Trong phần này, chúng ta sẽ tìm hiểu cách tạo một ứng dụng đơn giản trong Android Studio để hiểu cơ bản về ứng dụng Flutter. Để tạo ứng dụng Flutter, hãy làm theo các bước sau:
Bước 1: Mở Android Studio.
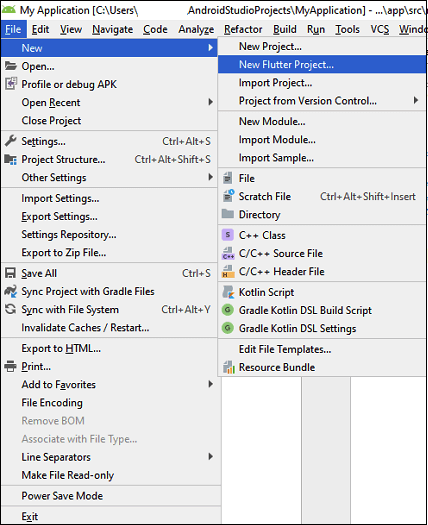
Bước 2: Tạo dự án Flutter. Để tạo một dự án, hãy chuyển đến File-> New-> New Flutter Project. Màn hình sau đây giúp hiểu rõ hơn.

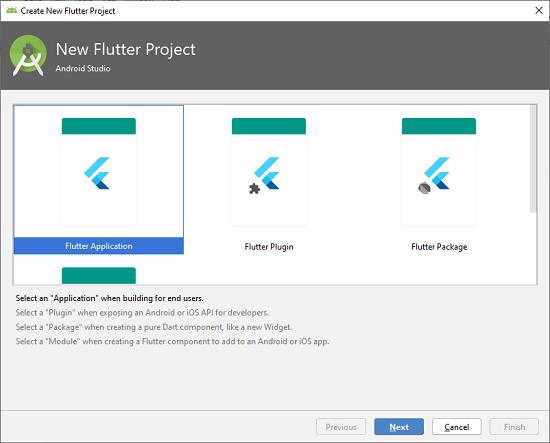
Bước 3: Trong trình hướng dẫn tiếp theo, bạn cần chọn Ứng dụng Flutter. Đối với điều này, hãy chọn Ứng dụng Flutter-> nhấp vào Tiếp theo(Next), như hiển thị trong màn hình bên dưới.

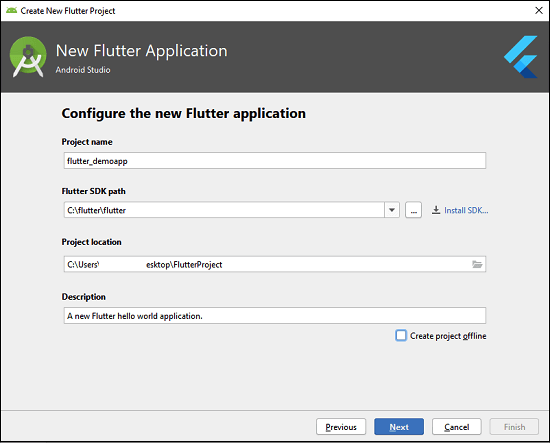
Bước 4: Tiếp theo, cấu hình chi tiết ứng dụng như trong màn hình bên dưới và nhấp vào nút Tiếp theo(Next).
Tên dự án: Viết tên ứng dụng của bạn.
Đường dẫn Flutter SDK: <path_to_flutter_sdk>
Vị trí dự án: <path_to_project_folder>
Mô tả: <A new Flutter hello world application>.

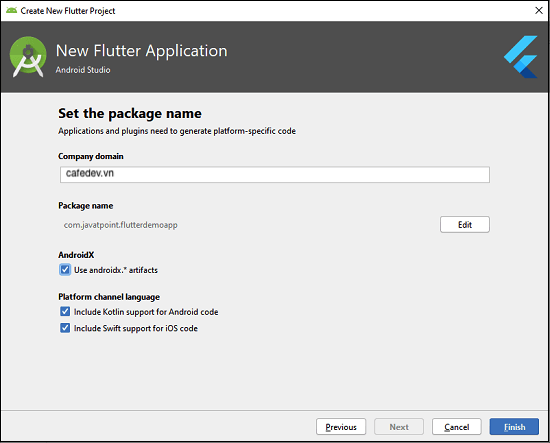
Bước 5: Trong trình hướng dẫn tiếp theo, bạn cần đặt tên miền công ty và nhấp vào nút Hoàn tất.

Sau khi nhấp vào nút Hoàn tất(DONE), sẽ mất một khoảng thời gian để tạo một dự án. Khi dự án được tạo, bạn sẽ nhận được một ứng dụng Flutter hoạt động đầy đủ với chức năng tối thiểu.

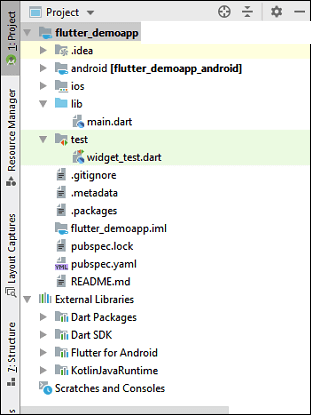
Bước 6: Bây giờ, chúng ta hãy kiểm tra cấu trúc của ứng dụng dự án Flutter và mục đích của nó. Trong hình ảnh dưới đây, bạn có thể thấy các thư mục và thành phần khác nhau của cấu trúc ứng dụng Flutter, sẽ được thảo luận ở đây.

.idea: Thư mục này nằm ở trên cùng của cấu trúc dự án, chứa cấu hình cho Android Studio. Không thành vấn đề vì chúng tôi sẽ không làm việc với Android Studio để nội dung của thư mục này có thể bị bỏ qua.
.android: Thư mục này chứa một dự án Android hoàn chỉnh và được sử dụng khi bạn xây dựng ứng dụng Flutter cho Android. Khi code Flutter được biên dịch thành code gốc, nó sẽ được đưa vào dự án Android này, để kết quả là một ứng dụng Android gốc. Ví dụ: Khi bạn đang sử dụng trình giả lập Android, dự án Android này được sử dụng để xây dựng ứng dụng Android, được triển khai thêm cho Thiết bị ảo Android.
.ios: Thư mục này chứa một dự án Mac hoàn chỉnh và được sử dụng khi bạn xây dựng ứng dụng Flutter cho iOS. Nó tương tự như thư mục android được sử dụng khi phát triển ứng dụng cho Android. Khi code Flutter được biên dịch thành code gốc, nó sẽ được đưa vào dự án iOS này, để kết quả là một ứng dụng iOS gốc. Chỉ có thể xây dựng ứng dụng Flutter cho iOS khi bạn đang làm việc trên macOS.
.lib: Đây là một thư mục thiết yếu, viết tắt của thư viện. Đó là một thư mục mà chúng tôi sẽ thực hiện 99% công việc của mình trong dự án. Bên trong thư mục lib, chúng ta sẽ tìm thấy các tệp Dart chứa code của ứng dụng Flutter của chúng ta. Theo mặc định, thư mục này chứa tệp main.dart , là tệp mục nhập của ứng dụng Flutter.
.test: Thư mục này chứa code Dart, được viết cho ứng dụng Flutter để thực hiện kiểm tra tự động khi xây dựng ứng dụng. Nó sẽ không quá quan trọng đối với chúng tôi ở đây.
Chúng tôi cũng có thể có một số tệp mặc định trong ứng dụng Flutter. Trong 99,99 phần trăm trường hợp, chúng tôi không chạm vào các tệp này theo cách thủ công. Các tệp này là:
.gitignore: Là một tệp văn bản chứa danh sách các tệp, phần mở rộng tệp và thư mục cho Git biết tệp nào nên được bỏ qua trong một dự án. Git là một tệp kiểm soát phiên bản để theo dõi các thay đổi trong code nguồn trong quá trình phát triển phần mềm Git.
.metadata: Nó là một tệp được tạo tự động bởi các công cụ Flutter, được sử dụng để theo dõi các thuộc tính của dự án Flutter. Tệp này thực hiện các tác vụ nội bộ, vì vậy bạn không cần phải chỉnh sửa nội dung theo cách thủ công bất kỳ lúc nào.
.packages: Đây là một tệp được tạo tự động bởi Flutter SDK, được sử dụng để chứa danh sách các phần phụ thuộc cho dự án Flutter của bạn.
Flutter_demoapp.iml: Nó luôn được đặt tên theo tên của dự án Flutter chứa các cài đặt bổ sung của dự án. Tệp này thực hiện các tác vụ nội bộ, được quản lý bởi Flutter SDK, vì vậy bạn không cần phải chỉnh sửa nội dung theo cách thủ công bất cứ lúc nào.
pubspec.yaml: Đó là tệp cấu hình của dự án sẽ sử dụng nhiều trong quá trình làm việc với dự án Flutter. Nó cho phép bạn cách ứng dụng của bạn hoạt động. Tệp này chứa:
- Cài đặt chung của dự án như tên, mô tả và phiên bản của dự án.
- Mô tả Sự phụ thuộc(thư viện) của dự án.
- Tài nguyên trong dự án (ví dụ: hình ảnh).
pubspec.lock: Đây là một tệp được tạo tự động dựa trên tệp .yaml . Nó chứa thiết lập chi tiết hơn về tất cả các phụ thuộc(thư viện).
README.md: Đây là một tệp được tạo tự động chứa thông tin về dự án. Chúng ta có thể chỉnh sửa tệp này nếu chúng ta muốn chia sẻ thông tin với các nhà phát triển.
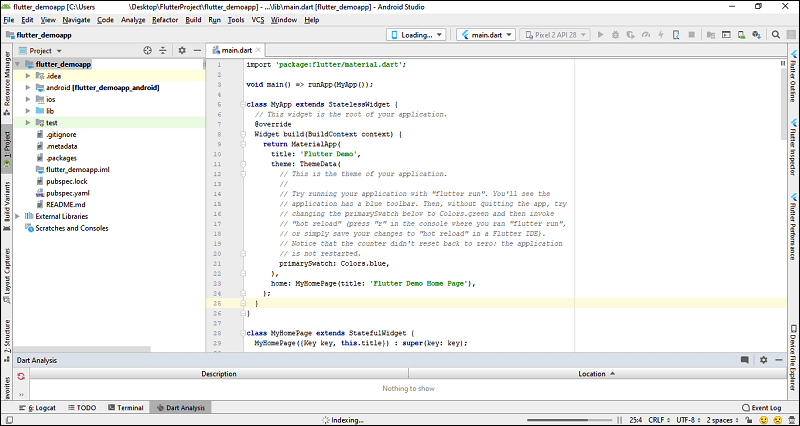
Bước 7: Mở tệp main.dart và thay thế code bằng các đoạn code sau.
import 'package:flutter/material.dart';
/*
Cafedev.vn - Kênh thông tin IT hàng đầu Việt Nam
@author cafedevn
Contact: cafedevn@gmail.com
Fanpage: https://www.facebook.com/cafedevn
Group: https://www.facebook.com/groups/cafedev.vn/
Instagram: https://instagram.com/cafedevn
Twitter: https://twitter.com/CafedeVn
Linkedin: https://www.linkedin.com/in/cafe-dev-407054199/
Pinterest: https://www.pinterest.com/cafedevvn/
YouTube: https://www.youtube.com/channel/UCE7zpY_SlHGEgo67pHxqIoA/
*/
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello World Flutter Application',
theme: ThemeData(
// This is the theme of your application.
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Home page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
// This widget is the home page of your application.
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: Text('Hello World - Cafedevn'),
),
);
}
}
Bước 8: Hãy cho chúng ta hiểu từng dòng đoạn code trên.
- Để bắt đầu lập trình Flutter, trước tiên bạn cần nhập gói Flutter. Ở đây, chúng ta đã nhập một Material package . Gói này cho phép bạn tạo giao diện người dùng theo nguyên tắc thiết kế Material design do Android chỉ định.
- Dòng thứ hai là một điểm chạy đầu tiên của các ứng dụng Flutter tương tự như phương thức main trong các ngôn ngữ lập trình khác. Nó gọi hàm runApp và chuyển cho nó một đối tượng của MyApp Mục đích chính của hàm này là để bạn chạy màn hình nào đó đầu tiên.
- Dòng 5 đến 18 là một widget được sử dụng để tạo giao diện người dùng trong khung Flutter. Ở đây, StatelessWidget không duy trì bất kỳ trạng thái nào của widget. MyApp mở rộng StatelessWidget ghi đè build của nó Phương pháp build được sử dụng để tạo một phần giao diện người dùng của ứng dụng. Trong khối này, phương thức build sử dụng MaterialApp, một widget để tạo giao diện người dùng cấp gốc của ứng dụng và chứa ba thuộc tính – tiêu đề, chủ đề và trang chủ.
- Tiêu đề(Title): Đây là tiêu đề của ứng dụng Flutter.
- Chủ đề(Theme): Đây là chủ đề của widget con. Theo mặc định, nó đặt màu xanh lam làm màu tổng thể của ứng dụng.
- Trang chủ(Home): Đây là giao diện người dùng bên trong của ứng dụng, thiết lập một widget con khác (MyHomePage) cho ứng dụng.
- Dòng 19-35, các MyHomePage cũng tương tự như MyApp, ngoại trừ nó sẽ trả lại Scaffold Scaffold Widget là một widget cấp cao nhất sau khi MaterialApp phụ tùng để tạo giao diện người dùng. Widget này chứa hai thuộc tính appBar và body . AppBar hiển thị tiêu đề của ứng dụng và thuộc tính body hiển thị nội dung thực của ứng dụng. Tại đây, AppBar hiển thị tiêu đề của ứng dụng, widget Center được sử dụng để căn giữa widget con và Text là widget được sử dụng để hiển thị nội dung văn bản và hiển thị ở giữa màn hình.
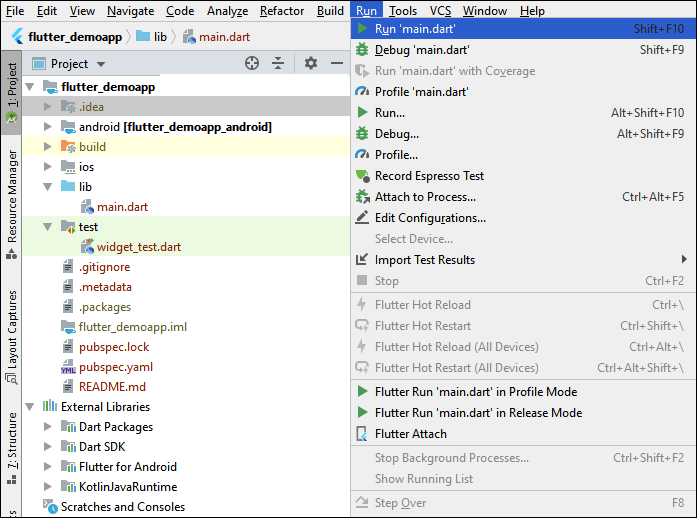
Bước 9: Bây giờ, chạy ứng dụng. Để thực hiện việc này, hãy vào Run-> Run main.dart, như được hiển thị trong màn hình bên dưới.

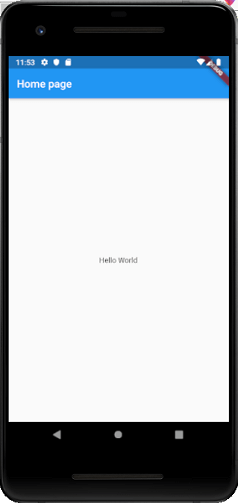
Bước 10: Cuối cùng, bạn sẽ nhận được kết quả như màn hình dưới đây.

Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

