Kiểm tra(Testing) là một hoạt động được sử dụng để xác minh và xác thực một phần mềm hoặc ứng dụng không có lỗi và đáp ứng các yêu cầu của người dùng. Nó đảm bảo rằng kết quả thực tế phù hợp với kết quả mong đợi. Nó cũng giúp cải thiện phần mềm hoặc ứng dụng về hiệu quả, khả năng sử dụng và độ chính xác.
Kiểm tra là một trong những giai đoạn quan trọng nhất trong vòng đời phát triển ứng dụng để đảm bảo ứng dụng có chất lượng cao. Đây là giai đoạn tiêu tốn nhiều nhất trong quá trình phát triển ứng dụng hoặc phần mềm.
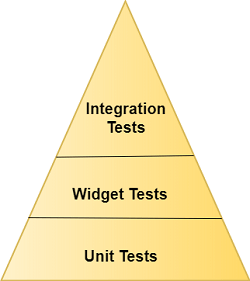
Framework Flutter cung cấp hỗ trợ tuyệt vời cho việc kiểm tra tự động một ứng dụng. Nói chung, kiểm thử tự động phân loại thành ba loại để kiểm tra hoàn toàn một ứng dụng. Chúng như sau:
- Kiểm tra đơn vị(Unit Testing)
- Kiểm tra widget(Widget Testing)
- Tích hợp Thử nghiệm(Integration testing)

Nội dung chính
1. Kiểm tra đơn vị
Đây là Phương thức dễ nhất để kiểm tra một ứng dụng hoặc phần mềm. Nó kiểm tra một hàm, phương thức hoặc lớp. Mục tiêu của kiểm thử đơn vị là đảm bảo tính đúng đắn của mã trong nhiều điều kiện khác nhau. Nói chung, kiểm thử đơn vị không tương tác với đầu vào của người dùng, hiển thị trên màn hình, đọc hoặc ghi dữ liệu từ đĩa và không sử dụng các phần phụ thuộc bên ngoài theo mặc định. Khi bạn sử dụng các phần phụ thuộc bên ngoài, chúng sẽ bị chế nhạo với các gói như Mockito.
2. Kiểm tra widget
Kiểm tra widget được sử dụng để kiểm tra một widget. Mục tiêu của thử nghiệm này là để đảm bảo rằng giao diện người dùng của widget trông và tương tác với các widget khác như mong đợi. Quá trình kiểm tra widget tương tự như kiểm thử đơn vị, nhưng nó toàn diện hơn kiểm thử đơn vị. Thử nghiệm này liên quan đến nhiều lớp và yêu cầu một môi trường thử nghiệm để tìm ra nhiều lỗi hơn. Một widget, đang được thử nghiệm, có thể nhận và phản hồi các hành động và sự kiện của người dùng và có thể khởi tạo các widget con.
3. Tích hợp Thử nghiệm
Kiểm thử tích hợp bao gồm cả kiểm tra ở trên cùng với các thành phần bên ngoài của ứng dụng. Nó xác thực một ứng dụng hoàn chỉnh hoặc một phần lớn của ứng dụng. Mục đích của kiểm tra tích hợp là để đảm bảo rằng tất cả các widget và dịch vụ hoạt động cùng nhau như mong đợi. Nó cũng có thể sử dụng để xác minh hiệu suất của ứng dụng. Nói chung, thử nghiệm tích hợp chạy trên các thiết bị thực như trình giả lập Android hoặc trình mô phỏng iOS.
Sự cân bằng giữa các loại thử nghiệm khác nhau được đưa ra dưới đây:
| Kiểm tra đơn vị | Kiểm tra widget | Tích hợp Thử nghiệm | |
| Sự tự tin | Thấp | Cao hơn | Cao nhất |
| Bảo trì | Tốn phí | Thấp cao hơn | Cao nhất |
| Sự phụ thuộc ở các dữ án | Vài cái | Hơn | Phần lớn |
| Tốc độ thực thi | Nhanh chóng | Nhanh chóng | Chậm |
Chúng tôi biết rằng, trong Flutter, mọi thứ đều là một widget. Vì vậy, ở đây, chúng ta sẽ thảo luận chi tiết về việc kiểm tra widget.
4. Giới thiệu về Kiểm tra widget
Trong kiểm tra widget, bạn cần một số công cụ bổ sung được cung cấp bởi gói flut_test . Gói này cung cấp các công cụ sau để kiểm tra widget.
- WidgetTester: Nó cho phép xây dựng và tương tác với các widget trong môi trường thử nghiệm.
- testWidgets(): Phương thức này tự động tạo một WidgetTester cho mỗi trường hợp thử nghiệm. Nó được sử dụng như một hàm test () bình thường. Nó chấp nhận hai đối số: mô tả thử nghiệm và mã thử nghiệm.
- Lớp Finder: Nó được sử dụng để tìm kiếm các widget trong môi trường thử nghiệm.
- Lớp Matcher: Nó giúp xác minh xem một lớp Finder định vị một widget hay nhiều widget trong môi trường thử nghiệm.
Hãy để chúng ta tìm hiểu cách tất cả những điều trên phù hợp với nhau bằng các bước sau:
Bước 1: Thêm sự phụ thuộc của Flagship_test.
Trong bước đầu tiên, chúng ta cần thêm một phần phụ thuộc flay_test trong file pubspec.yaml . Theo mặc định, nó đã được thêm vào phần phụ thuộc.
Bước 2: Tạo một widget để kiểm tra.
Tiếp theo, chúng ta phải tạo một widget để thực hiện thử nghiệm. Đoạn mã dưới đây tạo một widget chứa tiêu đề và thông báo để hiển thị trên màn hình.
class MyAppWidget extends StatelessWidget {
final String title;
final String message;
const MyWidget({
Key key,
@required this.title,
@required this.message,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Testing Demo',
home: Scaffold(
appBar: AppBar(
title: Text(title),
),
body: Center(
child: Text(message),
),
),
);
}
} Bước 3: Tạo thử nghiệm testWidgets.
Để kiểm tra widget, hãy sử dụng phương thức testWidget() . Phương thức này cho phép chúng ta xác định một thử nghiệm và chấp nhận hai đối số: mô tả thử nghiệm và mã thử nghiệm. Nó cũng tạo ra một WidgetTester để làm việc với widget. Đoạn mã sau xác minh rằng MyAppWidget hiển thị tiêu đề và tin nhắn.
void main() {
testWidgets(' The widget contains a title and message', (WidgetTester tester) async {
// Write test code here.
});
} Bước 4: Xây dựng widget bằng WidgetTester.
WidgetTester cung cấp phương thức pumpWidget () để xây dựng và hiển thị widget được cung cấp. Nó tạo ra bản sao của MyAppWidget hiển thị ‘Ti’ và ‘Msg’ làm tiêu đề và thông điệp tương ứng. Đoạn mã sau đây giải thích rõ ràng hơn.
void main() {
testWidgets(The widget contains a title and message', (WidgetTester tester) async {
await tester.pumpWidget(MyWidget(title: 'Ti', message: 'Msg'));
});
}
Bước 5: Tìm kiếm widget bằng Finder.
Trong bước này, chúng ta sẽ sử dụng lớp Finder để tìm kiếm tiêu đề và tin nhắn trên cây widget. Nó cho phép chúng tôi xác minh rằng widget được hiển thị chính xác. Để làm điều này, chúng ta cần sử dụng phương thức find.text () .
void main() {
testWidgets(The widget contains a title and message', (WidgetTester tester) async {
await tester.pumpWidget(MyWidget(title: 'Ti', message: 'Msg'));
final titleFinder = find.text('Ti');
final messageFinder = find.text('Msg');
});
} Bước 6: Xác minh widget bằng Matcher.
Cuối cùng, chúng ta cần xác minh tin nhắn văn bản xuất hiện trên màn hình bằng cách sử dụng lớp Matcher. Nó đảm bảo rằng widget xuất hiện trên màn hình chính xác một lần. Chúng ta có thể xem đoạn mã sau để hiểu nó.
void main() {
testWidgets(The widget contains a title and message', (WidgetTester tester) async {
await tester.pumpWidget(MyWidget(title: 'Ti', message: 'Msg'));
final titleFinder = find.text('Ti');
final messageFinder = find.text('Msg');
expect(titleFinder, findsOneWidget);
expect(messageFinder, findsOneWidget);
});
} Bây giờ, chúng ta sẽ xem ví dụ làm việc để hiểu khái niệm kiểm tra widget. Đầu tiên, tạo một dự án trong Android Studio và điều hướng đến thư mục thử nghiệm của thư mục dự án. Bây giờ, hãy mở tệp widget_test.dart và thay thế mã sau:
import 'package:flutter/material.dart';
import 'package:flutter_test/flutter_test.dart';
void main() {
testWidgets(The widget contains a title and message', (WidgetTester tester) async {
// Create the widget by telling the tester to build it.
await tester.pumpWidget(MyWidget(title: 'Ti', message: 'Msg'));
// Create the Finders.
final titleFinder = find.text('Ti');
final messageFinder = find.text('Msg');
expect(titleFinder, findsOneWidget);
expect(messageFinder, findsOneWidget);
});
}
class MyAppWidget extends StatelessWidget {
final String title;
final String message;
const MyAppWidget({
Key key,
@required this.title,
@required this.message,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Testing Demo',
home: Scaffold(
appBar: AppBar(
title: Text(title),
),
body: Center(
child: Text(message),
),
),
);
}
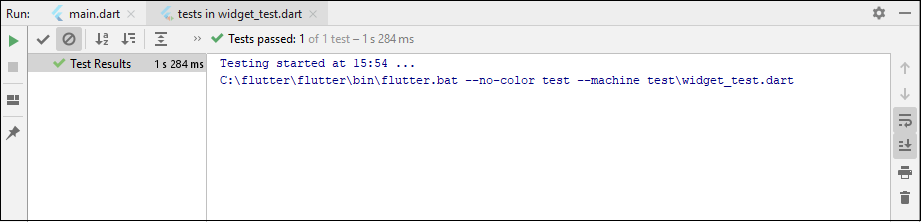
} Để thực hiện kiểm tra, hãy chuyển đến menu Chạy và chọn tùy chọn “kiểm tra trong widget_test.dart”. Nó sẽ chạy thử nghiệm và cho kết quả như màn hình sau:

Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

