Các ứng dụng di động sử dụng Material Design có hai tùy chọn chính để điều hướng. Các điều hướng này là Tab và Drawer(Ngăn kéo). Drawer là một lựa chọn thay thế cho các tab vì đôi khi các ứng dụng dành cho thiết bị di động không có đủ không gian để hỗ trợ các tab.
Drawer là một màn hình bên vô hình. Đây là một menu trượt bên trái thường chứa các liên kết quan trọng trong ứng dụng và chiếm một nửa màn hình khi hiển thị.
Hãy để chúng ta xem cách hoạt động của Drawer trong Flutter. Flutter sử dụng tiện ích Drawer để tạo bố cục menu trượt bên trái với tiện ích Material Design. Các bước sau là bắt buộc để sử dụng Drawer trong ứng dụng.
- Tạo một dự án Flutter.
- Thêm Drawer trong tiện ích giàn giáo
- Thêm nội dung vào Drawer
- Đóng Drawer.
Bước 1: Tạo một dự án Flutter trong IDE. Ở đây, ta sẽ sử dụng Android Studio.
Bước 2: Mở dự án trong Android Studio và điều hướng đến thư mục lib . Trong thư mục này, hãy mở tệp main.dart.
Bước 3: Trong tệp main.dart, hãy tạo một Drawer trong tiện ích giàn giáo như code được đưa ra bên dưới.
Scaffold(
drawer: Drawer(
child: // Populate the Drawer by adding content in the next step.
)
); Bước 4: Tiếp theo, chúng ta cần thêm nội dung trong Drawer. Trong ví dụ này, chúng ta sẽ sử dụng tiện ích Listview cho phép người dùng cuộn qua ngăn nếu nội dung không vừa với màn hình hỗ trợ. Đoạn code sau đây giải thích rõ ràng hơn.
Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
DrawerHeader(
child: Text('Drawer Header'),
decoration: BoxDecoration(
color: Colors.blue,
),
),
ListTile(
title: Text('Item 1'),
onTap: () {
// Update the state of the app.
// ...
},
),
ListTile(
title: Text('Item 2'),
onTap: () {
// Update the state of the app.
// ...
},
),
],
),
); Bước 5: Cuối cùng, đóng Drawer lại. Chúng ta có thể làm điều này bằng cách sử dụng công cụ navigator(điều hướng).
Hãy cho chúng ta xem code hoàn chỉnh của các bước trên. Mở tệp main.dart và thay thế code sau.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
final appTitle = 'Flutter Drawer Demo';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: appTitle,
home: MyHomePage(title: appTitle),
);
}
}
class MyHomePage extends StatelessWidget {
final String title;
MyHomePage({Key key, this.title}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(title)),
body: Center(child: Text(
'A drawer is an invisible side screen.',
style: TextStyle(fontSize: 20.0),
)
),
drawer: Drawer(
child: ListView(
// Important: Remove any padding from the ListView.
padding: EdgeInsets.zero,
children: <Widget>[
UserAccountsDrawerHeader(
accountName: Text("cafedevn Mishra"),
accountEmail: Text("cafedevn@gmail.com"),
currentAccountPicture: CircleAvatar(
backgroundColor: Colors.orange,
child: Text(
"A",
style: TextStyle(fontSize: 40.0),
),
),
),
ListTile(
leading: Icon(Icons.home), title: Text("Home"),
onTap: () {
Navigator.pop(context);
},
),
ListTile(
leading: Icon(Icons.settings), title: Text("Settings"),
onTap: () {
Navigator.pop(context);
},
),
ListTile(
leading: Icon(Icons.contacts), title: Text("Contact Us"),
onTap: () {
Navigator.pop(context);
},
),
],
),
),
);
}
} Đầu ra
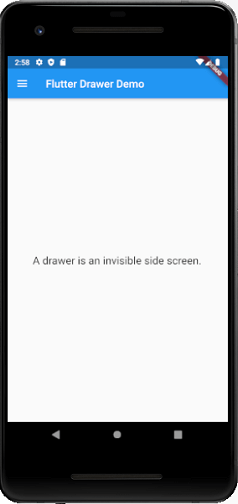
Bây giờ, hãy chạy ứng dụng trong Android Studio. Nó sẽ đưa ra màn hình sau.

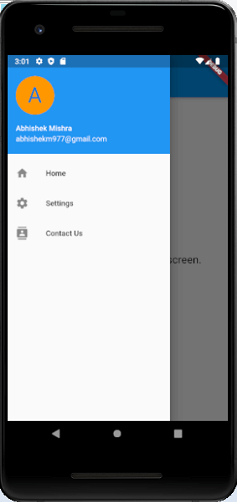
Khi nhấp vào góc trên cùng bên trái của màn hình trên, bạn có thể thấy Drawer trượt sang trái thường chứa các liên kết quan trọng trong ứng dụng và chiếm một nửa màn hình.

Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

