List(Danh sách) là yếu tố phổ biến nhất của mọi ứng dụng web hoặc di động. Chúng được tạo thành từ nhiều hàng mục, bao gồm văn bản, nút, nút chuyển đổi, biểu tượng, hình thu nhỏ và nhiều hàng khác. Chúng ta có thể sử dụng nó để hiển thị các thông tin khác nhau như menu, tab hoặc để phá vỡ sự đơn điệu của các tệp văn bản thuần túy.
Trong phần này, chúng ta sẽ tìm hiểu cách chúng ta có thể làm việc với Lists in the Flutter. Flutter cho phép bạn làm việc với List theo các cách khác nhau, được đưa ra dưới đây:
- List cơ bản
- List dài(Long Lists)
- List lưới(Grid Lists)
- List ngang(Horizontal Lists)
Hãy để chúng ta xem từng List trên.
Nội dung chính
1. List cơ bản
Flutter bao gồm một tiện ích ListView để làm việc với Lists, đây là khái niệm cơ bản về hiển thị dữ liệu trong ứng dụng dành cho thiết bị di động. ListView là một tiêu chuẩn hoàn hảo để hiển thị List chỉ chứa một vài mục. ListView cũng bao gồm tiện ích ListTitle , cung cấp nhiều thuộc tính hơn cho cấu trúc trực quan vào List dữ liệu.
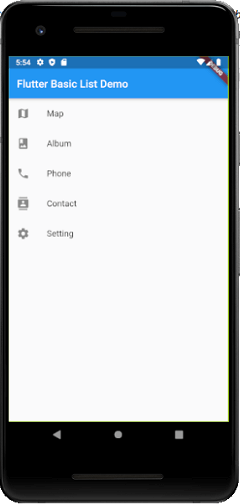
Ví dụ sau đây hiển thị một List cơ bản trong ứng dụng Flutter.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final appTitle = 'Flutter Basic List Demo';
return MaterialApp(
title: appTitle,
home: Scaffold(
appBar: AppBar(
title: Text(appTitle),
),
body: ListView(
children: <Widget>[
ListTile(
leading: Icon(Icons.map),
title: Text('Map'),
),
ListTile(
leading: Icon(Icons.photo_album),
title: Text('Album'),
),
ListTile(
leading: Icon(Icons.phone),
title: Text('Phone'),
),
ListTile(
leading: Icon(Icons.contacts),
title: Text('Contact'),
),
ListTile(
leading: Icon(Icons.settings),
title: Text('Setting'),
),
],
),
),
);
}
} Đầu ra
Bây giờ, hãy chạy ứng dụng trong Android Studio. Bạn có thể thấy màn hình sau trong trình mô phỏng hoặc thiết bị được kết nối của mình.

2. Làm việc với Long List
Đôi khi bạn muốn hiển thị một List rất dài trong một màn hình ứng dụng của mình, thì trong trường hợp đó, phương pháp hiển thị List ở trên không hoàn hảo. Để làm việc với một List chứa một số lượng rất lớn các mục, chúng ta cần sử dụng một hàm tạo ListView.builder() . Sự khác biệt chính giữa ListView và ListView.builder là ListView tạo tất cả các mục cùng một lúc, trong khi hàm tạo ListView.builder() tạo các mục khi chúng được cuộn trên màn hình.
Hãy cho chúng ta xem ví dụ sau đây. Mở tệp main.dart và thay thế code sau.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp(
products: List<String>.generate(500, (i) => "Product List: $i"),
));
}
class MyApp extends StatelessWidget {
final List<String> products;
MyApp({Key key, @required this.products}) : super(key: key);
@override
Widget build(BuildContext context) {
final appTitle = 'Flutter Long List Demo';
return MaterialApp(
title: appTitle,
home: Scaffold(
appBar: AppBar(
title: Text(appTitle),
),
body: ListView.builder(
itemCount: products.length,
itemBuilder: (context, index) {
return ListTile(
title: Text('${products[index]}'),
);
},
),
),
);
}
}Trong đoạn code trên, itemCount cung cấp số lượng item bạn muốn hiển thị trong List. Các itemBuilder nói về nơi bạn muốn quay trở lại các mục mà bạn muốn hiển thị.
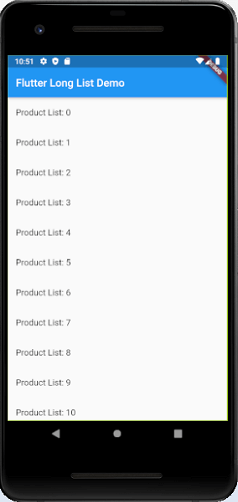
Đầu ra
Bây giờ, hãy chạy ứng dụng trong Android Studio. Bạn sẽ nhận được màn hình sau đây, nơi bạn có thể xem tất cả List sản phẩm bằng cách cuộn lên màn hình.

3. Tạo Grid List
Đôi khi chúng ta muốn hiển thị các mục trong bố cục lưới thay vì List bình thường xuất hiện lần lượt. Một widget GridView cho phép bạn tạo một List lưới trong Flutter. Cách đơn giản nhất để tạo lưới là sử dụng hàm tạo GridView.count() , hàm này chỉ định số hàng và cột trong lưới.
Chúng ta hãy xem ví dụ sau về cách GridView hoạt động trong Flutter để tạo List lưới. Mở tệp main.dart và chèn code sau.
import 'package:flutter/material.dart';
void main() {runApp(MyApp());}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final appTitle = "Flutter Grid List Demo";
return MaterialApp(
title: appTitle,
home: Scaffold(appBar: AppBar(
title: Text(appTitle),
),
body: GridView.count(
crossAxisCount: 3,
children: List.generate(choices.length, (index) {
return Center(
child: SelectCard(choice: choices[index]),
);
}
)
)
)
);
}
}
class Choice {
const Choice({this.title, this.icon});
final String title;
final IconData icon;
}
const List<Choice> choices = const <Choice>[
const Choice(title: 'Home', icon: Icons.home),
const Choice(title: 'Contact', icon: Icons.contacts),
const Choice(title: 'Map', icon: Icons.map),
const Choice(title: 'Phone', icon: Icons.phone),
const Choice(title: 'Camera', icon: Icons.camera_alt),
const Choice(title: 'Setting', icon: Icons.settings),
const Choice(title: 'Album', icon: Icons.photo_album),
const Choice(title: 'WiFi', icon: Icons.wifi),
const Choice(title: 'GPS', icon: Icons.gps_fixed),
];
class SelectCard extends StatelessWidget {
const SelectCard({Key key, this.choice}) : super(key: key);
final Choice choice;
@override
Widget build(BuildContext context) {
final TextStyle textStyle = Theme.of(context).textTheme.display1;
return Card(
color: Colors.lightGreenAccent,
child: Center(child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Expanded(child: Icon(choice.icon, size:50.0, color: textStyle.color)),
Text(choice.title, style: textStyle),
]
),
)
);
}
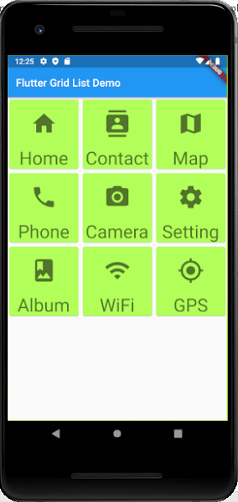
} Đầu ra
Bây giờ, hãy chạy ứng dụng trong Android Studio. Bạn có thể thấy màn hình sau trong Trình giả lập Android của mình.

4. Tạo Horizontal List
Tiện ích ListView cũng hỗ trợ List ngang. Đôi khi chúng ta muốn tạo một List có thể cuộn theo chiều ngang chứ không phải theo chiều dọc. Trong trường hợp đó, ListView cung cấp hướng cuộn ngang ghi đè hướng dọc. Ví dụ sau đây giải thích rõ ràng hơn. Mở tệp main.dart và thay thế code sau.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final title = 'Flutter Horizontal Demo List';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: Text(title),
),
body: Container(
margin: EdgeInsets.symmetric(vertical: 25.0),
height: 150.0,
child: ListView(
scrollDirection: Axis.horizontal,
children: <Widget>[
Container(
width: 150.0,
color: Colors.blue,
child: new Stack(
children: <Widget>[
ListTile(
leading: Icon(Icons.home),
title: Text('Home'),
),
],
),
),
Container(
width: 148.0,
color: Colors.green,
child: new Stack(
children: <Widget>[
ListTile(
leading: Icon(Icons.camera_alt),
title: Text('Camera'),
),
],
),
),
Container(
width: 148.0,
color: Colors.yellow,
child: new Stack(
children: <Widget>[
ListTile(
leading: Icon(Icons.phone),
title: Text('Phone'),
),
],
),
),
Container(
width: 148.0,
color: Colors.red,
child: new Stack(
children: <Widget>[
ListTile(
leading: Icon(Icons.map),
title: Text('Map'),
),
],
),
),
Container(
width: 148.0,
color: Colors.orange,
child: new Stack(
children: <Widget>[
ListTile(
leading: Icon(Icons.settings),
title: Text('Setting'),
),
],
),
),
],
),
),
),
);
}
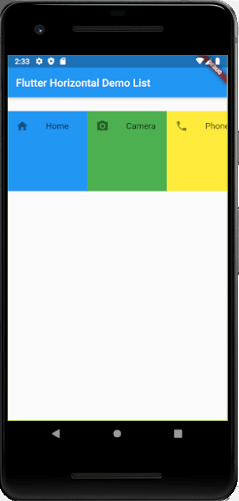
}Đầu ra
Bây giờ, hãy chạy ứng dụng trong Android Studio. Nó sẽ đưa ra màn hình sau, nơi bạn có thể cuộn theo chiều ngang để xem tất cả các List.

Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

