Biểu tượng(Icon) là một hình ảnh đồ họa đại diện cho một ứng dụng hoặc bất kỳ thực thể cụ thể nào có chứa ý nghĩa đối với người dùng. Nó có thể được lựa chọn và không thể lựa chọn. Ví dụ: không thể chọn được biểu tượng của công ty. Đôi khi nó cũng chứa một siêu liên kết để đi đến một trang khác. Nó cũng hoạt động như một dấu hiệu thay cho lời giải thích chi tiết về thực thể thực tế.
Flutter cung cấp một Widget Icon(Biểu tượng) để tạo các biểu tượng trong các ứng dụng của chúng ta. Chúng ta có thể tạo các biểu tượng trong Flutter, bằng cách sử dụng các biểu tượng có sẵn hoặc với các biểu tượng tùy chỉnh. Flutter cung cấp danh sách tất cả các biểu tượng trong lớp Icon . Trong bài này, chúng ta sẽ tìm hiểu cách sử dụng các biểu tượng Flutter trong ứng dụng.
1. Thuộc tính widget biểu tượng
widget biểu tượng Flutter có các thuộc tính khác nhau để tùy chỉnh các biểu tượng. Các thuộc tính này được giải thích dưới đây:
| Thuoc tinh | Mô tả |
| icon | Nó được sử dụng để chỉ định tên biểu tượng để hiển thị trong ứng dụng. Nói chung, Flutter sử dụng các biểu tượng material design là biểu tượng cho các hành động và mục phổ biến. |
| color | Nó được sử dụng để chỉ định màu của biểu tượng. |
| size | Nó được sử dụng để chỉ định kích thước của biểu tượng theo pixel. Thông thường, các biểu tượng có chiều cao và chiều rộng bằng nhau. |
| textDirection | Nó được sử dụng để chỉ định hướng biểu tượng sẽ được hiển thị. |
Hãy để chúng ta hiểu các biểu tượng Flutter bằng cách sử dụng các ví dụ khác nhau.
Ví dụ 1:
Trong ví dụ này, chúng ta sẽ thấy widget biểu tượng cơ bản có các giá trị mặc định. Đầu tiên, tạo một dự án trong IDE, điều hướng đến thư mục lib , sau đó mở tệp main.dart . Bây giờ, hãy thay thế mã dưới đây trong tệp main.dart:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyIconPage(),
);
}
}
class MyIconPage extends StatefulWidget {
@override
_MyIconPageState createState() => _MyIconPageState();
}
class _MyIconPageState extends State<MyIconPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Icon Tutorial'),
),
body: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Icon(Icons.camera_enhance),
Icon(Icons.camera_front),
Icon(Icons.camera_rear),
]),
);
}
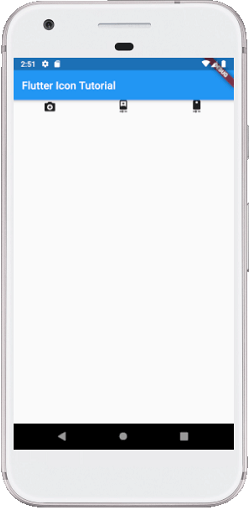
}Đầu ra:
Khi chúng ta chạy dự án này, nó sẽ hiển thị giao diện người dùng tương tự như ảnh chụp màn hình sau trong trình giả lập hoặc thiết bị chúng ta đang sử dụng:

Ví dụ 2:
Trong ví dụ này, chúng ta sẽ thấy cách tùy chỉnh các biểu tượng. Ở đây, chúng ta sẽ sử dụng thuộc tính size để điều chỉnh kích thước biểu tượng theo ý mình. Chúng ta cũng sẽ thấy thuộc tính color để thay đổi màu mặc định của biểu tượng. Vì vậy, hãy mở tệp main.dart và thay thế nó bằng đoạn mã dưới đây:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyIconPage(),
);
}
}
class MyIconPage extends StatefulWidget {
@override
_MyIconPageState createState() => _MyIconPageState();
}
class _MyIconPageState extends State<MyIconPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Icon Tutorial'),
),
body: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Icon(
Icons.camera_enhance,
size: 70,
color:Colors.green
),
Icon(
Icons.camera_front,
size: 70,
color:Colors.orange
),
Icon(
Icons.camera_rear,
size: 70,
color:Colors.black
),
]),
);
}
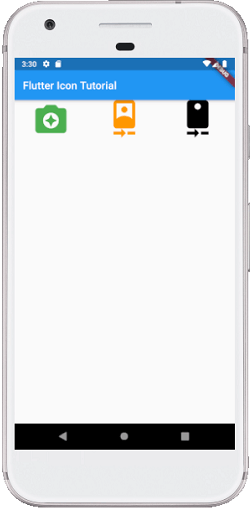
}Đầu ra:
Khi chúng ta chạy dự án này, nó sẽ hiển thị giao diện người dùng tương tự như ảnh chụp màn hình sau trong trình giả lập hoặc thiết bị chúng ta đang sử dụng:

Ví dụ 3:
Hầu hết thời gian, chúng ta đã thấy rằng các biểu tượng luôn chứa một văn bản bên dưới nó trong ứng dụng của chúng ta. Trong ví dụ này, chúng ta sẽ thấy cách sử dụng widget Text với widget Icon. Vì vậy, hãy mở tệp main.dart và thay thế nó bằng đoạn mã dưới đây:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyIconPage(),
);
}
}
class MyIconPage extends StatefulWidget {
@override
_MyIconPageState createState() => _MyIconPageState();
}
class _MyIconPageState extends State<MyIconPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Icon Tutorial'),
),
body: Column(children: <Widget>[
//icon with label below it
Container(
padding: EdgeInsets.all(30),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Column(children: <Widget>[
Icon(
Icons.camera_front,
size: 70
),
Text('Front Camera'),
]),
Column(children: <Widget>[
Icon(
Icons.camera_enhance,
size: 70
),
Text('Camera'),
]),
Column(children: <Widget>[
Icon(
Icons.camera_rear,
size: 70
),
Text('Rear Camera'),
]),
]
),
)
],
)
);
}
} Đầu ra:
Khi chúng ta chạy dự án này, nó sẽ hiển thị giao diện người dùng tương tự như ảnh chụp màn hình sau trong trình giả lập hoặc thiết bị chúng ta đang sử dụng:
Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

