GridView là một phần tử điều khiển đồ họa được sử dụng để hiển thị các mục ở dạng bảng . Trong phần này, chúng ta sẽ tìm hiểu cách hiển thị các mục trong chế độ xem lưới trong ứng dụng Flutter.
GridView là một widget trong Flutter hiển thị các mục trong mảng 2-D (hàng và cột hai chiều). Như tên cho thấy, nó sẽ được sử dụng khi chúng ta muốn hiển thị các mục trong Grid. Chúng ta có thể chọn mục mong muốn từ danh sách lưới bằng cách chạm vào chúng. Widget này có thể chứa văn bản, hình ảnh, biểu tượng , v.v. để hiển thị trong bố cục lưới tùy thuộc vào yêu cầu của người dùng. Nó cũng được gọi là một mảng vật dụng 2-D có thể cuộn được . Vì nó có thể cuộn được, chúng ta chỉ có thể chỉ định hướng mà nó cuộn.
Chế độ xem lưới có thể được triển khai theo nhiều cách khác nhau, được đưa ra dưới đây:
- count()
- builder()
- custom()
- extent()
Chúng ta cùng thảo luận chi tiết về tất cả những điều trên.
Nội dung chính
1. GridView.count()
Đây là cách bố trí lưới được sử dụng thường xuyên nhất trong Flutter vì ở đây, chúng ta đã biết kích thước của lưới. Nó cho phép các nhà phát triển chỉ định số lượng hàng và cột cố định . GriedView.count() chứa các thuộc tính sau:
crossAxisCount: Nó được sử dụng để chỉ định số lượng cột trong chế độ xem lưới.
crossAxisSpacing: Nó được sử dụng để chỉ định số lượng pixel giữa mỗi widget con được liệt kê trong trục chéo.
mainAxisSpacing: Nó được sử dụng để chỉ định số lượng pixel giữa mỗi widget con được liệt kê trong trục chính.
padding (EdgeInsetsGeometry): Nó được sử dụng để chỉ định không gian xung quanh toàn bộ danh sách các widget.
scrollDirection: Nó được sử dụng để chỉ định hướng mà các mục trên GridView cuộn. Theo mặc định, nó cuộn theo hướng thẳng đứng.
reverse: Nếu true, nó sẽ đảo ngược danh sách theo hướng ngược lại dọc theo trục chính.
physics: Nó được sử dụng để xác định cách danh sách hoạt động khi người dùng đến cuối hoặc đầu widget con trong khi cuộn.
shrinkWrap: Nếu nó là false, danh sách có thể cuộn sẽ chiếm nhiều không gian hơn để cuộn theo hướng cuộn. Nó không tốt vì nó gây lãng phí bộ nhớ và làm giảm hiệu suất của ứng dụng. Do đó, chúng ta sẽ bọc các widget con của chúng ta bằng cách sử dụng co lại bằng cách đặt nó thành true để tránh rò rỉ bộ nhớ trong khi cuộn.
1.1 Thí dụ
Hãy để chúng ta hiểu nó với một ví dụ để xem cách tạo GridView trong Flutter để tạo danh sách lưới. Đầu tiên, hãy tạo một dự án mới trong IDE mà bạn đang sử dụng. Mở dự án, điều hướng đến thư mục lib và thay thế code bên dưới bằng tệp main.dart .
import 'package:flutter/material.dart';
void main() {runApp(MyApp());}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(appBar: AppBar(
title: Text("Flutter GridView Demo"),
),
body: GridView.count(
crossAxisCount: 3,
crossAxisSpacing: 4.0,
mainAxisSpacing: 8.0,
children: List.generate(choices.length, (index) {
return Center(
child: SelectCard(choice: choices[index]),
);
}
)
)
)
);
}
}
class Choice {
const Choice({this.title, this.icon});
final String title;
final IconData icon;
}
const List<Choice> choices = const <Choice>[
const Choice(title: 'Home', icon: Icons.home),
const Choice(title: 'Contact', icon: Icons.contacts),
const Choice(title: 'Map', icon: Icons.map),
const Choice(title: 'Phone', icon: Icons.phone),
const Choice(title: 'Camera', icon: Icons.camera_alt),
const Choice(title: 'Setting', icon: Icons.settings),
const Choice(title: 'Album', icon: Icons.photo_album),
const Choice(title: 'WiFi', icon: Icons.wifi),
];
class SelectCard extends StatelessWidget {
const SelectCard({Key key, this.choice}) : super(key: key);
final Choice choice;
@override
Widget build(BuildContext context) {
final TextStyle textStyle = Theme.of(context).textTheme.display1;
return Card(
color: Colors.orange,
child: Center(child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Expanded(child: Icon(choice.icon, size:50.0, color: textStyle.color)),
Text(choice.title, style: textStyle),
]
),
)
);
}
} Trong đoạn code trên, chúng ta đã tạo một lớp cho các mục mà chúng ta muốn hiển thị trong lưới và sau đó thêm một số dữ liệu. Tiếp theo, chúng ta đã xây dựng widget mà chúng ta sẽ hiển thị trong GridView.
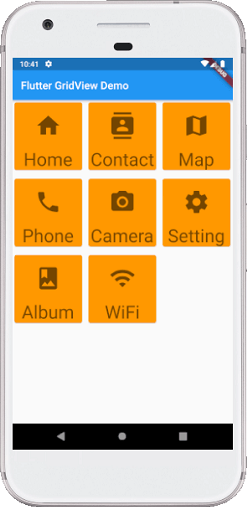
Đầu ra
Khi chạy ứng dụng trong Android Studio, chúng ta có thể thấy màn hình sau trong Trình mô phỏng của mình.

2. GridView.builder()
Thuộc tính này được sử dụng khi chúng ta muốn hiển thị dữ liệu động hoặc theo yêu cầu . Nói cách khác, nếu người dùng muốn tạo một lưới với số lượng lớn (vô hạn) con, thì họ có thể sử dụng hàm tạo GridView.builder() với SliverGridDelegateWithFixedCrossAxisCount hoặc SliverGridDelegateWithMaxCrossAxisExtent.
Các thuộc tính chung của widget con này là:
itemCount : Nó được sử dụng để xác định lượng dữ liệu sẽ được hiển thị.
gridDelegate : Nó xác định lưới hoặc dải phân cách của nó. Đối số của nó không được rỗng.
itemBuilder : Nó được sử dụng để tạo các mục sẽ được hiển thị trên GridView. Nó sẽ chỉ được gọi khi các chỉ số> = zero && indices <itemCount.
2.1 Thí dụ
Hãy để chúng ta hiểu nó với sự trợ giúp của một ví dụ. Mở dự án, điều hướng đến thư mục lib và thay thế code bên dưới bằng tệp main.dart .
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
List<String> images = [
"https://static.cafedev.vn/tutorial/flutter/images/flutter-logo.png",
"https://static.cafedev.vn/tutorial/flutter/images/flutter-logo.png",
"https://static.cafedev.vn/tutorial/flutter/images/flutter-logo.png",
"https://static.cafedev.vn/tutorial/flutter/images/flutter-logo.png"
];
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Flutter GridView Demo"),
backgroundColor: Colors.red,
),
body: Container(
padding: EdgeInsets.all(12.0),
child: GridView.builder(
itemCount: images.length,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
crossAxisSpacing: 4.0,
mainAxisSpacing: 4.0
),
itemBuilder: (BuildContext context, int index){
return Image.network(images[index]);
},
)),
),
);
}
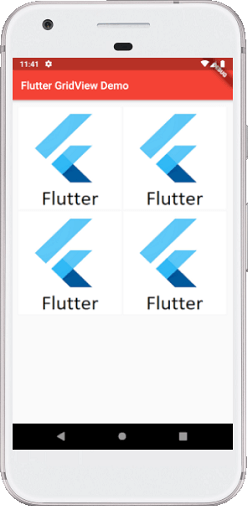
} Đầu ra
Khi chạy ứng dụng trong Android Studio, chúng ta có thể thấy màn hình sau trong Trình mô phỏng của mình.

3. GridView.extent()
Thuộc tính này được sử dụng khi chúng ta muốn tạo lưới với các giá trị mức tùy chỉnh . Nó có nghĩa là mỗi ô có phạm vi trục chéo tối đa.
3.1Thí dụ
Hãy để chúng ta hiểu nó với sự trợ giúp của một ví dụ. Mở dự án, điều hướng đến thư mục lib và thay thế code bên dưới bằng tệp main.dart .
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyGridScreen(),
);
}
}
class MyGridScreen extends StatefulWidget {
MyGridScreen({Key key}) : super(key: key);
@override
_MyGridScreenState createState() => _MyGridScreenState();
}
class _MyGridScreenState extends State<MyGridScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter GridView Demo"),
backgroundColor: Colors.green,
),
body: Center(
child: GridView.extent(
primary: false,
padding: const EdgeInsets.all(16),
crossAxisSpacing: 10,
mainAxisSpacing: 10,
maxCrossAxisExtent: 200.0,
children: <Widget>[
Container(
padding: const EdgeInsets.all(8),
child: const Text('First', style: TextStyle(fontSize: 20)),
color: Colors.yellow,
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('Second', style: TextStyle(fontSize: 20)),
color: Colors.blue,
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('Third', style: TextStyle(fontSize: 20)),
color: Colors.blue,
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('Four', style: TextStyle(fontSize: 20)),
color: Colors.yellow,
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('Fifth', style: TextStyle(fontSize: 20)),
color: Colors.yellow,
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('Six', style: TextStyle(fontSize: 20)),
color: Colors.blue,
),
],
)),
);
}
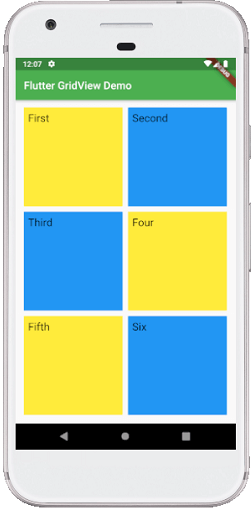
} Đầu ra
Khi chạy ứng dụng trong Android Studio, chúng ta có thể thấy màn hình sau trong Trình mô phỏng của mình.

Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

