Nút radio còn được gọi là nút tùy chọn giữ các giá trị Boolean. Nó cho phép người dùng chỉ chọn một tùy chọn từ một tập hợp các tùy chọn được xác định trước. Tính năng này làm cho nó khác với một checkbox nơi chúng ta có thể chọn nhiều hơn một tùy chọn và trạng thái không được chọn sẽ được chọn và ngược lại. Chúng ta có thể sắp xếp nút radio thành một nhóm hai hoặc nhiều hơn và hiển thị trên màn hình dưới dạng các lỗ tròn với khoảng trắng (đối với không được chọn) hoặc dấu chấm (đối với đã chọn). Chúng ta cũng có thể cung cấp nhãn cho mỗi nút radio tương ứng mô tả lựa chọn mà nút radio đại diện. Có thể chọn nút radio bằng cách nhấp chuột vào lỗ tròn hoặc sử dụng phím tắt.
Trong phần này, chúng ta sẽ giải thích cách sử dụng các nút radio trong Flutter. Flutter cho phép chúng ta sử dụng các nút radio với sự trợ giúp của Widget ‘Radio’, ‘RadioListTile’ hoặc ‘ListTitle’.
Nút radio Flutter không tự duy trì bất kỳ trạng thái nào. Khi chúng ta chọn bất kỳ tùy chọn radio nào, nó sẽ gọi lại onChanged và chuyển giá trị dưới dạng tham số. Nếu giá trị và groupValue khớp, tùy chọn radio sẽ được chọn.
Hãy cùng chúng tôi xem cách chúng ta có thể tạo các nút radio trong ứng dụng Flutter thông qua các bước sau:
Bước 1: Tạo một dự án Flutter trong IDE. Ở đây, ta sẽ sử dụng Android Studio .
Bước 2: Mở dự án trong Android Studio và điều hướng đến thư mục lib . Trong thư mục này, hãy mở tệp main.dart và tạo một lớp RadioButton Widget ( Tại đây: MyStatefulWidget ). Tiếp theo, chúng ta sẽ tạo widget Column và đặt ba thành phần RadioListTile. Ngoài ra, chúng ta sẽ tạo một widget Text để hiển thị mục đã chọn. ListTitle chứa các thuộc tính sau:
groupValue: Nó được sử dụng để chỉ định mục hiện được chọn cho nhóm nút radio.
title: Nó được sử dụng để chỉ định nhãn nút radio.
value: Nó chỉ định giá trị trái, được biểu thị bằng một nút radio.
onChanged: Nó sẽ được gọi bất cứ khi nào người dùng chọn nút radio.
ListTile(
title: const Text('www.cafedev.vn'),
leading: Radio(
value: BestTutorSite.javatpoint,
groupValue: _site,
onChanged: (BestTutorSite value) {
setState(() {
_site = value;
});
},
),
), Hãy cho chúng ta xem code hoàn chỉnh của các bước trên. Mở tệp main.dart và thay thế code sau.
Ở đây, các widget Radio được bao bọc trong ListTiles và văn bản hiện đang được chọn được chuyển vào groupValue và được duy trì bởi Trạng thái của ví dụ. Tại đây, nút Radio đầu tiên sẽ bị tắt vì _site được khởi tạo thành BestTutorSite.cafedevn . Nếu nút radio thứ hai được nhấn, Trạng thái của ví dụ được cập nhật với setState , cập nhật _site thành BestTutorSite.w3schools . Nó xây dựng lại nút với groupValue được cập nhật và do đó nó sẽ chọn nút thứ hai.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
/// This Widget is the main application widget.
class MyApp extends StatelessWidget {
static const String _title = 'Radio Button Example';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: Center(
child: MyStatefulWidget(),
),
),
);
}
}
enum BestTutorSite { cafedev, w3schools, tutorialandexample }
class MyStatefulWidget extends StatefulWidget {
MyStatefulWidget({Key key}) : super(key: key);
@override
_MyStatefulWidgetState createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
BestTutorSite _site = BestTutorSite.javatpoint;
Widget build(BuildContext context) {
return Column(
children: <Widget>[
ListTile(
title: const Text('www.cafedev.vn'),
leading: Radio(
value: BestTutorSite.javatpoint,
groupValue: _site,
onChanged: (BestTutorSite value) {
setState(() {
_site = value;
});
},
),
),
ListTile(
title: const Text('www.w3school.com'),
leading: Radio(
value: BestTutorSite.w3schools,
groupValue: _site,
onChanged: (BestTutorSite value) {
setState(() {
_site = value;
});
},
),
),
ListTile(
title: const Text('www.tutorialandexample.com'),
leading: Radio(
value: BestTutorSite.tutorialandexample,
groupValue: _site,
onChanged: (BestTutorSite value) {
setState(() {
_site = value;
});
},
),
),
],
);
}
} Đầu ra
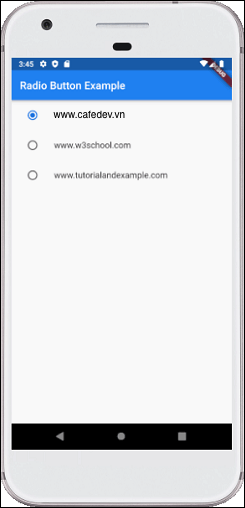
Khi chúng ta chạy ứng dụng, kết quả sau sẽ xuất hiện. Ở đây, chúng ta có ba nút radio và chỉ một nút được chọn theo mặc định. Chúng ta cũng có thể chọn bất kỳ tùy chọn nào khác.

Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

