Card(Thẻ) là một trang tính được sử dụng để đại diện cho các thông tin liên quan đến nhau, chẳng hạn như album, vị trí địa lý, chi tiết liên hệ, v.v. Một Card trong Flutter có dạng góc tròn và có bóng . Chúng ta chủ yếu sử dụng nó để lưu trữ nội dung và hành động của một đối tượng duy nhất. Trong bài này, chúng ta sẽ tìm hiểu cách tạo một widget Card trong Flutter . Chúng ta cũng sẽ học cách tùy chỉnh widget Card.
Việc tạo Card trong Flutter rất đơn giản. Chúng ta chỉ cần gọi hàm tạo Card và sau đó chuyển một widget làm thuộc tính child để hiển thị nội dung và hành động bên trong Card. Xem đoạn code tạo Card đơn giản dưới đây:
return Card(
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
const ListTile(
leading: Icon(Icons.album, size: 45),
title: Text('Sonu Nigam'),
subtitle: Text('Best of Sonu Nigam Song'),
),
],
),
); 1. Thuộc tính trong Card Flutter
Chúng ta có thể tùy chỉnh Card bằng cách sử dụng các thuộc tính. Một số thuộc tính cần thiết được đưa ra dưới đây:
| Tên thuộc tính | Mô tả |
| borderOnForeground | Nó được sử dụng để vẽ đường viền phía trước của một child. Theo mặc định, nó là true. Nếu nó là false, nó đã vẽ đường viền phía sau đứa trẻ. |
| color | Nó được sử dụng để tô màu nền của Card. |
| elevation | Nó kiểm soát kích thước bóng bên dưới Card. Giá trị độ cao lớn hơn làm cho khoảng cách bóng lớn hơn. |
| margin | Nó được sử dụng để tùy chỉnh không gian bên ngoài của Card. |
| shape | Nó được sử dụng để chỉ định hình dạng của Card. |
| shadowColor | Nó được sử dụng để vẽ bóng của Card. |
| clipBehavior | Nó được sử dụng để kẹp nội dung của Card. |
Nếu chúng ta muốn tùy chỉnh kích thước của Card, bắt buộc phải đặt nó trong một widget Container hoặc SizedBox . Tại đây, chúng ta có thể đặt chiều cao và chiều rộng của Card có thể được hiển thị trong code dưới đây:
Container(
width: 150,
height: 150,
child: Card(
...
),
) Hãy để chúng ta hiểu cách sử dụng widget Card trong Flutter với sự trợ giúp của ví dụ.
Thí dụ:
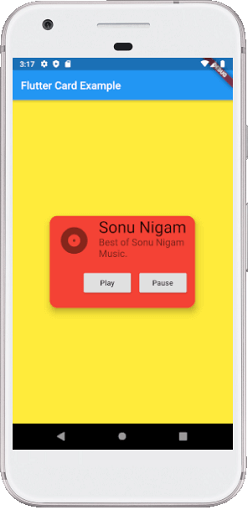
Trong ví dụ này, chúng ta sẽ tạo một widget Card hiển thị thông tin album và hai hành động có tên là Play và Pause. Tạo một dự án trong IDE, mở tệp main.dart và thay thế nó bằng code sau.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
/// This Widget is the main application widget.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Flutter Card Example')),
backgroundColor: Colors.yellow,
body: MyCardWidget(),
),
);
}
}
/// This is the stateless widget that the main application instantiates.
class MyCardWidget extends StatelessWidget {
MyCardWidget({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Center(
child: Container(
width: 300,
height: 200,
padding: new EdgeInsets.all(10.0),
child: Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15.0),
),
color: Colors.red,
elevation: 10,
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
const ListTile(
leading: Icon(Icons.album, size: 60),
title: Text(
'Sonu Nigam',
style: TextStyle(fontSize: 30.0)
),
subtitle: Text(
'Best of Sonu Nigam Music.',
style: TextStyle(fontSize: 18.0)
),
),
ButtonBar(
children: <Widget>[
RaisedButton(
child: const Text('Play'),
onPressed: () {/* ... */},
),
RaisedButton(
child: const Text('Pause'),
onPressed: () {/* ... */},
),
],
),
],
),
),
)
);
}
}Đầu ra:
Khi chúng ta chạy ứng dụng này, nó sẽ hiển thị giao diện người dùng của màn hình như ảnh chụp màn hình bên dưới.

Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

