Biểu mẫu(Forms) là một phần không thể thiếu của tất cả các ứng dụng web và di động hiện đại. Nó chủ yếu được sử dụng để tương tác với ứng dụng cũng như thu thập thông tin từ người dùng. Họ có thể thực hiện nhiều tác vụ, tùy thuộc vào bản chất của yêu cầu và logic kinh doanh của bạn, chẳng hạn như xác thực người dùng, thêm người dùng, tìm kiếm, lọc, đặt hàng, đặt chỗ, v.v. Một biểu mẫu có thể chứa các trường văn bản, nút, hộp kiểm, radio các nút, v.v.
Nội dung chính
1. Tạo biểu mẫu
Flutter cung cấp widget Biểu mẫu để tạo biểu mẫu. widget biểu mẫu hoạt động như một vùng chứa, cho phép chúng ta nhóm và xác thực nhiều trường biểu mẫu. Khi bạn tạo biểu mẫu, bạn cần cung cấp GlobalKey . Khóa này xác định duy nhất biểu mẫu và cho phép bạn thực hiện bất kỳ xác thực nào trong các trường biểu mẫu.
widget biểu mẫu sử dụng widget con TextFormField để cung cấp cho người dùng nhập trường văn bản. widget này hiển thị trường văn bản material design và cũng cho phép chúng ta hiển thị các lỗi xác thực khi chúng xảy ra.
Hãy để chúng ta tạo một biểu mẫu. Đầu tiên, tạo một dự án Flutter và thay thế code sau trong tệp main.dart. Trong đoạn code này, chúng ta đã tạo một lớp tùy chỉnh có tên MyCustomForm . Bên trong lớp này, chúng ta định nghĩa một khóa toàn cục là _formKey . Khóa này giữ một FormState và có thể sử dụng để truy xuất widget biểu mẫu. Bên trong phương thức xây dựng của lớp này, chúng ta đã thêm một số kiểu tùy chỉnh và sử dụng widget TextFormField để cung cấp các trường biểu mẫu như tên, số điện thoại, ngày sinh hoặc chỉ một trường bình thường. Bên trong TextFormField, chúng ta đã sử dụng InputDecoration để cung cấp giao diện của các thuộc tính biểu mẫu của bạn như đường viền, nhãn, biểu tượng, gợi ý, kiểu, v.v. Cuối cùng, chúng ta đã thêm một nút để gửi biểu mẫu.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final appTitle = 'Flutter Form Demo';
return MaterialApp(
title: appTitle,
home: Scaffold(
appBar: AppBar(
title: Text(appTitle),
),
body: MyCustomForm(),
),
);
}
}
// Create a Form widget.
class MyCustomForm extends StatefulWidget {
@override
MyCustomFormState createState() {
return MyCustomFormState();
}
}
// Create a corresponding State class. This class holds data related to the form.
class MyCustomFormState extends State<MyCustomForm> {
// Create a global key that uniquely identifies the Form widget
// and allows validation of the form.
final _formKey = GlobalKey<FormState>();
@override
Widget build(BuildContext context) {
// Build a Form widget using the _formKey created above.
return Form(
key: _formKey,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
TextFormField(
decoration: const InputDecoration(
icon: const Icon(Icons.person),
hintText: 'Enter your name',
labelText: 'Name',
),
),
TextFormField(
decoration: const InputDecoration(
icon: const Icon(Icons.phone),
hintText: 'Enter a phone number',
labelText: 'Phone',
),
),
TextFormField(
decoration: const InputDecoration(
icon: const Icon(Icons.calendar_today),
hintText: 'Enter your date of birth',
labelText: 'Dob',
),
),
new Container(
padding: const EdgeInsets.only(left: 150.0, top: 40.0),
child: new RaisedButton(
child: const Text('Submit'),
onPressed: null,
)),
],
),
);
}
} Đầu ra
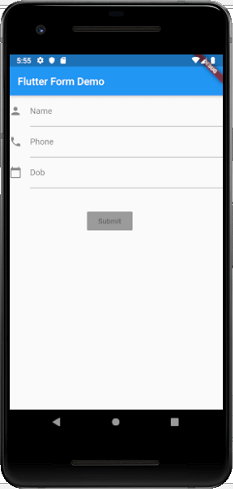
Bây giờ, hãy chạy ứng dụng, bạn có thể thấy màn hình sau trong Trình giả lập Android của mình. Biểu mẫu này có ba tên trường, số điện thoại, ngày sinh và nút gửi.

2. Biểu mẫu có validation
Xác thực(validation) là một phương pháp, cho phép chúng ta sửa chữa hoặc xác nhận một tiêu chuẩn nhất định. Nó đảm bảo xác thực dữ liệu đã nhập.
Xác thực biểu mẫu là một thực tế phổ biến trong tất cả các tương tác kỹ thuật số. Để xác thực một biểu mẫu trong nháy mắt, chúng ta cần thực hiện chủ yếu ba bước.
Bước 1: Sử dụng widget Biểu mẫu với khóa chung.
Bước 2: Sử dụng TextFormField để cung cấp cho trường đầu vào thuộc tính trình xác thực.
Bước 3: Tạo nút để xác thực các trường biểu mẫu và hiển thị lỗi xác thực.
Hãy để chúng ta hiểu nó với ví dụ sau. Trong đoạn code trên, chúng ta phải sử dụng hàm validator() trong TextFormField để xác thực các thuộc tính đầu vào. Nếu người dùng nhập sai, hàm xác nhận sẽ trả về một chuỗi có chứa thông báo lỗi ; nếu không, hàm xác nhận sẽ trả về null . Trong hàm trình xác thực, hãy đảm bảo rằng TextFormField không trống. Nếu không, nó sẽ trả về một thông báo lỗi.
Hàm validator() có thể được viết dưới dạng đoạn code dưới đây:
validator: (value) {
if (value.isEmpty) {
return 'Please enter some text';
}
return null;
}Bây giờ, mở tệp main.dart và thêm hàm validator() trong widget TextFormField. Thay thế code sau bằng tệp main.dart.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final appTitle = 'Flutter Form Demo';
return MaterialApp(
title: appTitle,
home: Scaffold(
appBar: AppBar(
title: Text(appTitle),
),
body: MyCustomForm(),
),
);
}
}
// Create a Form widget.
class MyCustomForm extends StatefulWidget {
@override
MyCustomFormState createState() {
return MyCustomFormState();
}
}
// Create a corresponding State class, which holds data related to the form.
class MyCustomFormState extends State<MyCustomForm> {
// Create a global key that uniquely identifies the Form widget
// and allows validation of the form.
final _formKey = GlobalKey<FormState>();
@override
Widget build(BuildContext context) {
// Build a Form widget using the _formKey created above.
return Form(
key: _formKey,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
TextFormField(
decoration: const InputDecoration(
icon: const Icon(Icons.person),
hintText: 'Enter your full name',
labelText: 'Name',
),
validator: (value) {
if (value.isEmpty) {
return 'Please enter some text';
}
return null;
},
),
TextFormField(
decoration: const InputDecoration(
icon: const Icon(Icons.phone),
hintText: 'Enter a phone number',
labelText: 'Phone',
),
validator: (value) {
if (value.isEmpty) {
return 'Please enter valid phone number';
}
return null;
},
),
TextFormField(
decoration: const InputDecoration(
icon: const Icon(Icons.calendar_today),
hintText: 'Enter your date of birth',
labelText: 'Dob',
),
validator: (value) {
if (value.isEmpty) {
return 'Please enter valid date';
}
return null;
},
),
new Container(
padding: const EdgeInsets.only(left: 150.0, top: 40.0),
child: new RaisedButton(
child: const Text('Submit'),
onPressed: () {
// It returns true if the form is valid, otherwise returns false
if (_formKey.currentState.validate()) {
// If the form is valid, display a Snackbar.
Scaffold.of(context)
.showSnackBar(SnackBar(content: Text('Data is in processing.')));
}
},
)),
],
),
);
}
} Đầu ra
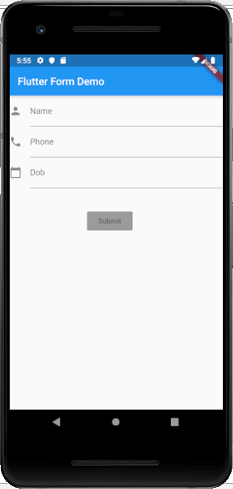
Bây giờ, hãy chạy ứng dụng. Màn hình sau xuất hiện.

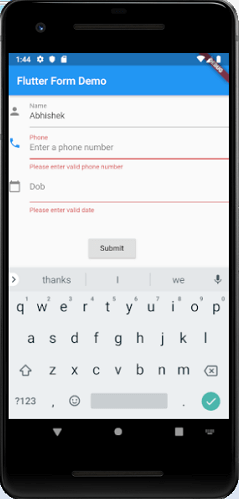
Trong biểu mẫu này, nếu bạn để trống bất kỳ trường nhập liệu nào, bạn sẽ nhận được thông báo lỗi như màn hình dưới đây.

Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

