Nút(Button) là phần tử điều khiển đồ họa cung cấp cho người dùng kích hoạt một sự kiện như thực hiện hành động, lựa chọn, tìm kiếm mọi thứ, v.v. Chúng có thể được đặt ở bất kỳ đâu trong giao diện người dùng của chúng tôi như hộp thoại, biểu mẫu, thẻ, thanh công cụ, v.v.
Các nút là các widget Flutter, là một phần của thư viện material design. Flutter cung cấp một số loại nút có hình dạng, kiểu dáng và tính năng khác nhau.
Nội dung chính
1. Tính năng của các nút
Các tính năng chuẩn của một nút trong Flutter được đưa ra dưới đây:
- Chúng ta có thể dễ dàng áp dụng các chủ đề trên các nút, hình dạng, màu sắc, hoạt ảnh và hành vi.
- Chúng tôi cũng có thể biểu tượng chủ đề và văn bản bên trong nút.
- Các nút có thể được cấu tạo từ các widget con khác nhau cho các đặc điểm khác nhau.
3. Các loại nút trong Flutter
Sau đây là các loại nút khác nhau có sẵn trong Flutter:
- Nút phẳng(Flat Button)
- Nút nâng(Raised Button)
- Nút nổi(Floating Button)
- Nút thả xuống(Drop Down Button)
- Nút biểu tượng(Icon Button)
- Nút Inkwell
- Nút PopupMenu
- Nút phác thảo(Outline Button)
Chúng ta cùng thảo luận chi tiết từng nút sau đây.
3.1 Nút phẳng
Nó là một nút nhãn văn bản không có nhiều trang trí và hiển thị mà không có bất kỳ độ cao nào . Nút phẳng có hai thuộc tính bắt buộc là: child và onPressed() . Nó chủ yếu được sử dụng trong các thanh công cụ, hộp thoại hoặc nội tuyến với các nội dung khác. Theo mặc định, nút phẳng không có màu và văn bản của nó là màu đen. Tuy nhiên, chúng ta có thể sử dụng màu cho nút và văn bản bằng cách sử dụng các thuộc tính color và textColor , tương ứng.
Thí dụ:
Mở tệp main.dart và thay thế bằng code bên dưới.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
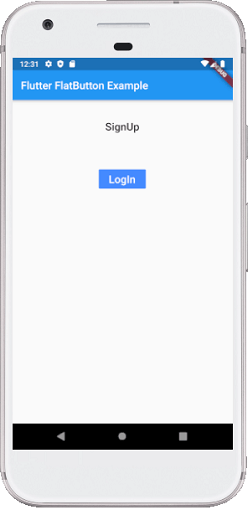
title: Text('Flutter FlatButton Example'),
),
body: Center(child: Column(children: <Widget>[
Container(
margin: EdgeInsets.all(25),
child: FlatButton(
child: Text('SignUp', style: TextStyle(fontSize: 20.0),),
onPressed: () {},
),
),
Container(
margin: EdgeInsets.all(25),
child: FlatButton(
child: Text('LogIn', style: TextStyle(fontSize: 20.0),),
color: Colors.blueAccent,
textColor: Colors.white,
onPressed: () {},
),
),
]
))
),
);
}
} Đầu ra:
Nếu chúng tôi chạy ứng dụng này, chúng ta sẽ thấy màn hình sau:

3.2. Nút nâng
Nó là một nút, dựa trên vật liệu vật liệu và có thân hình chữ nhật . Nó tương tự như một nút phẳng, nhưng nó có độ cao(elevation) sẽ tăng lên khi nút được nhấn. Nó thêm thứ nguyên cho giao diện người dùng dọc theo trục Z. Nó có một số thuộc tính như màu văn bản, hình dạng, phần đệm, màu nút, màu của nút khi bị tắt, thời gian animation, độ cao, v.v.
Nút này có hai chức năng gọi lại.
onPressed (): Nó được kích hoạt khi nhấn nút.
onLongPress (): Nó được kích hoạt khi nhấn và giữ nút.
Cần lưu ý rằng nút này ở trạng thái bị vô hiệu hóa nếu các lệnh gọi lại onPressed() và onLongPressed() không được chỉ định.
Thí dụ:
Mở tệp main.dart và thay thế bằng code bên dưới.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
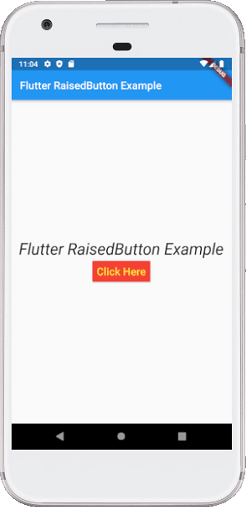
String msg = 'Flutter RaisedButton Example';
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter RaisedButton Example'),
),
body: Container(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(msg, style: TextStyle(fontSize: 30, fontStyle: FontStyle.italic),),
RaisedButton(
child: Text("Click Here", style: TextStyle(fontSize: 20),),
onPressed: _changeText,
color: Colors.red,
textColor: Colors.yellow,
padding: EdgeInsets.all(8.0),
splashColor: Colors.grey,
)
],
),
),
),
),
);
}
_changeText() {
setState(() {
if (msg.startsWith('F')) {
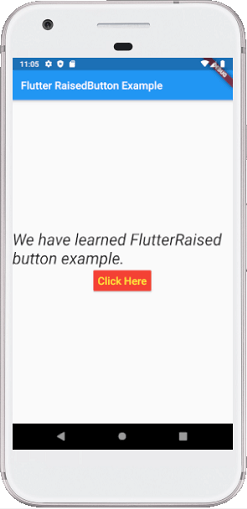
msg = 'We have learned FlutterRaised button example.';
} else {
msg = 'Flutter RaisedButton Example';
}
});
}
} Đầu ra:
Khi chúng ta chạy ví dụ này, nó sẽ cung cấp ảnh chụp màn hình bên dưới. Nếu chúng ta nhấp vào nút “Click here”, nó sẽ thay đổi tin nhắn văn bản. Hiển thị ảnh chụp màn hình thứ hai.


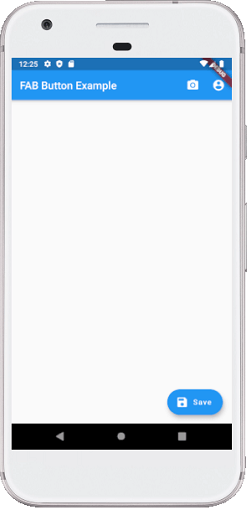
3.3. Nút Hành động Nổi
Nút FAB là một nút biểu tượng hình tròn kích hoạt hành động chính trong ứng dụng của chúng ta. Nó là nút được sử dụng nhiều nhất trong các ứng dụng hiện nay. Chúng ta có thể sử dụng nút này để thêm, làm mới hoặc chia sẻ nội dung. Flutter đề xuất sử dụng nhiều nhất một nút FAB trên mỗi màn hình. Có hai loại Nút hành động nổi:
FloatingActionButton: Nó tạo một nút nổi hình tròn đơn giản với một widget con bên trong nó. Nó phải có một tham số chile để hiển thị một widget.
FloatingActionButton.extended: Nó tạo ra một nút nổi rộng cùng với một biểu tượng và nhãn bên trong nó. Thay vì một chile, nó sử dụng các nhãn và các thông số biểu tượng.
Thí dụ:
Mở tệp main.dart và thay thế bằng code bên dưới.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(home: Scaffold(
appBar: AppBar(
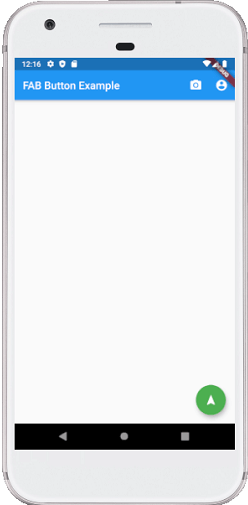
title: Text("FAB Button Example"),
backgroundColor: Colors.blue,
actions: <Widget>[
IconButton(icon: Icon(Icons.camera_alt), onPressed: () => {}),
IconButton(icon: Icon(Icons.account_circle), onPressed: () => {})
],
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.navigation),
backgroundColor: Colors.green,
foregroundColor: Colors.white,
onPressed: () => {},
),
/*floatingActionButton:FloatingActionButton.extended(
onPressed: () {},
icon: Icon(Icons.save),
label: Text("Save"),
), */
),
);
}
} Đầu ra:
Chạy ứng dụng trong trình giả lập android và nó sẽ cung cấp giao diện người dùng tương tự như ảnh chụp màn hình sau. Hình ảnh thứ hai là đầu ra của nút FAB.extended . code hóa của nó có thể được nhìn thấy trong phần bình luận của code ở trên.


3.4. Nút DropDown
Một nút thả xuống được sử dụng để tạo một lớp phủ đẹp mắt trên màn hình cho phép người dùng chọn bất kỳ mục nào từ nhiều tùy chọn. Flutter cho phép một cách đơn giản để triển khai hộp thả xuống hoặc nút thả xuống. Nút này hiển thị mục hiện được chọn và một mũi tên mở menu để chọn một mục từ nhiều tùy chọn.
Flutter cung cấp một widget DropdownButton để triển khai một danh sách thả xuống. Chúng ta có thể đặt nó ở bất kỳ đâu trong ứng dụng của mình.
Thí dụ
Mở tệp main.dart và thay thế bằng code bên dưới.
import 'package:flutter/material.dart';
void main() => runApp(MaterialApp(
home: MyApp(),
));
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
List<ListItem> _dropdownItems = [
ListItem(1, "Cafedev.vn"),
ListItem(2, "Cafedev 1234"),
ListItem(3, "tutorialandexample"),
ListItem(4, "Cafedev 456")
];
List<DropdownMenuItem<ListItem>> _dropdownMenuItems;
ListItem _itemSelected;
void initState() {
super.initState();
_dropdownMenuItems = buildDropDownMenuItems(_dropdownItems);
_itemSelected = _dropdownMenuItems[1].value;
}
List<DropdownMenuItem<ListItem>> buildDropDownMenuItems(List listItems) {
List<DropdownMenuItem<ListItem>> items = List();
for (ListItem listItem in listItems) {
items.add(
DropdownMenuItem(
child: Text(listItem.name),
value: listItem,
),
);
}
return items;
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("DropDown Button Example"),
),
body: Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.all(10.0),
child: Container(
padding: const EdgeInsets.all(5.0),
decoration: BoxDecoration(
color: Colors.greenAccent,
border: Border.all()),
child: DropdownButtonHideUnderline(
child: DropdownButton(
value: _itemSelected,
items: _dropdownMenuItems,
onChanged: (value) {
setState(() {
_itemSelected = value;
});
}),
),
),
),
Text("We have selected ${_itemSelected.name}"),
],
),
);
}
}
class ListItem {
int value;
String name;
ListItem(this.value, this.name);
} Đầu ra
Chạy ứng dụng trong trình giả lập android và nó sẽ cung cấp giao diện người dùng tương tự như ảnh chụp màn hình sau. Hình ảnh thứ hai là đầu ra của danh sách chứa trong nút thả chìm.
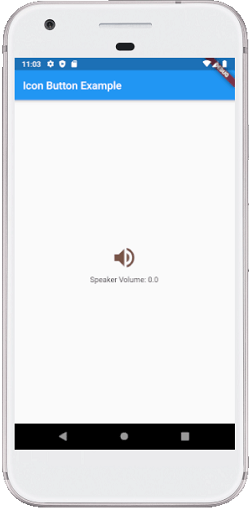
3.5. Nút biểu tượng
IconButton là một hình ảnh được in trên widget Material. Nó là một widget hữu ích mang lại cho giao diện người dùng Flutter một cảm giác thiết kế material design. Chúng tôi cũng có thể tùy chỉnh giao diện của nút này. Nói một cách dễ hiểu, nó là một biểu tượng phản ứng khi người dùng chạm vào nó.
Thí dụ:
Mở tệp main.dart và thay thế bằng code bên dưới.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Icon Button Example"),
),
body: Center(
child: MyStatefulWidget(),
),
),
);
}
}
double _speakervolume = 0.0;
class MyStatefulWidget extends StatefulWidget {
MyStatefulWidget({Key key}) : super(key: key);
@override
_MyStatefulWidgetState createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
Widget build(BuildContext context) {
return Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
IconButton(
icon: Icon(Icons.volume_up),
iconSize: 50,
color: Colors.brown,
tooltip: 'Increase volume by 5',
onPressed: () {
setState(() {
_speakervolume += 5;
});
},
),
Text('Speaker Volume: $_speakervolume')
],
);
}
} Đầu ra:
Chạy ứng dụng trong trình giả lập android và nó sẽ cung cấp giao diện người dùng tương tự như ảnh chụp màn hình sau. Khi chúng ta nhấn nút âm lượng , nó sẽ luôn tăng thêm 5.

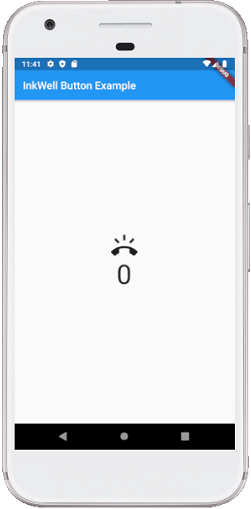
3.6. Nút Inkwell
Nút InkWell là một khái niệm thiết kế material design, được sử dụng để phản hồi cảm ứng . widget này nằm trong widget Vật liệu, nơi các phản ứng mực thực sự được vẽ. Nó tạo ra giao diện người dùng ứng dụng tương tác bằng cách thêm phản hồi cử chỉ. Nó chủ yếu được sử dụng để thêm hiệu ứng gợn sóng .
Thí dụ:
Mở tệp main.dart và thay thế bằng code bên dưới.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
int _volume = 0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('InkWell Button Example'),
),
body: Center(
child: new Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
InkWell(
splashColor: Colors.green,
highlightColor: Colors.blue,
child: Icon(Icons.ring_volume, size: 50),
onTap: () {
setState(() {
_volume += 2;
});
},
),
Text (
_volume.toString(),
style: TextStyle(fontSize: 50)
),
],
),
),
),
);
}
} Đầu ra:
Chạy ứng dụng trong trình giả lập android và nó sẽ cung cấp giao diện người dùng tương tự như ảnh chụp màn hình sau. Mỗi khi chúng ta nhấn nút âm lượng chuông, nó sẽ tăng 2 âm lượng.

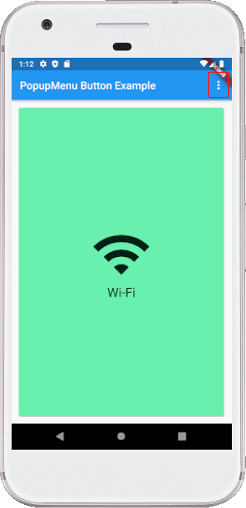
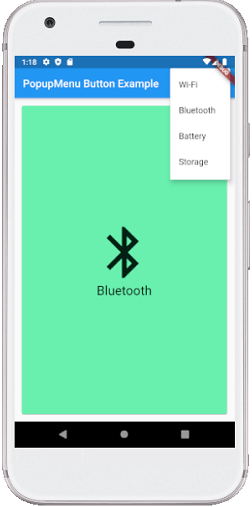
3.7. Nút PopupMenu
Nó là một nút hiển thị menu khi nó được nhấn và sau đó gọi phương thức onSelected , menu bị loại bỏ. Đó là vì mục từ nhiều tùy chọn được chọn. Nút này chứa một văn bản và một hình ảnh. Nó sẽ chủ yếu sử dụng với menu Cài đặt để liệt kê tất cả các tùy chọn. Nó giúp tạo ra trải nghiệm người dùng tuyệt vời.
Thí dụ:
Mở tệp main.dart và thay thế bằng code bên dưới.
import 'package:flutter/material.dart';
void main() { runApp(MyApp());}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
Choice _selectedOption = choices[0];
void _select(Choice choice) {
setState(() {
_selectedOption = choice;
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('PopupMenu Button Example'),
actions: <Widget>[
PopupMenuButton<Choice>(
onSelected: _select,
itemBuilder: (BuildContext context) {
return choices.skip(0).map((Choice choice) {
return PopupMenuItem<Choice>(
value: choice,
child: Text(choice.name),
);
}).toList();
},
),
],
),
body: Padding(
padding: const EdgeInsets.all(10.0),
child: ChoiceCard(choice: _selectedOption),
),
),
);
}
}
class Choice {
const Choice({this.name, this.icon});
final String name;
final IconData icon;
}
const List<Choice> choices = const <Choice>[
const Choice(name: 'Wi-Fi', icon: Icons.wifi),
const Choice(name: 'Bluetooth', icon: Icons.bluetooth),
const Choice(name: 'Battery', icon: Icons.battery_alert),
const Choice(name: 'Storage', icon: Icons.storage),
];
class ChoiceCard extends StatelessWidget {
const ChoiceCard({Key key, this.choice}) : super(key: key);
final Choice choice;
@override
Widget build(BuildContext context) {
final TextStyle textStyle = Theme.of(context).textTheme.headline;
return Card(
color: Colors.greenAccent,
child: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Icon(choice.icon, size: 115.0, color: textStyle.color),
Text(choice.name, style: textStyle),
],
),
),
);
}
} Đầu ra:
Chạy ứng dụng trong trình giả lập android và nó sẽ cung cấp giao diện người dùng tương tự như ảnh chụp màn hình sau. Khi chúng ta nhấp vào ba dấu chấm hiển thị ở góc trên cùng bên trái của màn hình, nó sẽ bật lên nhiều tùy chọn. Ở đây, chúng ta có thể chọn bất kỳ tùy chọn nào và nó sẽ giữ nó trong thẻ, như trong hình thứ hai.


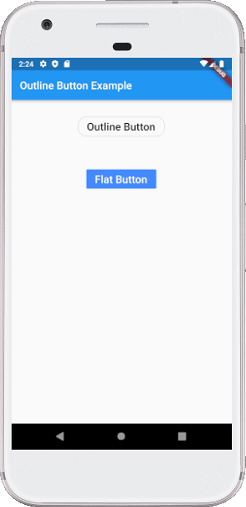
3.8. Nút phác thảo
Nó tương tự như nút phẳng, nhưng nó có một đường viền mỏng hình chữ nhật tròn màu xám. Đường viền phác thảo của nó được xác định bởi thuộc tính shape.
Thí dụ:
Mở tệp main.dart và thay thế bằng code bên dưới.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Outline Button Example'),
),
body: Center(child: Column(children: <Widget>[
Container(
margin: EdgeInsets.all(25),
child: OutlineButton(
child: Text("Outline Button", style: TextStyle(fontSize: 20.0),),
highlightedBorderColor: Colors.red,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15)),
onPressed: () {},
),
),
Container(
margin: EdgeInsets.all(25),
child: FlatButton(
child: Text('Flat Button', style: TextStyle(fontSize: 20.0),),
color: Colors.blueAccent,
textColor: Colors.white,
onPressed: () {},
),
),
]
))
),
);
}
} Đầu ra:
Chạy ứng dụng trong trình giả lập android và nó sẽ cung cấp giao diện người dùng tương tự như ảnh chụp màn hình sau.

3.9 Nút Bar
Flutter cung cấp sự linh hoạt để sắp xếp các nút trong một thanh hoặc một hàng . widget con ButtonBar chứa ba thuộc tính: alignment, children, and mainAxisSize.
- Căn chỉnh được sử dụng để trình bày tùy chọn căn chỉnh cho toàn bộ widget thanh nút.
- Thuộc tính Children được sử dụng để lấy số lượng nút trong một thanh.
- Thuộc tính mainAxisSize được sử dụng để cung cấp không gian ngang cho thanh nút.
Thí dụ:
Mở tệp main.dart và thay thế bằng code bên dưới.
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp( home: MyApp(),));
}
class MyApp extends StatefulWidget {
@override
_State createState() => _State();
}
class _State extends State<MyApp> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter ButtonBar Example'),
),
body: Padding(
padding: EdgeInsets.all(10),
child: Column(
children: <Widget>[
Padding(
padding: EdgeInsets.all(15),
child: new ButtonBar(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
RaisedButton(
child: new Text('Javatpoint'),
color: Colors.lightGreen,
onPressed: () {/** */},
),
FlatButton(
child: Text('Flutter'),
color: Colors.lightGreen,
onPressed: () {/** */},
),
FlatButton(
child: Text('MySQL'),
color: Colors.lightGreen,
onPressed: () {/** */},
),
],
),
),
],
)
)
);
}
}Đầu ra:
Chạy ứng dụng trong trình giả lập android và nó sẽ cung cấp giao diện người dùng tương tự như ảnh chụp màn hình sau. Ở đây, chúng ta có thể thấy rằng ba nút được đặt trong một thanh ngang hoặc một hàng.
Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

