Trong phần này, chúng ta sẽ xem cách chúng ta có thể hiển thị hình ảnh trong Flutter. Khi bạn tạo một ứng dụng trong Flutter, nó bao gồm cả code và nội dung (tài nguyên). Nội dung là một tệp, được gói và triển khai cùng với ứng dụng và có thể truy cập được trong thời gian chạy. Nội dung có thể bao gồm dữ liệu tĩnh, tệp cấu hình, biểu tượng và hình ảnh. Flutter hỗ trợ nhiều định dạng hình ảnh, chẳng hạn như JPEG, WebP, PNG, GIF, WebP / GIF động, BMP và WBMP.
Hiển thị hình ảnh là khái niệm cơ bản của hầu hết các ứng dụng dành cho thiết bị di động. Flutter có tiện ích Hình ảnh cho phép hiển thị các loại hình ảnh khác nhau trong ứng dụng di động.
Nội dung chính
1. Cách hiển thị hình ảnh trong Flutter
Để hiển thị hình ảnh trong Flutter, hãy làm theo các bước sau:
Bước 1: Đầu tiên, chúng ta cần tạo một thư mục mới bên trong thư mục gốc của dự án Flutter và đặt tên cho nó là property. Chúng ta cũng có thể đặt cho nó bất kỳ tên nào khác nếu bạn muốn.
Bước 2: Tiếp theo, bên trong thư mục này, thêm một hình ảnh theo cách thủ công.
Bước 3: Cập nhật tệp pubspec.yaml . Giả sử tên hình ảnh là tablet.png, thì tệp pubspec.yaml là:
assets:
- assets/tablet.png
- assets/background.png Nếu thư mục nội dung chứa nhiều hơn một hình ảnh, chúng ta có thể bao gồm nó bằng cách chỉ định tên thư mục với ký tự dấu gạch chéo (/) ở cuối.
flutter:
assets:
- assets/ Bước 4: Cuối cùng, mở tệp main.dart và chèn đoạn code sau.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Image Demo'),
),
body: Center(
child: Column(
children: <Widget>[
Image.asset('assets/tablet.png'),
Text(
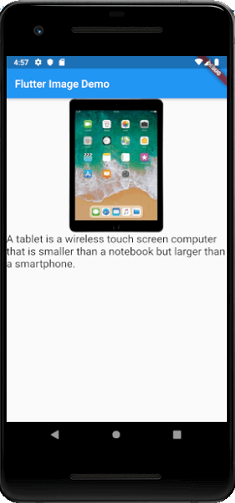
'A tablet is a wireless touch screen computer that is smaller than a notebook but larger than a smartphone.',
style: TextStyle(fontSize: 20.0),
)
],
),
),
),
);
}
} Bước 5: Bây giờ, chạy ứng dụng. Bạn sẽ nhận được một cái gì đó giống như màn hình dưới đây.

2. Hiển thị hình ảnh từ internet
Hiển thị hình ảnh từ internet hoặc mạng rất đơn giản. Flutter cung cấp một phương pháp tích hợp Image.network để làm việc với hình ảnh từ một URL. Phương thức Image.network cũng cho phép bạn sử dụng một số thuộc tính tùy chọn, chẳng hạn như chiều cao, chiều rộng, màu sắc, độ vừa vặn và nhiều thuộc tính khác. Chúng ta có thể sử dụng cú pháp sau để hiển thị hình ảnh từ internet.
Image.network(
'https://picsum.photos/250?image=9',
) Imag.Network cung cấp một điều hữu ích là hỗ trợ ảnh gif động. Chúng ta có thể sử dụng cú pháp sau để hiển thị gif từ internet.
Image.network(
'https://github.com/flutter/plugins/raw/master/packages/video_player/doc/demo_ipod.gif?raw=true',
); Hãy để chúng ta hiểu cách hiển thị hình ảnh từ mạng với ví dụ sau:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Image Demo'),
),
body: Center(
child: Column(
children: <Widget>[
Image.network(
'https://code.cafedev.vn/tutorial/flutter/images/flutter-creating-android-platform-specific-code3.png',
height: 400,
width: 250
),
Text(
'It is an image displays from the given url.',
style: TextStyle(fontSize: 20.0),
)
],
),
),
),
);
}
} Đầu ra
Khi bạn chạy ứng dụng trong Trình giả lập Android, màn hình sau sẽ xuất hiện. Tại đây, bạn có thể thấy hình ảnh của url đã cho.

3. Hiển thị hình ảnh mờ dần
Khi chúng ta hiển thị một hình ảnh, nó chỉ xuất hiện trên màn hình khi chúng được tải. Nó không được coi là hữu ích giữa những người dùng. Để khắc phục sự cố này, Hình ảnh sử dụng tiện ích FadeInImage hiển thị hình ảnh giữ chỗ trong khi hình ảnh đích đang tải, sau đó mờ dần trong hình ảnh mới tải. FadeInImage có thể hoạt động với nhiều loại hình ảnh khác nhau, chẳng hạn như nội dung cục bộ, trong bộ nhớ hoặc hình ảnh từ internet.
4. Từ asset bundle
Flutter cũng cho phép chúng ta sử dụng nội dung cục bộ cho trình giữ chỗ. Để sử dụng nội dung cục bộ, bạn cần thêm nội dung vào tệp pubspec.yaml dự án của mình.
flutter:
assets:
- assets/loading.gif Hãy để chúng ta xem ví dụ sau, giúp bạn hiểu rõ hơn. Mở tệp main.dart và chèn code sau.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter FadeInImage Demo'),
),
body: Center(
child: Column(
children: <Widget>[
FadeInImage.assetNetwork(
placeholder: 'assets/tablet.png',
image: 'https://cafedev.vn/tutorial/flutter/images/flutter-creating-android-platform-specific-code3.png',
height: 400,
width: 250
),
Text(
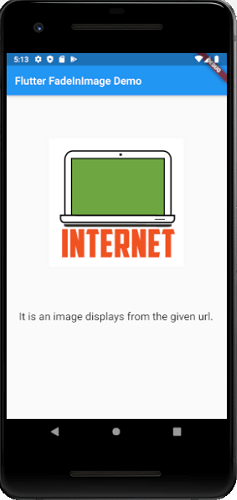
'It is an image displays from the given url.',
style: TextStyle(fontSize: 20.0),
)
],
),
),
),
);
}
} Đầu ra
Bây giờ, hãy chạy ứng dụng, nó sẽ cung cấp hình ảnh máy tính xách tay (trình giữ chỗ) trước hình ảnh được hiển thị từ url nhất định.


Trong bộ nhớ
Hãy để chúng ta hiểu nó với ví dụ sau, nơi FadeInImage hoạt động với In-Memory. Ở đây, bạn phải sử dụng gói transparent_image cho trình giữ chỗ trong suốt và cập nhật các phần phụ thuộc của tệp pubspec.yaml như bên dưới:
transparent_image: ^1.0.0 Bây giờ, mở tệp main.dart và chèn code sau. Khi bạn chạy ứng dụng, ứng dụng sẽ cung cấp hình ảnh trong suốt dưới dạng trình giữ chỗ.
import 'package:flutter/material.dart';
import 'package:transparent_image/transparent_image.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter FadeInImage Demo'),
),
body: Center(
child: Column(
children: <Widget>[
FadeInImage.memoryNetwork(
placeholder: kTransparentImage,
image: 'https://cafedev.vn/tutorial/flutter/images/flutter-creating-android-platform-specific-code3.png',
height: 400,
width: 250
),
Text(
'It is an image displays from the given url.',
style: TextStyle(fontSize: 20.0),
)
],
),
),
),
);
}
} Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

