Container(Vùng chứa) trong Flutter là một widget mẹ có thể chứa nhiều widget con và quản lý chúng một cách hiệu quả thông qua chiều rộng, chiều cao, khoảng đệm, màu nền, v.v. Nó là một widget kết hợp vẽ, định vị và định cỡ thông thường của các widget con. Nó cũng là một lớp để lưu trữ một hoặc nhiều widget và định vị chúng trên màn hình theo nhu cầu của chúng ta. Nói chung, nó tương tự như một chiếc hộp để chứa nội dung. Nó cho phép nhiều thuộc tính cho người dùng để trang trí các widget con của nó, chẳng hạn như sử dụng margin , ngăn cách Container với các nội dung khác.
Một widget Container giống như thẻ <div> trong html. Nếu widget này không chứa bất kỳ widget con nào, nó sẽ tự động lấp đầy toàn bộ khu vực trên màn hình. Nếu không, nó sẽ quấn widget theo chiều cao & chiều rộng đã chỉ định. Cần lưu ý rằng widget này không thể hiển thị trực tiếp mà không có bất kỳ widget nào. Chúng ta có thể sử dụng Scaffold widget, Center widget, Padding widget, Row widget, or Column widget làm widget cha của nó.
Nội dung chính
1. Tại sao chúng ta cần một Container widget trong Flutter?
Nếu chúng ta có một widget cần một số kiểu nền có thể là hạn chế về màu sắc, hình dạng hoặc kích thước, chúng ta có thể cố gắng bọc nó trong một container widget . Widget này giúp chúng ta soạn thảo, trang trí và định vị các widget con của nó. Nếu chúng ta bọc các widget của mình trong một Container, sau đó không sử dụng bất kỳ thông số nào, chúng ta sẽ không nhận thấy bất kỳ sự khác biệt nào về hình thức của nó. Nhưng nếu chúng ta thêm bất kỳ thuộc tính nào như màu sắc, lề, phần đệm, v.v. trong Container, chúng ta có thể tạo kiểu cho các widget trên màn hình theo nhu cầu của chúng ta.
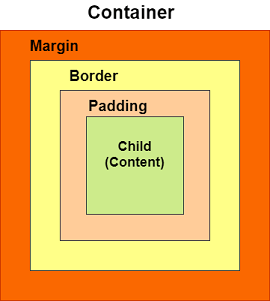
Một Container cơ bản có các thuộc tính margin, border và padding xung quanh widget của nó, như thể hiện trong hình ảnh bên dưới:

2. Các trình xây dựng của lớp Container
Sau đây là cú pháp của phương thức khởi tạo lớp Container:
Container({Key key,
AlignmentGeometry alignment,
EdgeInsetsGeometry padding,
Color color,
double width,
double height,
Decoration decoration,
Decoration foregroundDecoration,
BoxConstraints constraints,
Widget child,
Clip clipBehavior: Clip.none
}); 3. Thuộc tính của widget Container
Hãy để chúng tôi tìm hiểu chi tiết một số thuộc tính cần thiết của widget Container.
1. child: Thuộc tính này được sử dụng để lưu trữ widget con của Container. Giả sử chúng ta đã sử dụng Text làm widget con của nó, có thể được hiển thị trong ví dụ dưới đây:
Container(
child: Text("Hello! I am in the container widget", style: TextStyle(fontSize: 25)),
) 2. color: Thuộc tính này được sử dụng để đặt màu nền của Text. Nó cũng thay đổi màu nền của toàn bộ Container. Xem ví dụ dưới đây:
Container(
color: Colors.green,
child: Text("Hello! I am in the container widget", style: TextStyle(fontSize: 25)),
) 3. height and width: Thuộc tính này được sử dụng để thiết lập chiều cao và chiều rộng của container theo nhu cầu của chúng ta. Theo mặc định, Container luôn chiếm không gian dựa trên widget của nó. Xem đoạn code dưới đây:
Container(
width: 200.0,
height: 100.0,
color: Colors.green,
child: Text("Hello! I am in the container widget", style: TextStyle(fontSize: 25)),
) 4. margin: Thuộc tính này được sử dụng để bao quanh không gian empty xung quanh Container . Chúng ta có thể quan sát điều này bằng cách nhìn thấy khoảng trắng xung quanh thùng chứa. Giả sử chúng ta đã sử dụng EdgeInsets.all (25) để đặt lề bằng nhau theo cả bốn hướng, như thể hiện trong ví dụ dưới đây:
Container(
width: 200.0,
height: 100.0,
color: Colors.green,
margin: EdgeInsets.all(20),
child: Text("Hello! I am in the container widget", style: TextStyle(fontSize: 25)),
) 5. padding: Thuộc tính này được sử dụng để đặt khoảng cách giữa đường viền của Container (cả bốn hướng) và widget con của nó. Chúng ta có thể quan sát điều này bằng cách nhìn thấy khoảng trống giữa Container và widget con. Ở đây, chúng tôi đã sử dụng EdgeInsets.all(35) để đặt khoảng cách giữa văn bản và tất cả bốn hướng Container:
Container(
width: 200.0,
height: 100.0,
color: Colors.green,
padding: EdgeInsets.all(35),
margin: EdgeInsets.all(20),
child: Text("Hello! I am in the container widget", style: TextStyle(fontSize: 25)),
) 6. alignment: Thuộc tính này được sử dụng để thiết lập vị trí của con trong Container. Flutter cho phép người dùng căn chỉnh phần tử của nó theo nhiều cách khác nhau như giữa, dưới cùng, dưới giữa, trên cùng, bên phải, bên trái, bên trái, bên phải và nhiều hơn nữa. Trong ví dụ dưới đây, chúng ta sẽ căn chỉnh con của nó vào vị trí dưới cùng bên phải.
Container(
width: 200.0,
height: 100.0,
color: Colors.green,
padding: EdgeInsets.all(35),
margin: EdgeInsets.all(20),
alignment: Alignment.bottomRight,
child: Text("Hello! I am in the container widget", style: TextStyle(fontSize: 25)),
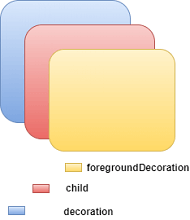
) 7. Decoration: Thuộc tính này cho phép nhà phát triển thêm trang trí trên widget . Nó trang trí hoặc vẽ các phụ tùng phía sau widget con. Nếu chúng ta muốn trang trí hoặc vẽ trước mặt một widget con, chúng ta cần sử dụng tham số forgroundDecoration . Hình ảnh dưới đây giải thích sự khác biệt giữa chúng khi phần nền phía trước Trang trí bao phủ widget convà lớp sơn trang trí phía sau widget con.

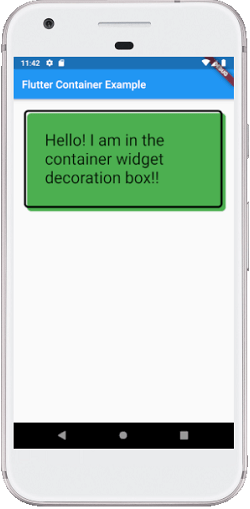
Thuộc tính trang trí hỗ trợ nhiều tham số, chẳng hạn như màu sắc, độ dốc, hình nền, đường viền, bóng, v.v. Điều này nhằm đảm bảo rằng chúng ta có thể sử dụng thuộc tính màu trong Container hoặc trang trí, nhưng không thể sử dụng cả hai . Xem đoạn code dưới đây, nơi chúng tôi đã thêm thuộc tính đường viền và bóng để trang trí hộp:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
/// This Widget is the main application widget.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Flutter Container Example"),
),
body: Container(
padding: EdgeInsets.all(35),
margin: EdgeInsets.all(20),
decoration: BoxDecoration(
border: Border.all(color: Colors.black, width: 4),
borderRadius: BorderRadius.circular(8),
boxShadow: [
new BoxShadow(color: Colors.green, offset: new Offset(6.0, 6.0),),
],
),
child: Text("Hello! I am in the container widget decoration box!!",
style: TextStyle(fontSize: 30)),
),
),
);
}
} Chúng ta sẽ thấy đầu ra như ảnh chụp màn hình bên dưới:

8. transform: Thuộc tính biến đổi cho phép các nhà phát triển xoay Container . Nó có thể xoay Container theo bất kỳ hướng nào, tức là thay đổi tọa độ Container trong widget. Trong ví dụ dưới đây, chúng ta sẽ xoay Container theo trục z .
Container(
width: 200.0,
height: 100.0,
color: Colors.green,
padding: EdgeInsets.all(35),
margin: EdgeInsets.all(20),
alignment: Alignment.bottomRight,
transform: Matrix4.rotationZ(0.1),
child: Text("Hello! I am in the container widget", style: TextStyle(fontSize: 25)),
) 9. constraints: Thuộc tính này được sử dụng khi chúng ta muốn thêm các ràng buộc bổ sung cho widget con . Nó chứa các hàm tạo khác nhau, chẳng hạn như chặt chẽ, lỏng lẻo, mở rộng, v.v. Hãy xem cách sử dụng các hàm tạo này trong ứng dụng của chúng ta:
tight: Nếu chúng ta sử dụng thuộc tính size trong này, nó sẽ cung cấp giá trị cố định cho widget con.
Container(
color: Colors.green,
constraints: BoxConstraints.tight(Size size)
: minWidth = size.width, maxWidth = size.width,
minHeight = size.height, maxHeight = size.height;
child: Text("Hello! I am in the container widget", style: TextStyle(fontSize: 25)),
) expand: Tại đây, chúng ta có thể chọn chiều cao, chiều rộng hoặc cả hai giá trị cho con.
Container(
color: Colors.green,
constraints: BoxConstraints.expand(height: 60.0),
child: Text("Hello! I am in the container widget", style: TextStyle(fontSize: 25)),
) Hãy để chúng ta hiểu nó với một ví dụ mà chúng ta sẽ cố gắng bao gồm hầu hết các thuộc tính Container. Mở file main.dart và thay thế bằng code dưới đây:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
/// This Widget is the main application widget.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyContainerWidget(),
);
}
}
class MyContainerWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Flutter Container Example"),
),
body: Container(
width: double.infinity,
height: 150.0,
color: Colors.green,
margin: EdgeInsets.all(25),
padding: EdgeInsets.all(35),
alignment: Alignment.center,
transform: Matrix4.rotationZ(0.1),
child: Text("Hello! I am in the container widget!!",
style: TextStyle(fontSize: 25)),
),
),
);
}
} Đầu ra
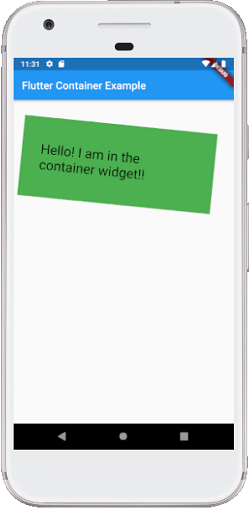
Khi chúng ta chạy ứng dụng này, nó sẽ cung cấp ảnh chụp màn hình sau:

Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

