Checkbox là một loại thành phần đầu vào chứa giá trị Boolean. Nó là một phần tử GUI cho phép người dùng chọn nhiều tùy chọn từ một số lựa chọn . Ở đây, người dùng chỉ có thể trả lời bằng giá trị có hoặc không. Checkbox được đánh dấu / đã chọn có nghĩa là có, và Checkbox không được đánh dấu / không được đánh dấu có nghĩa là không có giá trị. Thông thường, chúng ta có thể thấy các Checkbox trên màn hình là một hộp vuông với khoảng trắng hoặc một dấu tích. Nhãn hoặc chú thích tương ứng với mỗi Checkbox đã mô tả ý nghĩa của các Checkbox.
Trong bài viết này, chúng ta sẽ tìm hiểu cách sử dụng Checkbox trong Flutter. Trong Flutter , chúng ta có thể có hai loại Checkbox: phiên bản nhỏ gọn của Checkbox có tên “Checkbox” và Checkbox “CheckboxListTile” , đi kèm với tiêu đề và phụ đề. Dưới đây là mô tả chi tiết về các Checkbox này:
Checkbox:
| Thuộc tính | Mô tả |
| value | Nó được sử dụng cho dù Checkbox có được chọn hay không. |
| onChanged | Nó sẽ được gọi khi giá trị được thay đổi. |
| Tristate | Nó là false, theo mặc định. Giá trị của nó cũng có thể là true, false hoặc null. |
| activeColor | Nó chỉ định màu của Checkbox đã chọn. |
| checkColor | Nó chỉ định màu của biểu tượng kiểm tra khi chúng được chọn. |
| materialTapTargetSize | Nó được sử dụng để định cấu hình kích thước của mục tiêu chạm. |
Thí dụ:
Dưới đây là ví dụ demo của Checkbox:
Checkbox(
value: this.showvalue,
onChanged: (bool value) {
setState(() {
this.showvalue = value;
});
},
), Hãy để chúng ta viết code hoàn chỉnh để xem cách Checkbox được hiển thị trong Flutter. Đầu tiên, tạo một dự án trong studio android, mở tệp main.dart và thay thế code được cung cấp bên dưới:
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp( home: MyHomePage(),));
}
class MyHomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<MyHomePage> {
bool valuefirst = false;
bool valuesecond = false;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Flutter Checkbox Example'),),
body: Container(
child: Column(
children: <Widget>[
Row(
children: <Widget>[
SizedBox(width: 10,),
Text('Checkbox without Header and Subtitle: ',style: TextStyle(fontSize: 17.0), ),
Checkbox(
checkColor: Colors.greenAccent,
activeColor: Colors.red,
value: this.valuefirst,
onChanged: (bool value) {
setState(() {
this.valuefirst = value;
});
},
),
Checkbox(
value: this.valuesecond,
onChanged: (bool value) {
setState(() {
this.valuesecond = value;
});
},
),
],
),
],
)
),
),
);
}
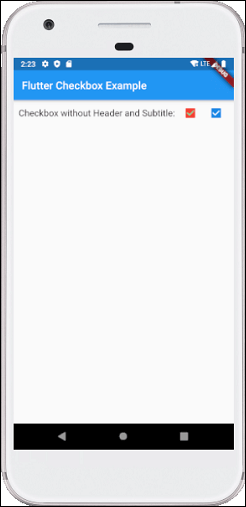
}Đầu ra
Bây giờ thực thi ứng dụng trong trình giả lập hoặc thiết bị, chúng ta sẽ thấy màn hình bên dưới:

CheckboxListTitle:
| Thuộc tính | Mô tả |
| value | Nó được sử dụng cho dù Checkbox có được chọn hay không. |
| onChanged | Nó sẽ được gọi khi giá trị được thay đổi. |
| titile | Nó chỉ định tiêu đề chính của danh sách. |
| subtitle | Nó chỉ định phụ đề của danh sách. Thông thường, nó được sử dụng để thêm mô tả. |
| activeColor | Nó chỉ định màu của Checkbox đã chọn. |
| activeColor | Nó chỉ định màu của Checkbox đã chọn. |
| selected | Theo mặc định, nó là false. Nó làm nổi bật văn bản sau khi lựa chọn. |
| secondary | Nó là widget, được hiển thị ở phía trước của Checkbox. |
Thí dụ:
Dưới đây là ví dụ demo của CheckboxListTitle:
CheckboxListTile(
secondary: const Icon(Icons.abc),
title: const Text('demo mode'),
subtitle: Text('sub demo mode'),
value: this.subvalue,
onChanged: (bool value) {
setState(() {
this.subvalue = value;
});
},
), Hãy để chúng ta viết code hoàn chỉnh để xem cách CheckboxListTitle được hiển thị trong Flutter. Đầu tiên, tạo một dự án trong studio android, mở tệp main.dart và thay thế code được cung cấp bên dưới:
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp( home: MyHomePage(),));
}
class MyHomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<MyHomePage> {
bool valuefirst = false;
bool valuesecond = false;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Flutter Checkbox Example'),),
body: Container(
padding: new EdgeInsets.all(22.0),
child: Column(
children: <Widget>[
SizedBox(width: 10,),
Text('Checkbox with Header and Subtitle',style: TextStyle(fontSize: 20.0), ),
CheckboxListTile(
secondary: const Icon(Icons.alarm),
title: const Text('Ringing at 4:30 AM every day'),
subtitle: Text('Ringing after 12 hours'),
value: this.valuefirst,
onChanged: (bool value) {
setState(() {
this.valuefirst = value;
});
},
),
CheckboxListTile(
controlAffinity: ListTileControlAffinity.trailing,
secondary: const Icon(Icons.alarm),
title: const Text('Ringing at 5:00 AM every day'),
subtitle: Text('Ringing after 12 hours'),
value: this.valuesecond,
onChanged: (bool value) {
setState(() {
this.valuesecond = value;
});
},
),
],
)
),
),
);
}
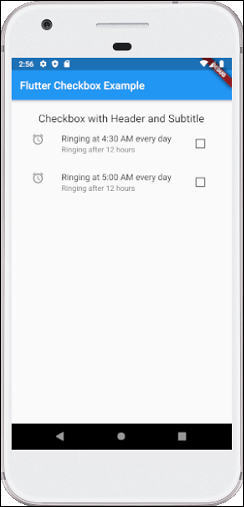
}Đầu ra
Bây giờ thực thi ứng dụng trong trình giả lập hoặc thiết bị, chúng ta sẽ nhận được màn hình sau:

Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

