Hộp thoại cảnh báo(Alert Dialogs) là một tính năng hữu ích thông báo cho người dùng thông tin quan trọng để đưa ra quyết định hoặc cung cấp khả năng chọn một hành động cụ thể hoặc danh sách các hành động. Đó là một hộp bật lên xuất hiện ở đầu nội dung ứng dụng và giữa màn hình. Người dùng có thể loại bỏ nó theo cách thủ công trước khi tiếp tục tương tác với ứng dụng.
Cảnh báo có thể được coi là một phương thức nổi nên được sử dụng để phản hồi nhanh như xác minh mật khẩu, thông báo ứng dụng nhỏ, v.v. Các cảnh báo rất linh hoạt và có thể được tùy chỉnh rất dễ dàng.
Trong Flutter, AlertDialog là một widget, thông báo cho người dùng về các tình huống cần xác nhận. Hộp thoại cảnh báo Flutter chứa tiêu đề tùy chọn hiển thị phía trên nội dung và danh sách các hành động được hiển thị bên dưới nội dung.
Nội dung chính
1. Thuộc tính của hộp thoại cảnh báo
Các thuộc tính chính của tiện ích AlertDialog là:
Title: Thuộc tính này cung cấp tiêu đề cho hộp AlertDialog nằm ở đầu AlertDialog. Luôn luôn tốt để giữ tiêu đề càng ngắn càng tốt để người dùng biết về việc sử dụng nó rất dễ dàng. Chúng ta có thể viết tiêu đề trong AlertDialog như sau:
AlertDialog(title: Text("Sample Alert Dialog"), Action: Nó hiển thị bên dưới nội dung. Ví dụ: nếu cần tạo một nút để chọn có hoặc không, thì nút đó chỉ được xác định trong thuộc tính hành động. Chúng ta có thể viết một thuộc tính action trong AlertDialog như sau:
actions: <Widget>[
FlatButton(child: Text("Yes"),),
FlatButton(child: Text("No"),)
],) Content: Thuộc tính này xác định Content của widget AlertDialog. Nó là một loại văn bản, nhưng nó cũng có thể chứa bất kỳ loại widget bố cục nào. Chúng ta có thể sử dụng thuộc tính Content trong AlertDialog như sau:
actions: <Widget>[
FlatButton(child: Text("Yes"),),
FlatButton(child: Text("No"),)
],) ContentPadding: Nó cung cấp phần đệm cần thiết cho nội dung bên trong tiện ích AlertDialog. Chúng ta có thể sử dụng thuộc tính ContentPadding trong AlertDialog như sau:
contentPadding: EdgeInsets.all(32.0), Hình dạng: Thuộc tính này cung cấp hình dạng cho hộp thoại cảnh báo, chẳng hạn như đường cong, hình tròn hoặc bất kỳ hình dạng khác nào khác.
shape: CircleBorder(),
shape: CurveBorder(), Chúng ta có thể phân loại hộp thoại cảnh báo thành nhiều loại, được đưa ra bên dưới:
- AlertDialog cơ bản
- Confirmation AlertDialog
- Select AlertDialog
- TextField AlertDialog
2. AlertDialog cơ bản
Cảnh báo này thông báo cho người dùng về thông tin mới, chẳng hạn như thay đổi trong ứng dụng, về các tính năng mới, tình huống khẩn cấp cần xác nhận hoặc như một thông báo xác nhận cho người dùng rằng hành động có thành công hay không. Ví dụ sau giải thích việc sử dụng các cảnh báo cơ bản.
Thí dụ
Tạo một dự án Flutter trong Android Studio và thay thế code sau bằng tệp main.dart . Để hiển thị một cảnh báo, bạn phải gọi hàm showDialog() , hàm này chứa context và hàm itemBuilder . Hàm itemBuilder trả về hộp thoại kiểu đối tượng , AlertDialog.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final appTitle = 'Flutter Basic Alert Demo';
return MaterialApp(
title: appTitle,
home: Scaffold(
appBar: AppBar(
title: Text(appTitle),
),
body: MyAlert(),
),
);
}
}
class MyAlert extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(20.0),
child: RaisedButton(
child: Text('Show alert'),
onPressed: () {
showAlertDialog(context);
},
),
);
}
}
showAlertDialog(BuildContext context) {
// Create button
Widget okButton = FlatButton(
child: Text("OK"),
onPressed: () {
Navigator.of(context).pop();
},
);
// Create AlertDialog
AlertDialog alert = AlertDialog(
title: Text("Simple Alert"),
content: Text("This is an alert message."),
actions: [
okButton,
],
);
// show the dialog
showDialog(
context: context,
builder: (BuildContext context) {
return alert;
},
);
} Đầu ra
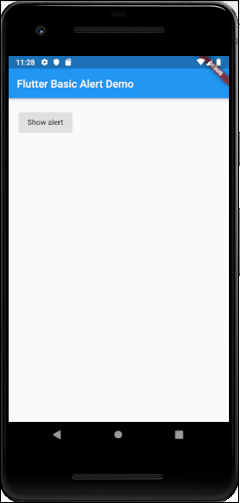
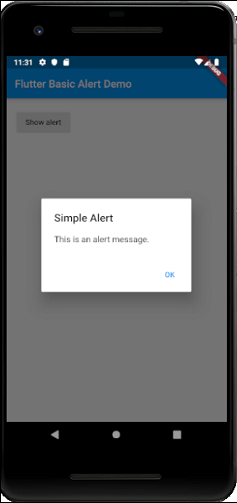
Bây giờ, hãy chạy ứng dụng, nó sẽ cho kết quả như sau. Khi bạn nhấp vào nút Hiển thị cảnh báo, bạn sẽ nhận được thông báo cảnh báo.


3. TextField AlertDialog
AlertDialog này làm cho nó có thể chấp nhận đầu vào của người dùng. Trong ví dụ sau, chúng ta sẽ thêm đầu vào trường văn bản trong hộp thoại cảnh báo. Mở tệp main.dart và chèn code sau.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Alert Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
//home: MyHomePage(title: 'Flutter Demo Home Page'),
home: TextFieldAlertDialog(),
);
}
}
class TextFieldAlertDialog extends StatelessWidget {
TextEditingController _textFieldController = TextEditingController();
_displayDialog(BuildContext context) async {
return showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: Text('TextField AlertDemo'),
content: TextField(
controller: _textFieldController,
decoration: InputDecoration(hintText: "TextField in Dialog"),
),
actions: <Widget>[
new FlatButton(
child: new Text('SUBMIT'),
onPressed: () {
Navigator.of(context).pop();
},
)
],
);
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('TextField AlertDialog Demo'),
),
body: Center(
child: FlatButton(
child: Text(
'Show Alert',
style: TextStyle(fontSize: 20.0),),
padding: EdgeInsets.fromLTRB(20.0,12.0,20.0,12.0),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(8.0)
),
color: Colors.green,
onPressed: () => _displayDialog(context),
),
),
);
}
} Đầu ra
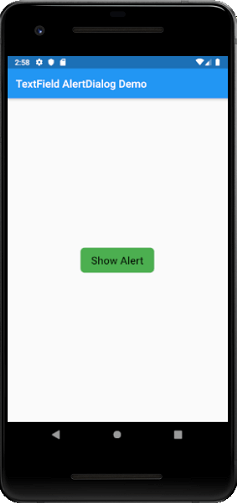
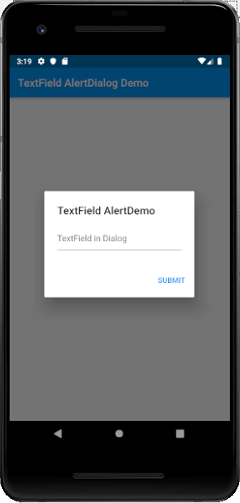
Bây giờ, hãy chạy ứng dụng, nó sẽ cho kết quả như sau. Khi bạn nhấp vào nút Show Alert, bạn sẽ nhận được thông báo cảnh báo nhập văn bản.


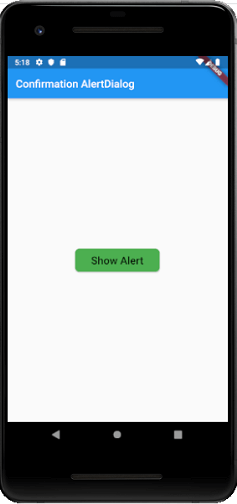
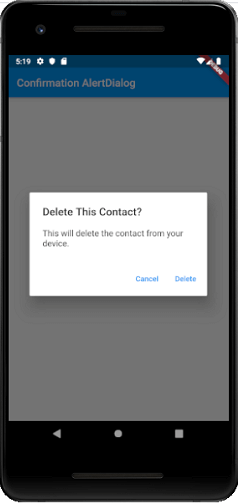
4. Confirmation AlertDialog
Hộp thoại cảnh báo xác nhận thông báo cho người dùng xác nhận một lựa chọn cụ thể trước khi chuyển tiếp trong ứng dụng. Ví dụ: khi người dùng muốn xóa hoặc xóa một số liên lạc khỏi sổ địa chỉ.
Thí dụ
import 'package:flutter/material.dart';
void main() {
runApp(new MaterialApp(home: new MyApp()));
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
// TODO: implement build
return new Scaffold(
appBar: AppBar(
title: Text("Confirmation AlertDialog"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
new RaisedButton(
onPressed: () async {
final ConfirmAction action = await _asyncConfirmDialog(context);
print("Confirm Action $action" );
},
child: const Text(
"Show Alert",
style: TextStyle(fontSize: 20.0),),
padding: EdgeInsets.fromLTRB(30.0,10.0,30.0,10.0),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(8.0)
),
color: Colors.green,
),
],
),
),
);
}
}
enum ConfirmAction { Cancel, Accept}
Future<ConfirmAction> _asyncConfirmDialog(BuildContext context) async {
return showDialog<ConfirmAction>(
context: context,
barrierDismissible: false, // user must tap button for close dialog!
builder: (BuildContext context) {
return AlertDialog(
title: Text('Delete This Contact?'),
content: const Text(
'This will delete the contact from your device.'),
actions: <Widget>[
FlatButton(
child: const Text('Cancel'),
onPressed: () {
Navigator.of(context).pop(ConfirmAction.Cancel);
},
),
FlatButton(
child: const Text('Delete'),
onPressed: () {
Navigator.of(context).pop(ConfirmAction.Accept);
},
)
],
);
},
);
} Đầu ra
Khi bạn chạy ứng dụng, nó sẽ đưa ra kết quả sau. Bây giờ, bấm vào nút Show Alert, bạn sẽ nhận được thông báo hộp cảnh báo xác nhận.


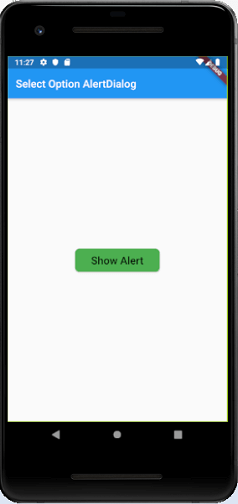
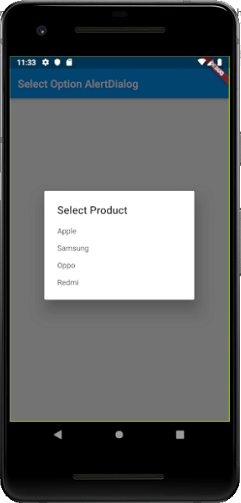
Chọn Option AlertDialog
Loại hộp thoại cảnh báo này hiển thị danh sách các mục, sẽ có hành động ngay lập tức khi được chọn.
Thí dụ
import 'package:flutter/material.dart';
void main() {
runApp(new MaterialApp(home: new MyApp()));
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
// TODO: implement build
return new Scaffold(
appBar: AppBar(
title: Text("Select Option AlertDialog"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
new RaisedButton(
onPressed: () async {
final Product prodName = await _asyncSimpleDialog(context);
print("Selected Product is $prodName");
},
child: const Text(
"Show Alert",
style: TextStyle(fontSize: 20.0),),
padding: EdgeInsets.fromLTRB(30.0,10.0,30.0,10.0),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(8.0)
),
color: Colors.green,
),
],
),
),
);
}
}
enum Product { Apple, Samsung, Oppo, Redmi }
Future<Product> _asyncSimpleDialog(BuildContext context) async {
return await showDialog<Product>(
context: context,
barrierDismissible: true,
builder: (BuildContext context) {
return SimpleDialog(
title: const Text('Select Product '),
children: <Widget>[
SimpleDialogOption(
onPressed: () {
Navigator.pop(context, Product.Apple);
},
child: const Text('Apple'),
),
SimpleDialogOption(
onPressed: () {
Navigator.pop(context, Product.Samsung);
},
child: const Text('Samsung'),
),
SimpleDialogOption(
onPressed: () {
Navigator.pop(context, Product.Oppo);
},
child: const Text('Oppo'),
),
SimpleDialogOption(
onPressed: () {
Navigator.pop(context, Product.Redmi);
},
child: const Text('Redmi'),
),
],
);
});
} Đầu ra
Khi bạn chạy ứng dụng, nó sẽ đưa ra kết quả sau. Bây giờ, bấm vào nút Hiển thị cảnh báo, bạn sẽ nhận được thông báo hộp cảnh báo tùy chọn lựa chọn. Ngay sau khi bạn chọn bất kỳ tùy chọn có sẵn nào, thông báo cảnh báo sẽ biến mất và bạn sẽ nhận được thông báo về lựa chọn đã chọn trong bảng điều khiển.


Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

