Trong các phần trước, chúng ta đã học cách tạo một ứng dụng Flutter đơn giản và cách tạo kiểu cơ bản của nó cho các widget. Bây giờ, chúng ta sẽ học cách sắp xếp các widget theo hàng và cột trên màn hình . Các hàng và cột không phải là một widget, chúng là hai widget khác nhau, cụ thể là Hàng(Row) và Cột(Column). Ở đây, chúng ta sẽ tích hợp hai widget này với nhau vì chúng có các thuộc tính tương tự nhau giúp chúng ta hiểu chúng một cách hiệu quả và nhanh chóng.
Hàng và cột là hai widget thiết yếu trong Flutter cho phép các nhà phát triển căn chỉnh widget con theo chiều ngang và chiều dọc theo nhu cầu của chúng ta . Các widget này rất cần thiết khi chúng ta thiết kế giao diện người dùng ứng dụng trong Flutter.
Nội dung chính
1. Những điểm chính
- Các widget Hàng và Cột là các mẫu bố cục được sử dụng phổ biến nhất trong ứng dụng Flutter.
- Cả hai đều có thể giữ một số widget con.
- Một widget con cũng có thể là một widget hàng hoặc cột.
- Chúng tôi có thể kéo dài hoặc hạn chế một widget cụ thể dành cho các widget con.
- Flutter cũng cho phép các nhà phát triển chỉ định cách các widget con có thể sử dụng không gian có sẵn của các widget hàng và cột.
2. widget row
Widget này sắp xếp các con của nó theo hướng nằm ngang trên màn hình . Nói cách khác, nó sẽ mong đợi các widget con trong một mảng ngang. Nếu widget cần lấp đầy không gian ngang có sẵn, chúng ta phải bọc các widget trong widget Mở rộng.
widget hàng có vẻ không cuộn được vì nó hiển thị các widget trong chế độ xem và hiển thị toàn bộ. Vì vậy, sẽ được coi là sai nếu chúng ta có nhiều widget cob hơn trong một hàng sẽ không phù hợp với không gian có sẵn. Nếu chúng ta muốn tạo một danh sách các widget hàng có thể cuộn được, chúng ta cần sử dụng widget ListView.
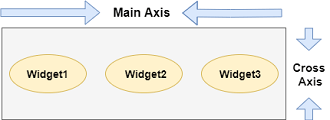
Chúng ta có thể kiểm soát cách một widget hàng căn chỉnh các con của nó dựa trên lựa chọn của chúng tôi bằng cách sử dụng thuộc tính crossAxisAlignment và mainAxisAlignment . Trục chéo của hàng sẽ chạy theo chiều dọc và trục chính sẽ chạy theo chiều ngang . Xem hình ảnh minh họa bên dưới để hiểu rõ hơn.

Lưu ý: widget hàng Flutter có một số thuộc tính khác như mainAxisSize, textDirection, verticalDirection, v.v. Ở đây, chúng ta sẽ chỉ thảo luận về các thuộc tính mainAxisAlignment và crossAxisAlignment.
Chúng ta có thể căn chỉnh widget của hàng với sự trợ giúp của các thuộc tính sau:
- start: Nó sẽ đặt các con từ điểm bắt đầu của trục chính.
- end: Nó sẽ đặt các con ở cuối trục chính.
- center: Nó sẽ đặt các con ở giữa trục chính.
- spaceBetween: Nó sẽ đặt không gian trống giữa các con một cách đồng đều.
- spaceAround: Nó sẽ đặt không gian trống giữa các con một cách đồng đều và một nửa không gian đó trước và sau widget con đầu tiên và cuối cùng.
- spaceEvenly: Nó sẽ đặt không gian trống giữa các con một cách đồng đều và trước và sau widget con đầu tiên và cuối cùng.
Hãy để chúng ta hiểu điều đó với sự trợ giúp của một ví dụ mà chúng ta sẽ sắp xếp nội dung sao cho có khoảng cách đồng đều xung quanh các con trong một hàng:
import 'package:flutter/material.dart';
void main() { runApp(MyApp()); }
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage()
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter Row Example"),
),
body: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children:<Widget>[
Container(
margin: EdgeInsets.all(12.0),
padding: EdgeInsets.all(8.0),
decoration:BoxDecoration(
borderRadius:BorderRadius.circular(8),
color:Colors.green
),
child: Text("React.js",style: TextStyle(color:Colors.yellowAccent,fontSize:25),),
),
Container(
margin: EdgeInsets.all(15.0),
padding: EdgeInsets.all(8.0),
decoration:BoxDecoration(
borderRadius:BorderRadius.circular(8),
color:Colors.green
),
child: Text("Flutter",style: TextStyle(color:Colors.yellowAccent,fontSize:25),),
),
Container(
margin: EdgeInsets.all(12.0),
padding: EdgeInsets.all(8.0),
decoration:BoxDecoration(
borderRadius:BorderRadius.circular(8),
color:Colors.green
),
child: Text("MySQL",style: TextStyle(color:Colors.yellowAccent,fontSize:25),),
)
]
),
);
}
} Đầu ra:
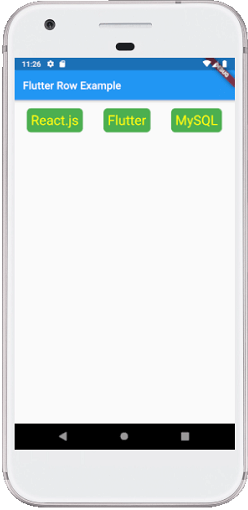
Khi chúng ta chạy ứng dụng này, chúng tôi sẽ nhận được giao diện người dùng như ảnh chụp màn hình bên dưới.

3.widget column
Widget này sắp xếp các con của nó theo hướng dọc trên màn hình . Nói cách khác, nó sẽ mong đợi một mảng dọc gồm các widget con. Nếu widget cần lấp đầy không gian dọc có sẵn, chúng ta phải bọc các widget trong widget Mở rộng.
Một widget dạng cột không thể cuộn được vì nó hiển thị các widget trong chế độ xem hiển thị đầy đủ. Vì vậy, sẽ được coi là sai nếu chúng ta có nhiều con hơn trong một cột sẽ không phù hợp với không gian có sẵn. Nếu chúng ta muốn tạo một danh sách các widget cột có thể cuộn được, chúng ta cần sử dụng ListView Widget.
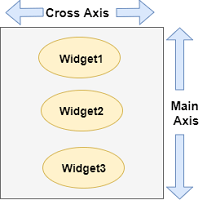
Chúng ta cũng có thể kiểm soát cách một widget cột sắp xếp các con của nó bằng cách sử dụng thuộc tính mainAxisAlignment và crossAxisAlignment. Trục chéo của cột sẽ chạy theo chiều ngang và trục chính sẽ chạy theo chiều dọc . Hình ảnh minh họa dưới đây giải thích rõ ràng hơn.

Lưu ý: widget cột cũng căn chỉnh nội dung của nó bằng cách sử dụng các thuộc tính tương tự như chúng ta đã thảo luận trong widget hàng như bắt đầu, kết thúc, giữa, khoảng trắng, khoảng trắng và khoảng trắng.
Hãy để chúng ta hiểu điều đó với sự trợ giúp của một ví dụ trong đó chúng ta sẽ căn chỉnh nội dung sao cho có một khoảng trống giữa các phần tử con đều nhau trong một cột:
import 'package:flutter/material.dart';
void main() { runApp(MyApp()); }
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage()
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter Column Example"),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children:<Widget>[
Container(
margin: EdgeInsets.all(20.0),
padding: EdgeInsets.all(12.0),
decoration:BoxDecoration(
borderRadius:BorderRadius.circular(8),
color:Colors.red
),
child: Text("React.js",style: TextStyle(color:Colors.yellowAccent,fontSize:20),),
),
Container(
margin: EdgeInsets.all(20.0),
padding: EdgeInsets.all(12.0),
decoration:BoxDecoration(
borderRadius:BorderRadius.circular(8),
color:Colors.red
),
child: Text("Flutter",style: TextStyle(color:Colors.yellowAccent,fontSize:20),),
),
Container(
margin: EdgeInsets.all(20.0),
padding: EdgeInsets.all(12.0),
decoration:BoxDecoration(
borderRadius:BorderRadius.circular(8),
color:Colors.red
),
child: Text("MySQL",style: TextStyle(color:Colors.yellowAccent,fontSize:20),),
)
]
),
);
}
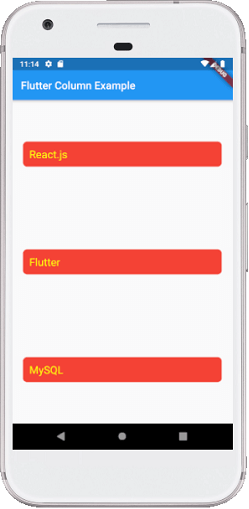
}Đầu ra:
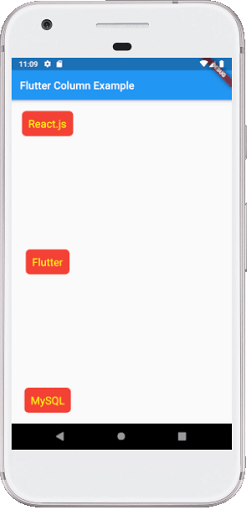
Khi chúng ta chạy ứng dụng này, chúng tôi sẽ nhận được giao diện người dùng như ảnh chụp màn hình bên dưới.

Flutter cũng cho phép các nhà phát triển căn chỉnh widget với sự kết hợp của crossAxisAlignment và mainAxisAlignment cho cả widget hàng và cột . Chúng ta hãy lấy ví dụ ở trên về widget cột, nơi chúng ta sẽ đặt mainAxisAlignment là MainAxisAlignment.spaceAround và crossAxisAlignment là CrossAxisAlignment.stretch. Nó sẽ làm cho chiều cao của cột bằng với chiều cao của cơ thể. Xem ảnh chụp màn hình bên dưới.

4. Hạn chế của widget row và column:
- widget row trong Flutter không có tính năng cuộn theo chiều ngang. Vì vậy, nếu chúng ta đã chèn một số lượng lớn con trong một hàng mà không thể vừa với hàng đó, chúng ta sẽ thấy thông báo Overflow.
- widget column trong Flutter không có tính năng cuộn dọc. Vì vậy, nếu chúng tôi đã chèn một số lượng lớn widget con trong một cột duy nhất có tổng kích thước widget con không bằng chiều cao của màn hình, chúng ta sẽ thấy thông báo Overflow.
Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
- Full series tự học Flutter từ cơ bản tới nâng cao tại đây nha.
- Các nguồn kiến thức MIỄN PHÍ VÔ GIÁ từ cafedev tại đây
Nếu bạn thấy hay và hữu ích, bạn có thể tham gia các kênh sau của cafedev để nhận được nhiều hơn nữa:
Chào thân ái và quyết thắng!









![[Tự học C++] Số dấu phẩy động(float, double,…) trong C++](https://cafedev.vn/wp-content/uploads/2019/12/cafedevn_c_develoment-100x70.jpg)

