Trong phần này, chúng ta sẽ thảo luận về quản lý state(trạng thái) và cách chúng ta có thể xử lý nó trong Flutter. Chúng ta biết rằng trong Flutter, mọi thứ đều là một widget. Có thể phân loại widget này thành hai loại, một là widget Không trạng(Stateless widget) thái và một là widget có Trạng thái(Stateful widget). widget không trạng thái không có bất kỳ trạng thái bên trong nào. Nó có nghĩa là một khi nó được xây dựng, chúng ta không thể thay đổi hoặc sửa đổi nó cho đến khi chúng được khởi tạo lại. Mặt khác, widget Stateful là động và có trạng thái. Nó có nghĩa là chúng ta có thể sửa đổi nó một cách dễ dàng trong suốt vòng đời của nó mà không cần khởi động lại nó một lần nữa.
Nội dung chính
1. State(Trạng thái) là gì?
Trạng thái là thông tin có thể đọc được khi widget được tạo và có thể thay đổi hoặc sửa đổi trong suốt thời gian tồn tại của ứng dụng. Nếu bạn muốn thay đổi widget của mình, bạn cần cập nhật đối tượng trạng thái, có thể được thực hiện bằng cách sử dụng hàm setState() có sẵn cho các widget Stateful. Hàm setState() cho phép chúng ta thiết lập các thuộc tính của đối tượng trạng thái kích hoạt vẽ lại giao diện người dùng.
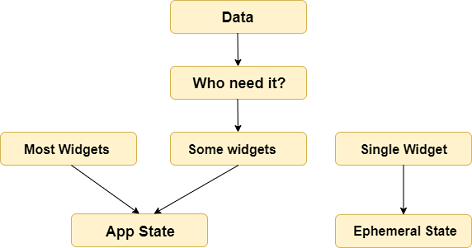
Quản lý state(trạng thái) là một trong những quy trình phổ biến và cần thiết nhất trong vòng đời của một ứng dụng. Theo tài liệu chính thức, Flutter mang tính chất khai báo. Điều đó có nghĩa là Flutter xây dựng giao diện người dùng của mình bằng cách phản ánh trạng thái hiện tại của ứng dụng của bạn. Hình sau giải thích rõ hơn về nơi bạn có thể xây dựng giao diện người dùng từ trạng thái ứng dụng.

Chúng ta hãy lấy một ví dụ đơn giản để hiểu khái niệm quản lý state(trạng thái). Giả sử bạn đã tạo danh sách khách hàng hoặc sản phẩm trong ứng dụng của mình. Bây giờ, giả sử bạn đã thêm động một khách hàng hoặc sản phẩm mới vào danh sách đó. Sau đó, cần phải làm mới danh sách để xem mục mới được thêm vào bản ghi. Vì vậy, bất cứ khi nào bạn thêm một mục mới, bạn cần phải làm mới danh sách. Kiểu lập trình này yêu cầu quản lý state(trạng thái) xử lý tình huống như vậy để cải thiện hiệu suất. Đó là bởi vì mỗi khi bạn thực hiện một thay đổi hoặc cập nhật giống nhau, trạng thái sẽ được làm mới.
Trong Flutter , quản lý state(trạng thái) phân thành hai loại khái niệm, được đưa ra dưới đây:
- Trạng thái tức thời(Ephemeral State)
- Trạng thái ứng dụng(App State)
1.1 Trạng thái tức thời
Trạng thái này còn được gọi là Trạng thái giao diện người dùng hoặc trạng thái địa phương. Nó là một loại trạng thái có liên quan đến widget cụ thể, hoặc bạn có thể nói rằng nó là một trạng thái chứa trong một widget duy nhất. Trong loại trạng thái này, bạn không cần sử dụng các kỹ thuật quản lý state(trạng thái). Ví dụ phổ biến của trạng thái này là Text Field .
Thí dụ
class MyHomepage extends StatefulWidget {
@override
MyHomepageState createState() => MyHomepageState();
}
class MyHomepageState extends State<MyHomepage> {
String _name = "Peter";
@override
Widget build(BuildContext context) {
return RaisedButton(
child: Text(_name),
onPressed: () {
setState(() {
_name = _name == "Peter" ? "John" : "Peter";
});
},
);
}
} Trong ví dụ trên, _name là một trạng thái tạm thời. Ở đây, chỉ có hàm setState () bên trong lớp của StatefulWidget mới có thể truy cập vào _name. Phương thức xây dựng gọi một hàm setState (), hàm này thực hiện sửa đổi các biến trạng thái. Khi phương thức này được thực thi, đối tượng widget sẽ được thay thế bằng đối tượng mới, mang lại giá trị biến được sửa đổi.
1.2 Trạng thái ứng dụng
Nó khác với trạng thái tức thời. Đó là một loại trạng thái mà chúng ta muốn chia sẻ trên các phần khác nhau của ứng dụng và muốn giữ lại giữa các phiên của người dùng. Do đó, loại trạng thái này có thể được sử dụng trên toàn cầu. Đôi khi nó còn được gọi là trạng thái ứng dụng hoặc trạng thái chia sẻ. Một số ví dụ về trạng thái này là Tùy chọn người dùng, Thông tin đăng nhập, thông báo trong ứng dụng mạng xã hội, giỏ hàng trong ứng dụng thương mại điện tử, trạng thái đã đọc / chưa đọc của các bài báo trong ứng dụng tin tức, v.v.
Sơ đồ sau giải thích sự khác biệt giữa trạng thái tạm thời và trạng thái ứng dụng một cách phù hợp hơn.

Ví dụ đơn giản nhất về quản lý trạng thái ứng dụng có thể được học bằng cách sử dụng gói nhà cung cấp. Việc quản lý state(trạng thái) với nhà cung cấp rất dễ hiểu và ít phải viết mã. Nhà cung cấp là thư viện của bên thứ ba . Ở đây, chúng ta cần hiểu ba khái niệm chính để sử dụng thư viện này.
- ChangeNotifier
- ChangeNotifierProvider
- Khách hàng(Consumer)
1.3 ChangeNotifier
ChangeNotifier là một lớp đơn giản, cung cấp thông báo thay đổi cho người nghe của nó. Nó dễ hiểu, dễ thực hiện và được tối ưu hóa cho một số lượng nhỏ người nghe. Nó được sử dụng để người nghe quan sát một mô hình để thay đổi. Trong điều này, chúng ta chỉ sử dụng phương thứctifyListener() để thông báo cho người nghe.
Ví dụ: chúng ta hãy xác định một mô hình dựa trên ChangeNotifier. Trong mô hình này, Bộ đếm được mở rộng với ChangeNotifier, được sử dụng để thông báo cho người nghe của nó khi chúng ta gọi InformListists(). Đây là phương thức duy nhất cần triển khai trong mô hình ChangeNotifier. Trong ví dụ này, chúng ta đã khai báo hai hàm là tăng và giảm, được sử dụng để tăng và giảm giá trị. Chúng ta có thể gọi phương thức notifyListeners() bất kỳ lúc nào mô hình thay đổi theo cách có thể thay đổi giao diện người dùng của ứng dụng của bạn.
import 'package:flutter/material.dart';
class Counter with ChangeNotifier {
int _counter;
Counter(this._counter);
getCounter() => _counter;
setCounter(int counter) => _counter = counter;
void increment() {
_counter++;
notifyListeners();
}
void decrement() {
_counter--;
notifyListeners();
}
} ChangeNotifierProvider
ChangeNotifierProvider là widget cung cấp một phiên bản của ChangeNotifier cho con của nó. Nó đến từ gói nhà cung cấp. Các đoạn code sau đây giúp hiểu khái niệm về ChangeNotifierProvider.
Ở đây, chúng ta đã định nghĩa một người xây dựng(builder) những người sẽ tạo một đối tượng mới của Counter mô hình. ChangeNotifierProvider không xây dựng lại Bộ đếm trừ khi có nhu cầu cho việc này. Nó cũng sẽ tự động gọi phương thức dispose() trên mô hình Counter khi thể hiện không còn cần thiết nữa.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.indigo,
),
home: ChangeNotifierProvider<CounterModel>(
builder: (_) => CounterModel(),
child: CounterView(),
),
);
}
} Nếu có nhu cầu cung cấp nhiều hơn một lớp, bạn có thể sử dụng MultiProvider. MultiProvider là danh sách tất cả các Nhà cung cấp khác nhau đang được sử dụng trong phạm vi của nó. Nếu không sử dụng điều này, chúng tôi sẽ phải lồng các Nhà cung cấp của mình với một nhà cung cấp là con của người khác và người khác. Chúng ta có thể hiểu điều này từ đoạn mã dưới đây.
void main() {
runApp(
MultiProvider(
providers: [
ChangeNotifierProvider(builder: (context) => Counter()),
Provider(builder: (context) => SomeOtherClass()),
],
child: MyApp(),
),
);
} 1.4 Consumer
Nó là một loại nhà cung cấp không làm bất kỳ công việc cầu kỳ. Nó chỉ gọi nhà cung cấp trong một widget con mới và ủy quyền triển khai bản dựng của nó cho người xây dựng. Đoạn code sau giải thích rõ ràng hơn. /P>
return Consumer<Counter>(
builder: (context, count, child) {
return Text("Total price: ${count.total}");
},
); Trong ví dụ trên, bạn có thể thấy rằng widget consumer chỉ yêu cầu một hàm trình tạo, được gọi bất cứ khi nào ChangeNotifier thay đổi. Hàm trình tạo chứa ba đối số, đó là ngữ cảnh, số đếm và con(context, count, and child). Đối số đầu tiên, ngữ cảnh chứa trong mọi phương thức build(). Đối số thứ hai là thể hiện của ChangeNotifier và đối số thứ ba là đối số con được sử dụng để tối ưu hóa. Ý tưởng tốt nhất là đặt widget consumer càng sâu trong cây càng tốt.
Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

