Padding(
padding: const EdgeInsets.all(6.0),
child: Text(
"Element 1",
),
), Scaffold
widget này cung cấp một framework cho phép bạn thêm các yếu tố thiết kế material design phổ biến như AppBar, Floating Action Buttons, Drawers, v.v.
Stack
Nó là một widget thiết yếu, chủ yếu được sử dụng để chồng lên một widget, chẳng hạn như một nút trên nền gradient.
3. Quản lý Widget State
Trong Flutter, chủ yếu có hai loại widget:
- StatelessWidget
- StatefulWidget
3.1 StatefulWidget
StatefulWidget có thông tin state. Nó chủ yếu chứa hai lớp: state object và widget. Nó là động vì nó có thể thay đổi dữ liệu bên trong trong suốt thời gian tồn tại của widget. widget con này không có phương thức build() . Nó có phương thức createState() , trả về một lớp mở rộng Lớp state của Flutters. Các ví dụ của StatefulWidget là Checkbox, Radio, Slider, InkWell, Form và TextField.
Thí dụ
class Car extends StatefulWidget {
const Car({ Key key, this.title }) : super(key: key);
@override
_CarState createState() => _CarState();
}
class _CarState extends State<Car> {
@override
Widget build(BuildContext context) {
return Container(
color: const Color(0xFEEFE),
child: Container(
child: Container( //child: Container() )
)
);
}
} 3.2 StatelessWidget
StatelessWidget không có bất kỳ thông tin trạng thái nào. Nó vẫn tĩnh trong suốt vòng đời của nó. Các ví dụ về StatelessWidget là Văn bản, Hàng, Cột, Vùng chứa, v.v.
Thí dụ
class MyStatelessCarWidget extends StatelessWidget {
const MyStatelessCarWidget ({ Key key }) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(color: const Color(0x0xFEEFE));
}
} Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

